Как создать макет наружной рекламы онлайн

Еще несколько лет назад создать баннер для сайта или рекламный макет онлайн можно было только через стационарную программу, которая часто требовала приобретения полной версии и имела большой вес. Сегодня сделать рекламный баннер в формате онлайн можно самому и бесплатно — конструктор размещен прямо в интернете, опции имеют интуитивное управление и не требуют специальных навыков.
Чтобы самому бесплатно создать интересный макет баннера онлайн, нужно найти подходящий графический редактор в интернете и сделать мокап psd (круглая рекламная вывеска, логотип, табличка на дверь, штендер и любая другая наружная реклама). Самыми популярными в настоящее время считаются следующие конструкторы:
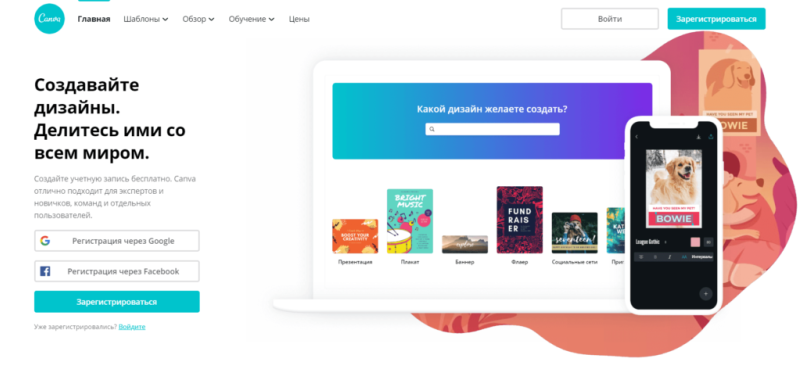
- Canva — приложение, которое можно установить даже на телефоне. В нем есть все необходимые фоны, шрифты и фильтры. Программа позволяет загружать в нее свои рисунки, онлайн рисовать иконки, фигуры, логотип, создавая стильный дизайн баннера.
- Crello — аналог приложения Canva, который позволяет не только сделать макет баннера, но и создавать анимированные картинки. Готовую разработку можно отправить прямо в профиль друга или коллеги на Facebook;
- Remove.bg — конструктор, который работает с разными форматами изображений, предоставляет большую библиотеку вспомогательных элементов, которые упрощают создание баннеров для наружной рекламы и сайта, и имеет интуитивное управление.
У каждого приложения есть платная и бесплатная версия. После оплаты становится доступен больший функционал конструктора, но для создания эффектных баннеров достаточно и того, что предоставляют сервисы бесплатно.
Как добавить баннер на все страницы
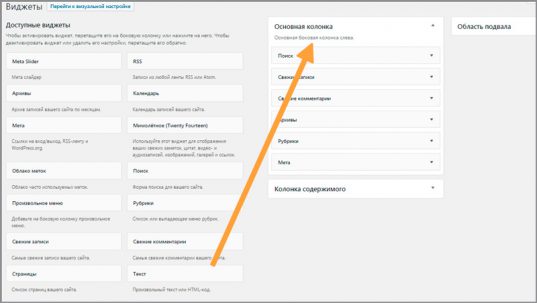
Откройте панель администратора WordPress и зайдите во вкладку «Внешний вид – Виджеты».
Здесь вы увидите доступный виджет «Текст» переместите его в основную колонку, содержимого или область подвала. От этого зависит в боковой панели, нижней или основной расположится баннер. Попробуйте разные варианты.
Кстати, куда именно вы поместите этот виджет, там он и расположится визуально. Если над «Поиском», как я, то картинка встанет над этой панелью. Если под «Рубрики», то… ну вы поняли.

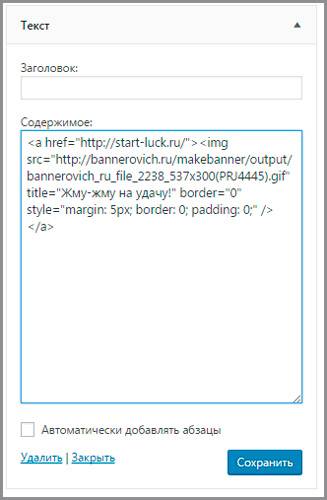
Вставьте скопированный текст в «Содержимое» и поменяйте информацию в кавычках после «a href» здесь должна быть ссылку, куда будет вести ваш баннер. Измените также текст в кавычках после title. Это добавит вашу подсказку. Сейчас она будет выглядеть, как «Баннер сделан на Баннерович».

Вот так у меня получилось в итоге, после всех изменений.

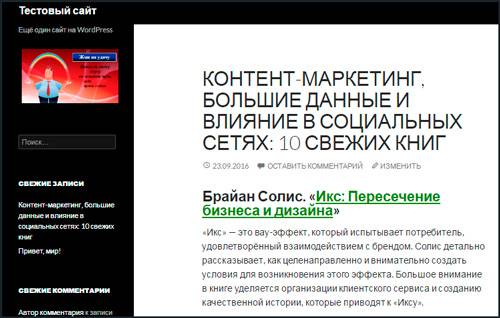
На всех страницах сайта теперь у меня появился этот рисунок.

Figma
Основная задача Figma — совместная работа дизайнеров и команд. Для таких целей предусмотрена платная подписка. Однако сервис доступен и для индивидуальных пользователей — в этом случае он становится бесплатным.
Читайте по теме: 10 скрытых возможностей графического редактора Figma
Пример
Возьмем образовательный сайт с условным названием Edux. Сервис предоставлят обучающие курсы по разным направлениям.
Нам необходимо создать несколько персонализированных статичных баннеров для разных курсов, используя вариации картинок, текстов и названия курсов. Допустим, что шаблон баннера в Figma у нас есть.
Первый запуск программ.
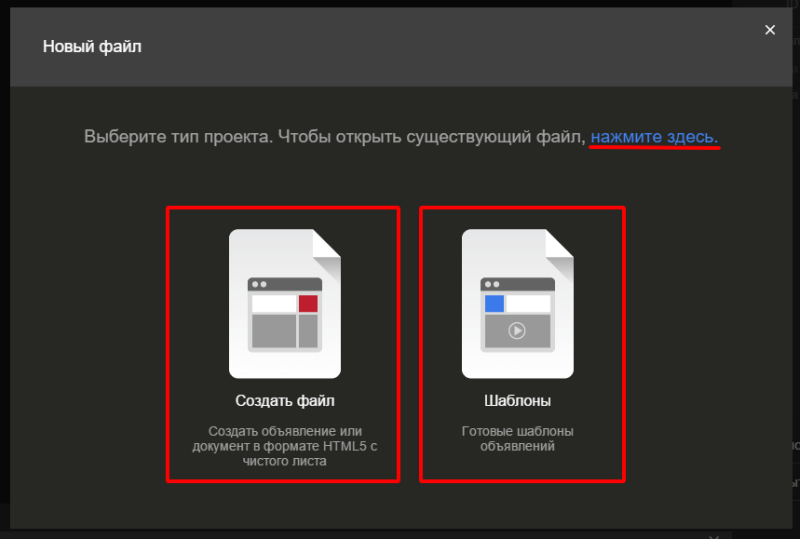
Запустив программу, перед вами появится диалоговое окно с выбором. Где можно будет выбрать готовый шаблон или открыть проект с чистого листа. А также здесь есть ссылка для выбора ваших проектов, с которыми вы работаете или работали ранее.

Мы будем создавать проект с чистого листа, и поэтому выбираем «Создать файл».
Далее, нужно выбрать тип разрабатываемого объекта «Баннер». Там же есть и другие типы, их вы тоже сможете изучить в процессе.
В разделе «Контекст» выбираете «Внешнее объявления». Там же есть возможность выбрать конкретно рекламную сеть, для которой создаётся объявление.
После указываете размеры баннера, имя и папку для хранения проекта. И жмёте на кнопку «ОК».

Перед вами откроется интерфейс программы и рабочая область в виде размеров баннера.
Что такое баннерная слепота
Баннерная слепота – это склонность пользователей интернета не замечать в сети рекламу и все, что на нее похоже. Из-за переизбытка информации у людей появился рефлекс игнорировать ненужные элементы. Даже та реклама, которая нападает на посетителя сайта и не дает ознакомиться с его содержимым, без промедления закрывается.
Средний CTR баннерной рекламы – 0.05%. Это значит, что по баннеру кликают только 5 из 10 000 пользователей, которым показывают рекламу. Это наименьший показатель среди всех форматов рекламы.
Средний CTR различных видов баннерной рекламы
Причины баннерной слепоты
Переизбыток рекламы, особенно той, которая пестрит, отнимает время и раздражает.
Нерелевантная реклама, которая не попадает в целевую аудиторию и предлагает неинтересные пользователям товары и услуги.
Негативный опыт – это любое взаимодействие с рекламой, которое причиняет дискомфорт. Сюда относится потеря контроля над контентом, когда баннер перекрывает собой доступ к сайту и даже перенаправляет с целевого ресурса на вирусный.
Не заставлять и не рекламировать громко
Хорошо, когда баннер выполнен в стилистике сайта и работает по его законам. Поэтому все всплывающие, пестрящие и навязчивые окна лучше убрать и заменить на аккуратные блоки, которые не будут «перекрикивать» сайт. Эти блоки нужно размещать в «тело» страницы. Когда пользователь доберется до них – у него появится повод изучить предложение, а не машинально закрыть его.
Работать на целевую аудиторию
Пользователь обратил внимание на рекламу и не закрыл ее рефлекторно. Теперь баннер сработает, если товар или услуга решает задачи конкретного человека. . Для этого нужно транслировать рекламу на свою целевую аудиторию
Справиться с этой задачей помогает настройка таргетированной рекламы – она будет показываться только потенциальным покупателям. Можно тестировать площадки и размещать рекламу там, где обитают ваши будущие клиенты
Для этого нужно транслировать рекламу на свою целевую аудиторию. Справиться с этой задачей помогает настройка таргетированной рекламы – она будет показываться только потенциальным покупателям. Можно тестировать площадки и размещать рекламу там, где обитают ваши будущие клиенты.
Не менее важно правильно предложить товар или услугу. Для этого нужно сформулировать предложение в мире клиента
Не рассказывать о том, какой товар хороший, а показать, как он решит проблему покупателя. Человек увидит, что воспользоваться таким предложением в его интересах, и тогда реклама сработает.
Тестировать
Не существует универсальной площадки или рекламного объявления, которое сработает на любой аудитории, а эффективных методик очень много. Поэтому полезно пробовать разные варианты и смотреть, какой из них оказался наиболее стоящим.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS

Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина

Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:

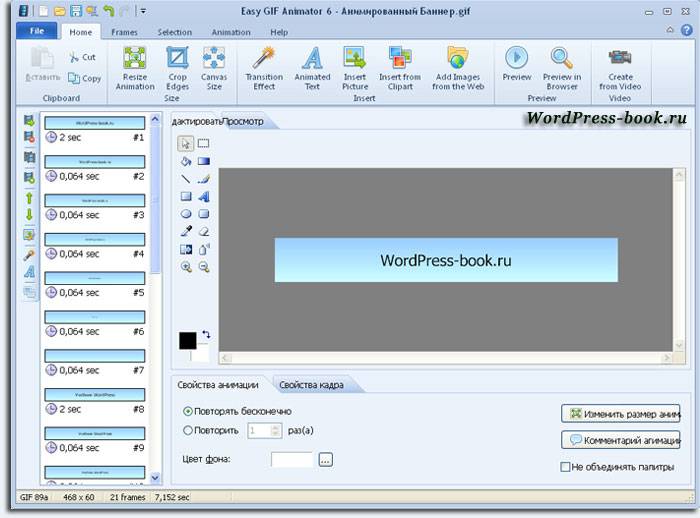
Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:

Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
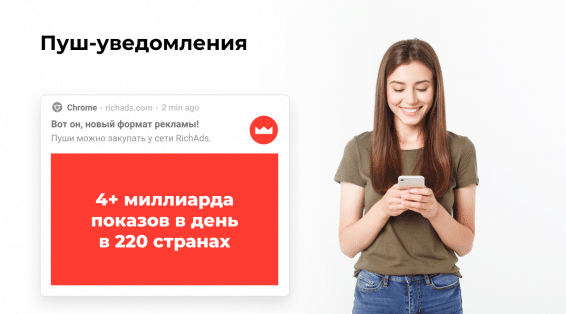
Пуш-уведомления — лекарство от баннерной слепоты
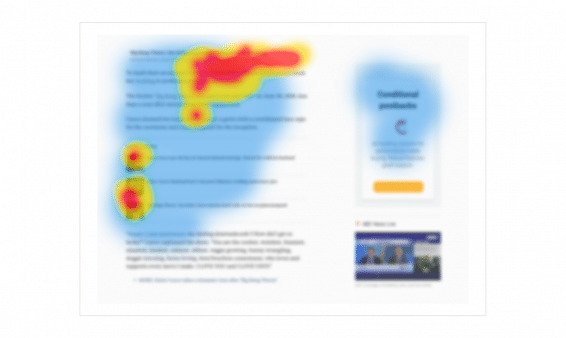
Главная проблема, которая преследует любые современные баннеры — это баннерная слепота. Каким бы классным не был макет и его расположение, юзеры привыкли к рекламе и избегают ее на странице.

Пример, на котором можно увидеть, как юзер изучает страницу (хитмеп)
Конечно, можно делать визуал еще ярче и заметнее, но это не всегда помогает. А вот новый рекламный формат может помочь. Особенно, если его видимость равна 100%, и это не пустые обещания маркетологов.

Пуш-уведомление действительно сложно не заметить. Оно появляется и выглядит аналогично уведомлениям из мессенджера. Пользователю ничего другого не остается, как бросить взгляд и проверить, что же ему пришло. А дальше дело за тем, как вы оформили пуш.

Как выглядит хитмеп с баннером и пуш-уведомлением
Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Какие инструменты использовать для дизайна баннера
Вот мы и подошли к самому сложному на первый взгляд этапу: созданию самого баннера.
К счастью, есть сервисы, которые облегчат этот этап человеку, который не владеет Photoshop или Figma. В некоторых из них есть готовые шаблоны для определенных платформ, например, Инстаграм или Facebook.

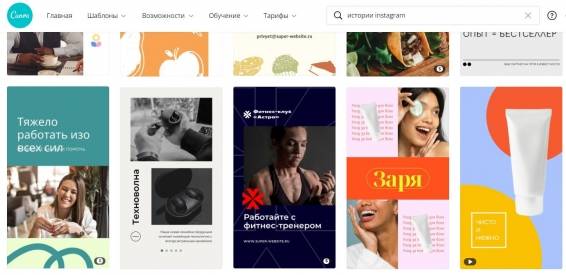
1. Canva
Canva — универсальный сервис для создания рекламных материалов. Значительная их часть доступна бесплатно.
Здесь собраны готовые шаблоны не только для рекламных баннеров в Инстаграм, Facebook, Youtube и Whatsapp, но и шаблоны презентаций, плакатов, документов.
Если вы будете работать над оформление профиля в Инстаграм, здесь есть все необходимое от аватарок до оформления постов в сториз и ленте.
Создатели не забыли о формате видео, с ним тоже можно работать на платформе.
Неоспоримый плюс инструмента — им может овладеть любой человек без опыта в дизайне.

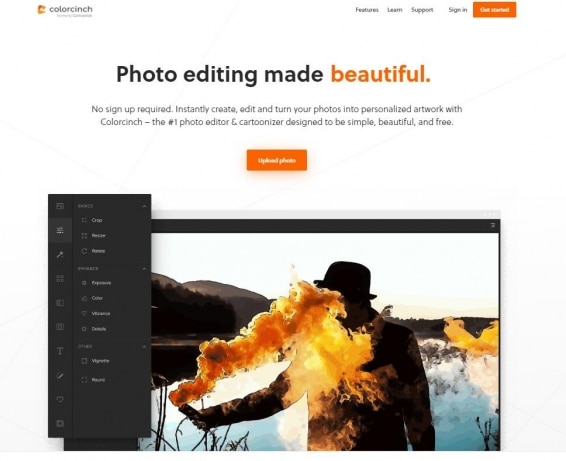
2. Colorcinch
Colorcinch — редактор, который помогает редактировать фотографии он-лайн.
Что умеет сервис? Не только обрезать, делать ярче и контрастнее фотографии, но и накладывать фото друг на друга или добавлять различные фильтры, в том числе анимированные. На фото также можно добавить надписи или одну из бесплатных иконок.
К редактору добавлен бесплатный фотобанк с изображениями. Частью функционала можно пользоваться бесплатно.
Единственный минус: интерфейс на английском, и нет возможности переключить язык.

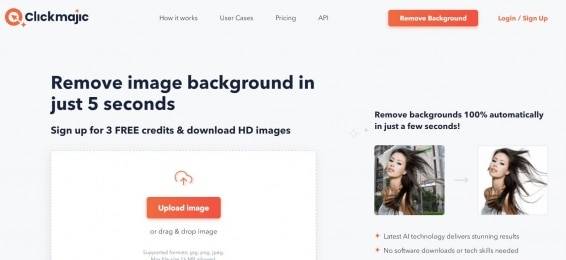
3. Clickmajic
Clickmajic — инструмент, который помогает убрать задний фон на фотографиях.
Классная возможность выделить одного главного героя /объект, если на фото их несколько или фон вам мешает создать красивый баннер.
Работает с фото любой сложности, даже если есть развевающиеся волосы или неоднородный фон. Сервис справится со своей задачей за несколько секунд.
Из минусов: бесплатно доступны только 3 картинки и придется зарегистрироваться.

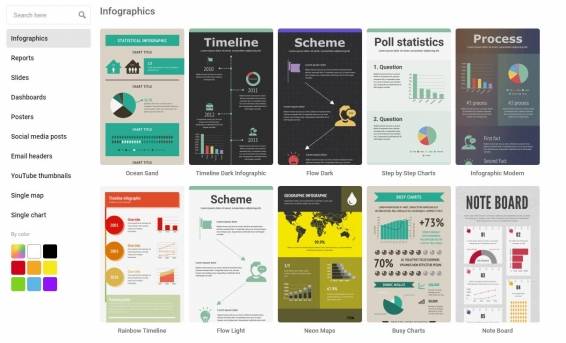
4. Infogram
Infogram — сервис, который помогает делать инфографику — понятные плакаты из текста, графиков и картинок.
Инфографика — незаменимая вещь для интернет-маркетолога. Ее можно разместить на баннере или использовать на лендинге. Такие материалы повышают доверие пользователя.
В бесплатной версии вы получаете доступ к 37 типам инфографики и 13 видам карт. Кроме этого на сервисе можно анимировать объекты и создавать посты и сториз для соцсетей.

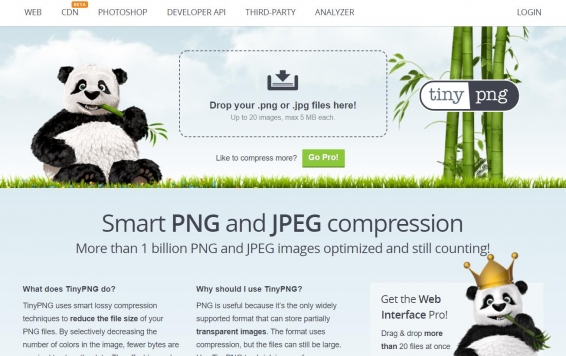
5. TinyPNG
TinyPNG — сервис, который помогает уменьшает вес ваших баннеров. Работает с двумя форматами PNG и Jpeg. Анимированные PNG тоже получится сжать.
Инструмент справляется с задачей максимально быстро. Работает бесплатно.
Будет полезен, если вы захотите сократить скорость загрузки страницы. Если вы запускаете рекламу через рекламные сетки с платным трафиком, сервис пригодится, чтобы подогнать вес баннера до нужного значения.

Как сделать баннер самостоятельно?
Статический баннер
- Определиться с размером рекламы.
- Уменьшить выбранное изображение до необходимых размеров. В руководстве, представленном ниже, размеры будут рекомндованы.
- Создать внешнюю обводку будущего рекламного баннера.
- Прописать заранее подготовленный продающий текст.
- Сохранить в необходимом формате.
bannerfans
Слайдер
- Tilted Content Slideshow- перебирает картинки в произвольной последовательности. Можно создать слайдер с эффектом 3Д.
- Anything Slider — работает с изображениями и видеозаписями.
- Morphing Devices- добавляет морфинг на картинках. Этот эффект позволяет изображению плавно переливаться в следующее. Позволяет разворачивать картинки.
Откройте фотошоп и задайте размер баннера.

- Подберите подходящие изображения для анимированного баннера.
- Для создания рекламного баннера можно использовать фотошоп, специальные программы или онлайн сервисы.
Где разместить баннер
Как искать доноров для размещения своего баннера? В ручную перебирать сайты нужной тематики и напрямую общаться с веб-мастерами? Нет, это слишком долго. Лучше воспользоваться услугами специальной биржи баннерной рекламы RotaBan. Да, вы заплатите некоторую комиссию системы, зато получите следующие преимущества:
- большой выбор площадок для размещения баннера и гибкая система поиска с разнообразными фильтрами;
- гарантии того, что вас не обманут, и баннер открутится положенный интервал времени;
- простота использования, а значит экономия сил и времени;
- статистика показов и кликов.
Зайдите в свой аккаунт на RotaBan (если его нет, то регистрация не отнимет много времени) и перейдите в раздел «Купить». Если вы раньше работали с биржами ссылок, то интерфейс будет до боли знаком. В любом случае, разобраться в нем не составит труда.

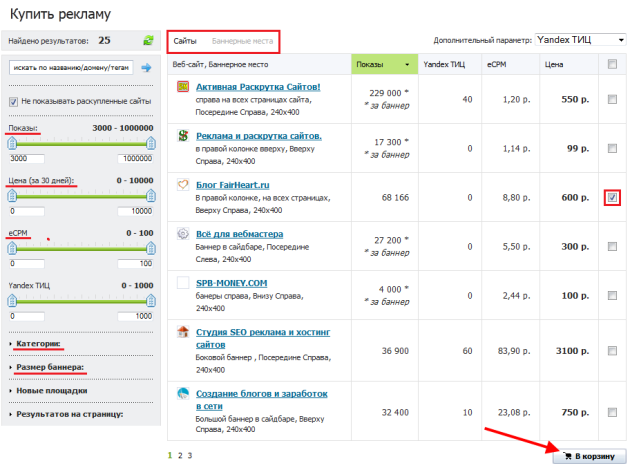
В левом столбце представлены фильтры, с помощью которых можно найти площадки, удовлетворяющие вашим требованиям
Особое внимание обратите на следующие опции:
- Показы — число показов за 30 дней.
- Цена (за 30 дней) — оплата производится в рублях за размещение баннера на 30 дней.
- Категория — следует выбрать ресурс подходящей тематики.
- Размер баннера — если у вас есть уже готовый баннер, то следует подбирать рекламное место соответствующего размера. Наибольшей популярные размеры баннера 468×60 и 240×400.
Выбор делайте исходя из анализа первых 4 параметров. Будет не лишнем заглянуть на сайт донора и воочию увидеть, где именно располагается рекламное место.
Результаты поиска будут отображаться в левом поле сразу же после внесения изменений в фильтры. Здесь можно выводить как список сайтов, так и список доступных рекламных мест. Если место свободно, то его следует отметить галочкой и отправить в корзину для последующей оплаты
Обратите внимание, что если рекламное место занято, то его можно добавить в «лист ожидания». Когда оно освободится, вам придет оповещение
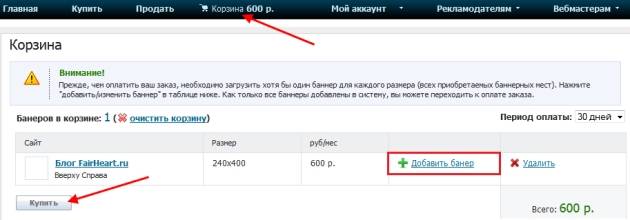
После того, как все рекламные места выбраны, переходите в Корзину.

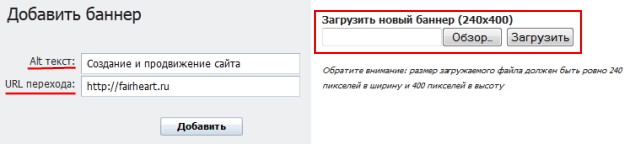
Прежде всего следует настроить баннер для каждого рекламного места. Для этого нажмите «Добавить баннер».

Здесь следует задать Alt текст (выводится в том случае, если у пользователя в браузере отключен показ картинок), URL перехода и загрузить сам баннер со своего компьютера. После этих нехитрых действий жмем «Добавить» и возвращаемся в корзину. Когда баннер для сайта настроен, кнопка «Купить» станет активной. Оплатить можно 30, 60, 90 или 180 дней.
Вот собственно и все. Ничего сложно, нужно только немного набить руку.
Хорошей альтернативой баннерам является рекламная строчку Nolix. Ее можно встретить на многих известных богах. В Nolix оплата производится не за время, а за число показов. При этом CTR у рекламной сточки бывает выше чем у баннеров. Это связано с тем, что к баннерной рекламе люди уже привыкли и не замечают ее, а рекламную строчку часто принимают за авторский контент.
На этом на сегодня все
Спасибо за внимание! Берегите себя
Лучший способ выразить благодарность автору – поделиться с друзьями!
ТОП-1: Canva
Цена: . Доступ к премиум-инструментам: $12,95 в месяц.
Онлайн-сервис Canva
Об этом популярном онлайн-редакторе уже слышали многие, а, может быть, даже тестировали лично? Весь интерфейс платформы полностью переведен на русский язык, а необходимые инструменты располагаются на интуитивно-понятных местах.
Вообще, разобраться с сайтом достаточно легко – нужно всего-то попробовать самостоятельно сделать какой-нибудь баннер или инфографику. Но перед этим придется пройти простую регистрацию, выполнив вход через аккаунт Google.
И после этого мы сразу же попадаем на рабочую область редактора
Если обратить внимание на боковое меню, то там будут расположены все нужные нам шаблоны и инструменты. Например, готовые макеты, фигуры и цветные фоны
Практически все дизайнерские элементы можно использовать без приобретения платной подписки – этих возможностей хватит для базовых задач. Вы сможете создать бесконечную ленту для Instagram, пошаговую инструкцию в формате схемы и даже распорядок дня.
А с помощью современных эффектов получится добавить тень, сделать изображение более контрастным и насыщенным, немного подкорректировать все цвета. Что касается анимации, то в данном редакторе с ней работать никак не получится.
Там попросту нет необходимых инструментов. Единственное, слегка «оживить» свой баннер вы сможете лишь благодаря GIF-картинкам. Их можно найти как в общем каталоге, так и загрузить самостоятельно.
Все баннеры и графику для своего сайта я делаю в сервисе Canva.
Cacoo
Цена: Бесплатный тестовый период на 14 дней.
А вот этот сервис понравился тем, что в нем содержится множество инструментов, позволяющих работать с разными графическими задачами. К примеру, вы сможете создавать блок-схемы, диаграммы, баннеры, картинки к презентациям и портфолио, а также карты. Но все эти возможности станут доступными только после завершения простой регистрации. Как и везде, потребуется или почта Google.
Обратим внимание на боковое меню – там располагаются основные дизайнерские элементы и настройки. Мы можем выбрать любой из понравившихся шаблонов, работать с фигурами и линиями, при желании изменять стиль текста
А если вы сотрудничаете с командной, то полезной опцией станет возможность синхронизировать результат с одним из облачных сервисов. Это позволит каждому участнику проекта вносить нужные, по его мнению, правки.
Что касается стоимости, то пользоваться редактором Cacoo можно от 0$ в месяц. Доступных возможностей с головой хватит для создания простых и незамысловатых баннеров. А если хочется чего-то большего, то оформляем платную подписку, цена на которую начинается от 5 долларов в месяц. И при командной работе можно рассчитывать на хорошие скидки.
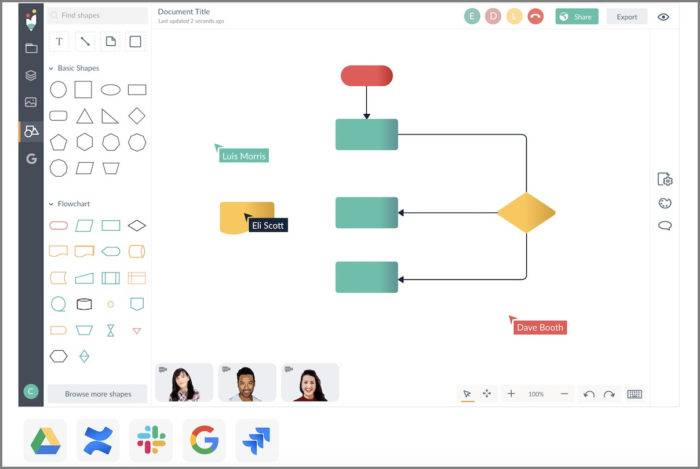
Creately
Цена: . Расширенный функционал от $4,95 в месяц.
 Сервис для создания диаграмм, баннеров и схем
Сервис для создания диаграмм, баннеров и схем
Если приглядеться на интерфейс сервиса, то может показаться, что мы работаем не через браузер, а посредством установленной на компьютер программы – уж больно похоже верхнее меню на привычные нам сервисы от Microsoft. С помощью онлайн-редактора Creately вы сможете создавать диаграммы, баннеры и схемы. А сделать всё максимально качественно и красиво помогут встроенные шаблоны, доступные даже без приобретения платной подписки.
Для любителей красивого текста будет приятной новостью наличие всех популярных и современных шрифтов. Вы можете работать с фигурами, линиями, векторной графикой и готовыми макетами. Также полезным инструментом оказались диаграммы – их удобно применять для отчетов и презентаций. А если нужен баннер, то просто изменяем размер холста, наносим текст и определенные изображения.
Кстати, любой пользователь может сохранить результат и в PNG, и в JPEG. А что же дает платная подписка? Во-первых, расширенный функционал и возможность работать с premium-графикой. А во-вторых, после перехода на PRO-версию получится создавать неограниченное количество проектов, взаимодействовать с Visio Import и экспортировать баннеры в максимально подходящем формате. А что касается цен, то это – 5 долларов для личного использования, и 25-45$ для команды.