Какая из программ лучше для дизайна логотипа?
Использование программы Illustrator означает, что ваш логотип будет объектом векторной графики, который не является частью растрового изображения. Еще не знаете что это такое? Тогда вам сюда .
В то время как и Photoshopи Illustrator могут создать логотип, вы должны подумать о пригодности и возможности дальнейшего его использования.
Первоначальные размеры логотипа не могут быть предопределены, они могут изменяться, и возможно не один раз, а все это нужно для того, чтобы использовать такой логотип в различных материалах.
Кроме того, стоит помнить, что логотип, созданный в Photoshop, является элементом растровой графики и не может быть изменен без потери качества.
Имея это в виду, стоит использовать программу Illustrator, поскольку созданный вами логотип будет объектом векторной графики, а значит его размеры можно будет изменять, сохранив при этом качество самого логотипа.
Программе Photoshop действительно есть место в дизайне логотипов, но по большей части, Illustrator всегда должен быть вашим первым выбором.
Победитель:
Работа со шрифтами в Adobe Illustrator. Леттеринг и каллиграфия
Adobe Illustrator умеет работать и со шрифтами, текст здесь является векторным объектом, который можно добавлять, редактировать, как и другие объекты и можно брать текст за основу будущего логотипа. Кроме этого, можно создавать собственные акцидентные шрифты, которые предназначены для создания или набора акцидентной продукции – титульные листы, ярлыки, афиши. Например, такие направления как леттеринг и каллиграфия, а это и есть работа со шрифтами, реализуются самым удобным и эффективным образом в Adobe Illustrator. Что касается наборных шрифтов, то они в иллюстраторе не создаются, для этого имеются специальные программы. А вот оформить при помощи шрифтов в Illustrator фирменный стиль можно и делается это максимально удобно и креативно.
Создание иллюстраций в Adobe Illustrator
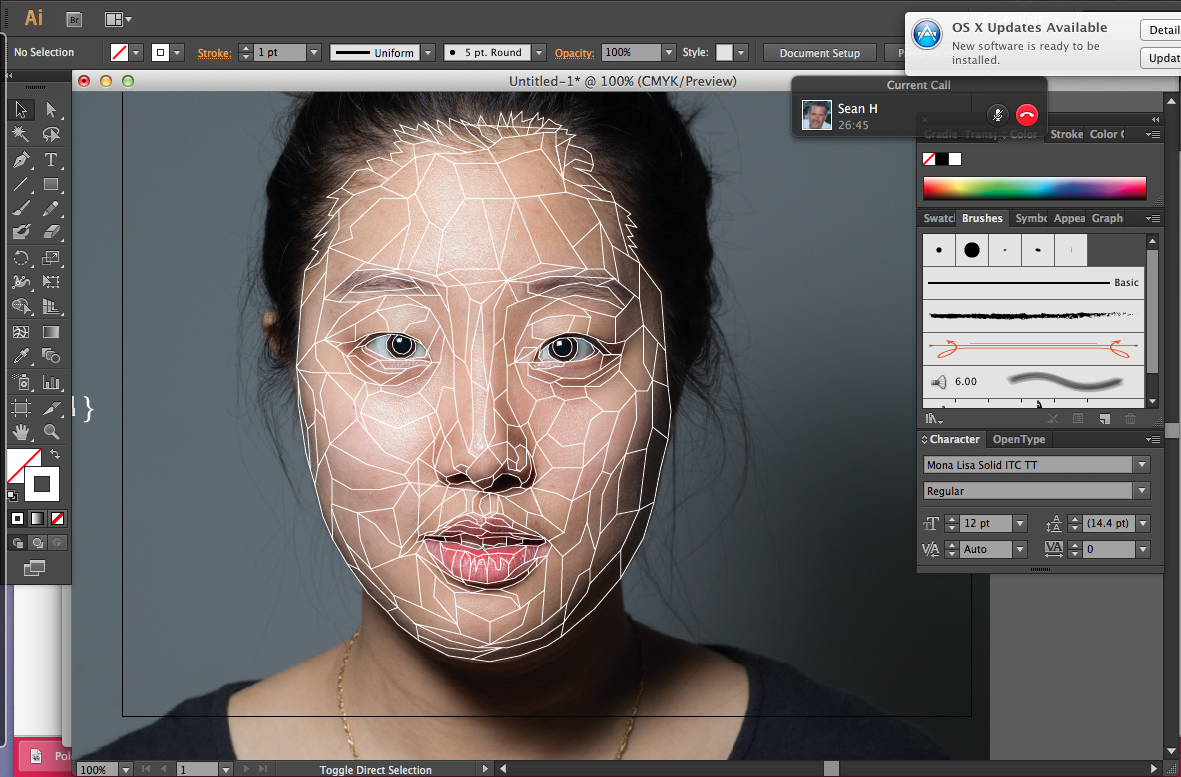
Создание иллюстраций – для этого программа и создавалась, получив такое определяющее ее назначение название. При создании иллюстраций в программе конечно-же существуют ограничения по стилю, которые откладывают некое неизгладимое впечатление нарисованного изображения, и какого-бы качества оно не было, всегда можно отличить растровую картинку от векторной иллюстрации. При этом вариативность стилей все-же достаточно высокая. В Adobe Illustrator можно создавать простые flat-иллюстрации, изображения с перспективой и различными текстурами, портреты низкополигональные или классические иллюстрации. Можно использовать Adobe Illustrator в связке с растровыми программами, например с Adobe After Effects, когда можно создать в иллюстраторе какой-либо логотип и затем сделать из него анимацию. Или в связке с Adobe Photoshop, создавая в иллюстраторе контуры и затем дорабатывая их в Фотошопе.
Сравнение
Ключевой критерий, предопределяющий отличие фотошопа от «Иллюстратора», – преимущественный тип графических файлов, обрабатываемый программой.
Фотошоп, как мы отметили выше, предназначен для редактирования главным образом растровых изображений. То есть тех картинок, которые выстраиваются из пикселей и имеют фиксированное разрешение. Редактирование рисунка осуществляется фотошопом, как и любой другой «растровой» программой, за счет низкоуровневой корректировки цветов изображения.
«Иллюстратор» – редактор векторной графики. То есть картинок, которые представляют собой «заготовки» из различных фигур и имеют номинальные показатели разрешения: их можно в любой момент увеличить или уменьшить.
Существует также ряд функциональных различий между рассматриваемыми программами.
Так, фотошоп предполагает работу с проектом, размещенным только на одном холсте – окне, в котором находятся те или иные графические элементы. «Иллюстратор» позволяет распределять редактируемые картинки по нескольким векторным площадкам для обработки графики.
Еще одно значимое функциональное различие рассматриваемых программ – каждый графический элемент, обрабатываемый в фотошопе, например картинка или текст, формирует собой отдельный слой. В «Иллюстраторе» в пределах одного слоя может быть несколько графических элементов.
Все дело в растре и векторе
Photoshop и Illustrator имеют некоторые общие черты, но есть одно существенное различие, которое требует, чтобы они были отдельными продуктами. Photoshop – это приложение для редактирования «растра», а Illustrator использует «векторы».
Приложения для редактирования на основе растра используют пиксели для создания изображений. Миллионы пикселей разных цветов составляют изображение. Когда вы увеличиваете масштаб, вы можете видеть отдельные пиксели, но на расстоянии они незаметны. Одно из растровых приложений, которое использовали многие, – это MS Paint.
Векторы – это формы с идеально гладкими линиями, созданные с помощью «точек» или «узлов». Их можно масштабировать до любого размера, а линии останутся идеально чистыми и четкими. Давайте внимательно посмотрим на различия.
 Растр
Растр
На изображении выше показан увеличенный вид фигуры в Photoshop. Вы можете видеть пиксели по краям черной кривой. Теперь давайте посмотрим на тот же объект, созданный как вектор в Illustrator.
 Вектор
Вектор
Край черной кривой полностью гладкий и четкий
Неважно, насколько вы увеличиваете объект. Когда вы просматриваете их в Illustrator, вы никогда не увидите никаких пикселей
Один из способов подумать о различиях между ними – представить холст. Растр похож на рисование кистью. Издалека он может выглядеть чистым, но когда вы подойдете ближе, вы увидите текстуру и неровности мазков кисти. Вектор – это как вырезать фигуру из бумаги и наклеить ее на холст.
2.Режим (юнитной/модульной) сетки
Одна из самых важных и удобных функций, без которой вы вряд ли уже представите себе работу удобной.
Чуть больше года работы в режиме «сижу на люстре» я всегда генерировал на сайте модульную сетку с нужным числом колонок. Теперь обхожусь без нее, за счет включения режима отображения сетки. Месяц назад во время сотрудничества Андрей Ревин открыл мне глаза на ее действительную необходимость. Но при условии настройки по своей методе.
CTRL+’’ — вкл./откл. отображения сетки
CTRL+SHIFT+’’ — вкл./откл. привязки к сетке
Таким образом я всегда уверен что объект вписанный в модуль занимает 100рх и все кнопки и картинки в макете выравниваю по юнитам. Работа с текстом тоже упростилась — сетка показывает и вертикальный ритм.

Для большего удобства работы, сетка настраивается на шаг «Юнита» 10рх, а «Модуля» 100рх.
Для более быстрой и удобной работы рекомендуется не только включать саму сетку, но и привязку к ней, хотя в отдельных случаях (например в работе с текстом) от привязки придется отказаться и передвигать объекты по пикселям.
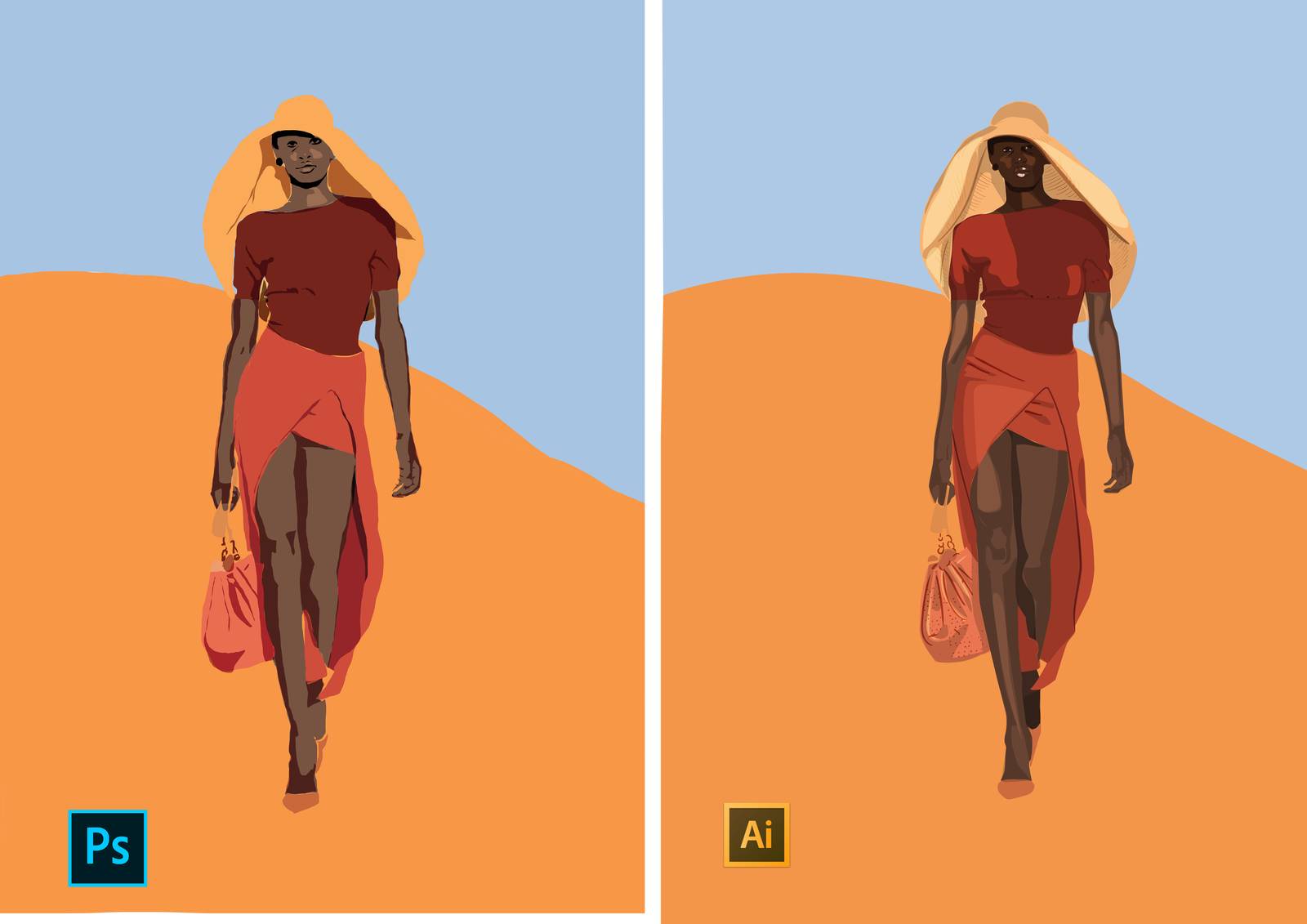
Что лучше использовать Photoshop или Illustrator для создания произведений искусства?
Иллюстратор лучше подходит для чистых, графических иллюстраций, в то время как Photoshop — для фотоиллюстраций.
С одной стороны может показаться, что программа Illustrator является очевидным выбором, но тут не все так просто. В первую очередь все зависит от типа иллюстрации, они обычно начинают свою жизнь на бумаге, потом рисунки сканируются и переводятся в графической программе, обретая при этом цвет и насыщенность.
Как упоминалось ранее, с Illustrator’ом мы можем создать чистые, выдвижные графики, многие из которых могут быть легко использованы повторно.В то время как Photoshop создает фотореалистичные иллюстраций на основе рисунка, которые требуют очень тщательного внимания к деталям и фото манипуляций.
Во многих случаях, большинство дизайнеров использует обе программы. Но, в первую очередь, все зависит от того, какой тип иллюстрации вы хотите создать.
Победители:
Факты об «Иллюстраторе»
Программа «Иллюстратор» (официальное ее наименование – Adobe Illustrator) – это также редактор графики, относящейся, однако, к категории векторных. Как и фотошоп, является коммерческим ПО.
Наименование «Иллюстратор» для данной программы выбрано не случайно: соответствующее решение от фирмы Adobe предполагает большую востребованность в среде дизайнеров, занимающихся иллюстрированием тех или иных материалов. Например, журналов или буклетов. На практике подобная востребованность действительно наблюдается. «Иллюстратор» популярен во всем мире благодаря удобному функционалу и комфортному интерфейсу, который достаточно легко освоить даже неопытному пользователю.
Работа с шрифтом
Часть работы состоит в подборе шрифтов, поэтому в макете часто получается микс из разных наборов, который нужно «причесать»
В таких ситуациях жизненно важно помогает инструмент пипетка. Простое нажатие копирует стиль (цвет, фонтфемили, размер), а игра с альтом и шрифтом копировать лишь часть параметров.
Гифки для наглядности:

Клик пипеткой копирует стили объекта: цвет, фонтфемили, стиль начертания, прозрачность.

Зажатый шифт — копирует лишь цвет. Стиль и фонтфемили остается прежним.

Зажатый альт — альтернальтива обычному режиму: взятый первым кликом стиль, применяется ко всем объектам, на которые применена пипетка.
Есть еще и возможность изменить написание слова/фразы/предложения через Type → Change case в строго строчные, каждое слово с заглавной буквы и т. д. т.п.
Отличия векторной графики от растровой
Самое главное и основное отличие векторной графики от растровой заключается в том, что растровая графика сильно теряет в качестве при увеличении масштаба изображения, проявляя свою растровую или пиксельную структуру. Если вы будете увеличивать растровый графический файл, то вскоре увидите, особенно по краям объекта его пикселизация, что конечно-же не является приемлемым в определенных случаях, когда например надо распечатать большой билборд размером не в натуральном размере файла а например три на три метра или больше.
Что касается векторного объекта, то он состоит из примитива, описываемого математической функцией, определяющей его размеры, положение и другие технические параметры. Если мы начинаем увеличивать такой объект, происходит перерасчёт этой математической функции таким образом, что объект как форма при увеличении изменяет лишь параметры размера, но не качества. Например, круг при различных его размерах остаётся как объект всегда кругом и будет формироваться заново в зависимости от придаваемых ему размеров. Его математическое описание будет всегда постоянным.
Но есть и другая разница между векторами и растрами, которая работает уже не в пользу векторной графики. Если приглядеться к любому растровому изображению, то мы увидим огромное количество деталей, оттенков, полутонов, бликов, отражений, которые определяют реалистичность и естественность объекта на изображении, которые практически невозможно или очень трудно воспроизвести при помощи векторов. Это происходит потому, что основа векторного изображение, это примитив, что само по себе определяет его суть. И хотя мы можем создать достаточно сложную структуру при помощи градиентов и теней в векторном редакторе, но достичь такой детализации и реалистичности как это получается в растровом изображении, в векторах не получится. Кроме этого, попытка создать реалистичный объект в векторах, отнимает гигантское количество времени и оправдано это может быть лишь тогда, когда надо создавать большие по размерам холсты для печати.
Какая из программ лучше для веб-дизайна?
Для многих дизайнеров (включая меня) Photoshop, как правило, является первым выбором для данной категории работ. Поскольку Photoshop — графический редактор, с помощью которого создаются растровые изображения на основе пикселей (которые имеют разрешение, как и экраны мониторов), что идеально подходит для проектирования дизайна сайта например, который отображается на мониторе.
Тем не менее, при проектировании пользовательских интерфейсов, Illustrator может обеспечить множество преимуществ, чего Photoshop не может.
Например, с помощью Illustrator работу по веб-дизайну можно сделать намного быстрее, изменяя при этом размер от большего к меньшему, и наоборот. Иллюстратор также отлично подходит для создания компонентов, которые повторно используются, и размеры которых часто изменяются.
Illustrator всегда является частью моей работы в проектировании интерфейсов, но большая часть работы все равно делается в Photoshop.
Победитель:
Форматы файлов
Как и следовало ожидать, растровый и векторный также имеют свои собственные форматы файлов. Вы, вероятно, уже знакомы с типичными расширениями растровых файлов JPG и PNG. Распространенными расширениями векторных файлов являются AI, EPS и SVG.
Здесь все становится немного сложнее. Вы можете сохранить текущий проект Photoshop, содержащий слои изображения и текста, в формате PSD. Кто-то другой может открыть этот PSD-файл в Photoshop и продолжить редактирование или даже отменить некоторые из внесенных вами изменений.
Однако, чтобы получить окончательную форму растрового изображения, его необходимо экспортировать в формате JPG или PNG. Это объединит все слои. Изменения больше нельзя отменить.
Illustrator же другой. AI или SVG – это файл проекта et конечный продукт. В векторном файле все слои фигур и текста хранятся отдельно. Кто-то может открыть файл SVG и продолжить работу с вектором.
При этом вы также можете экспортировать проект Illustrator в формате JPG или PNG, который объединит все в плоское растровое изображение. Результат обоих приложений может быть одинаковым, но способ его получения сильно различается.
Создание логотипов в Иллюстраторе
Одно из самых популярных направлений использования Adobe Illustrator, это создание логотипов. Логотип – это объект, который должен быть универсальным в его масштабировании, а это можно сделать лишь в векторах. Логотип, выполненный в растровом формате, это не совсем правильный логотип. Иллюстратор – это не единственный редактор векторной графики, существуют и другие, но именно Adobe Illustrator открывает нам поистине безграничные возможности в связке с другими программами от Adobe.
Illustrator может работать не только с простыми объектами, но и с градиентами, тенями, сложными графическими элементами, что позволяет работать с фирменными стилями при создании визиток, значков, текстур, пакетов, футболок, плакатов, элементов минимальной полиграфии, например буклетов. Можно создавать различные иконки и экспортировать их в другие программы, например в InDesign, который служит для создания сложных полиграфических элементов. Иными словами, Illustrator интегрирован в единую среду разработки программ от Adobe.
С чего начинались Фотошоп и Иллюстратор
Запущенный в 1988 году, Photoshop стал одной из лучших программ для многих дизайнеров. Первоначально он был создан, как инструмент для фотографов, который позволял редактировать и управлять фотографиями. Кстати для многих людей, это и остается его основным применением. Тем не менее, из-за огромного массива имеющихся инструментов которые постоянно добавляются и усовершенствуются, Photoshop стал гораздо больше, чем просто программой для редактирования фотографий.
Иллюстратор же начал свою жизнь немного раньше, чем Photoshop — в 1987 году и был в первую очередь создан для верстки и создания логотипов, как одной из области графического дизайна. Работа с логотипами осталась и по сей день одной из главных ее функций, но с развитием она стала широко использоваться графическими дизайнерами и художниками для создания огромного количества других видов цифровых продуктов – иллюстраций, схем, графиков, диаграмм, карикатур реальных фотографий и многого другого.
Какой из них использовать?
У каждого Photoshop или Illustrator есть свои сильные и слабые стороны. В некоторых ситуациях вы можете использовать оба, но в большинстве случаев они используются для самых разных целей. Здесь также есть личные предпочтения.
Как следует из названия, Photoshop в основном используется для Фото редактирование и манипуляции – такие вещи, как настройка баланса белого на фотографии, удаление эффекта красных глаз, стирание складки на отсканированной фотографии, редактирование объекта на фотографии и т. д. В общем, если вашей отправной точкой является одно или несколько существующих изображений, вам следует использовать Photoshop.
Illustrator в основном используется для таких вещей, как дизайн логотипов и создание изображений. В таких ситуациях очень важна возможность изменять размер изображения и сохранять его качество. Например, логотип можно использовать по-разному
Важно, чтобы любой, кто использует логотип, мог изменить его размер, не разрушая его
Многие дизайнеры предпочитают Illustrator, когда создают что-то с нуля. Допустим, вы рисуете круг и понимаете, что он должен быть немного больше. В Photoshop вы должны выделить круг и изменить его размер. Однако это делает его размытым. Тем самым:
В Illustrator вы можете взять объект за ручки и аккуратно изменить его размер. Края формы остаются чистыми. Это дает вам большую гибкость при проектировании с нуля. На видео сложнее показать, но разницу можно увидеть.
Конечно, есть исключения из этого, но хорошее практическое правило состоит в том, что Photoshop предназначен для редактирования или изменения, а Illustrator – для разработки.
Имейте в виду, что не всем нужно использовать эти два приложения. Photoshop широко используется, потому что он более гибкий. Например, вы можете создавать логотипы в Photoshop, но не можете редактировать фотографии RAW в Illustrator.
Photoshop и Illustrator – сложные приложения с множеством мощных инструментов, но разница между ними на самом деле сводится к растру и вектору. Как только вы поймете это фундаментальное различие, станет ясно, какой из них вам следует использовать.
Артборды

Наглядная разница между фотошопом и иллюстратором до 2015 года.
Это самая веская и осознанная причина перехода на Иллюстратор, но не просто факт наличия Артбордов, а еще и возможность работать с горячими клавишами копирования объектов. Суть хранения целиком одного проекта в одном файле или как минимум одного раздела сайта — мегаудобна. Волокита с поиском нужного исходника из большого проекта отпадает. Отпадает и нужда держать кучу открытых исходников одновременно.Теперь каждый Артборд, это отдельная страница/экран проекта.
CTRL+F — вставить поверх выделенного объекта
CTRL+B — вставить под выделенный объект
CTRL+SHIFT+V — скопировать объект во все артборды
Продуктивность увеличивается, когда необходимо изменить утвержденный элемент на 20 страницах макетов. В таких случаях экономия времени начинается с сокращения сроков вдвое-втрое-вдофига раз.
Как это происходит:
Правлю 1 Артборд → Удаляю старые объекты на остальных → Вставляю правки
И еще несколько приятных мелочей
- Иллюстратор более адекватно и приближенно к вебу отображает шрифты. Понятное дело что каждый браузер рендерит все по своему, но в отличии от фотошопа, люстра хотя бы не так сильно лжет.
2. Иллюстратор корректнее (нежели фотошоп) сохраняет растровую графику, которая претерпела редакцию (искажение, масштабирование, поворот). Качество картинки на выходе может быть разительным. Кто бы мог подумать. - Не смотря на всю направленность на «вектор», есть режим пиксельного отображения результата. Режим позволяет увидеть как будет выглядеть результат работ при экспорте проекта в растровое изображение.
- В версии CC есть функция работы с CSS стилями. Программист скажет спасибо.
Что еще почитатьКак верстать из иллюстратора