Что такое веб-портал?
Для обычного пользователя интернета веб-портал выглядит обычным сайтом. К примеру, некий Дормидонт Платонович заходит с утра на любимый сайт «N». Там он читает последние новости на разные тематики. Тут он решил посмотреть погоду на сегодня. Сбоку есть соответствующий виджет, где он просмотрел погоду на сегодня и на ближайшие несколько дней. Дормидонт Платонович интересуется акциями, поэтому тут же чуть ниже погоды он нашел котировки на интересующие его акции, проанализировал рынки, составил план покупок акций, но тут вспомнил, что нужно отправить электронное письмо по работе. Тут же он получает доступ к своей электронной почте, отправляет необходимое письмо.
Дормидонт Платонович просто делал то, что ему нужно было. При этом сайт «N» — это веб-портал, который объединяет разные ресурсы в одном месте. Ведь новости, погода, акции и электронная почта — это все ссылки на отдельные сайты. Но все это объединено в одном месте, чтобы вся необходимая информация была перед глазами пользователя сайта «N».
Очень часто веб-порталы собирают десятки веб-инструментов, которые могут быть интересны их пользователям. Так что можно сказать, что веб-портал — это когда все необходимое собрано на одном сайте. При этом есть градация веб-порталов, которая зависит от их функционального назначения.
Чем отличается сайт от веб-портала?
Сайт — это комплексное название. В медицине есть «врач». Врач может специализироваться на разных направлениях и быть:
терапевтом;
неврологом;
хирургом;
стоматологом;
психологом;
и др.
Веб-портал несет одну явную цель — предоставить пользователю максимальный объем информации по интересующим его областям. Для этого портал собирает внутри себя ссылки на разнообразные ресурсы, которые могут быть интересными посетителю портала.
Как классифицируются порталы?
Web-портал делится на две большие категории:
В свою очередь, вертикальные порталы разделяются на несколько собственных видов:
Корпоративные веб-порталы. Такие сайты представляют одну определенную организацию. Обычно на таких сайтах присутствует разнообразие услуг для сотрудников и клиентов, но связанных с продуктом организации.
Государственные веб-порталы. Такие сайты курируются государством и предназначены для того, чтобы оказывать населению услуги, связанные с государственными делами. Например, портал госуслуг.
Региональные веб-порталы. Такие сайты по тематике похожи на государственные, однако территориально обслуживают не все государство, а определенный регион: город, область и другую административную единицу.
Website vs Web Application
The difference between a Website and a Web Application is that the purpose behind building a website is to interact with everyone through the content resource. Some examples of a website include – Google, Bing, Amazon, Myntra, etc. While comparatively, on the other hand, the purpose of building any web application involves the interaction limited to the end-users.
Website is said to be collective files and relatable resources data that can be found on the World Wide Web and is restricted under a certain domain.
The first-ever website was built by Sir Tim Berners-Lee, who is also referred to as ‘Father of Website’ in the year 1989 while working at CERN.
Web Application, in simple terms, is said to be an application that can be operated directly through a web browser with active internet service.
For the first time in 1999, the concept of web application came into existence with Java language. Some examples of a web application are – Netflix, Microsoft Office, Prime Video, Google Docs, and much more.
Чем отличаются друг от друга веб-сайты и веб-приложения
Одно из существенных базовых отличий между этими сервисами — необходимость использования для веб-приложений личных данных пользователя, включая и платежные реквизиты. Это обязывает разработчиков на фрилансе ответственно подходить к созданию основы ресурсов и обеспечивать их многоступенчатой защитой. Причем конфиденциальность должна полностью соответствовать принятым стандартам безопасности международного уровня PCI DSS.
К основным отличиям специалисты freelancehunt.com также относят и следующие моменты:
● сайты становятся информационными основами, тогда как приложения — это интерактивные универсальные разработки;
● потребительские функции и сам интерфейс веб-приложений намного сложнее и шире;
● приложения могут превращаться в составляющую часть крупного портала или иметь вид отдельного ресурса;
● создание веб-сайтов отнимает меньше времени, подобные заказы относятся к категории среднего ценового сегмента;
● для создания приложений требуется уже более солидный опыт и мастерство, а также мощные инструменты и платформы;
● веб-приложения относятся к ресурсоемким программам, которые могут тесно взаимодействовать с пользователями и подстраиваться под его запросы.
В современном интернете уже практически не найти ресурсов, которые бы не использовали разнообразных приложений с элементами программ интерактивности. Но веб-сайты продолжают играть ведущую роль информативных и основных, мощных платформ, а вот веб-приложениям отведена роль удобного инструмента пользования для современного потребителя.
Просмотров: 1717 (с 17.09.2021 15:27:01)
Что такое веб-сайт
Веб-сайт представляет собой набор связанных веб-страниц. Эти страницы связаны с помощью гиперссылок. У каждого сайта есть доменное имя для его идентификации. Организация или отдельные лица могут поддерживать веб-сайты для информирования клиентов о своих продуктах и услугах. Веб-сайт позволяет пользователям входить в систему, регистрироваться, контактировать, заказывать продукты, выполнять онлайн-транзакции, отправлять отзывы и т. Д. Кроме того, HTML, CSS, JavaScript являются общими языками для клиентской стороны, в то время как PHP, Python, ASP.NET широко используются. разработать бэкэнд сайта.

Есть сайты, доступные для различных категорий. Сайты электронной коммерции, такие как Amazon.com и AliExpress, похожи на виртуальные магазины. Клиенты могут приобретать продукты и выполнять онлайн-операции на этих сайтах. Образовательные сайты предоставляют академическую поддержку студентам. Они предоставляют учебные материалы, такие как учебные пособия и видео по различным предметам. Социальные сети, такие как Facebook и Twitter, позволяют пользователям создавать профили и общаться с друзьями. Веб-сайты обмена мультимедийными данными позволяют пользователям обмениваться различными медиафайлами, включая видео, изображения, музыку и т. Д.
Веб-приложения и его особенности
Такие системы намного интереснее с точки зрения разработчика. Это приложения интерактивного типа, созданные специально для интернета.
К основным их особенностям можно отнести следующее:
● позволяют пользователю взаимодействовать с приложениями, изменять и корректировать данные;
● эти ресурсы используют задачи для аутентификации (пароль/имя регистрируемого);
● возможность обмениваться короткими сообщениями на платформе, вести диалоги с помощью соцсетей, мессенджеров либо чат-ботов;
● приложения могут встраиваться в веб-страницы.
Использовать веб-приложения удобнее и интереснее, ведь они также имеют и различный игровой, развлекательный контент. Подобные программы подстраиваются под вкусы потребителей, предлагая именно то, что ему интересно.
Многие современные веб-приложения позволяют обходиться без информативного содержания. Универсальные программы ориентированы на взаимодействие людей между собой. Также приложения предоставляют и любопытные дополнительные задачи (могут выступать в роли онлайн-переводчиков или конвертеров файлов).
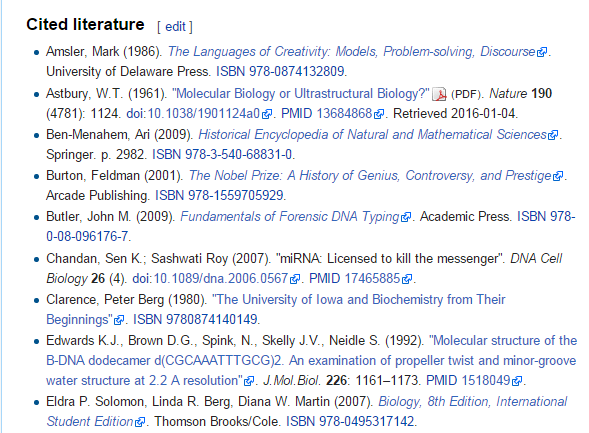
Цитировать – значение и использование
Цитировать это глагол, означающий сделать ссылку. Это синоним глаголов, таких как «ссылка», «цитата», «ссылка» и т. Д. Мы приводим что-то из книги или отрывка в качестве доказательства или оправдания аргумента или утверждения, особенно в научной работе. Цитировать также используется как существительное как сокращенная форма цитирования.
Он не привел никаких источников, чтобы доказать эту теорию.
Студенты процитировали некоторых из самых известных авторов в этой области.
Я хотел бы привести отрывок из Геттисбергского адреса Авраама Линкольна, чтобы ответить на ваши вопросы.
Цитировать может иметь несколько разных значений. Одним из таких значений является «хвалить кого-то в официальном отчете за акт смелости». Например,
Его много раз цитировали за его вклад в научно-техническую область.
Солдат был процитирован за его храбрость.
Цитировать также может означать «вызвать кого-либо на суд». Тем не менее, это первое значение – ссылаться или цитировать – что является наиболее распространенным в использовании.

Отредактированный скриншот справочного раздела английской страницы Википедии по биохимии.
Дополнительные модули, популярность
В порталах очень часто можно повстречать дополнительные модули: форумы, галереи фотографий, блоги, отзывы и т.д. В традиционных сайтах очень часто есть лишь пара из них (или отсутствует вообще).
Обусловлено это тем, что для портала достаточно немаловажно иметь стойкое объединение, а чтобы это сделать нужно активизировать аудиторию.
Порталы легче продвигаются (тем более, если все страницы связаны). На ведущих позициях по востребованным требованиям очень часто будет располагаться конкретно данный тип веб-сайтов
К примеру, «Википедия» занимает просто очень большой пласт первых мест в поисковой выдаче лишь благодаря объемам.
Популярность – еще 1 критерий, которые выделяет порталы. Традиционный сайт смежной стилистики нечасто может конкурировать по такому критерию.
Причины все те же – объемы контента. Благодаря тому, что статей на портале больше, пользователи чаще находят сайт в поисковых системах.
Хотя, эти все показатели условны. Нет четкого деления между порталами и обыкновенными сайтами.
По очень мере, в этот момент.
Main Differences Between Website and Web Application
- A website is created for the use of the public and is thus available for all while comparatively, on the other hand, a web application is created just to interact with the end-user.
- The complexity of using a website is very easy to navigate and easy to use, while comparatively, on the other hand, the complexity of using a web application is somewhere complex.
- The authentication of a website is as such not necessary because to access the exclusive content, the user may register while comparatively, on the other hand, the authentication of a web application must require.
- The user interface/interaction in a website is user-friendly, and thus the content involving images, videos, GIFs, etc. is readable and doesn’t affect the functioning while comparatively, on the other hand, the user interface of a web application is much accessible to the users, but they can modify and restrict the data.
- The pre-compilation in a website is not required, while comparatively, on the other hand, the pre-compilation is required in a web application.
- The type of software in a website is considered a complete product while comparatively, on the other hand, the type of software in a web application states that it is a part of the website and not a complete form.
- The deployment in a website can be done by just changing the main HTML code while comparatively, on the other hand, is a web application. If there is an error, the re-compilation is to be done.
Сравнение
Конкретно так правильно звучит вопрос, который интересует многих подписчиков энциклопедии отличий TheDifference.ru.
Портал предоставляет пользователям значительный объем разного контента, самые разные интерактивные сервисы и ссылки на прочие интернет ресурсы. В рамках одного портала можно работать с электронной почтой, принимать участие в голосованиях и обсуждениях, смотреть новости и мониторинг погоды и т.д. Это, бесспорно достаточно удобно для посетителя и выгоднее для владельца.
Ведь цель владельца любого сайта – подольше удерживать внимание потенциальной аудитории (дальше ЦА).
Чтобы пользователи могли с удобством и решительностью пользоваться всеми возможностями портала, требуется обеспечить удобную, понятную и обычную навигацию. Бесспорно, юзабилити – одна из главных составляющих любого сайта
Однако для практично-насыщенного портала она имеет важное значение.
Создание портала – процесс более сложный, чем создание обычного информационного сайта. Исходя из этого, создание портала обходится его хозяину дороже.
What is Web Application?
A web application is stated as an application that can be accessed directly through any web browser with an active internet connection.
The examples for web applications are – Google Docs, Microsoft Office, Netflix, Basecamp, Prime Video, and many more.
The characteristics required for building a web application must include – cross-platform between pages. They must be updated automatically, can get tested instinctively, less coupled, and is cloud-hosted.
The advantages of such applications are that they are more accessible through different browsers, don’t have to update, are cost-effective, and are easy to be maintained.
The disadvantages that can be faced by any user may include – it allows users to have limited access to many features, they aren’t fully secure and thus may be vulnerable to access, sometimes web applications do not support multiple browsers.
And the foremost one is that they are not always to be found on any app store like – Google Play Store or App Store, etc.
What is Website?
Website is stated as the file collection and relatable resources which can be found through the World Wide Web and come under a certain domain.
The characteristics of a good website include – high-quality content, easy and attractive user interface, navigation between pages must be quick and easy, consisting of relevant keywords so that they appear top on the search engines.
Some of the main reasons behind building a website of your own are – it helps the person to launch their services or products globally, which further increases customer support and helps in branding their product service.
Also, it allows the person to use it as social proof of their existence.
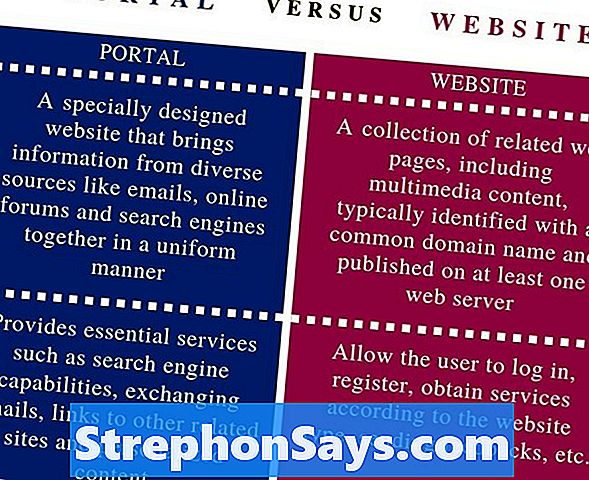
Что такое портал
Портал или веб-портал – это веб-сайт, который последовательно и единообразно объединяет информацию из различных источников. Каждый источник информации получает специальную область на странице для отображения информации. Существуют различные виды порталов, такие как личные, финансовые и фондовые, поисковые, медицинские, государственные и корпоративные протоколы. В основном, существует два типа порталов, как внутренние, так и внешние.
Внутренние порталы
В основном организации используют внутренние порталы. Компания использует внутренние порталы для обеспечения связи и предоставления услуг сотрудникам. Он включает в себя подробности предстоящих событий, релизы продуктов, сведения о встречах и информацию, связанную с работой. На портале сотрудники также могут обмениваться информацией друг с другом посредством электронной почты и обмена сообщениями в режиме реального времени. Эти порталы существуют в частной сети. Поэтому только авторизованные пользователи могут получить к нему доступ. Пользователь должен ввести действительную регистрационную информацию для доступа к порталу.
Внешние порталы
Каждый может использовать внешний портал. Он работает как отправная точка для просмотра веб-страниц. Он имеет ссылки на различные статьи, чтобы упростить процесс просмотра веб-страниц. Одним из примеров внешнего портала является Yahoo. Он имеет ссылки на различные темы, такие как новости, спорт, политика и финансы. Усовершенствование поисковой системы минимизировало популярность порталов. Несмотря на то, что портал отличается от поисковой системы, портал имеет возможности поисковой системы. Например, мы можем рассматривать Yahoo как портал и поисковик.
Ориентация порталов
В зависимости от тематики веб-порталы могут быть горизонтальными и вертикальными. Горизонтальные (универсальные) площадки способны охватить более широкую целевую аудиторию. На них можно найти новости, обучающую, развлекательную, игровую или любую другую информацию. Самым известным примером в Рунете является Яндекс.
Вертикальные площадки имеют конкретную направленность. Они ориентированы на меньшую аудиторию. В этом случае ресурс больше напоминает обычный веб-сайт, так как предоставляет максимальный объем информации по одной тематике. Это могут быть развлекательные, обучающие, корпоративные или любые другие порталы. Отдельным типом среди вертикальных ресурсов являются региональные порталы городов, областей и регионов. Сегодня они есть во всех, даже в самых маленьких населенных пунктах.
Вертикальные порталы, как правило, посещают группы постоянных посетителей, которые общаются между собой на форуме или в чате.
Что лучше: лендинг, сайт-визитка или многостраничный сайт?
Их нельзя сравнивать в таких категориях, ведь каждый из этих сайтов решает свои задачи. Когда компания выбирает, сделать ли ей одностраничный сайт или многостраничный, то нужно прежде всего определиться, для чего он ей нужен.
Если компании нужно продать продукт, направить куда-то рекламный трафик, собрать базу потенциальных клиентов, покупателей, заказчиков, то конечно нужно выбирать лендинг.
Если цель — создать большой информативный портал о компании, чтобы полностью представить все аспекты деятельности, то конечно надо выбирать многостраничник. Он будет выглядеть серьезно и солидно.
Если же сайт о компании «нужен был вчера», его надо сделать быстро и недорого, то выбираем сайт-визитку. К тому же сайт-визитку всегда можно расширить до многостраничника за счет добавления новых разделов. Мы всегда делаем такие сайты «на вырост» — наши визитки можно наполнять до бесконечности.
Есть ли разница между тематическим сайтом и личным блогом?
Вторник, 13 декабря, 2016 13:24
Posted in category О блогах
В данной статье вы узнаете о том, какая разница есть между тематическим сайтом и личным авторским блогом. Она есть, иначе никакого смысла в написании данной статьи не было бы, но нужна конкретика. Тематический ресурс представляет из себя сайт, который предоставляет своим пользователям качественную информацию и отвечает на их вопросы, которые они вбивали в поисковую строчку интернете (это называется ключевой запрос). А авторский блог выполняет немного другую функцию, он должен, конечно же, делиться полезной информацией, но помимо этого он стремится к тому, чтобы пользователям было интересно на его блоге интересна жизнь автора. Это необходимо понимать.
На самом деле на заголовок статьи можно сразу же ответить утвердительно. Но нужна конкретика, если отличается, то чем? Все просто-сейчас будет перечислены особенности блога, и особенности сайта. В результате вы сможете увидеть разницу и самостоятельно:
Особенности личного авторского блога:
Первая особенность личного авторского блога – это то, что автор обязан опубликовывать только свой личный авторский контент. То есть он обязан писать статьи на свой ресурс только самостоятельно, не прибегая к чьей либо помощи.
Вторая особенность личного авторского блога состоит в том, что автор обязан устраивать активность на своё блоге. Достигается это тем, что он создаёт интересные конкурсы, устраивает различные задания, кроссворды. И награждает победителя (либо победителей, если он решил сделать два, а то и три призовых места).
Третье особенностью личного авторского блога является то, что пользователи данного ресурса очень сильно доверяют авторы и уважают его, на блоге происходит очень тесное и активное общение.
Особенности тематического ресурса:
Первой особенностью тематического ресурса является то, что вы можете как писать контент самостоятельно, так и заказывать его на биржах копирайтинга.
Второй особенностью является то, что вам нет нужны устраивать конкурсы – сайт вообще служит только для заработка и для того, чтобы делиться с пользователями качественной и полезной информацией.
Третьей особенностью тематического ресурса является то, что вам нет нужны открывать своё собственное лицо, вы можете оставаться инкогнито и все равно будете иметь неплохой доход.
Вот и всё. Теперь вы понимаете, в чем разница между ними и в результате способны выбрать тот ресурс, который вы хотите.
You can follow any responses to this entry through the RSS 2.0 feed.
You can skip to the end and leave a response. Pinging is currently not allowed.
Сравнительная таблица
| Основа для сравнения | Веб-сайт | Портал |
|---|---|---|
| основной | Это место в Интернете, доступ к которому обычно осуществляется через URL. | Он обеспечивает единую точку доступа, где трафик ограничен нужным набором пользователей. |
| особенности | Принадлежит организации. | Ориентация на пользователя. |
| взаимодействие | Пользователь не может взаимодействовать с сайтом. | Существует двусторонняя связь между пользователем и порталом. |
| Свойство | Не обязательно область знаний. | Выступать в качестве шлюза к конкретной области знаний. |
| управление | Редкое обновление источников информации. | Регулярное обновление источников информации. |
Чем отличается информационный портал от обычного сайта
Информационные порталы могут быть нужны для популяризации определённой информации, развития коммуникационных каналов, поиска новых возможностей и решений. В их рамки может быть включена информация самого различного назначения. Речь идёт о различных документах или текстовых ресурсах, а также таблицах, отчётах, ссылках и тому подобном.
Структура портала обычно не отличается сложностью:
Презентационная часть. Сюда можно включить меню, блоки новостей, мероприятия, услуги, а ещё персоналии и прочие разделы;
Информационная часть. Она может быть разделена на аналитические, первичные и информационные разделы;
Административная часть. Сюда относится система аутентификации пользователей и их регистрация, поисковые системы, средства для импорта и экспорта и другие инструменты управления доступом.
Информационный портал отличается гибкостью в части управления. Благодаря таким ресурсам есть возможность оперативно инициировать размещение сведений, обеспечить постоянный бесперебойный доступ к данным, что содержатся в его пределах, в разы повысить информативность участников, что способны принимать решения и заинтересовать потенциальных пользователей.
Преимущества порталов, на фоне обычных сайтов, очевидны. Их можно довольно быстро наполнить контентом. То есть, благодаря им пользователь сети может получить быстрый, удобный и неограниченный доступ к комплексной информации. В его рамках можно эффективно управлять распределением ресурсов и безопасностью.
Чем отличается?
Для рассматриваемых видов интернет-ресурсов характерно много отличий. Разница между сайтом и порталом затрагивает много аспектов. Она касается целей создания, дизайнерских решений, функционала.
Цель создания
Сайты создаются для конкретной целевой аудитории. Порталы объединяют в себе пользователей по интересам или служат источником информации и предоставляют полезные услуги для обширной целевой аудитории.
Дизайн
Разнообразие целевых аудиторий и сценариев поведения усложняет требования к дизайнерским решениям. Прежде всего, это касается пользовательских интерфейсов. Каждый вид целевой аудитории характеризуется предпочтительными сценариями поведения
Потому так важно ориентироваться на главную задачу – максимально просто и ясно продемонстрировать все нужное для посетителей и позволить это получить
Это же многообразие значит, что вкусовые предпочтения дизайнера не должны находиться на первом месте. Основное значение имеет удобство пользователей.
Если говорить о верстке, стоит выделить такие требования:
Кроссбраузерность – страницы должны обладать приблизительно одинаковым внешним видом и работой в разных браузерах.
Использование современных приемов и техник – верстку преимущественно осуществляют блоками, а не таблицами.
Доступность для индексирования важного контента поисковиками.
Стремление к небольшому весу страниц – это важно не только для клиентской стороны. Большое значение имеет нагрузка на сервер.
Функционал
В рамках корпоративного сайта часто хватает штатных возможностей CMS. При этом для портала смета на проект может включать 100-200 и больше пунктов функционала. В качестве примера стоит привести следующее:
- сложное строение объектов и взаимосвязей между ними;
- десятки интеграций с сервисами;
- личные кабинеты, которые отличаются по бизнес-логике;
- базы документов и файлов;
- рассылки – они осуществляются в форме SMS, e-mail, Push-сообщений;
- периодические уведомления и задачи.
Контент и его количество
Одним из главных отличий портала от обычного сайта считается обилие внешних ссылок на другие ресурсы
Потому так важно упростить навигацию пользователя в сети и обеспечить ему максимальное число адресов других сайтов, на которых представлены интересующие сведения
Несмотря на разнообразие информации, контент портала так же, как и сайта, требуется постоянно обновлять. В противном случае он потеряет позиции в поисковой выдаче.
Взаимодействие с аудиторией
Важным отличием портала от сайта считается развитая сервисная часть. Такой интернет-ресурс включает много сервисов, которые дают пользователю возможность удовлетворить информационные и организационные потребности.
На порталах часто удается ознакомиться с курсами валют или прогнозом погоды. Такие ресурсы дают возможность забронировать номер в гостинице, заказать цветы, приобрести билет на самолет или поезд.
Мнение эксперта
Карнаух Екатерина Владимировна
Закончила Национальный университет кораблестроения, специальность “Экономика предприятия”
Помимо этого, для интернет-порталов характерна интуитивно простая и удобная навигация. На нем должен присутствовать простой и легкий доступ к разным информационным блокам.
При этом администрация портала принимает решение, которое направление будет главным при развитии ресурса. Они бывают сервисными, поисковыми или информационными. Также встречаются мега-порталы, которые в течение долгого периода времени вкладывают средства одновременно во все направления.

Посещаемость
Благодаря архитектуре портал способен привлекать естественный трафик. При этом высокие расходы на рекламу не потребуются. Продвижение обеспечивается благодаря критической массе полезного контента и наличия важных для пользователей сервисов.
Для продвижения сайта потребуются высокие затраты на рекламу. Потому их непременно требуется заложить в свой бюджет. Портал тоже стоит рекламировать. Однако его легче продвигать естественным путем.
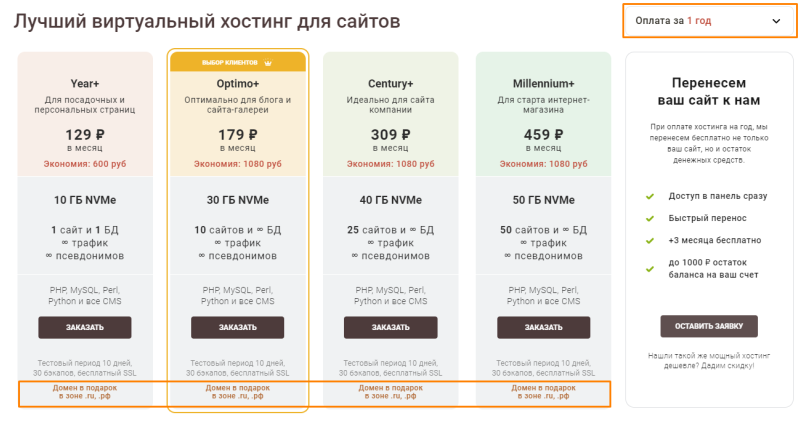
Как выбрать и зарегистрировать доменное имя?
Наверняка вы заметили, что доменные имена имеют разные окончания: .com, .ru, .рф, org, .net и т. д. Часть доменного имени после последней точки в адресе сайта называется доменом верхнего уровня или доменной зоной. Зоны эти могут быть разделены тематически или географически. К примеру, .com (сокращение от «commercial» — «коммерческий») в адресе сайта, как правило, означает, что данный сайт принадлежит коммерческой организации. Обозначение .ru представляет собой национальный домен первого уровня для России, а, скажем, .eu — национальный домен верхнего уровня для стран Европейского союза.
Домены покупаются на специальных сайтах компаний-регистраторов. Наиболее известным в Рунете доменным регистратором является REG.ru. Кроме того, домены можно купить у некоторых хостинг-провайдеров.
Покупка домена вместе с хостингом значительно экономит время – вам не придется сначала оформлять покупку домена у регистратора, а затем проходить процедуру его привязки к выбранному хостингу. Timeweb предоставляет возможность приобрести хостинг и автоматически привязать домен.

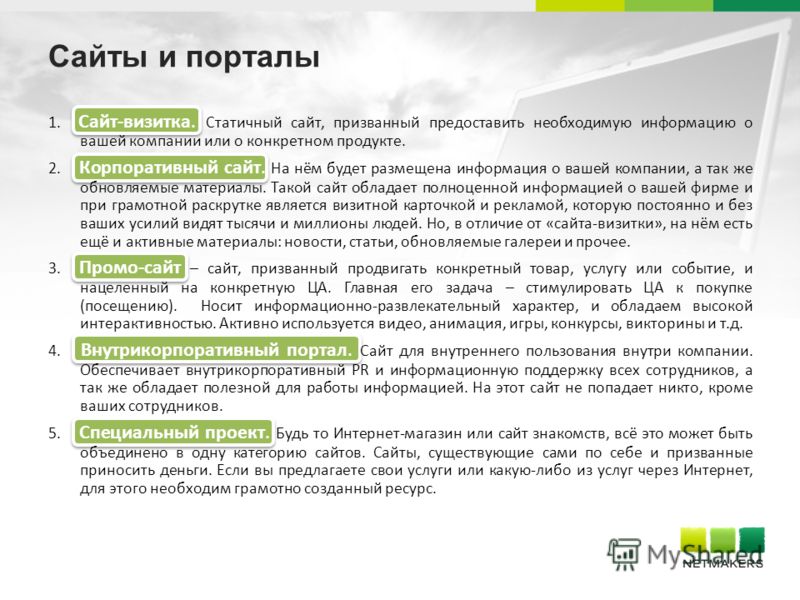
Многостраничный сайт
Это не какой-то определенный сайт, а общее название для разных видов сайтов: новостной портал, корпоративный сайт, социальная сеть, форум и т.д.
Многостраничники — это большие сайты с множеством разделов. Они содержат большой объем информации, текстов. Страницы связаны между собой ссылками, у сайта разветвленная структура.
- Плюсы:
- Легко поддается SEO продвижению.
- Его можно наполнить нужными ключевыми фразами и продвигать по ним в поиске. На таком сайте можно разместить много нужного контента, полезной информации.
- Его легко актуализировать, добавляя новые тексты.
- Сайт выглядит солидно.
- Минусы:
- Трудоемкий этап разработки: нужно грамотно составить структуру многостраничного сайта и сделать понятную навигацию.
- Вследствие вышеперечисленного — дороговизна такого сайта
- Нужно постоянно следить за состоянием сайта и его разделов, чтобы все ссылки работали, не было битых ссылок, тексты были уникальными, разделы актуальными.
Что такое портал?
Под этим термином понимают типичную систему управления знаниями, которая дает компании или организации возможность создавать или обмениваться информацией. Это частное местоположение в сети, которое получают с помощью уникального URL. Иногда используются логины и пароли. Содержимое портала защищено логином и определяется пользователем. При этом интерфейс бывает закрытым и общедоступным.
Это обеспечивает доступ к разным ролям пользователей. Содержимое веб-портала отличается динамичностью и постоянно претерпевает изменения. Видимость контента меняется в зависимости от пользователей. Он может быть уникальным для пользователя – это зависит от настроек. Контент зачастую собирается из различных источников.
В зависимости от информации, которую содержит портал, встречаются такие разновидности:
- Вертикальный – также называется нишевым. Этот портал охватывает узкую сферу деятельности или тематику. Однако при этом он предоставляет исчерпывающую информацию, которая исключает обращение к другим ресурсам. Обычно этот вид порталов востребован небольшим кругом пользователей или специалистов, которые интересуются такой темой. С маркетинговой точки зрения этот подход отличается своими плюсами и минусами. К преимуществам относят привлечение интереса целевой аудитории, а к недостаткам – уменьшение количества потенциальных посетителей.
- Горизонтальный – отличается обширным спектром тематик представленного контента. С точки зрения продвижения этот подход к позиционированию портала характеризуется плюсом в виде широкой аудитории пользователей. Недостаток заключается в значительных затратах ресурсов, которые требуется использовать для актуализации разнообразной информации.
- Корпоративный – пользователи часто не выделяют этот вид, причисляя его к вертикальным порталам. При этом главным отличием считается принадлежность интернет-ресурса. Также разница кроется в целях, для которых создается портал.
Веб-сайт и его особенности
Сайт — это ресурс, который несет информационную ценность. Он состоит из отдельных онлайн-страниц, объединенных ссылками и переходами. Помимо текстовой информации может включать аудио- и видеоконтент, рисунки, графику.
Рассматривая особенности web-сайта, фрилансеры-программисты выделяют следующие его признаки:
● простая и понятная архитектура с разработкой на базе HTML;
● отсутствие взаимодействия с дополнительными программами в интернете;
● сжатие пользовательских возможностей до базовых (регистрация, личный кабинет, подписки).
Пользователь не сможет разместить какую-либо дополнительную информацию, кроме своих личных данных, на самом веб-ресурсе.
Сайт – значение и использование
Сайт – это существительное, которое относится к месту или месту. Сайт происходит от латинского situs, что означает «местное положение». Участок земли, на котором строится памятник, здание, город или строящийся участок, специально называется участком
Сайт также относится к месту, где произошло что-то важное. Например, место, где произошла битва, можно назвать местом битвы
Президент посетил строительную площадку для наблюдения за ходом работ.
Предлагаемый участок находится в южной части страны.
Это место Сталинградской битвы.
Роскошные апартаменты будут построены на старой шахте.
Сайт, как вы все знаете, также может ссылаться на сайт. Это сокращенная форма веб-сайта существительного.
Этот сайт предоставляет точную информацию.
Я не могу получить доступ к этому сайту.
Будь то место сражения, место разбивки лагеря, строительная площадка или сайт, сайт всегда относится к месту
Также важно знать, что сайт часто путают со зрением. Зрение относится к зрению или способности видеть
Несмотря на то, что они являются гомофонами, их нельзя использовать как синонимы. Теперь, когда вы знаете разницу между сайтом и зрением, посмотрите, выберете ли вы осмысленное предложение из приведенных ниже двух предложений.
Они посетили достопримечательность, чтобы увидеть сайты.
Они посетили сайт, чтобы увидеть достопримечательности.

Comparison Table
| Parameters of Comparison | Website | Web Application |
|---|---|---|
| Created For | Public and is easily available to them | It is created to interact with the end-user |
| Complexity | They are easy to navigate and access. | They are complex. |
| Authentication | Not necessary | Must be necessary |
| User Interaction/Interface | It is readable to all (including images, video, GIFs, etc) and doesn’t affect the functioning. | Although the content is accessible but also has access to modify or restrict it. |
| Pre-compilation | Not required | Required |
| Type of Software | Complete product | Is a part of the website |
| Deployment | Can be done by updating HTML code | Complete re-compiling is to be done |
Заключение
Интернет-портал является виртуальным ресурсом со сложной структурой, большим количеством информации и различными сервисами. Он привлекает тысячи пользователей, предоставляя им необходимую информацию путем перенаправления на сторонние ресурсы. При этом портал является одной из разновидностей веб-сайтов.
Для разработки современных интернет-порталов команда CASTCOM использует уже наработанный алгоритм действий, который помогает быстро и качественно создавать ресурсы любого уровня сложности. Все порталы, разработанные в нашем агентстве, имеют сложную структуру, понятную для пользователей навигацию, яркий уникальный дизайн и адаптивную мобильную версию для работы с ресурсом на всех популярных устройствах. Несмотря на всю сложность структуры ресурса, его нагруженность и наполненность, портал, как и любая другая современная виртуальная площадка или сайт, должен быть адаптирован для смартфонов и планшетов.