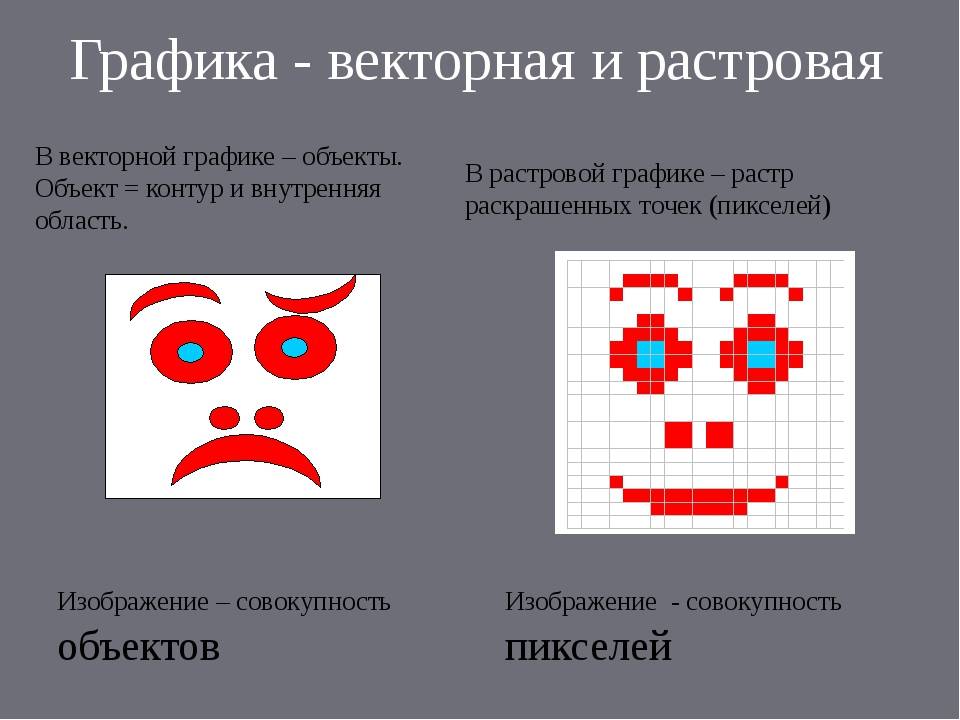
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.
Чем сильнее увеличим фотографию, тем больше видны пиксели
У растровой графики есть два главных параметра: размер изображения и глубина цвета.
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:
В одном и том же масштабе вторая картинка смотрится гораздо лучше, потому что в ней больше пикселей, которые передают больше деталей
Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:
В целом понятно, что тут изображено, но выглядит странно
Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:
Чем больше глубина цвета, тем плавнее цветовые переходы на фото
Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Отличие векторной графики.
Векторная графика состоит не из точек с цветовой информацией, а из опорных точек и соединяющих их векторных линий. Файлы векторных изображений содержат информацию о положении точек и информацию о линиях, проходящих через опорные точки.

Это означает, что векторные файлы содержат информацию в виде математических формул и математических расчетов, и поэтому имеют меньший размер, независимо от фактического масштаба холста изображения. Векторная графика необходима для рисования проектов, создания карт и различных конструкций. Векторная графика также часто используется в графическом дизайне.
Преимущества.
-Масштабирование сохраняет четкость изображения — любое изображение может быть легко изменено без потери качества.
Недостатки.
-может представлять только простые элементы, а не растр -легко переводить векторы в растр, но трудно переводить растр в вектор.
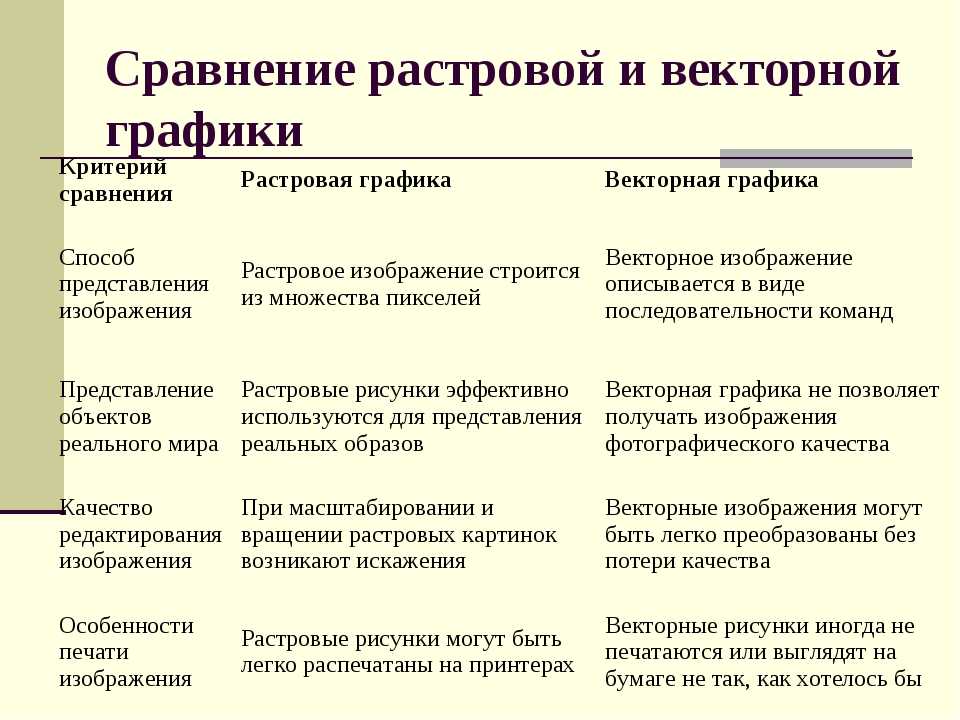
Плюсы и минусы

Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.Минусы: При увеличении заметно теряет в четкости и выглядит некачественно.Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качестваПрименение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений
Спасибо за внимание
Плюсы и минусы растровой графики
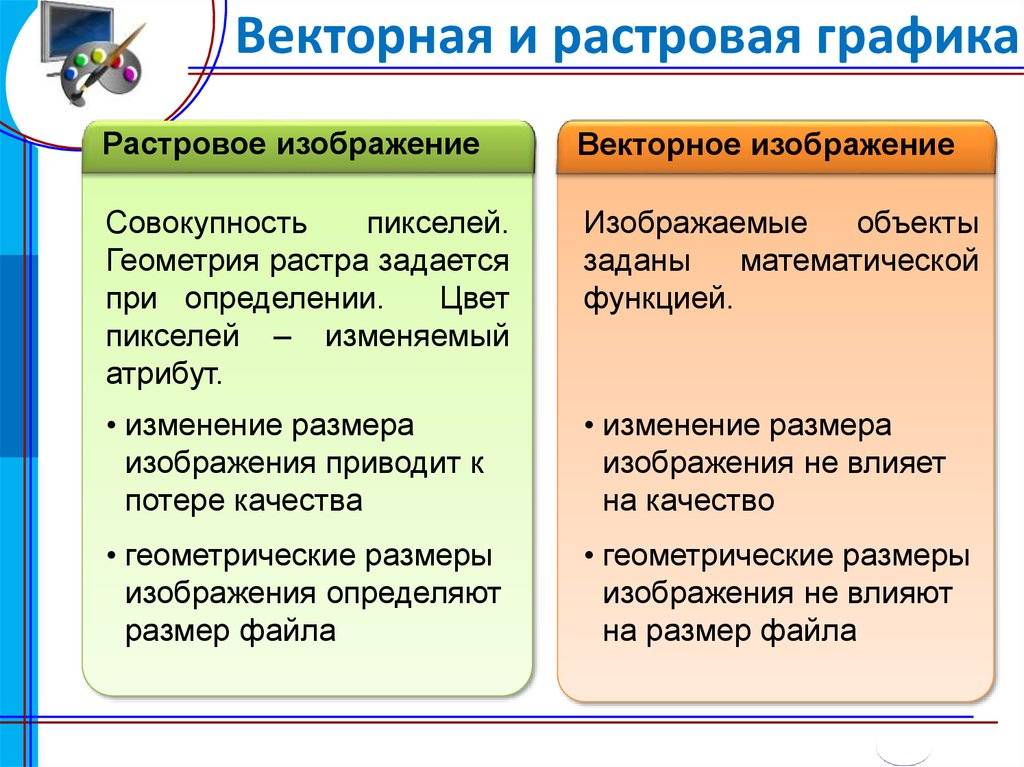
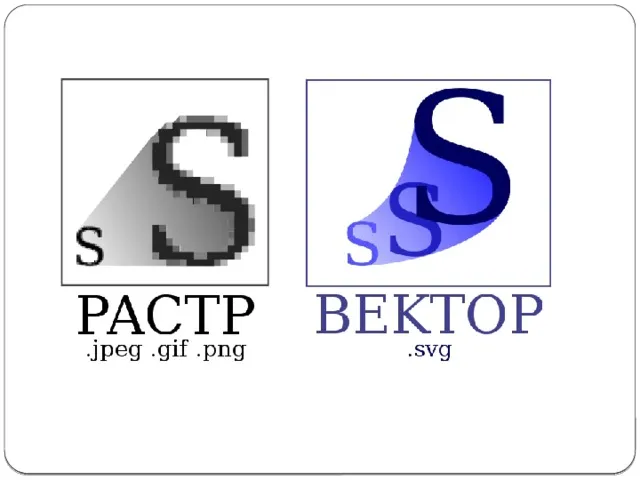
Основное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать пока они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Растровая графика
Способ
отображения растра как набора отдельных точек — пикселей — разного цвета или
оттенка. Это самый простой способ представления изображения, потому что именно
так его видит наш глаз.
Сетка
— прямоугольная сетка точек, образующих изображение на экране компьютера.
Наиболее
важным (наименьшим) элементом растрового изображения является точка. Если
изображение является изображением на экране, эта точка называется пикселем. В
растровых изображениях, состоящих из точек, особое значение имеет концепция
разрешения, выражающая количество точек на единицу длины. Это определяется тем,
что каждый пиксель в растровом изображении имеет свойства: размещение и цвет.
Чем больше пикселей и чем меньше их размер, тем лучше выглядит изображение —
тем выше разрешение. Растровая графика используется при разработке электронных
(мультимедийных) и печатных изданий. Иллюстрации с использованием растровой
графики, которые редко создаются вручную с помощью компьютерных программ. Чаще
всего для этого используются отсканированные иллюстрации, созданные художником
на бумаге или на фотографиях. В последнее время цифровые фото- и видеокамеры
стали широко использоваться для ввода растровых изображений в компьютер.
Соответственно, большинство графических растровых редакторов, предназначенных
для работы с растровыми иллюстрациями, уделяют меньше внимания созданию
изображений и больше — их редактированию.
Преимуществом
этого метода является возможность получения фотореалистичного изображения
высокого качества в различных цветовых диапазонах. Недостаток — высокая
точность и широкий цветовой диапазон требуют увеличения размера файла для
хранения изображений и оперативной памяти для их обработки. Большие объемы
данных являются основной проблемой при использовании растровых изображений. Для
активной работы с большими иллюстрациями, например, полосками журналов,
требуются компьютеры с исключительно большим объемом оперативной памяти (128 Мб
и более). Конечно, такие компьютеры также должны иметь мощные процессоры.
Вторым недостатком растровых изображений является то, что они не могут быть
увеличены для деталей. Поскольку изображение состоит из точек, увеличение
изображения только делает эти точки больше и напоминает мозаику. Невозможно
включить дополнительные детали в увеличение растрового изображения. Кроме того,
увеличение пикселей на изображении искажает изображение визуально и делает его
грубым. Этот эффект называется пикселяцией.
Главные редакторы сетчатой графики:
- Adobe PhotoShop
- GIMP
- краска
- paint shop Pro
- фотографические эффекты
- ФОТОГРАФИЧЕСКИЙ Ядро
- фейерверк Macromedia
Основные форматы растровой графики:
- ПОСТТРАВМАТИЧЕСКОЕ СТРЕССОВОЕ РАССТРОЙСТВО
- PCX
- БМП
- GIF
- ПАПУА-НОВАЯ ГВИНЕЯ
- JPEG
- TIFF
- RAW
- DjVu.
Преимущества и недостатки векторной графики
Векторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот. Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт. Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода. В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики. В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.

Плюсы и минусы обоих типов
У нас в компании мы почти не используем растровые тайлы, исключение – спутниковые изображения и данные аэросъёмок. Ниже попробую собрать плюсы и минусы, которые, возможно, помогут в выборе подходящего формата.
Тип | Плюсы | Минусы |
Растровые тайлы | отрисовка на клиенте быстрее, потому что не нужно рассчитывать стили и геометрию | датасет тайлов для всей планеты будет очень большим, в сравнении с векторным |
некоторые типы данных (например, изменение водных поверхностей) оптимально рисовать только растром | отсутствие гибкости и интерактивности (тайлы нельзя перекрашивать/менять на лету) | |
формат поддерживают всё старое железо и софт | генерация растровых тайлов занимает больше времени | |
Векторные тайлы | отличная гибкость и настраивамость любого элемента | требуется библиотека/SDK с поддержкой MVT |
быстрая конвертация из PostGIS или других источников | более высокий порог входа, из-за необходимости изучения документации к MVT и спецификации стилей | |
улучшенная точность гео-данных | на “медленном” железе могут быть проблемы с производительностью отрисовки |
Характеристики векторной и растровой графики
Компьютерная (машинная) графика − это процесс создания высококачественных изображений с помощью специального программного обеспечения и компьютера, являющийся частью профессиональной деятельности дизайнера. С помощью компьютерной графики упрощается процесс передачи информации, осуществляется трансляция мультимедиа, участие в анимации и кино, видеоиграх и др. Алгоритмы компьютерных программ обеспечивают высококачественную визуализацию данных, выводимых на дисплей. Оператору доступны различные манипуляции с картинкой, редактирование, корректировка цветовой палитры и многое другое. Специальная компьютерная обработка предназначена для оптимизации визуального восприятия человеком транслируемого объекта. Графические изображения имеют при этом вид либо векторной, либо растровой графики
Получи помощь с рефератом от ИИ-шки
ИИ ответит за 2 минуты
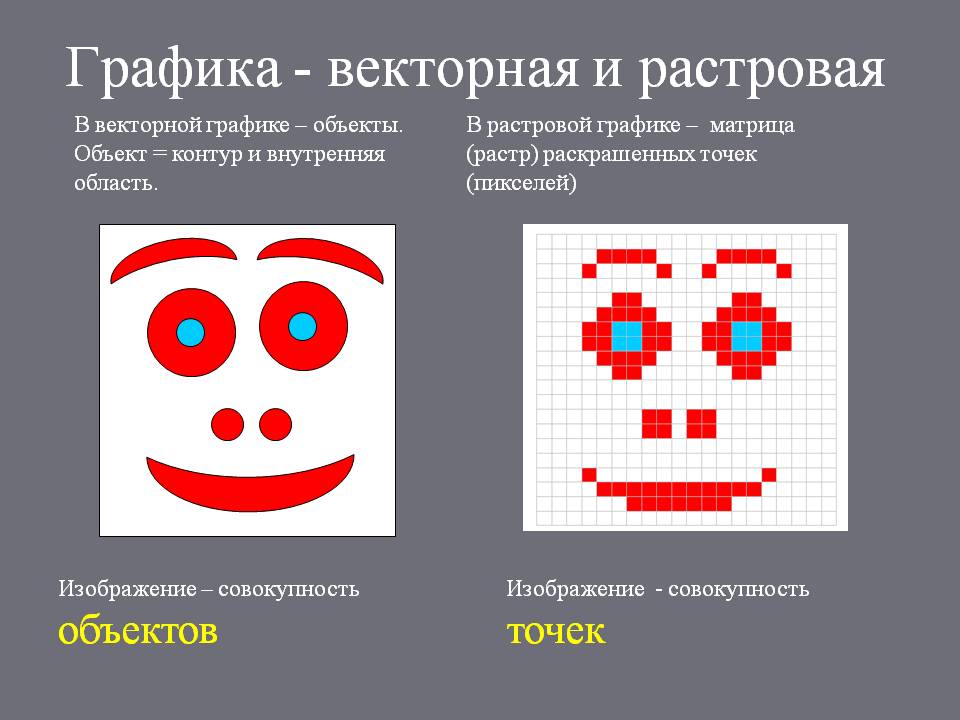
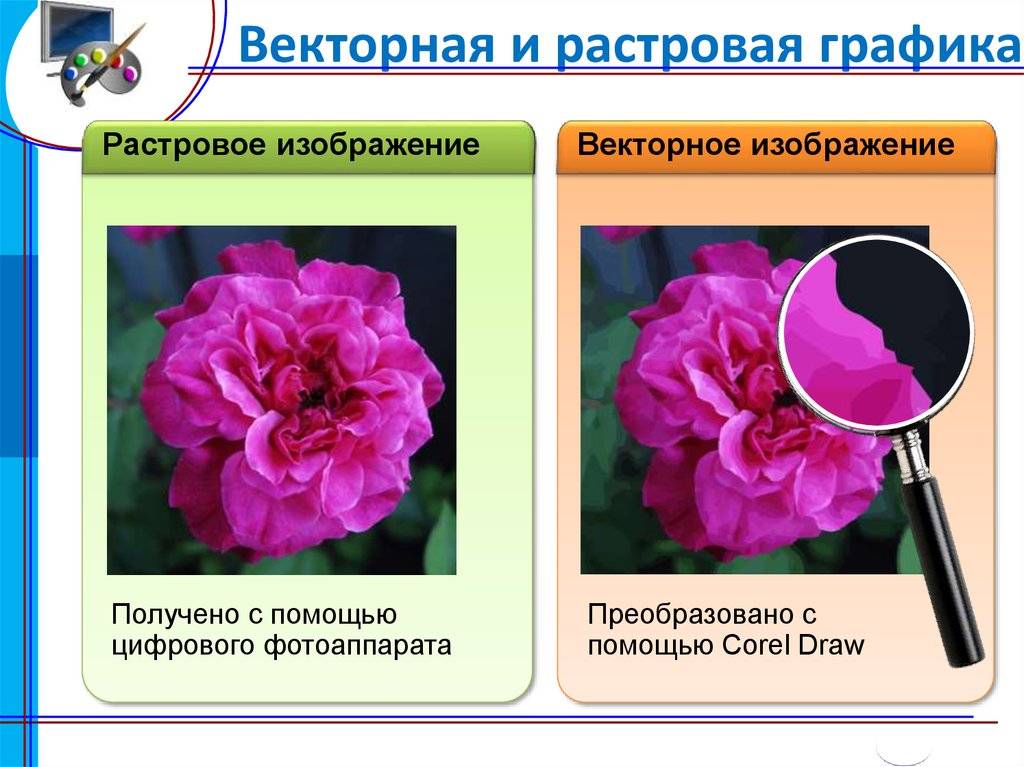
Принципиальное различие между векторной и растровой графикой заключается в следующем: растровое изображение – это набор отдельных пикселей (точек), которые кодируются определенным образом и в комплексе составляют картинку, а растровая графика – это изображения нелинейного типа (рис. 1, 2).
Рисунок 1. Векторный эскиз. Автор24 — интернет-биржа студенческих работ
 Рисунок 2. Растровая графика. Автор24 — интернет-биржа студенческих работ
Рисунок 2. Растровая графика. Автор24 — интернет-биржа студенческих работ
Изображения растрового типа представляют собой нелинейные формы, объединение которых создает сложные цветовые композиции, при увеличении они теряют четкость, поскольку не связаны линией. Размытость и сегментирование крупномасштабных растровых изображений являются основным ограничением их использования, поскольку для высокого уровня разрешения (при распечатке) требуется специализированная компьютерная техника. Растровые файлы значительно «тяжелее», чем векторные, менее экономичны при воспроизводстве, медленнее визуализируются и распечатываются. Чаще всего использование растровых изображений наиболее оправдано для файлов типа TIFF, JPEG, GIF, PСX и BMP.
Векторная графика, по сути, это геометрические фигуры: линии окружности дуги и др. Это способ создания наиболее структурированных изображений с однородной цветовой палитрой. С помощью векторной графики, как правило, создаются логотипы, шрифты и др. Этот способ создания изображений более прост в использовании, эффективен и универсален, при этом отсутствует ограничение размера создаваемых изображений. Форматы растровых изображений – это файлы AI, EPS, SVG, PDF.
Преимущества:
Качество:

Качество и детализация многих современных растровых графиков чрезвычайно высоки и, как правило, они более детализированы, чем векторная графика. Поскольку большинство растровой графики состоит из большего количества точек, вы достигаете уровня детализации, который просто невозможен с векторной графикой.Если вы когда-нибудь задумывались, что на самом деле означают мегапиксели, это примерно миллион пикселей (или точек). Таким образом, если у вас 20-мегапиксельная камера, изображение, которое вы в итоге получите, будет составлять около 20 миллионов точек. Как вы можете себе представить, это будет исключительно высокое качество.Точно так же, если вы когда-либо слышали, чтобы ваш графический дизайнер использовал термин DPI (Dots Per Inch), это, по сути, та же концепция. Это относится к тому, сколько «цветных точек» присутствует в одном квадратном дюйме изображения. Поэтому, если ваше изображение имеет разрешение 300 точек на дюйм, в одном квадратном дюйме изображения будет 300 точек.
Точность редактирования:

Растровая графика также предлагает больше контроля, чем векторная графика в процессе редактирования. Причина этого заключается в том, что каждая из этих миллионов точек может быть отредактирован одна за другой. Представьте, что если вы измените хотя бы одну из этих 20 миллионов точек, вы вряд ли заметите разницу. Даже если вы измените значение цвета в тысяче точек, изображение будет выглядеть практически одинаково.Именно по этой причине растровая графика (т.е. фотографии) используется для любого изображения, которое требует редактирования.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.
- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Избражение: wallpapersafari.com
Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация То же самое изображение в кривых
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Иконки — Сергей Чикин
Что такое векторная графика
В векторной графике изображения формируют через кривые, которые заданы математическими формулами. Картинку создают с помощью отдельных элементов: точек, эллипсов, прямоугольников, кривых. Обычно векторные картинки довольно примитивные и схематичные.
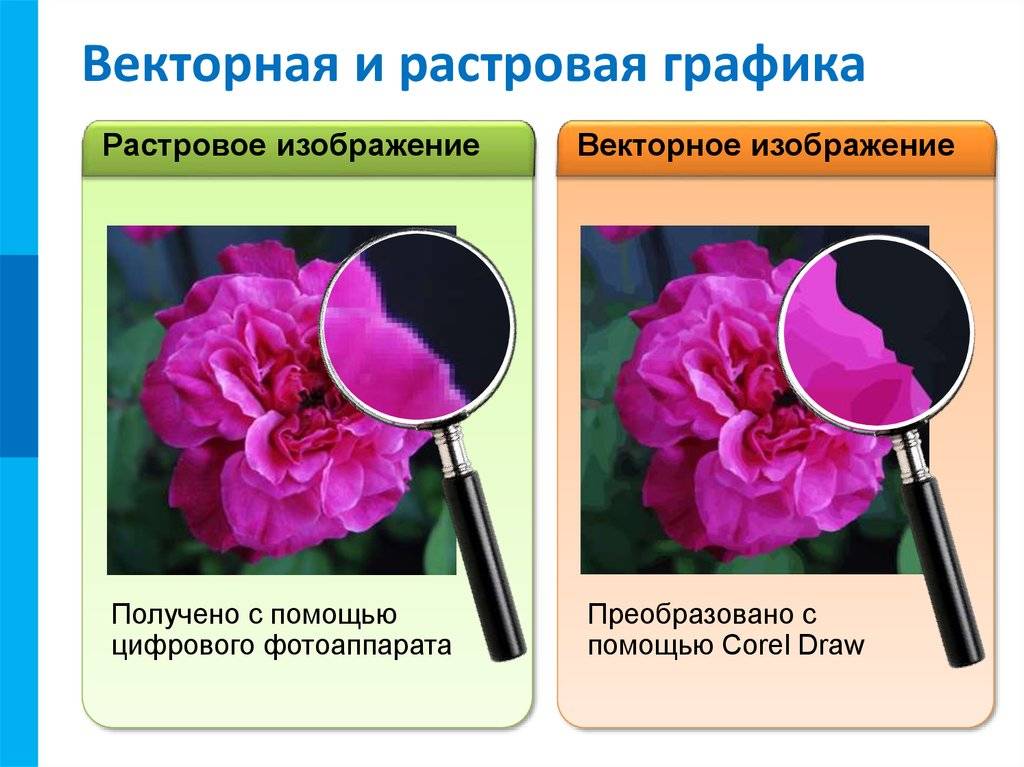
Рассмотрим на примере векторного изображения ниже. Хотя картинка довольно качественная, даже неопытному глазу понятно, что это не фото: изображение нереалистично. Доказательство: при многократном увеличении мы не видим точек, видны линии.
Для наглядности мы конвертировали растровую фоторепродукцию в векторный формат. На изображении ниже видно, почему вектор не используют для сложных по цветовой гамме проектов. При конвертации значительно потеряно качество, все переходы оттенков цвета обозначены границами кривых. А при увеличении такого изображения мы видим точки и кривые, из которых состоит объект.
Пример конвертации из растрового JPG в векторный формат SVG.
Плюсы
- Небольшой вес изображения в сравнении с растром.
- Масштабирование без потерь качества картинки.
- Возможность конвертации в растровый формат без потерь качества.
- Легко создавать и редактировать в любой момент — добавлять или удалять элементы, менять цвета.
Минусы
- Не подходит для создания изображений с широкой цветовой гаммой: каждый оттенок придётся задавать отдельным элементом. А это, в свою очередь, сведёт на нет одну из причин использования вектора — малый вес изображений.
- Ограниченное количество стилистических приёмов, поэтому векторные изображения довольно похожи друг на друга.
Форматы
Самые популярные форматы SVG, EPS, AI, PDF, CDR. Для создания векторных файлов дизайнеры используют CorelDRAW, Adobe Illustrator, Figma.
Где применяют
Там, где требуется масштабировать изображения: для создания логотипов, эмблем, иконок для сайтов и приложений, фоновых изображений, инфографики. Векторы — цифровая палочка-выручалочка в дизайне, ведь с их помощью можно сделать материалы, подходящие и для веба, и для печати.
Курсы по векторной графике
На большинстве курсов по графическому дизайну есть уроки по векторной графике. Ниже приводим несколько курсов по отдельным инструментам для создания векторных изображений.
Курс
Школа
Стоимость
Рассрочка
Длительность
Рейтинг
Ссылка
Figma
Contented
21 000 ₽
Есть
0.5 месяцев
4.7
Сайт школы
Adobe Illustrator с нуля
Contented
21 000 ₽
Есть
0.5 месяцев
4.7
Сайт школы
Adobe Illustrator для иллюстрации
Skillbox
33 822 ₽
Есть
2 месяца
4.5
Сайт школы
Основы дизайна в Figma
Яндекс Практикум
9 500 ₽
Есть
1 месяц
4.5
Сайт школы
Легкий старт в CorelDraw
Skill Cup
6 990 ₽
Есть
0.5 месяцев
4.3
Сайт школы
Онлайн-курс по Figma
HEDU (IRS.academy)
1 699 ₽
Есть
0.5 месяцев
3.7
Сайт школы
Онлайн-курс по CorelDraw
Onskills
2 490 ₽
–
0.5 месяцев
0.0
Сайт школы
Что такое растровая графика — достоинства и недостатки
Растровая графика — это изображение, которое состоит из сетки пикселей разного цвета.
Оно храниться в памяти компьютера в виде цифр и символов.
Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения.
Этот элемент отображен в виде пикселя (ячейки определенного цвета).
Достоинства:
- Полностью передает цветовую гамму и градиенты;
- Более распространен;
- Высокая скорость обработки
- Поддержка всех устройств.
Недостатки:
- Большой размер файла — особенно для сложных изображений;
- Ухудшается четкость при масштабировании;
- Нельзя вывести в печать на плоттер.
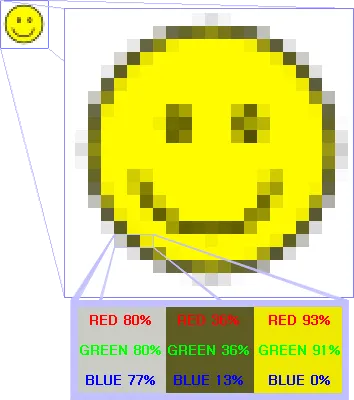
Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики.
Пиксели
Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с интернета.
Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов.
Как узнать, что это за последовательность?
Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель.
Если проверяете в фотошопе, то дополнительно нужно зайти в палитру цветов.
Код цвета
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1).
Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв.
Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе.
Это очень удобно!
Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты.
Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше.
Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять.
Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель.
При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Векторная графика

Векторный рисунок можно представить в облике элементарных геометрических объектов: точки, прямые, кривые, окружности, многоугольники, и т.д. Фигурам присваиваются какие-либо качества, например, толщина линий, цвет заливки. Для создания иллюстраций используются формулы и координаты. К примеру, чтобы нарисовать треугольник нужно указать его вершины, цвет заполнения и обводку. Для сложных рисунков используют набор геометрических фигур, которые собираются вместе как аппликация из бумаги на уроке труда в начальной школе, но при этом сохраняется возможность в дальнейшем редактировать получившеюся картинку.
Преимуществами векторной графики считаются:
- Малый объем занимаемой памяти на ПК;
- Трансформация и масштабирование без потери качества;
- Выглядит всегда одинаково, независимо от характеристик устройства отображения.
Отрицательными сторонами векторов являются:
- Невозможность представления всех изображений с помощью примитивов;
- Трудоемкий процесс перевода растровых изображений в векторные;
- Отсутствие автоматического ввода;
- Проблемы с совместимостью программ просмотра и создания.
Векторные картинки широко востребованы на предприятиях, занимающихся проектированием, конструкторских бюро, в рекламных агентствах, типографиях, и т. д. Графические редакторы, работающие с данным иллюстрациями, являются: Adobe Illustrator, Corel Draw, AutoCad, ArhiCad.
Полезные советы! Как создать хороший логотип для вашего бизнеса
Растровая графика

Чтобы понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например, рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).

Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь, это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространённым программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Графические программы
Рассмотрев основные виды компьютерной графики, мы можем изучить сведения о некоторых популярных программах для работы с соответствующими типами файлов. Таких решений на IT-рынке присутствует сегодня очень много. Дело в том, что использование компьютерной графики осуществляется в самых разных сферах, и для каждой из них разработаны десятки программных решений. Оснований для классификации данного ПО также достаточно много. В основе одного из популярных в среде российских IT-экспертов вариантов — собственно, рассмотренная нами классификация, по которой выделяются основные виды компьютерной графики – векторная и растровая. Таким образом, IT-рынок программ для работы с изображениями делится на два больших сегмента — растровые решения и векторные. Рассмотрим примеры ПО каждого типа.
В чем преимущества векторной графики
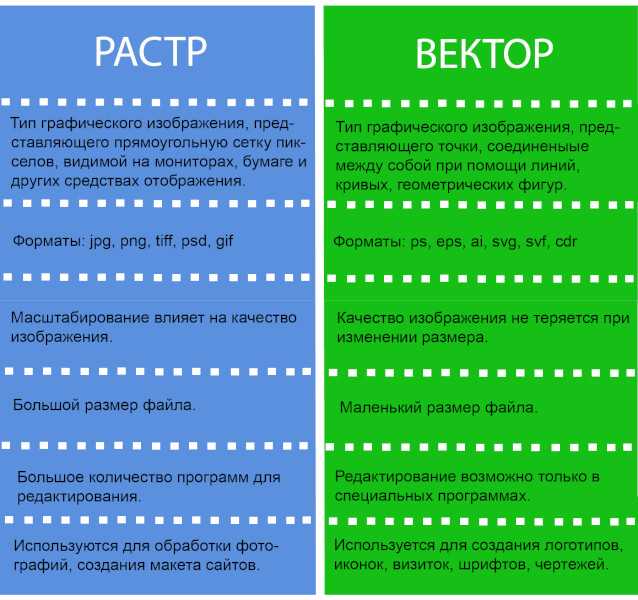
При производстве визиток, листовок, буклетов, писем, календарей вы постоянно сталкиваетесь с графическими файлами различных форматов (JPG, GIF, PNG и т.д.)…. Эти формы содержат информацию об изображениях, но каждая из них решает разные задачи. Однако все формы можно разделить на две основные категории. Те, которые связаны с растровой графикой, и те, которые связаны с векторной графикой. В следующей статье анализируются эти две концепции и обсуждаются их преимущества и недостатки.

Растровые графики.
Представьте себе шахматную доску в шахматах. Используйте шахматные партии. Каждая ячейка (называемая растром) имеет свои собственные параметры. Это яркость клетки и цвет клетки. Вы можете видеть, что эти мозаики и составляют изображение. Чем больше таких клеток, чем они мельче, тем четче воспринимается изображение.

Преимущества растровой графики:.
Недостатки растровой графики:.
- Потеря ясности, расширение и сжатие
- Высокий вес изображения,.
- Трудности при переводе изображений из растровой графики в векторную.
Векторная графика.
Векторные изображения состоят из опорных точек и соединительных линий, векторные файлы содержат тип, и размер этого файла не зависит от масштаба визуализируемого объекта.

Преимущества векторной графики включают
- Изображение сохраняет свою резкость при изменении масштаба изображения.
- Можно легко изменить изображение без потери качества.
Недостатки векторной графики:.
- Сложность отображения изображений с большим количеством мелких деталей.
- Можно легко перевести векторные изображения в растровые.
Преимущества использования растровых изображений
Растровые изображения представляют собой набор пикселей, расположенных в сетке, которая образует растровую сетку. Вот некоторые преимущества использования растровых изображений:
- Широкое применение: Растровые изображения широко используются веб-дизайнерами, фотографами и графическими дизайнерами для создания графических элементов, фотографий и иллюстраций.
- Фотореалистичность: Растровые изображения могут сохранить богатство деталей и цветов, что позволяет создавать фотореалистичные изображения.
- Гибкость в обработке: Растровые изображения могут быть легко изменены с помощью различных графических редакторов, что позволяет вам редактировать и настраивать изображение под ваши потребности.
- Подходят для фотографий: Растровые изображения особенно хорошо подходят для фотографий, так как они могут точно отображать богатство деталей и оттенков различных цветов в изображении.
- Поддержка богатых текстур и эффектов: Растровые изображения могут содержать сложные текстуры и спецэффекты, что делает их идеальным выбором для создания художественных работ и дизайна.