Также уроки которые могут вас заинтересовать
Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.
Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе
Разберем, как установить нейронные фильтры в Фотошоп.
Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK
Чем отличается RGB от CMYK?
Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.
Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Соотношение между векторной и растровой графикой
Говоря о растровой графике мы
указали на ее два существенных недостатка: большой объем данных и
невозможность увеличения изображения. В векторных изображениях эти два
недостатка устранены, но создание векторных изображений стало намного труднее,
чем создание растровых. На практике средства векторной графики применяются
обычно для издательских, оформительских, чертежных и пректно-конструкторских
работ.
Для хранения одного объекта
необходимо всего 20-30 байтов памяти. Значит достаточно сложные композиции,
насчитывающие тысячи объектов, расходуют лишь десятки и сотни Кбайт.
В векторной графике легко решаются
вопросы масштабирования. Если линии задана какая-либо толщина, то сколько
бы мы ни увеличивали или уменьшали рисунок, толщина линии будет оставаться
неизменной.
Векторную графику используют и в
картографии. Например если представить весь земной шар в виде векторного
изображения, то при увеличении изображения на нем появлялись бы все новые
детали вплоть до размещения мелких камней на поверхности земли. Но такое
векторное изображение получить почти невозможно.
Что такое растровая графика — достоинства и недостатки
Растровая графика — это изображение, которое состоит из сетки пикселей разного цвета.
Оно храниться в памяти компьютера в виде цифр и символов.
Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения.
Этот элемент отображен в виде пикселя (ячейки определенного цвета).
Достоинства:
- Полностью передает цветовую гамму и градиенты;
- Более распространен;
- Высокая скорость обработки
- Поддержка всех устройств.
Недостатки:
- Большой размер файла — особенно для сложных изображений;
- Ухудшается четкость при масштабировании;
- Нельзя вывести в печать на плоттер.
Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики.
Пиксели
Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с интернета.
Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов.
Как узнать, что это за последовательность?
Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель.
Если проверяете в фотошопе, то дополнительно нужно зайти в палитру цветов.
Код цвета
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1).
Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв.
Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе.
Это очень удобно!
Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты.
Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше.
Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять.
Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель.
При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Характеристика растровой графики
Растровая графика — это способ построения изображения из пикселей. Каждый из них окрашен в свой цвет и имеет свое расположение. Вместе эти маленькие квадратики складываются в графику разной степени детализации. Ее степень зависит от количества пикселей: чем их больше, тем качественнее будет изображение и наоборот.
Применение растровой графики
Главные области применения растровой графики — цифровые фотографии и различные изображения в форматах JPEG, PNG, GIF, TIFF и PSD. Соответственно, для их создания используются цифровые камеры и графические редакторы. Чтобы лучше представить ареал распространения растровой графики, рассмотрим ее применение в разных сферах.
| Сфера | Причины и примеры использования |
|---|---|
| Фотография | Датчики камеры фиксируют изображение в формате RAW, не сжимая его. Когда же происходит конвертация исходников в более компактные форматы, они переупаковываются в пиксельные растровые изображения. |
| Цифровая графика и веб-дизайн | Баннеры, кнопки, фоновые текстуры, уже упомянутые фотогалереи — все это также относится к растру. |
| Анимация и кинематограф | Для этих индустрий очень важны сохранение и передача тонких цветовых нюансов, с чем растровая графика отлично справляется. |
| Медицина | Компьютерная томография и рентгеновские снимки — также примеры растровых изображений. |
Преимущества растровой графики
Высокая детализация
При правильных размерах растровые файлы идеально передают все нюансы графики. Как указывалось выше, качество изображения зависит от количества содержащихся в нем пикселей.
Точечное редактирование
При редактировании растровой графики или фотографии можно изменять каждый пиксель по отдельности, достигая максимально точного результата.
Широкое распространение
Большинство устройств — компьютеры, телефоны, планшеты — используют растровую графику. Это упрощает просмотр, редактирование и обмен изображениями.
Профессия «Иллюстратор»
Научитесь работать с растровой и векторной графикой, разовьете стиль и повысите уровень работ с помощью рекомендаций ведущих специалистов — сможете повысить ставку и зарабатывать больше.
Стать иллюстратором! Вжух
Недостатки растровой графики
Трудности масштабирования
Изображения, содержащие большое количество пикселей, могут быть уменьшены без ущерба качеству. Однако увеличить растровое изображение, сохранив высокое разрешение, проблематично — в таком случае каждый пиксель становится более заметным.
Большой размер файлов
Растровые изображения с большим количеством пикселей очень детализированные, но вместе с тем — объемные. Они занимают большой объем памяти устройств, что может вызывать сложности с их хранением, загрузкой и передачей.
Проблемы с печатью
Квадратные пиксели не всегда удачно смотрятся в печати. Особенно сложно переносить их на ткань.
Подборки, полезные материалы, работы студентов и новости школы ищите в телеграм-канале «BBE: иллюстрация».
Плюсы и минусы обоих типов
У нас в компании мы почти не используем растровые тайлы, исключение – спутниковые изображения и данные аэросъёмок. Ниже попробую собрать плюсы и минусы, которые, возможно, помогут в выборе подходящего формата.
Тип | Плюсы | Минусы |
Растровые тайлы | отрисовка на клиенте быстрее, потому что не нужно рассчитывать стили и геометрию | датасет тайлов для всей планеты будет очень большим, в сравнении с векторным |
некоторые типы данных (например, изменение водных поверхностей) оптимально рисовать только растром | отсутствие гибкости и интерактивности (тайлы нельзя перекрашивать/менять на лету) | |
формат поддерживают всё старое железо и софт | генерация растровых тайлов занимает больше времени | |
Векторные тайлы | отличная гибкость и настраивамость любого элемента | требуется библиотека/SDK с поддержкой MVT |
быстрая конвертация из PostGIS или других источников | более высокий порог входа, из-за необходимости изучения документации к MVT и спецификации стилей | |
улучшенная точность гео-данных | на “медленном” железе могут быть проблемы с производительностью отрисовки |
Векторная графика и ее преимущества
Векторная графика — это способ представления и создания изображений с помощью математических объектов, таких как линии, кривые и полигоны. Она отличается от растровой графики, которая представляет изображение в виде пикселей, образующих растровую сетку.
Основным преимуществом векторной графики является ее масштабируемость. В отличие от растровой графики, векторные изображения могут быть увеличены или уменьшены без потери качества. Это особенно полезно при работе с логотипами, иконками и другими элементами дизайна, которые могут потребовать изменения размеров в разных носителях или разрешениях.
Кроме того, векторная графика позволяет создавать четкие и гладкие линии и формы, что делает ее идеальным выбором для проектирования иллюстраций и символьных изображений. Благодаря математическим формулам, векторные линии могут быть нарисованы с высокой точностью и плавностью, что обеспечивает профессиональный внешний вид графических элементов.
Векторная графика также является более компактным форматом файлов, по сравнению с растровой графикой. Так как векторные изображения хранятся в виде математических формул, они занимают значительно меньше места на диске, что облегчает их хранение и передачу по сети.
Кроме того, векторная графика обладает возможностью создания сложных эффектов и эффективной работой с цветами. С помощью векторных графических программ можно применять различные стили и заполнения, использовать градиенты и прозрачность, что позволяет создавать уникальные и выразительные изображения.
И в заключение, векторная графика позволяет легко редактировать изображения. Математическая природа векторных объектов позволяет манипулировать линиями, кривыми и формами, изменять их размеры, формы и цвета, добавлять и удалять элементы, делать различные преобразования без потери качества.
Что такое векторная графика
В векторной графике изображения формируют через кривые, которые заданы математическими формулами. Картинку создают с помощью отдельных элементов: точек, эллипсов, прямоугольников, кривых. Обычно векторные картинки довольно примитивные и схематичные.
Рассмотрим на примере векторного изображения ниже. Хотя картинка довольно качественная, даже неопытному глазу понятно, что это не фото: изображение нереалистично. Доказательство: при многократном увеличении мы не видим точек, видны линии.
Для наглядности мы конвертировали растровую фоторепродукцию в векторный формат. На изображении ниже видно, почему вектор не используют для сложных по цветовой гамме проектов. При конвертации значительно потеряно качество, все переходы оттенков цвета обозначены границами кривых. А при увеличении такого изображения мы видим точки и кривые, из которых состоит объект.
Пример конвертации из растрового JPG в векторный формат SVG.
Плюсы
- Небольшой вес изображения в сравнении с растром.
- Масштабирование без потерь качества картинки.
- Возможность конвертации в растровый формат без потерь качества.
- Легко создавать и редактировать в любой момент — добавлять или удалять элементы, менять цвета.
Минусы
- Не подходит для создания изображений с широкой цветовой гаммой: каждый оттенок придётся задавать отдельным элементом. А это, в свою очередь, сведёт на нет одну из причин использования вектора — малый вес изображений.
- Ограниченное количество стилистических приёмов, поэтому векторные изображения довольно похожи друг на друга.
Форматы
Самые популярные форматы SVG, EPS, AI, PDF, CDR. Для создания векторных файлов дизайнеры используют CorelDRAW, Adobe Illustrator, Figma.
Где применяют
Там, где требуется масштабировать изображения: для создания логотипов, эмблем, иконок для сайтов и приложений, фоновых изображений, инфографики. Векторы — цифровая палочка-выручалочка в дизайне, ведь с их помощью можно сделать материалы, подходящие и для веба, и для печати.
Курсы по векторной графике
На большинстве курсов по графическому дизайну есть уроки по векторной графике. Ниже приводим несколько курсов по отдельным инструментам для создания векторных изображений.
Курс
Школа
Стоимость
Рассрочка
Длительность
Рейтинг
Ссылка
Figma
Contented
21 000 ₽
Есть
0.5 месяцев
4.7
Сайт школы
Adobe Illustrator с нуля
Contented
21 000 ₽
Есть
0.5 месяцев
4.7
Сайт школы
Adobe Illustrator для иллюстрации
Skillbox
33 822 ₽
Есть
2 месяца
4.5
Сайт школы
Основы дизайна в Figma
Яндекс Практикум
9 500 ₽
Есть
1 месяц
4.5
Сайт школы
Легкий старт в CorelDraw
Skill Cup
6 990 ₽
Есть
0.5 месяцев
4.3
Сайт школы
Онлайн-курс по Figma
HEDU (IRS.academy)
1 699 ₽
Есть
0.5 месяцев
3.7
Сайт школы
Онлайн-курс по CorelDraw
Onskills
2 490 ₽
–
0.5 месяцев
0.0
Сайт школы
Особенности векторной графики
Векторная графика использует математические формулы и векторы — линии и кривые. В отличие от пикселей, они не теряют в качестве при изменении размеров файла, поэтому векторные изображения остаются четкими и подробными при всех видах масштабирования.
Где используется векторная графика
За счет ловкого масштабирования векторная графика широко распространена — в . К самым частым форматам векторных файлов относятся AI, EPS, PDF и SVG. Как и в случае с растровой графикой, обратимся к конкретным примерам.
| Сфера | Причины и примеры использования |
|---|---|
| Цифровая графика и веб-дизайн | Опять же из-за легкости масштабирования в векторе часто выполняются всевозможные иллюстрации, логотипы, баннеры и визитки. В вебе вектор применяют для интерактивных элементов, кнопок, иконок и других элементов веб-страниц. |
| Проектирование | Векторная графика применяется при разработке планов зданий, мебели и элементов декора, а также при создании их 3D-моделей. |
| Компьютерные игры и анимация | В геймдеве и анимации векторная графика позволяет отрисовывать персонажей, объекты и фоновые изображения. |
| Техническая документация | В векторе также выполняются различные чертежи, схемы, инструкции по эксплуатации и другие документы. |
Преимущества векторной графики
Легкость масштабирования
Векторные изображения легко меняются в размере без потери качества — причем практически нет предела тому, насколько большим можно сделать векторную графику без ущерба разрешению.
Небольшой размер файла
Векторные файлы не хранят данные пикселей, за счет чего они занимают меньше места и легче передаются.
Удобство редактирования
Входящие в состав векторного изображения объекты и линии можно легко перемещать и изменять в специальных графических редакторах. К ним можно добавлять всевозможные фактуры, фильтры и нюансы, придающие графике уникальность.
Бесплатный курс «Иллюстрация: создание портрета в векторе»
Изучите интерфейс Adobe Illustrator, освоите основные инструменты и команды программы и попробуете теоретические знания на практике. В результате создадите портрет из геометрических фигур в векторе.
Освоить навык!
Недостатки векторной графики
Сложность создания
Работа над векторной графикой с высокой степенью детализации требует гораздо больше времени и усилий, чем над растровой.
Трудности совместимости
Далеко не все программы позволяют открывать и редактировать векторные файлы. Для работы с ними потребуется специальный софт, например, Adobe Illustrator или CorelDRAW.
Не подходят для фотографий
Так как векторные изображения основаны на математических формулах, они не могут акцентировать сложные детали и выявлять тонкие текстуры. Поэтому они не подходят для фотографий и реалистичных изображений.
Для чего нужен Adobe Illustrator: основные функции программы
Рассказываем, для чего нужен Adobe Illustrator и какие возможности работы дает этот софт
Точка зренияАнгелина Соловьева
Читайте далее
Преимущества и недостатки векторной графики
Векторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот. Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт. Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
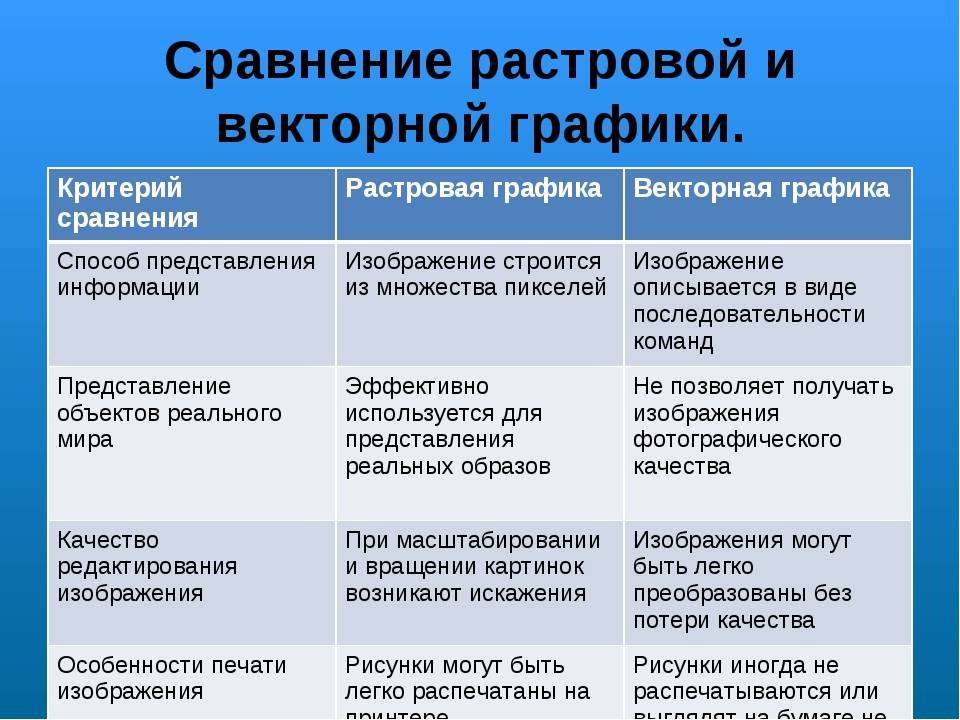
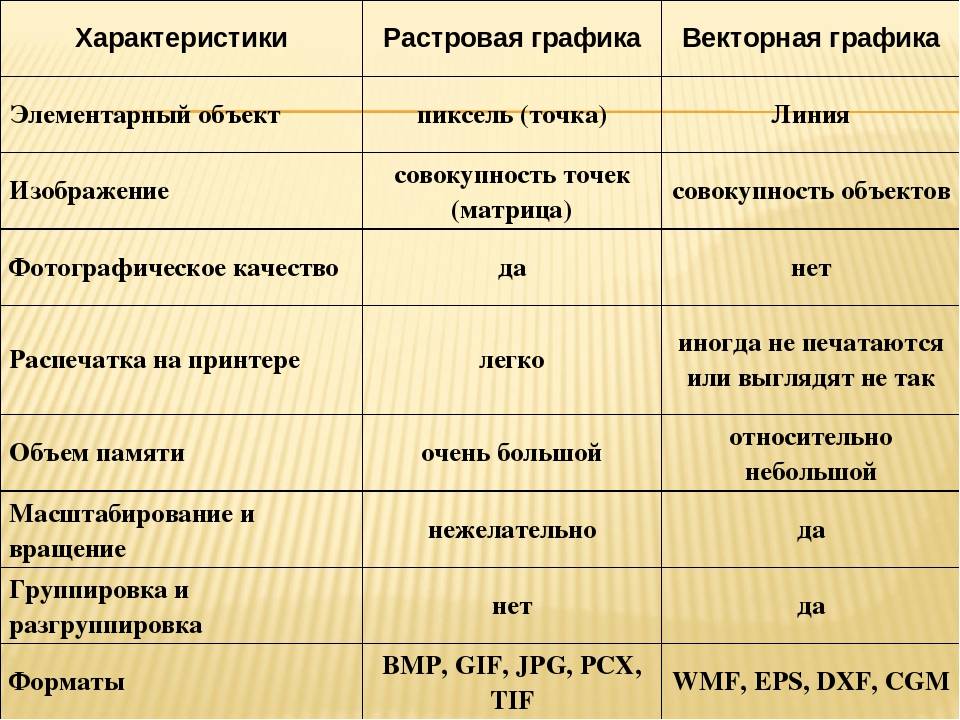
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода. В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики. В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.
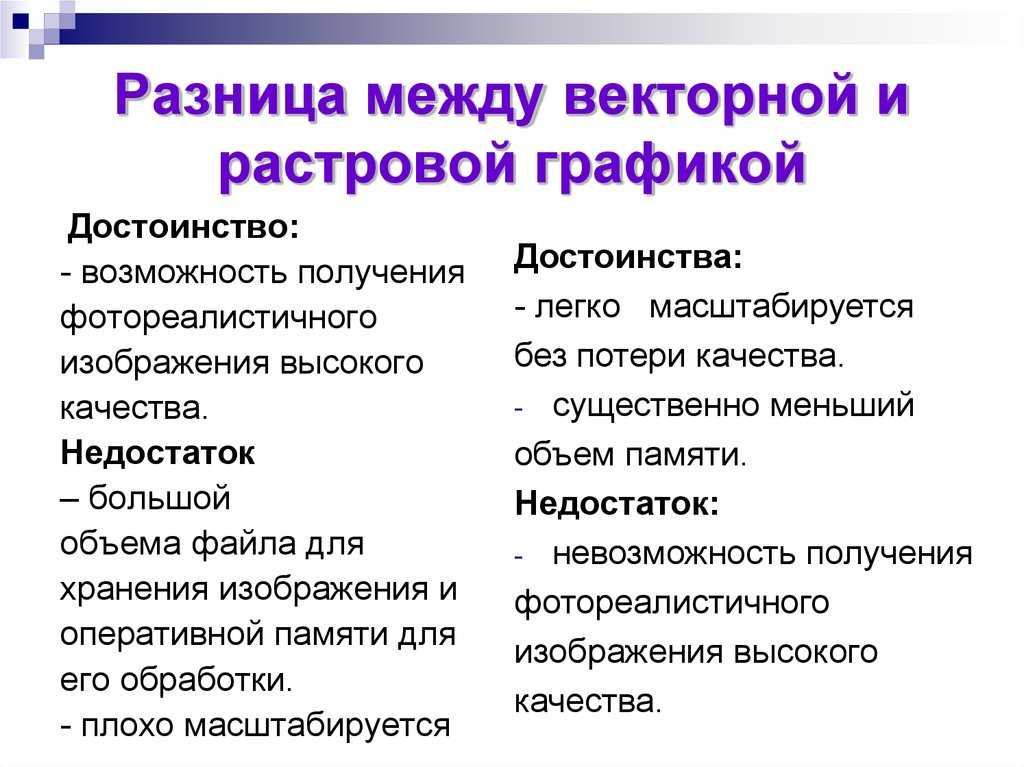
Разница растровой и векторной графики
Растровая и векторная графика представляют собой два основных метода создания изображений в цифровой форме, каждый из которых имеет свои уникальные характеристики и применения. Вот ключевые различия между ними:
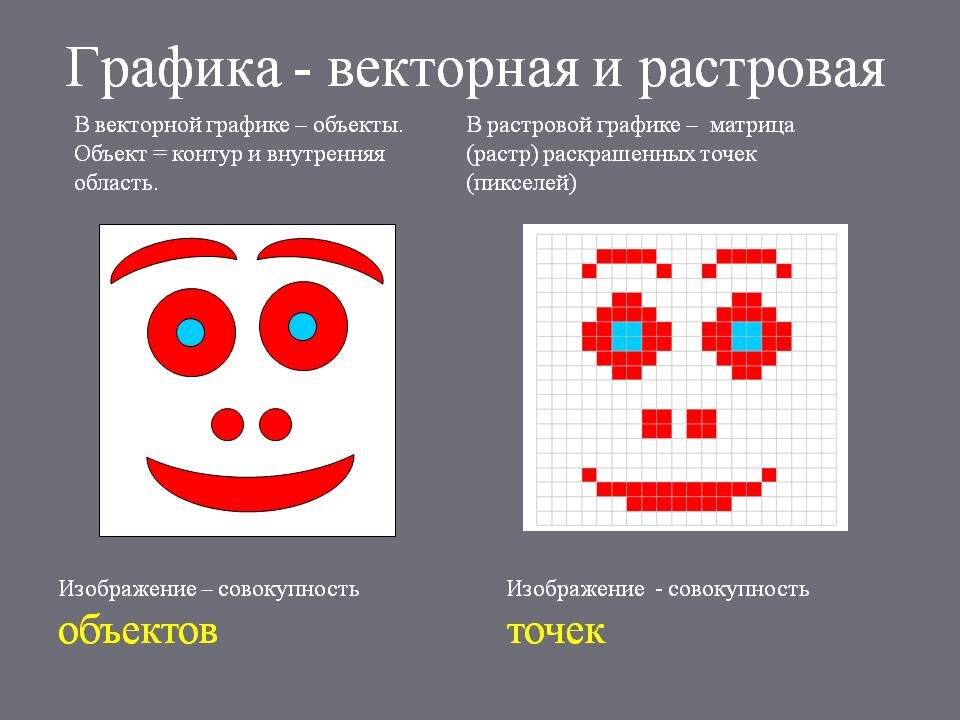
Структура изображения
- Растровое изображение состоит из пикселей, каждый из которых имеет свой цвет и определяет общий вид изображения.
- Векторная графика использует математические уравнения и геометрические элементы для создания картинок, что позволяет масштабировать их без потери качества.
Масштабирование
- Растровая графика: при изменении размера качество изображения может снизиться, особенно при увеличении.
- Векторная графика: позволяет масштабировать изображения без каких-либо потерь в качестве.
Размер файла и эффективность
- При растровой графике файлы часто больше по размеру и могут быть менее эффективными в использовании памяти.
- При векторной обычно требуется меньше места для хранения, и обработка происходит быстрее.
Применение
- Растровая графика лучше подходит для фотографий, реалистичных изображений и детальных текстур.
- Векторная – идеальна для создания логотипов, иконок, схем и других элементов, где важна четкость и масштабируемость.
Выбор между растровой и векторной графикой зависит от конкретного проекта и требований к изображению. Понимание их ключевых различий поможет правильно определить подходящий метод для каждого задания, обеспечив оптимальный результат.
Векторная графика —
Что такое векторное изображение?
Векторное изображение представляет собой бесконечно масштабируемую цифровую графику, составленную из математически рассчитанных путей. Векторы — это по существу геометрические фигуры, которые можно растягивать или изгибать по мере необходимости.
Векторы имеют три элемента: точки, полилинии и многоугольники. Точки невидимы в окончательной графике, но дизайнеры могут редактировать их в программном обеспечении, чтобы изменить форму графического объекта. Полилинии или пути соединяют точки, и дизайнеры могут назначать им цвет, вес и профили обводки. Полигоны образуются, когда пути замкнуты (то есть все точки соединены путем). Им может быть назначен цвет заливки. Как правило, векторное изображение будет содержать много этих элементов одновременно для создания убедительной графики.
Хотя векторы включают в себя математику, при работе с ними вы можете оставить степень продвинутого исчисления у двери. Собственные инструменты в таких программах, как Adobe Illustrator, позволяют дизайнерам быстро и легко создавать векторную графику. Компьютер обрабатывает вычисления на бэкэнде.
Основные выводы, касающиеся математики, заключаются в том, что графика имеет геометрическую природу и не зависит от разрешения — поскольку пикселов нет, вы можете увеличивать или уменьшать векторное изображение, не жертвуя качеством изображения. Компьютер просто пересчитывает уравнения при изменении размера или положения.
Векторное изображение за и против
Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.
Плюсы
- Векторная графика может быть масштабирована до любого размера без потери качества.
- Математические компоненты построения вектора позволяют создавать четкие линии и совершенные кривые, делая векторы идеальными для симметрии и чистых конструкций.
- Векторы имеют тенденцию иметь меньший размер файла, чем растры.
Против
- Векторы не отображают сложные цветовые градиенты, текстуры или затенение. Это может привести к более плоскому, мультяшному стилю.
- Векторы отдают приоритет четким, математически точным линиям, которые могут затруднить воспроизведение несовершенного, нарисованного от руки взгляда.
- Изучение кривых векторного программного обеспечения, как правило, круче, потому что процесс построения точек и комбинирования фигур не является интуитивно понятным по сравнению с традиционным рисованием.
Когда использовать векторный формат
Векторная графика идеально подходит для печатного дизайна, поскольку она не зависит от разрешения. Их бесконечная масштабируемость и упрощенные формы делают их идеальными для таких проектов, как логотипы, которые должны быть адаптируемыми и легко редактируемыми для различных контекстов.
Их простота также может сделать векторы полезными для анимированной графики (даже если окончательная анимация может закончиться растровым). Векторы могут быть использованы для иллюстрации, и, несмотря на стилистические ограничения, они способны с высокой геометрической точностью. Поскольку векторы можно легко преобразовать в растр, реальной ситуации, когда вы не можете использовать векторную графику, если позволяет ситуация (и клиент).
Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация Монкеи
Вот некоторые распространенные ситуации, которые лучше подходят для векторных изображений:
- Дизайн логотипов
- Иллюстрация
- Упаковка
- Брошюра
- Постеры
- футболка
- Обозначение
- или что-либо предназначенное для печати
Растровая графика
Основной элемент растрового
изображения — точка, если изображение экранное, то эта точка называется
пикселом. Операционные системы имеют разные настройки графических параметров,
в том числе и разрешение экрана. Самые распространенные настройки:
800×600 и 1024×768 пикселов, но есть и другие: 640×480,
1152×864 пикселов и т.д. В зависимости от разрешения на экране могут
размещаться изображения разных размеров.
С размером изображения непосредственно
связано его разрешение. Разрешение изображения измеряется в точках на дюйм
(dpi — dots per inch). Возможности монитора, связанные с разрешением
изображения при его отображении на экране, намного ниже, чем возможности
принтера при печати того же изображения. Для этого достаточно сравнить
разрешения изображений на обычной цветной фотографии 10×15 см и
экранного изображения монитора с диагональю 15 дюймов и разрешением
800×600 пикселов. Разрешение первого — около 260 dpi, второго —
около 72 dpi.
У растровой графики есть два
существенных недостатка:
- Всвязи с необходимостью кодирования каждого пикселя изображения,
растровые изображения связаны с большими объемами информации. Для
обработки больших растровых изображений нужны существенные компьютерные
ресурсы (для работы с иллюстрациями типа журнальной полосы — более 128
Мбайт оперативной памяти). Невозможность увеличения растровых изображений для рассмотрения их
деталей. Поскольку изображение состоит из точек, то увеличение
изображения приводит только к тому, что эти точки становятся
крупнее, при этом увеличение точек визуально искажает изображение
и делает его грубым. Этот эффект называется пикселизацией.
Растровая графика
Растровое изображение — матрица из цветных точек (пикселей), различающихся по интенсивности света и яркости. Отдаляясь от них, наш глаз — который обладает конечной разрешающей способностью — перестает видеть отдельные точки, и картинка воспринимается целостной. Из пикселей состоит любая цифровая фотография, разглядеть их можно, если сильно увеличить изображение в графическом редакторе.
Растровые изображения характеризуются следующими свойствами:
размер (количество точек, которые помещаются по ширине и длине картинки: например, 1920 х 1080;
количество участвующих в построении изображения цветов (монохром, 256 цветов или полноцветье — 16 млн. оттенков);
разрешение оригинала, экранного и печатного изображения.
Единица измерения разрешения оригинала — количество точек на дюйм (также dot per inch — dpi). На разрешение оригинала влияет качество изображения, вес файла, метод оцифровки или способ создания исходной картинки и ряд других факторов. Чем качественнее должно быть изображение, тем больше должно быть разрешение оригинала.
Единица измерения разрешения экранного изображения — пиксель. Формирование картинки идет на растре — массиве горизонтальных строчек из пикселей, покрывающем весь экран. Для типовых мониторов с диагональю 20-21» выбираются типовые разрешения: 640 Х 480, 800 Х 600, 1024 Х 768, 1280 Х 1024, 1920 Х 1080. Соседние пиксели могут быть разнесены на 0,22-0,25 мм. Считается, что для экранного изображения достаточно разрешения 72 dpi. Если картинку нужно вывести на лазерный принтер — 180-300 dpi.
Область применения растровой графики
Растровую графику применяют при работе с фотореалистичными изображениями, обладающими высокой цветопередачей и точным отображением полутонов. Чем больше разрешение растровой картинки, тем тяжелее файл. Если оцифровать фотографию 10 х 15 см, выставив разрешение 200-300 dpi и выбрав формат TIFF, вес ее составит от 4 Мб. Если выбрать высокое качество оцифровки, вес файла увеличится до 120+ Мб.
Главный минус растровой графики — потеря качества при увеличении размера.
- Популярные форматы растровых изображений — BMP, TIFF, GIF, JPEG, PNG, PSD, ICO.
- Графические редакторы, используемые для работы с ними — платный Adobe Photoshop, бесплатные GIMP, Krita, Photofiltre и др.