Трансформирование и инструменты выделения
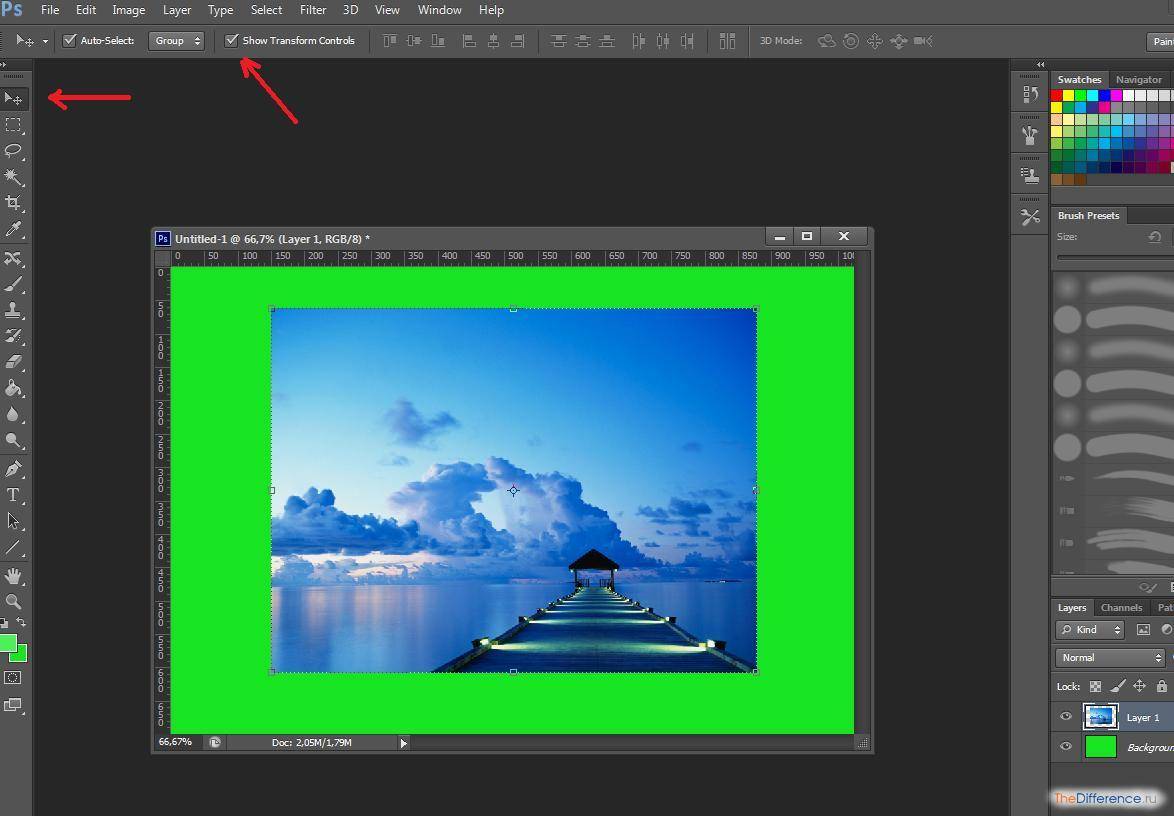
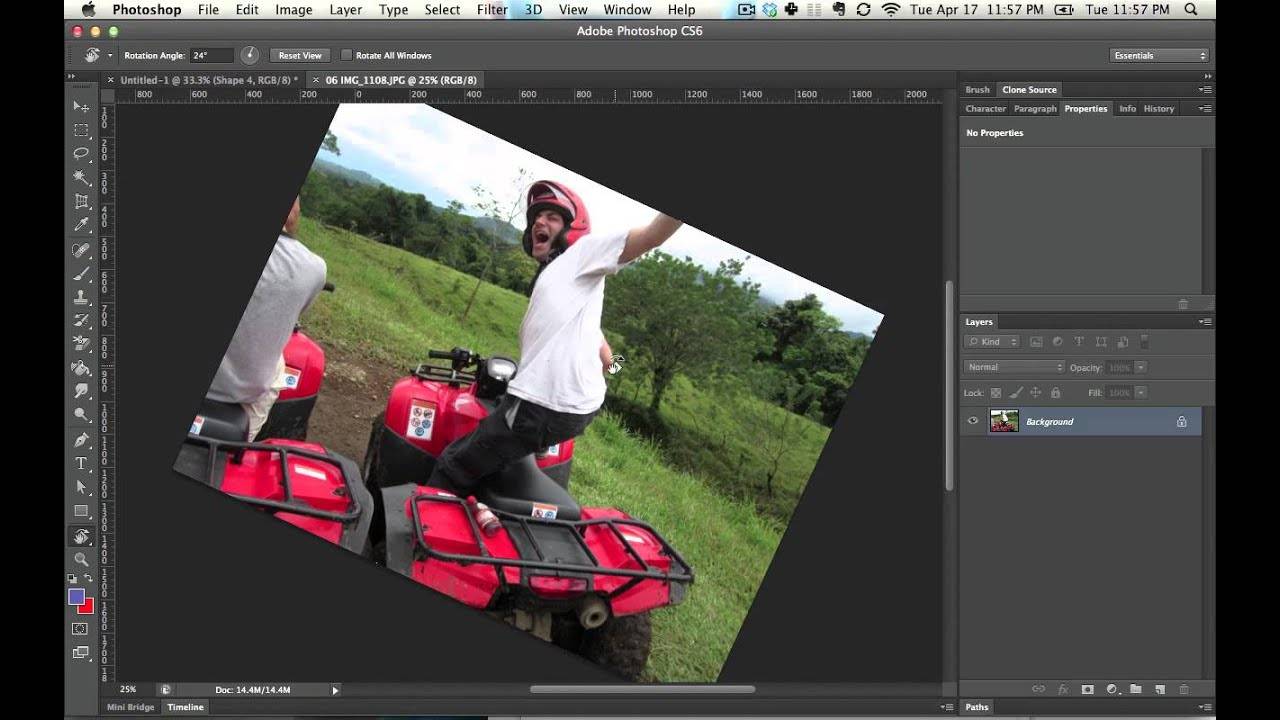
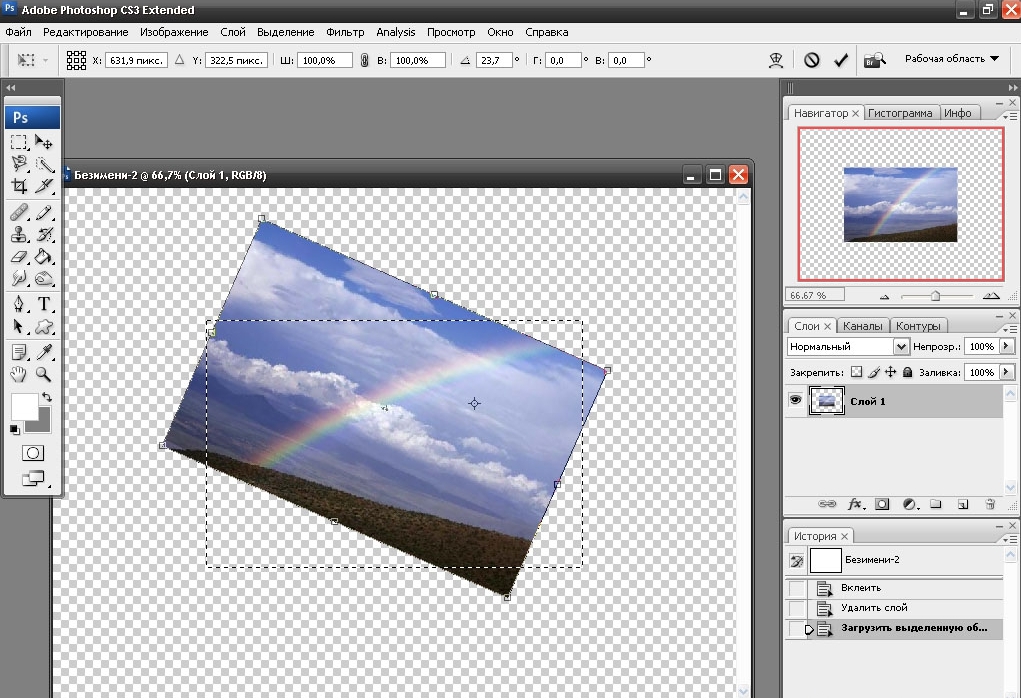
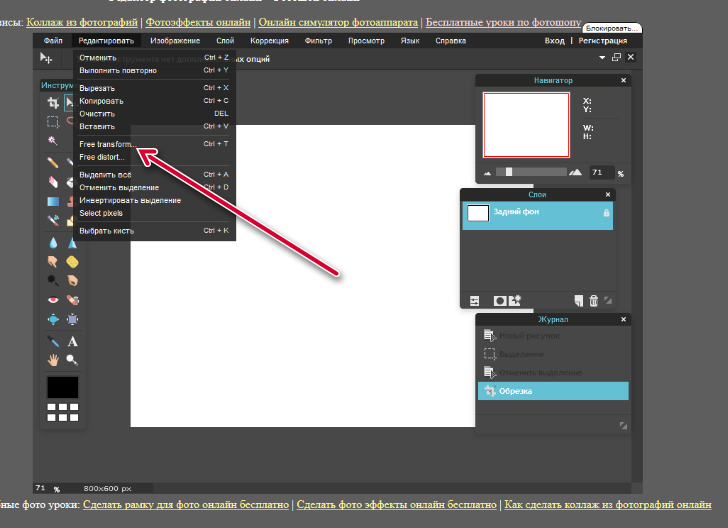
Трансформирование работает не только с векторными фигурами но и со всем на свете. Особенно часто трансформирование используется с объектами растровыми, в совокупности с инструментами выделения. Про инструменты выделения можно почитать в моих статьях Инструменты выделения Лассо, или Инструменты выделения Примитивы. Сделайте выделения одним из инструментов выделения и зайдите в Edit > Free Transform. Выделение превратится в объект трансформирования. Можно смело менять размер и форму.

Замечу, что создавая выделение на растровом слое, а затем трансформируя его, вы не создаете новый слой и объект трансформирования. Вы вырываете область выделения из её среды, и встраиваете обратно при окончании трансформирования. Все остается на одном слое. Поэтому прежде всего, скопируйте выделение на новый слой. Затем работайте с ним.
Зеркальная трансформация
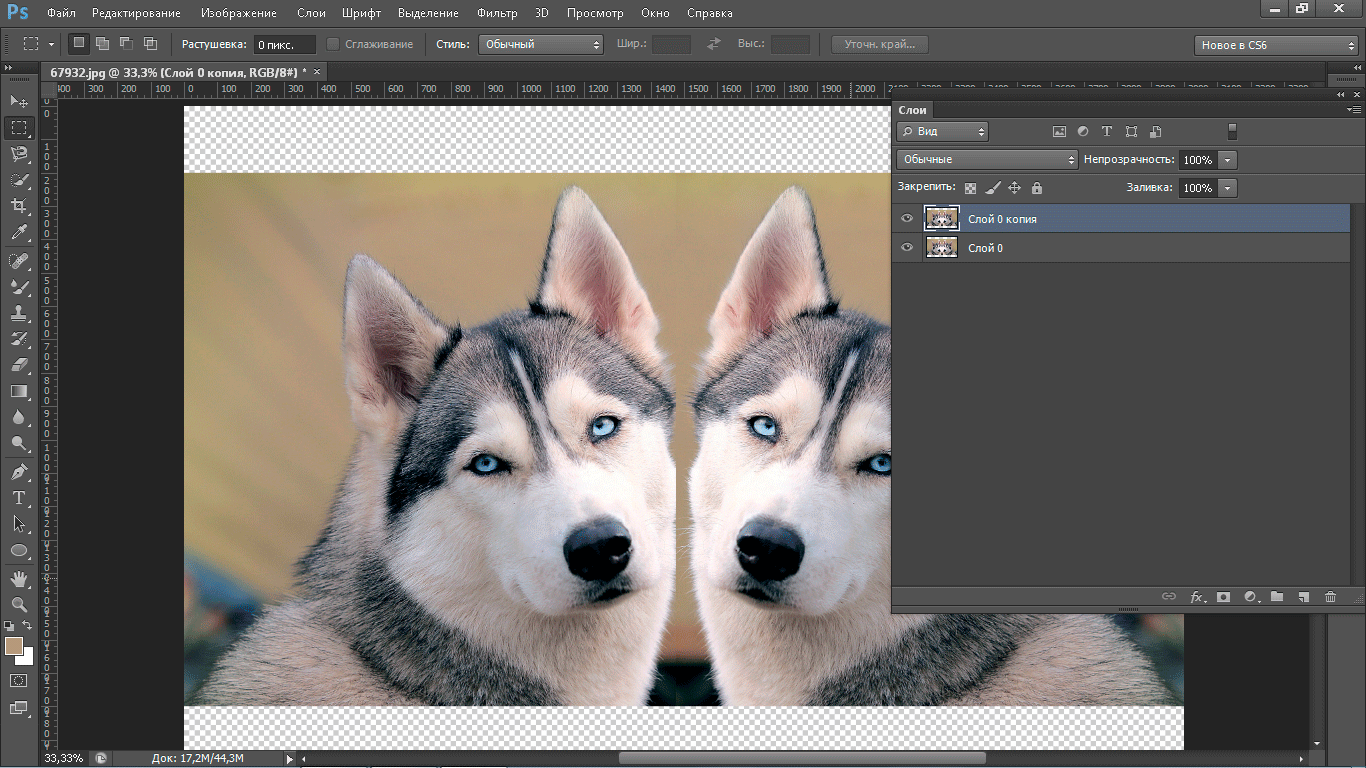
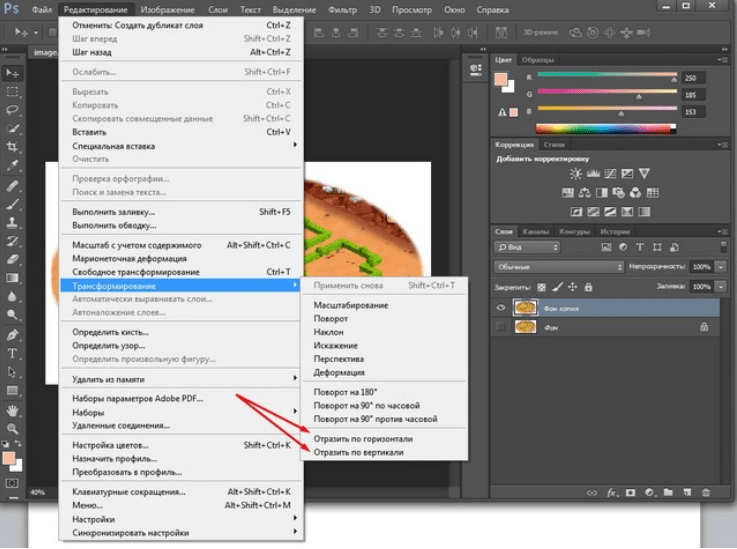
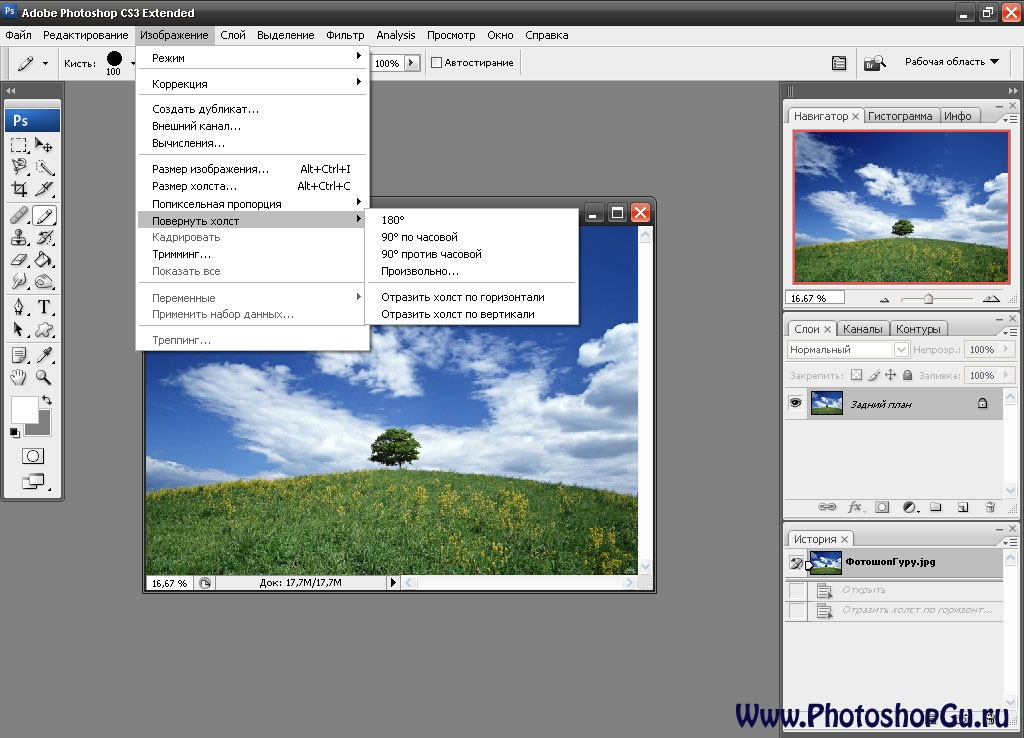
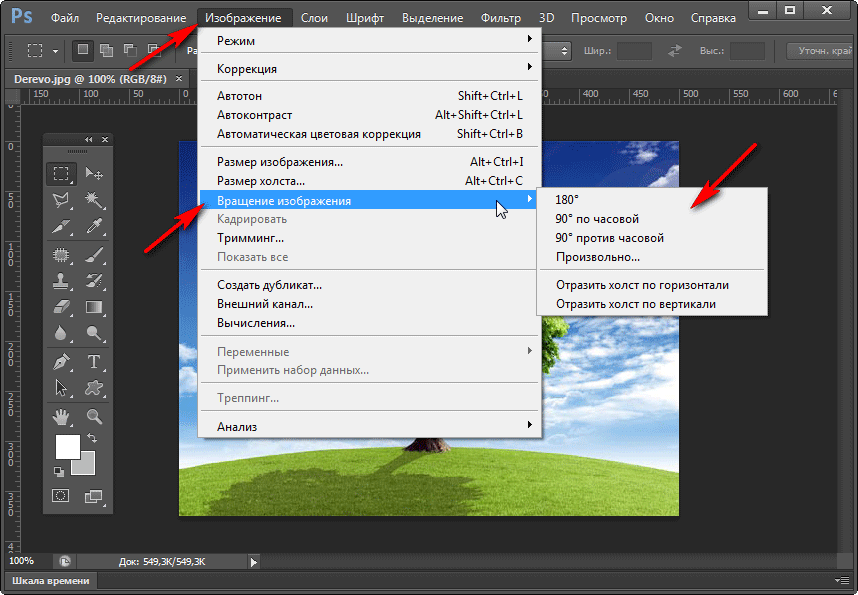
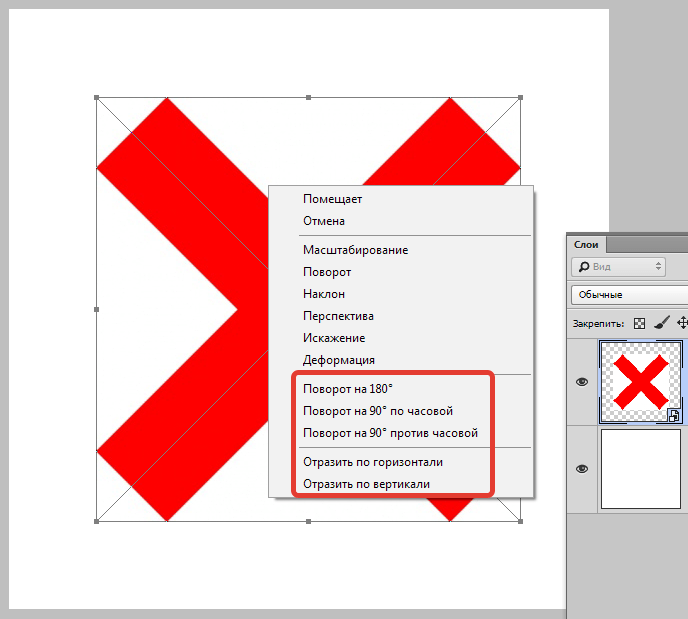
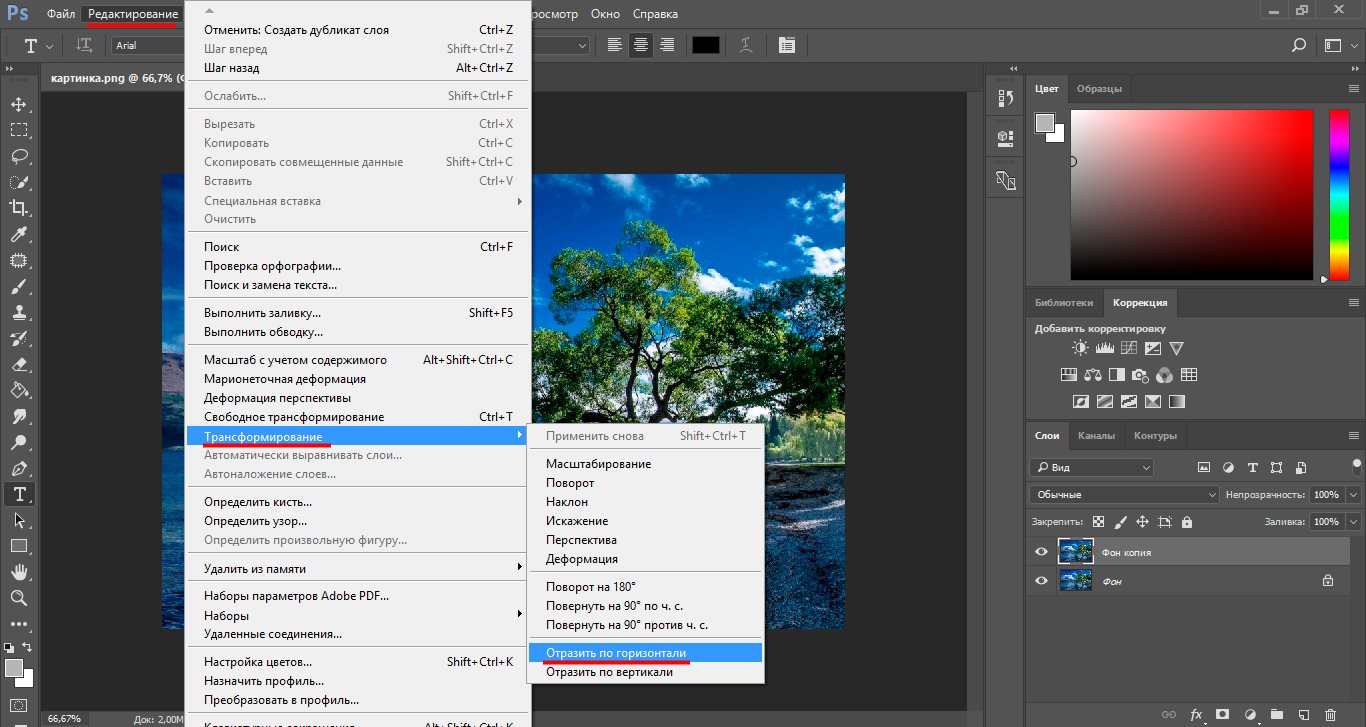
Чтобы зазеркалить объект по вертикали или по горизонтали выберите Edit > Free Transform и кликните по объекту правой кнопкой мышки. В появившемся меню выберите Flip Horisontal или Flip Vertical. Тоже самое можно сделать и через меню — Edit > Transform > Flip Horisontal Режим Free Transform конечно должен быть включен.

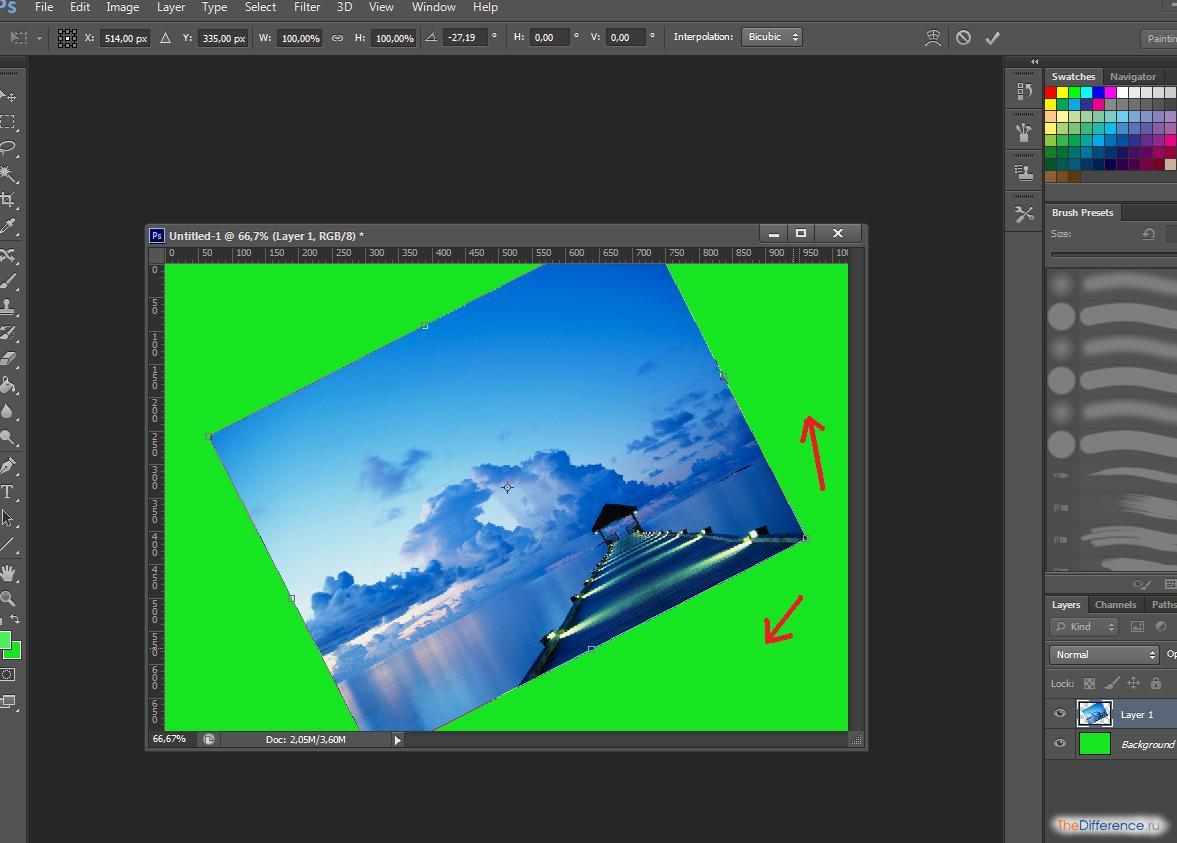
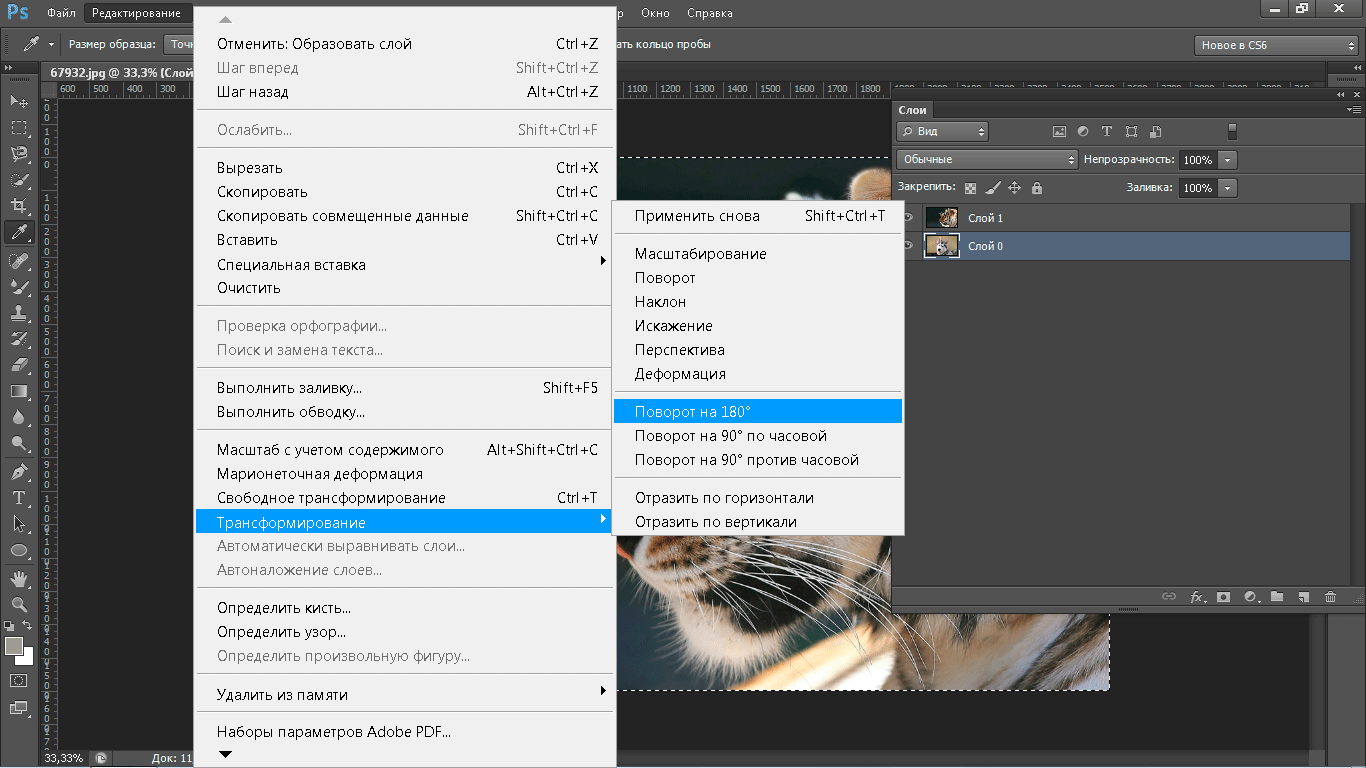
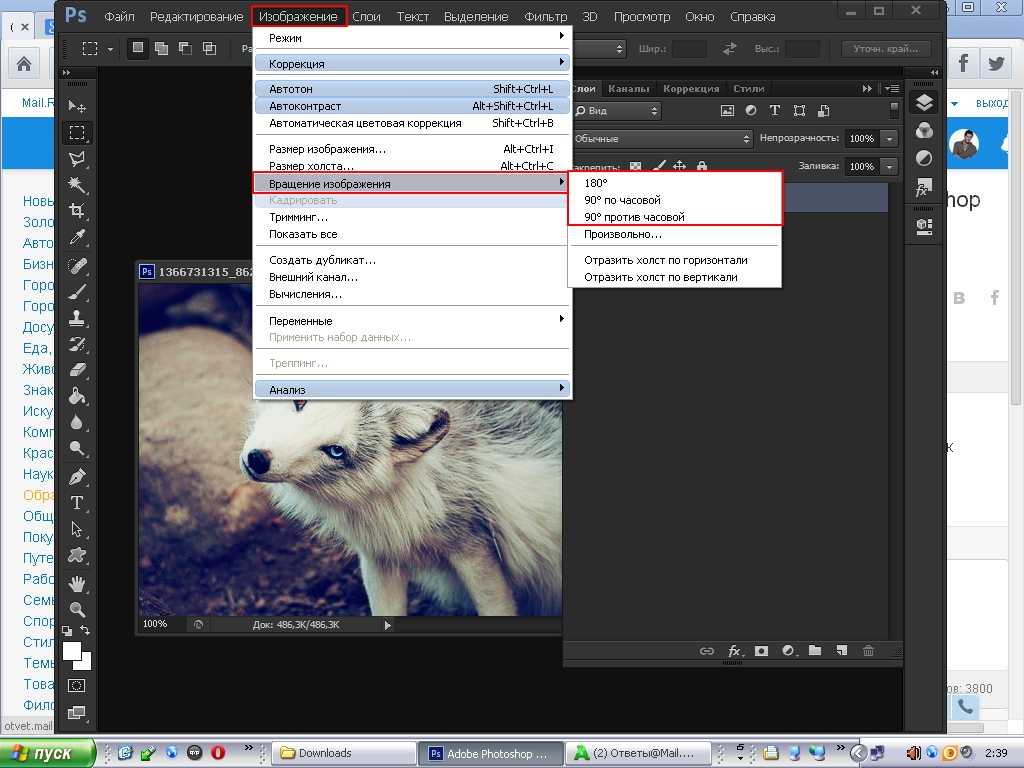
Замечу, что в этом же меню вы найдете и другие настройки по разворотам. Это старинные Rotate 180, Rotate 90 CW и Rotate 90 CCW. Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal. То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW и CCW которые путали меня лет 5 на самом деле означают следующее: Rotate 90 ClockWise (развернуть на 90 по часовой стрелке) и Rotate 90 CounterClockWise (развернуть на 90 против часовой стрелки). Очень понятно. Спасибо Фотошоп, я путался среди этих настроек 5 лет.
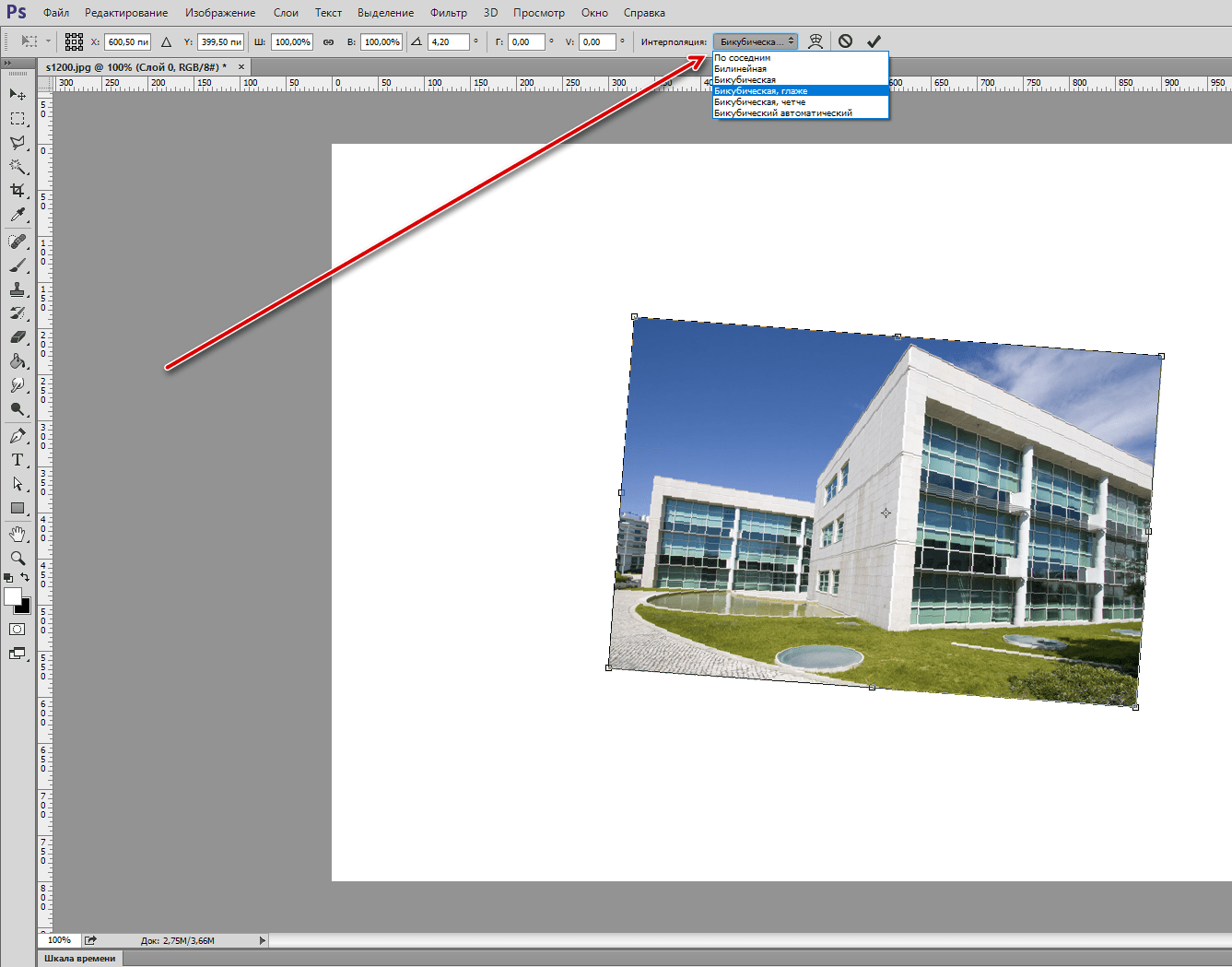
Free Transform и меню настроек Options
Координаты
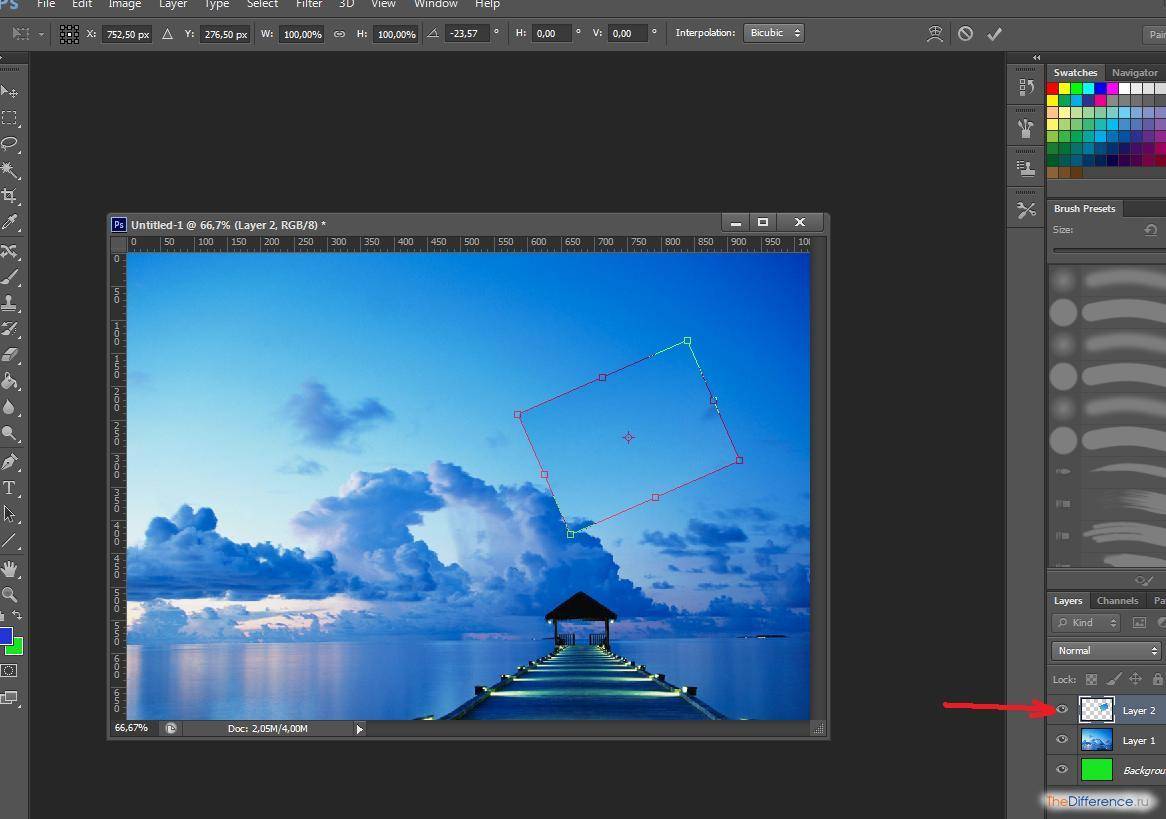
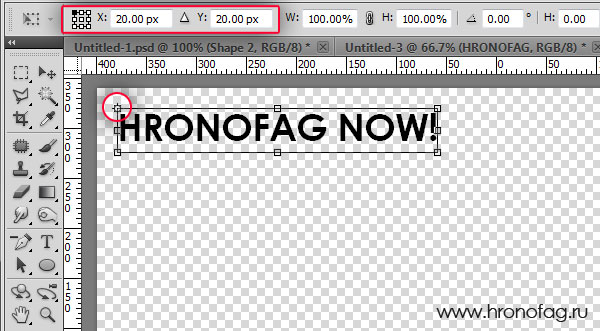
Трансформирование не только в изменениях формы, но и в перемещении. Забавно, но этим настройкам логичнее было бы находиться в настройках инструмента Move Tool, но они находятся здесь в настройках трансформации. Прежде всего это координаты нахождения объекта на рабочей поверхности. Точка координат считается осью, которая по умолчанию находится в центре, но её можно переставить в другое место. Если осью объекта сделать левый верхний край, объект легко разместись в верхнем углу рабочей области. И так же легко сдвинуть его на 20px в сторону.

Относительные координаты
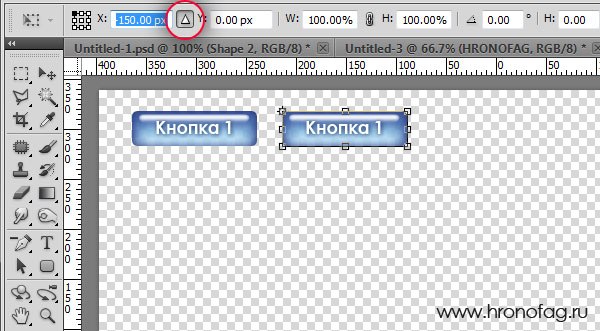
Ваш объект находится не пойми где, но его копию нужно сдвинуть на 25px вправо? Допустим вы создаете меню. Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.

В остальном Фотошоп предоставляет нам логичный интерфеэйс для изменения цифровых параметров по размеру, углу вращения и углу смещения вертикальной и горизонтальной стороны. Хочу заметить, что фотошоп не сохраняет значения. Раз трансформировав объект и нажав ENTER параметры изменения размера, угла и расположения стираются. Сохраняются они только у Смарт объектов, но это тема другой статьи.
Последней ссылкой в меню настроек является переход в режим Warp, но об этом я тоже напишу отдельно. А с трансформацией и Free Trancform все.
Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
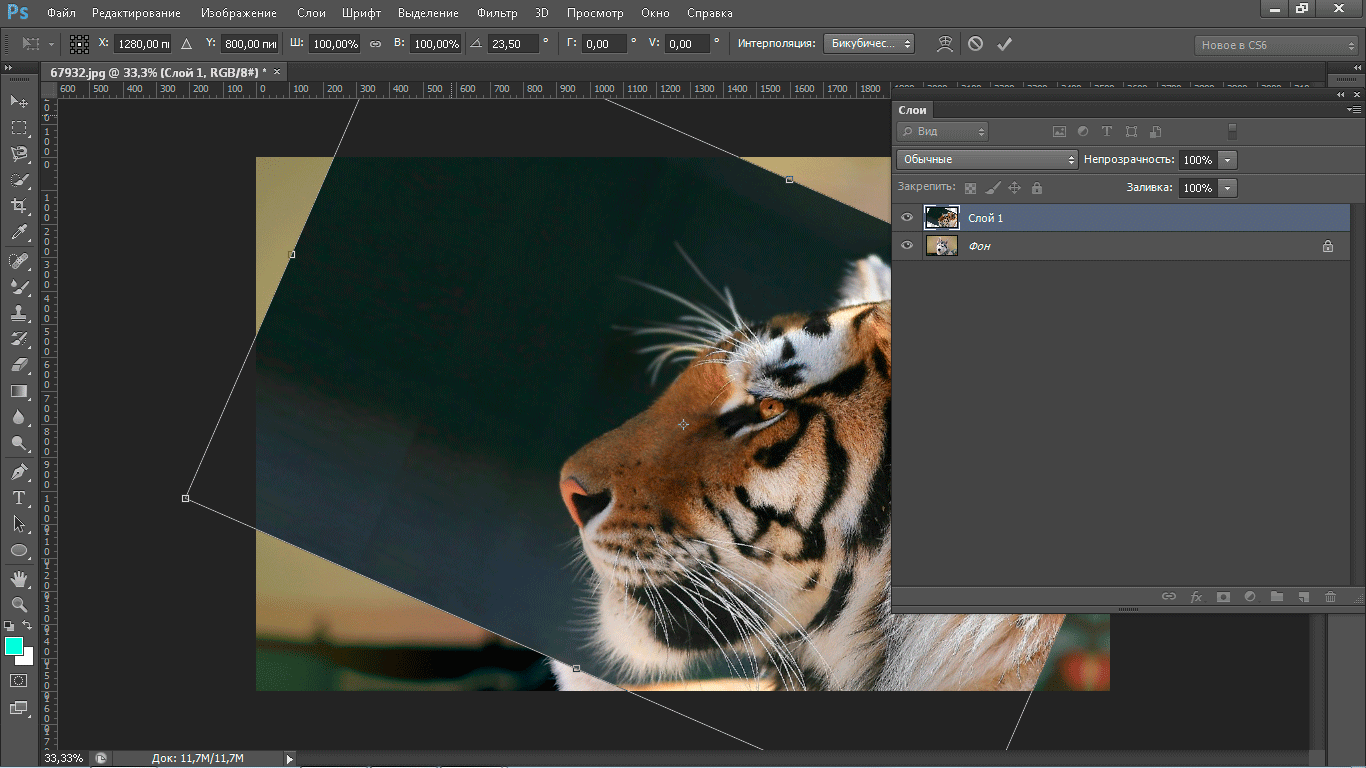
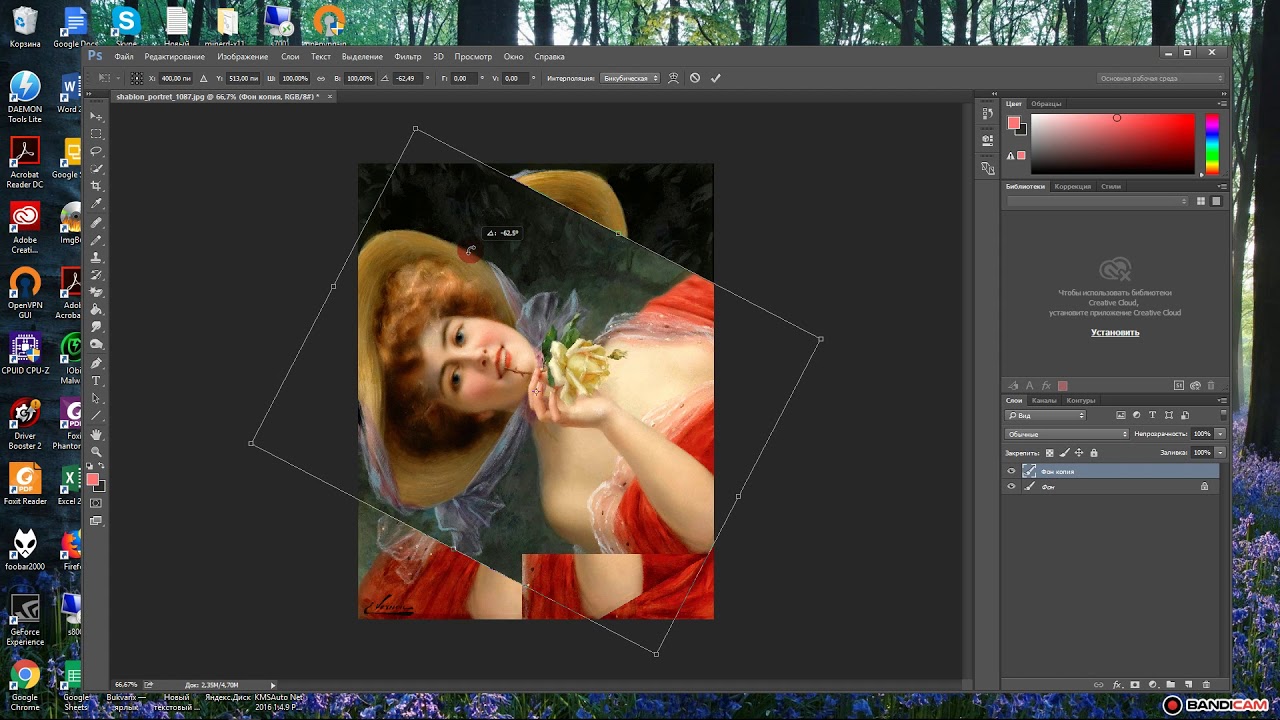
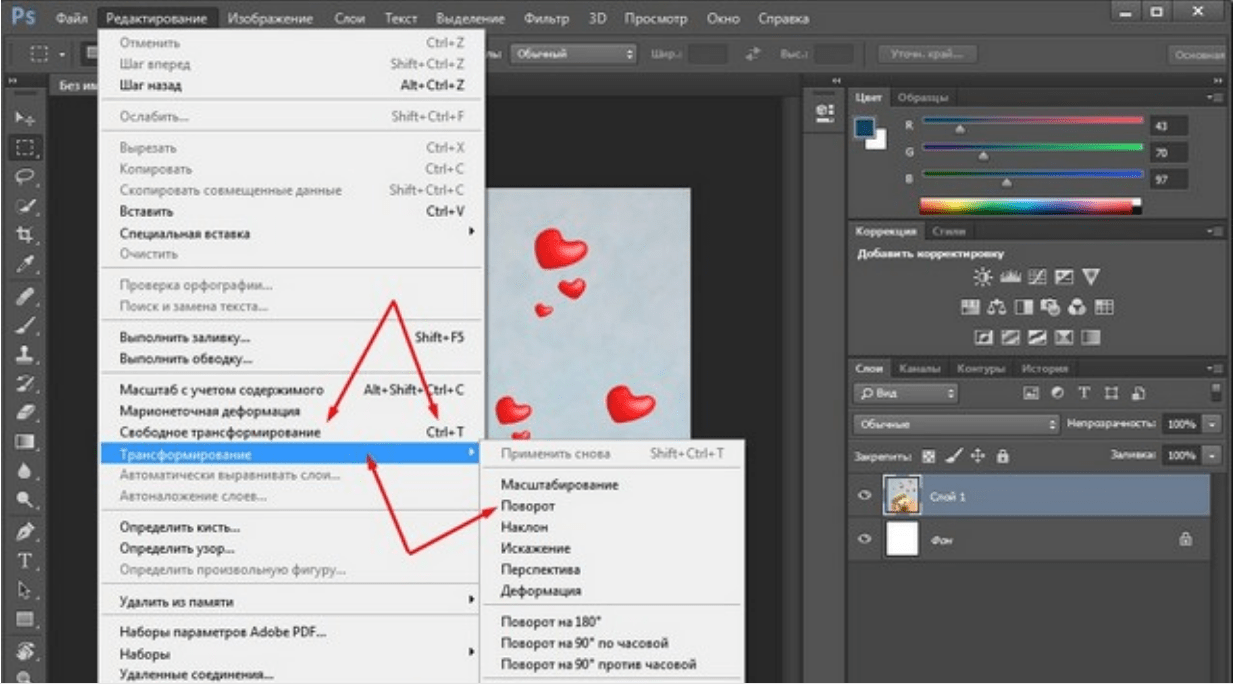
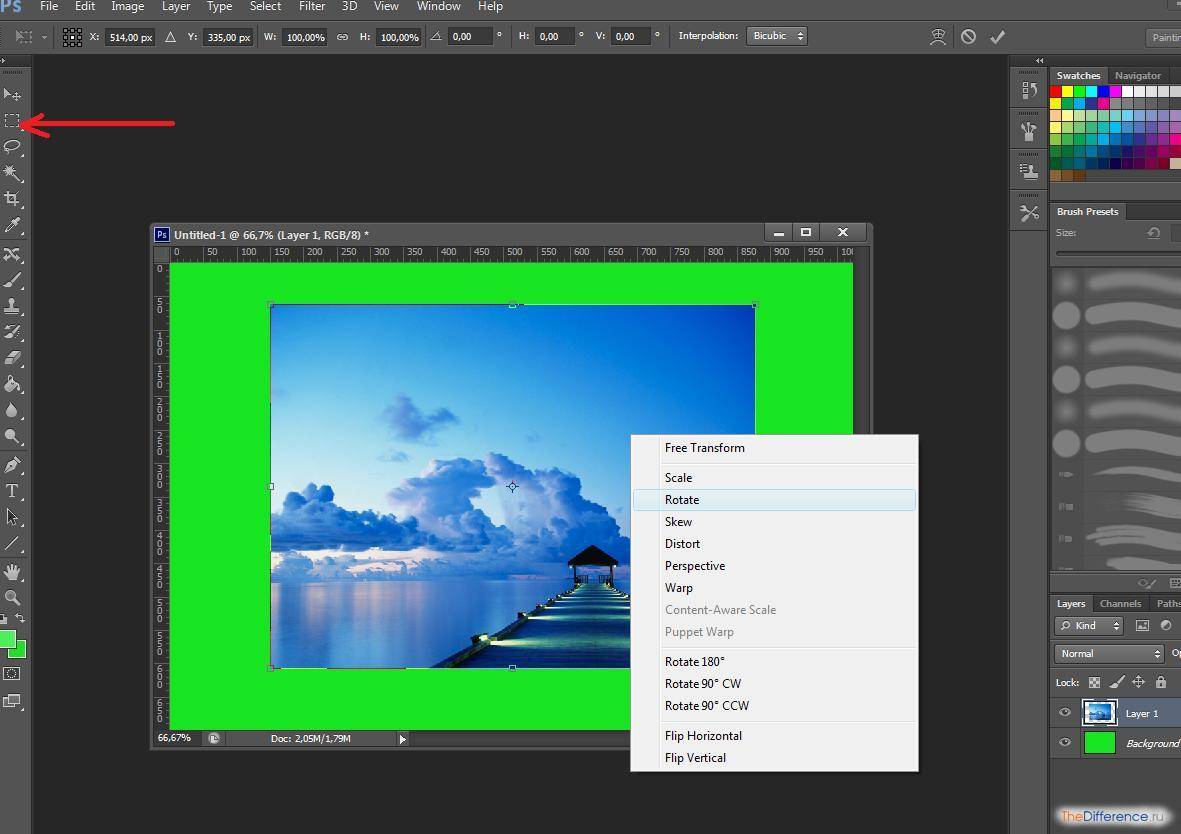
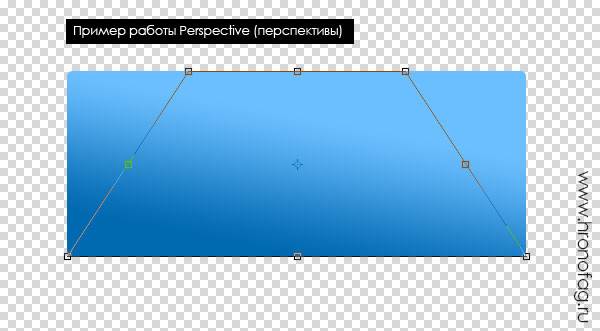
Адептами старых инструментов трансформирования в фотошопе являются опии из меню Edit > Transform Эти инструменты являются очень древними фичами, а находятся в Фотошопе с тех времен, когда не существовало не то что сайта www.hronofag.ru, но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий: Scale, Rotate, Skew, Distort и Perspective (Масштабирование, Поворот, Наклон, Искажение, Перспектива). Выбирая конкретный инструмент трансформации из Edit > Transformation вы выбираете конкретную операцию. Выбрали Поворот, значит можно только поворачивать. Обычный Free Transform забарывает все эти инструменты, так как один в одном может реализовать все что нужно.

Основы работы с Free Transform — Масштабирование
Я постараюсь описать работу со Свободным трансформирование не на отрывочных примерах не пойми о чем, а применительно к конкретным дизайнерским задачам. Следующий урок будет полностью посвящен инструменту трансформации. В его ходе мы создадим вот такую нехитрую иллюстрацию. Как обычно в конце статьи фаил в формате PSD со всем и слоями. Однако это в следующему уроке.

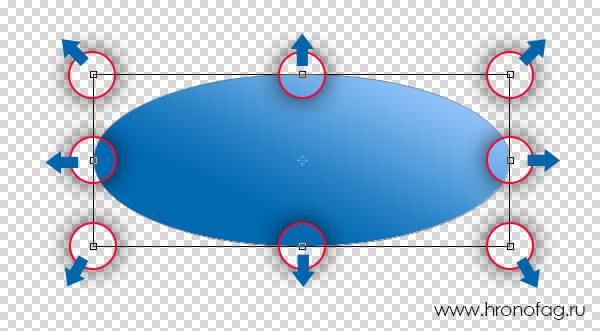
Сейчас же поговорим об основах. Нарисуйте небольшую окружность инструментом Elipical Tool. На панели настроек кнопочка Shape Layer, подробнее о значении которой можно прочитать в статье Shape Layer, Path и Fill Pixel.

Выбирайте Edit > Free Transform или нажимайте Ctrl+T Вокруг объекта появляется спец рамка, с помощью которой можно менять размер объекта. Рамка устроена просто. Левый якорь растягивает объект в левую сторону, и обратно, сжимает объект с левой стороны. Правый якорь растягивает в правую сторону. Нижний в нижнюю, верхний в верхнюю. Угловые якоря наиболее используемые, так как увеличивают или уменьшают объект с двух сторон сразу. Закончив трансформацию нажмите ENTER, сделайте двойной клик или нажмите на галочку в меню настроек.