Настройка слоёв
Я уже открыл свою фотографию в Photoshop. Вы можете взять мою или выбрать другую, но для каждой конкретной фотографии настройки будут отличаться. Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) на панели «Коррекция». Затем на панели Properties (Свойства) переместите ползунок Saturation (Насыщенность) полностью влево, чтобы удалить цвет на всём изображении.
Выше добавьте ещё один корректирующий слой «Цветовой тон/Насыщенность». На этот раз поставьте флажок возле опции Colorize (Тонирование) в нижней части панели «Свойства». Перемещайте ползунок Hue (Цветовой тон) до тех пор, пока не найдёте подходящий оттенок для фона. Я выбрал синий. Имейте ввиду, что новый цветовой эффект покроет всё изображение. Отделять девушку от фона мы будем дальше.
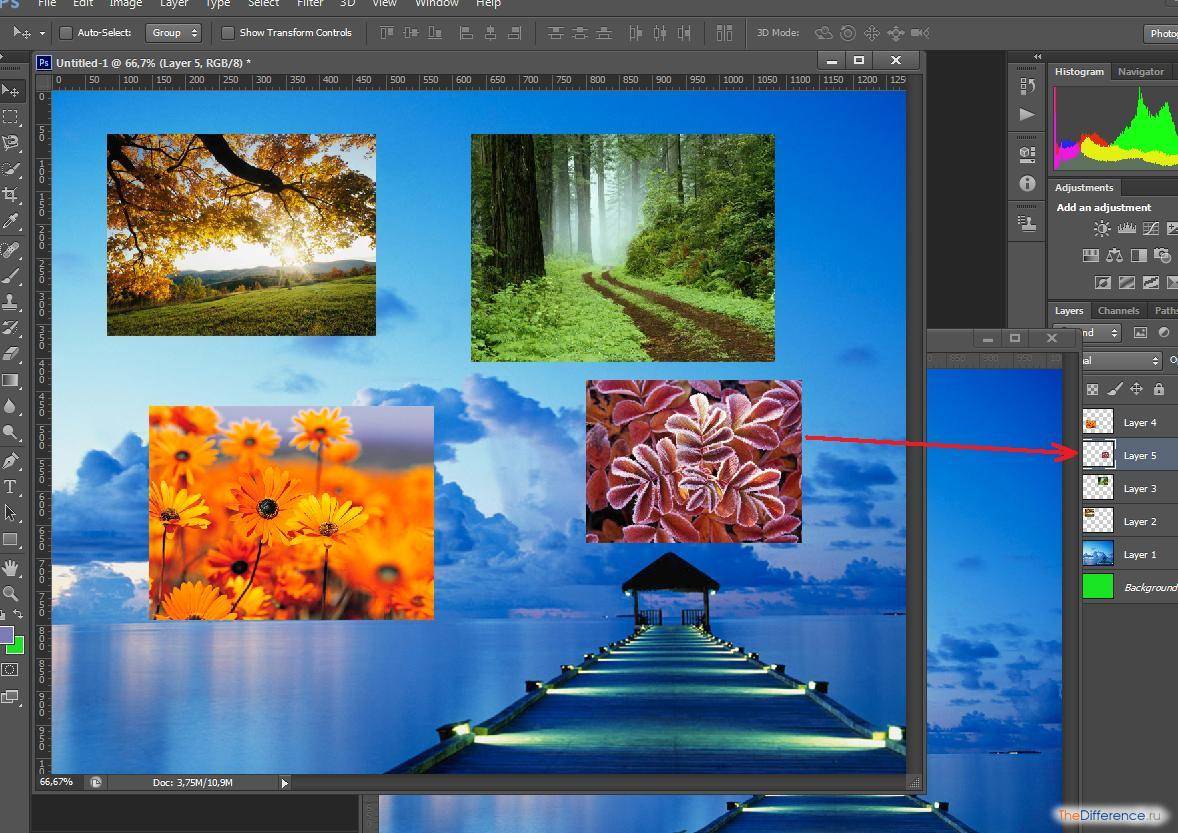
Продублируйте фоновый слой и перетащите его на самый верх. Вот, что у вас должно получиться:
Я отключил видимость верхнего слоя, чтобы вы видели, какой цвет я выбрал.
Выделение девушки
Я снова включил видимость верхнего слоя. Теперь перед глазами опять виден оригинал. Выберите верхний слой. Перейдите в меню Select > Focus Area (Выделение – Область фокусировки).
В диалоговом окне «Область фокусировки» для параметра View (Просмотр) установите On Layers (На слоях). Данный вариант позволит видеть, как фоновый, так и верхний слой во время редактирования.
Так же переместите ползунок In-Focus Range (В диапазоне фокусировки) вправо или влево для добавления или вычитания содержимого из выделенной области. Как только большая часть объекта будет выбрана, нажмите на кнопку Select and Mask (Выделение и маска) в нижней части диалогового окна, чтобы перейти в следующую область для доработки краёв выделения.
В окне «Выделение и маска» мы будем использовать Refine Edge Brush Tool (Инструмент «Уточнить края» группы «Кисть» (R)), чтобы очистить края. Он особенно хорошо работает в тех случаях, когда нужно выделить волосы. Пройдитесь им по краям девушки. Прежде чем закрыть окно, для параметра «Вывод в» выберите New Layer with Layer Mask (Новый слой со слоем-маской).
Чтобы узнать, как улучшить края выделения, прочитайте урок «Выделение объектов и уточнение краёв в Фотошоп».
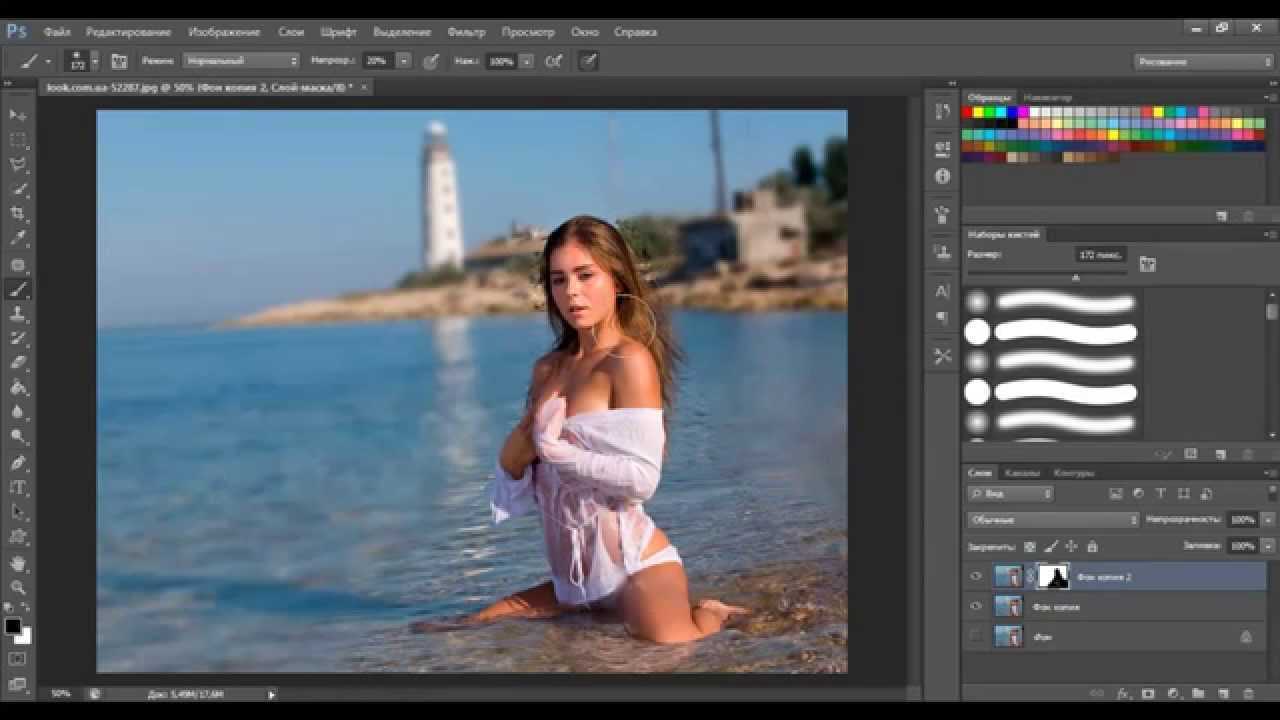
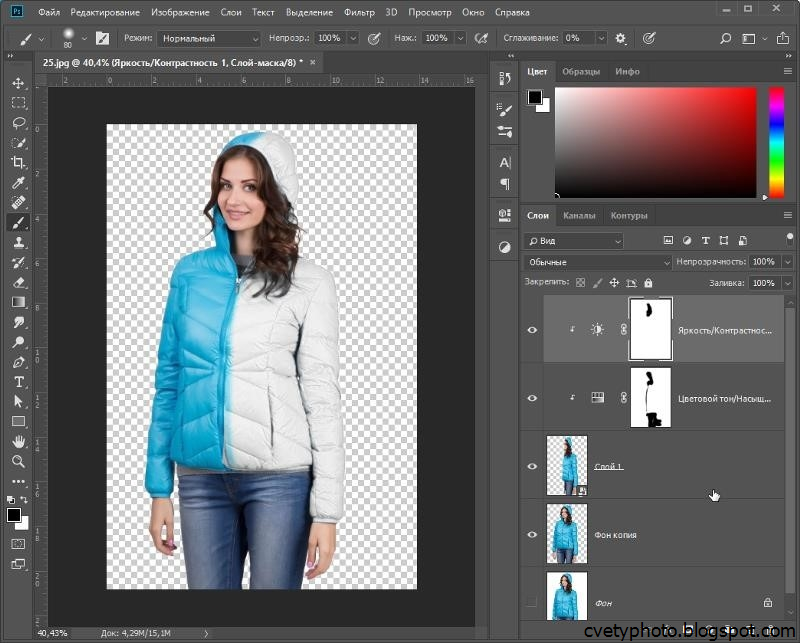
В панели слоёв вы можете внести заключительные коррективы в маску, если нужно. Вот как выглядит моя панель слоёв на данном этапе:
Конечный результат:
Как я уже говорил выше, вы можете в любое время изменить цвет фона. Сейчас он синий, можно сделать любой цвет по желанию. Так как объект фотографии (в нашем случае это девушка) замаскирован, она полностью отделена от всего остального изображения.
Это довольно простая операция. Самой сложной частью здесь было создание выделения. Но мне было легко, потому что я выбрал подходящую фотографию для работы. С другими фотографиями могут возникнуть определённые сложности. Возможно, вам даже придётся использовать больше инструментов из арсенала Photoshop.
Спасибо за внимание!
Точные способы
Цветовой диапазон
Инструмент работает примерно по тому же принципу, что и «Волшебная палочка», но при этом он гораздо более гибкий и потому подходит для сложных изображений. Если «Волшебная палочка» захватывает в выделение лишь пиксели одного конкретного цвета или близких цветов, то при помощи инструмента «Цветовой диапазон» (Color Range) в выделение можно добавить сколько угодно цветов.
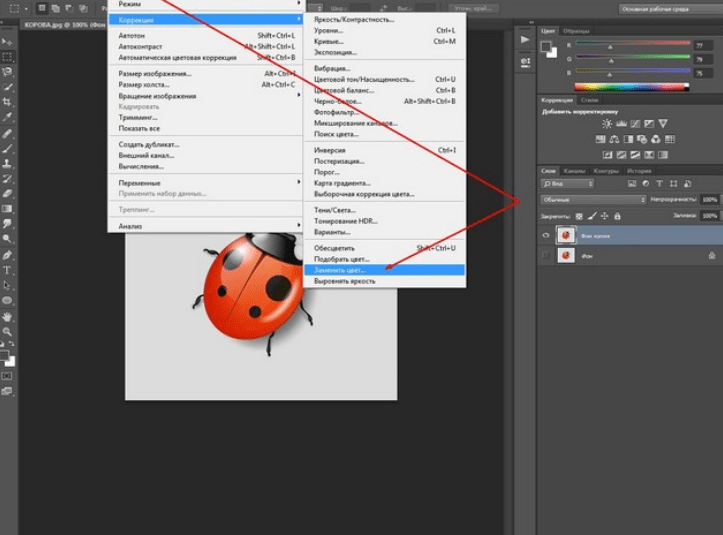
- Убедитесь, что слой с вашим изображением активен, и выберите в верхнем меню «Выделение» → «Цветовой диапазон» (Select → Color Range);
- в открывшемся окне кликните пипеткой по цвету фона ― на превью он окрасится белым. Изображённое на превью получилось похожим на маску;
- к этой маске можно добавлять сколько угодно областей новых цветов: выберите пипетку со знаком «+» и кликайте по тем областям, которые вы также хотите убрать. Параметр «Разброс» (Fuzziness) отвечает за то, насколько точным будет выделение;
- после того как вы выбрали все цвета, которые хотите удалить, нажмите кнопку ОК и создайте маску, как описано в начале статьи. В данном случае её инвертировать не нужно, поскольку она будет точно совпадать с превью из окна «Цветовой диапазон».
Видео: Женя Травкина / Skillbox Media
Кисть и маска
При помощи кисти можно стереть абсолютно любые участки изображения, в том числе фрагменты. К изображению достаточно лишь добавить маску слоя и далее, кликнув по её превью на панели слоёв, рисовать инструментом «Кисть» (Brush) прямо поверх неё.
Для более точной работы:
- лучше увеличить масштаб изображения ― он регулируется сочетаниями клавиш Ctrl + «+» и Ctrl + «−»;
- можно регулировать размер кисти и её жёсткость. Для этого кликните правой кнопкой с активным инструментом «Кисть» на любом участке изображения ― появится меню с настройками;
- если какой-то штрих ошибочен, то отмените действие сочетаниями клавиш Ctrl + Z или же подкорректируйте неудачное место, изменив цвет кисти на белый.
Видео: Женя Травкина / Skillbox Media
Такой метод удаления фона требует усидчивости и внимательности, поэтому подходит только для небольших участков. Обычно его используют для коррекции уже готовой маски, созданной одним из автоматических методов ― «Волшебной палочкой», «Цветовым диапазоном», через каналы.
Читайте об истории Adobe:
- Компания, навсегда изменившая дизайн: Adobe
- Люди, на которых держится современный дизайн: создатели Figma, Photoshop и других сервисов
«Выделение и маска» (Select & Mask)
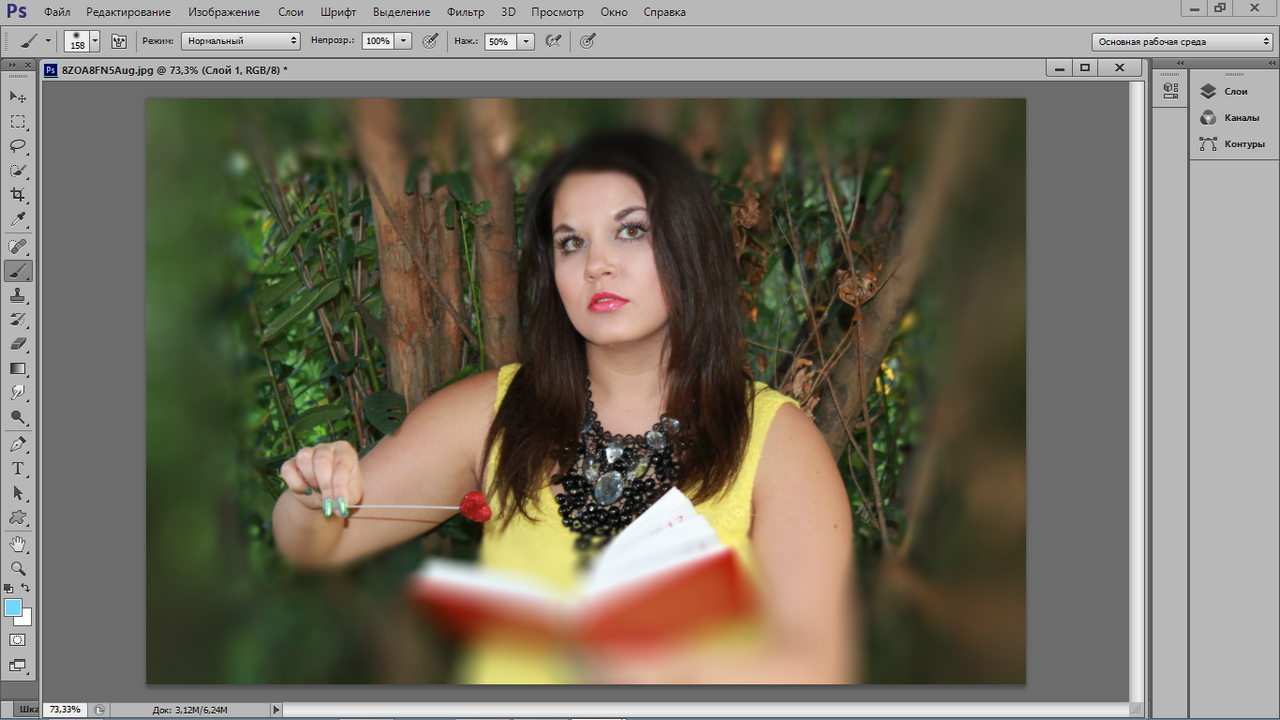
Этот способ также подходит, если нужно оставить лишь фрагмент изображения со сложной фактурой. Например, таким образом хорошо вырезать один куст из зарослей или несколько опавших листьев на осеннем газоне.
Чтобы попасть в рабочее пространство «Выделение и маска» (Select & Mask):
- выберите инструмент «Прямоугольная область» (Rectangular Marquee, клавиша М);
- в правой части панели настроек вверху нажмите на кнопку «Выделение и маска» (Select & Mask).
Суть этого инструмента в том, что он выделяет не целое поле сразу, как это делает «Волшебная палочка» или «Цветовой диапазон», а вы задаёте программе размер участка, который хотите обособить.
В рабочем пространстве «Выделение и маска» существует несколько вариантов отображения будущего выделения, наиболее удобны «Марширующие муравьи» (Marching Ants) или «На слоях» (On Layers). Изменить режим отображения можно в выпадающем меню «Просмотр» (View) в правой части рабочего пространства.
Три типа предпросмотра: «Марширующие муравьи», «Перекрытие», «На слоях»Изображение: Freepik / Skillbox Media
- Подберите размер кисти, которой будете выделять участок, ― кисть должна не выходить за его границы, но и не быть сильно меньше.
- Для этого на панели настроек в окне рабочего пространства в поле «Размер» (Size) введите числовое значение размера кисти и примерьте её на отделяемый объект.
- Изменить размер кисти можно также на панели настроек или воспользовавшись горячими клавишами «».
- Кликайте этой кистью по нужному фрагменту изображения ― программа сама определит границы объектов на основе контраста.
- Участки можно расширять, двигая курсор безотрывно, или же добавлять к выделению новые места, изменив при желании размер кисти.
- Если в выделение попало что-то лишнее, участок можно подкорректировать ― для этого нужно перейти в режим кисти «Вычитание» (Subtract), нажав на знак «−» в кружочке слева на панели настроек.
- Под меню «Просмотр» справа находятся тонкие настройки выделенной области, при помощи которых сразу же в режиме предпросмотра вы можете модифицировать уже созданное выделение.
- После того как всё будет готово, нажмите Enter, чтобы вернуться в рабочее пространство Photoshop. При этом маска для слоя будет создана автоматически.
Заполняем фон в Фотошопе

Фон в Фотошопе — это один из важнейших элементов создаваемой композиции. Именно от фона зависит, как будут выглядеть все объекты, помещенные на документ, также он придает завершенности и атмосферности Вашим работам.
Сегодня поговорим о том, как заполнить цветом или изображением тот слой, который по умолчанию появляется в палитре при создании нового документа.
Способ 1: настройка цвета на этапе создания документа
Как становится понятно из названия, мы можем задать тип заливки заранее, при создании нового файла.
- Раскрываем меню «Файл» и переходим к самому первому пункту «Создать», либо нажимаем сочетание горячих клавиш CTRL+N.
- В открывшемся окне ищем выпадающий пункт с названием «Содержимое фона». Здесь по умолчанию указан белый цвет. Если выбрать опцию «Прозрачный», то фон не будет нести совершенно никакой информации. В том же случае, если будет выбрана настройка «Цвет фона», слой зальется тем цветом, который указан в качестве фонового в палитре. Урок: Раскрашивание в Фотошопе: инструменты, рабочие среды, практика
Способ 2: заливка
Несколько вариантов заливки фонового слоя описаны в уроках, ссылки на которые приведены ниже.
Поскольку информация в данных статьях является исчерпывающей, то тему можно считать закрытой. Перейдем к самому интересному – закрашиванию фона вручную.
Способ 3: ручное закрашивание
Для ручного оформления фона чаще всего используется инструмент «Кисть».

Закрашивание производится основным цветом.

К инструменту можно применить все настройки, что и при работе с любым другим слоем.
На практике процесс может выглядеть примерно следующим образом:
- Для начала зальем фон каким-нибудь темным цветом, пусть это будет черный.
- Выберем инструмент «Кисть» и перейдем к настройкам (проще всего воспользоваться клавишей F5).
- На вкладке «Форма отпечатка кисти» выберем одну из круглых кистей, выставим значение жесткости 15 – 20%, параметр «Интервалы» — 100%.
- Перейдем на вкладку «Динамика формы» и передвинем ползунок под названием «Колебание размера» вправо до значения 100%.
- Далее следует настройка «Рассеивание». Здесь нужно увеличить значение главного параметра примерно до 350%, а движок «Счетчик» подвинуть к числу 2.
- Цвет выбираем светло-желтый или бежевый.
- Несколько раз проводим кистью по холсту. Размер подбирайте по своему усмотрению.
Таким образом, получаем интересный фон со своеобразными «светлячками».
Способ 4: изображение
Еще один способ заполнить фоновый слой контентом – поместить на него какое-либо изображение. Здесь также есть несколько частных случаев.
- Воспользоваться картинкой, расположенной на одном из слоев созданного ранее документа.
- Необходимо открепить вкладку с документом, содержащим нужное изображение.
- Затем выбрать инструмент «Перемещение».
- Активируем слой с картинкой.
- Перетягиваем слой на целевой документ.
- Получаем вот такой результат: При необходимости можно воспользоваться «Свободным трансформированием» для изменения размера изображения. Урок: Функция Свободное трансформирование в Фотошопе
- Кликаем правой кнопкой мыши по нашему новому слою, в раскрывшемся меню выбираем пункт «Объединить с предыдущим» либо «Выполнить сведение».
- В итоге получаем фоновый слой, залитый изображением.
- Помещение новой картинки на документ. Делается это при помощи функции «Поместить» в меню «Файл».
- Находим нужную картинку на диске и нажимаем «Поместить».
- После размещения дальнейшие действия такие же, что и в первом случае.
Это были четыре способа закрашивания фонового слоя в Фотошопе. Все они отличаются между собой и применяются в разных ситуациях. В обязательном порядке потренируйтесь в выполнении всех операций — это поможет усовершенствовать Ваши навыки владения программой.
Цвет фона
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега .
Пример 1. Изменение цвета фона
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение
Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега
Пример 2. Добавление фонового рисунка
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =» fixed » тега .
Пример 4. Задание фиксированного фона
При указании атрибута bgproperties , как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
Популярные материалы
- Самоучитель HTML4
- Самоучитель CSS
- Как добавить картинку на веб-страницу?
- Спецсимволы
- Структура HTML-кода
- Введение в HTML
- Способы добавления стилей на страницу
- Выравнивание текста
- Якоря
- Как добавить иконку сайта в адресную строку браузера?
- Позиционирование элементов
- Ссылки
Добавление, изменение и удаление цвета фона в Word
Чтобы придать документу красивый вид, задайте для него цвет фона с помощью кнопки Цвет страницы. Вы также можете добавить водяной знак.
Добавление и изменение цвета фона
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета.
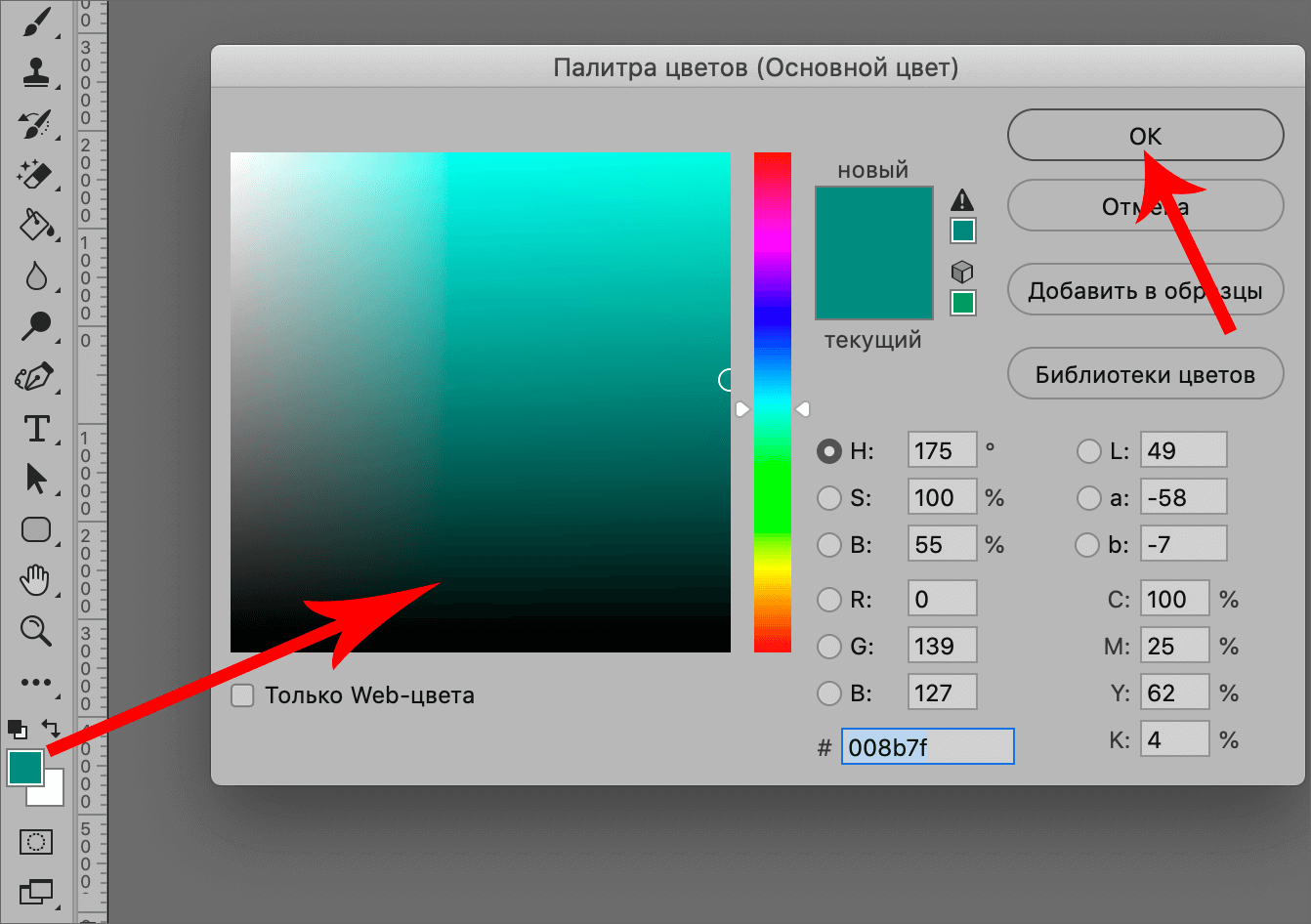
- Если нужного цвета нет, выберите другие цвета ,а затем в поле Цвета выберите нужный цвет.
- Чтобы добавить градиент, текстуру, узор или рисунок, выберите Параметры заливки ,а затем выберите Градиент,Текстура,Узор или Рисунок и выберите один из вариантов.
Градиенты, узоры, рисунки и текстуры повторяются столько раз, сколько необходимо для заполнения страницы. Если сохранить документ как веб-страницу, текстуры будут сохранены в формате JPEG, а узоры и градиенты — в формате PNG.
Удаление цвета фона
- Перейдите в конструктор > цвет страницы.
- Выберите Нет цвета.
Важно: Office 2010 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку
В качестве фона можно использовать градиенты, узоры, рисунки, сплошные цвета или текстуры. Градиенты, узоры, рисунки и текстуры для заполнения страницы помяты или повторяются. Если сохранить документ как веб-страницу, изображения, текстуры и градиенты будут сохранены как JPEG файлы, а узоры — в GIF файлы.
Добавление и изменение цвета фона
- Перейдите в >Разметка страницы.
- Выполните любое из описанных ниже действий.
- Выберите в области Цвета темы или Стандартные цвета.
- Выберите Другие цвета, а затем выберите цвет.
- Чтобы добавить специальные эффекты, такие как градиенты, узоры или текстуры, выберите эффекты заливки.
Примечание: Выберите нужный цвет перед применением градиента или узора.
Изменение цвета фона
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет. Если нужного цвета нет, выберите другие цвета, а затем выберите цвет из любого из параметров в поле Цвет.

Советы:
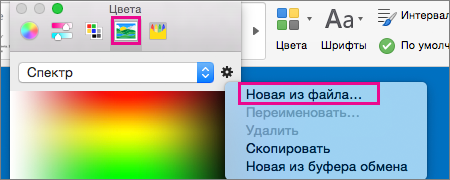
- Чтобы выбрать цвет из файла, выделите изображение, щелкните значок шестеренки и выберите Создать из файла.
Удаление цвета фона
- Перейдите в >«Дизайн»
- Выберите Нет цвета.
Темы по позвольте отформатировать весь документ. Дополнительные сведения см. в этой теме.