Как сделать визитку онлайн
Сегодня в интернете легко найти множество сайтов, предлагающих сделать визитки самостоятельно в режиме онлайн. Их главные достоинства в разнообразии шаблонов и возможности при желании разработать индивидуальный проект, с учетом всех своих требований.
К минусам можно отнести тот факт, что за скачивание полученного макета придется заплатить. Если заказывать сразу печать, то тираж в большинстве случаев начинается от нескольких сотен карточек. Не всегда это оправдано
Тем более, для многих заказчиков важно лично оценить качество и фактуру бумаги, а также соответствие цветов на компьютере реальному результату
Посмотрим, как действовать, если вы хотите сделать визитку онлайн, и какой результат получится. Алгоритм следующий:
- Выберите подходящий сайт. Для этого достаточно просто вбить в любой поисковик запрос: «сделать визитки онлайн».
- Определите сферу деятельности, чтобы найти подходящий шаблон. Например, для цветочного магазина можно посмотреть макеты в категории «Дизайн».
- Задайте размер карточки.
- Введите личные данные — название компании, ФИО, должность, контакты.
- Проверьте текст на отсутствие орфографических ошибок и опечаток.
- При необходимости добавьте оборотную сторону — на ней обычно размещают схему проезда, условия акций или QR-код, ведущий на сайт.
- Определите нужное количество визиток и сделайте заказ.
Создание
После того, как Вы определились с основными параметрами своего сайта, самое время перейти к главному – к его созданию. Если у Вас совсем нет опыта в создании собственных страниц, то Вы можете обратиться в специализированное агентство, которых сейчас очень много на просторах Интернета.
Однако Вы можете создать подобную страницу и самостоятельно (даже если не знаете ни одного языка программирования). Есть два пути сделать это:
1 путь – воспользоваться конструктором сайтов Timeweb. Интуитивно понятный визуальный редактор позволит Вам сделать именно такой сайт, который Вы захотите.
2 путь – создать сайт на основе одной из популярных CMS. К примеру, можно остановиться на WordPress – самой популярной системой управления контентом на данный момент. Узнать, как установить и работать с этой платформой, Вы можете из статьи «Как создать блог: пошаговая инструкция для WordPress».
Удобство сайта-визитки заключается в том, что у Вас нет необходимости постоянно его обновлять: если на сайте отсутствуют разделы с новостями или блогом, то единственная причина обновить информацию – это изменение каких-то фактических данных (номера телефона, адреса, сертификатов и т.д.). Поэтому создав и настроив сайт единожды, Вы затем можете лишь поддерживать его работоспособность.
Если Вы решили публиковать на своем сайте новости, то обновлять этот раздел лучше не реже раза в две недели или месяц, иначе сайт может показаться клиентам заброшенным.
Одним из краеугольных камней также является стабильная работа сайта – Вы же не хотите, чтобы клиент попытался зайти к Вам на сайт и получил сообщение об ошибке? Поэтому следует выбирать стабильного хостинг-провайдера, который в случае возникновения непредвиденных ситуаций сразу может с ними справиться.
Второе, на что стоит обратить внимание при создании сайта, – это скорость загрузки. Если Вы не знаете, как заставить свой сайт работать быстрее, обязательно прочитайте статью «7 советов, как ускорить загрузку сайта»
Как создать эффективный макет визитки
Прежде чем приступать к процессу создания визитной карточки, нужно хорошо продумать ее содержание и оформление. Чтобы создать идеальный макет, воспользуйтесь нашими рекомендациями.
1. Содержание
- Размещайте только самую необходимую информацию. Не старайтесь впихнуть как можно больше – от этого она будет выглядеть небрежно и нечитабельно.
- Слова «телефон, сайт, эл.почта» можно не писать, потому что по данным и так понятно, что где. Телефон можно не указывать, если не хотите, чтобы вам звонили – оставьте пустое место, чтобы вписать его туда при необходимости.
- При указании Ф.И.О. вначале пишите имя, отчество, и уже потом – фамилию.
- При оформлении обратной стороны, укажите информацию, полезную для ваших клиентов и побуждающую к действию. Это может быть информация об акции, скидке, главном товаре, или схема проезда в офис.
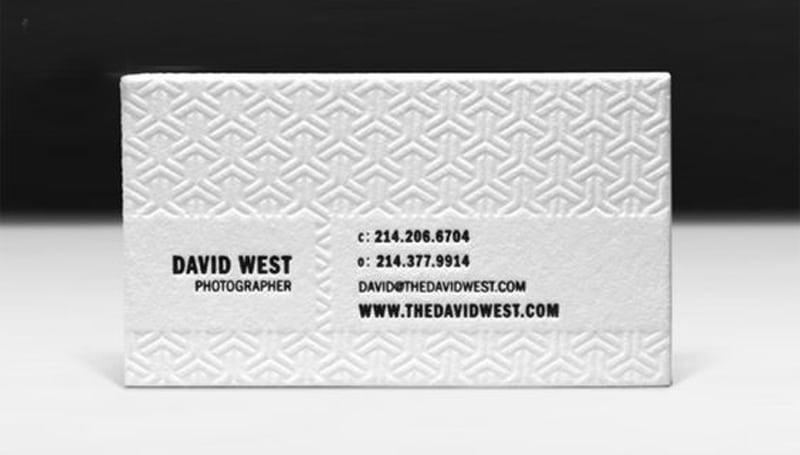
 Лаконичная карточка, где контакты обозначены иконками
Лаконичная карточка, где контакты обозначены иконками
2. Оформление
По оформлению дизайна визиток нет жестких требований, все ограничивается полетом вашей фантазии. Главное, чтобы она была удобочитаемой и приятной.
Делайте визитку стандартного размера, если сомневаетесь в других размерах
Обратите внимание, что карточки обычно хранят в визитницах. Если ваша будет слишком большая, есть риск, что она может затеряться.
Выбирайте простые шрифты и линии, избегая вязи, готики и курсива
Самую важную информацию разместите в левой части визитной карточки – именно оттуда начинается просмотр информации.
Оформляйте в цветах вашего сайта для повышения узнаваемости бренда. Если сомневаетесь в цвете, остановитесь на белом фоне и черном шрифте.
Оставляйте достаточно места между блоками информации.
При выборе бумаги, предпочтение отдавайте плотной, лучше от 250 г/кв.м. Тонкая бумага выглядит дешево, легко мнется и быстро потеряет вид.
 Фактурная бумага и дух классики — черный и белый всегда в тренде
Фактурная бумага и дух классики — черный и белый всегда в тренде
Как сделать сайт-визитку
Есть несколько вариантов создания такого ресурса. Рассмотрим каждый из них подробнее.
Самостоятельная разработка по готовым шаблонам. Конструктор сайтов
В интернете представлено большое количество конструктов, с помощью которых можно создать сайт-визитку самостоятельно, используя сформированные макеты. Такой способ разработки требует малого вложения финансов. Цена зависит от выбранной площадки. Иногда такие услуги предоставляются бесплатно. Основной минус — отсутствие индивидуальности, невозможность сменить хостинг, ограниченные функции. Такие сайты обычно размещают на бесплатном хостинге, например, uCoz. Это ограничивает возможности продвижения, а встроенная реклама отвлекает клиентов. Лучше не использовать этот вариант для бизнеса, но он отлично подходит для неофициальных сообществ. Серьезной же площадке он будет портить имидж.
Услуги фрилансера
Поиски хорошего веб-разработчика — это долгий процесс, а дистанционная работа имеет свои риски. Обычно заказчик и исполнитель не заключают никаких договоров. Можно получить работу не в срок или не то, что хотелось. Но большинство специалистов заинтересовано в качественном выполнении работы, обладают специализированным знаниями и любят нестандартные решения. Если необходимо сделать качественный ресурс за адекватную цену, то привлечение фрилансера это хорошее решение.
Заказ в веб-студии
Это вариант для крупных и серьезных организаций, для которых вопрос цены не стоит на первом месте. Он гарантирует высокое качество выполненной работы. Над его созданием будет трудиться команда профессионалов: дизайнеры, программисты, копирайтеры, специалисты по SEO-продвижению. Готовый проект будет соответствовать современным стандартам веб-разработки: понятная структура, высокая скорость загрузки, индивидуальное оформление, уникальный контент, эффективная система продвижения. Это идеальное решение для будущего развития бизнеса и для тех, кто использует все возможности интернета.
Этот процесс требует планирования. Нужно пройти следующие этапы.
Подготовка технического задания (ТЗ). Технологии должны соответствовать целям и задачам. Следует учитывать исследования маркетологов при составлении ТЗ.
Дизайн. Обычно разработчики предлагают несколько вариантов заказчику. Вместе они выбирают один из них
Оформление имеет важное значение при создании сайта-визитки, поэтому следует заниматься этим вопросом максимально ответственно. Дизайн формирует первое представление новых пользователей о компании
Ключевые элементы: цвета, шрифт, графические элементы и расположение меню.
Интеграция с CMS. Если заказчик хочет в будущем доработать визитку до полноценного корпоративного сайта, то ему следует выбрать CMS-систему, которая позволяет это сделать.
Добавление функционала. На этом этапе добавляются функции, которые ранее обсуждались заказчиком и программистом-исполнителем. Обычно сайт-визитка имеет сведения об организации, о продукте, раздел с фотографиями и контактные данные.
Создание контента
Грамотные и уникальные тексты захватывают внимание потенциальных клиентов, формируют положительный образ площадки. Также стоит уделять внимание инфографике.
Регистрация домена и размещение на хостинге
Простой домен вызывает больше доверия к компании.
Обслуживание сайта. Нужно поддерживать актуальность текстов. Добавлять новые материалы, потому что они создают лучшую индексацию поисковых систем. Продвижение, администрирование и реклама — важные факторы, которые должны учитываться после сдачи проекта клиенту.
Добавьте блок о себе
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — . Затем нажмите «Сохранить и закрыть».
На чём сделать сайт-визитку
Наиболее простые и доступные варианты создания визитки:
- Облачные конструкторы. Это готовые сервисы, которые обеспечивают полный набор связанных функций для удобного управления сайтом и для настройки его внешнего вида, для продвижения, получения уведомлений из форм, для качественного технического обслуживания и т.п. Всё, что остаётся клиенту – наполнить сайт своим контентом. Все технические вопросы решаются провайдером услуги.
- CMS-системы. Это готовые движки сайта. Для работы обязательно требуют аренды хостинга и базовых технических навыков для обслуживания/настройки. Стандартный функционал движка обычно расширяется за счёт готовых плагинов и тем (шаблонов оформления). CMS-системы сложнее, чем облачные конструкторы, но обеспечивают гораздо больше возможностей для развития сайта. Есть и минусы – чтобы сэкономить на запуске, во многих технических вопросах придётся разбираться самостоятельно.
К менее доступным вариантам можно отнести оффлайн-конструкторы (они аналогичны облачным аналогам, но для размещения сайта требуют аренды хостинга) и создание визитки в HTML-редакторе (в блокноте или в специальной среде разработки/IDE).
Создание сайта в блокноте, конечно, возможно в теории. Но на практике это будет достаточно сложный процесс, требующий от вас специальных знаний и опыта. Если вы полны решимости сделать всё с нуля, ознакомьтесь с нашей инструкцией «Как создать сайт в блокноте».
Ниже подробно остановимся на наиболее удобных и простых способах создания web-визиток.
Сайт-визитка — что это такое?
Сайт-визитка это совсем небольшой сайт, где представлена только основная информация о вас и ваших услугах. В будущем можно будет подключить блог (так как в Вордпрессе он встроенный — все упрощается) или добавить калькулятор расчета услуг.
Но для начала хватит буквально нескольких страниц.
Какую информацию содержит типичный сайт-визитка? Что обязательно должно быть на сайте-визитке и чем можно пренебречь?
Пренебрегать ничем нельзя. Когда вы даете бумажную визитку человеку — на ней указано: кто вы, чем занимаетесь, контакты.
Сайт-визитка — проекция такой информации в интернет. С тем лишь условием, что возможностей и места для информации гораздо больше.
Для своего небольшого сайта в интернете вам понадобится:
- Контакты: телефон, электронная почта, почтовый адрес и индекс, юридический адрес, фактический адрес (город, улица, дом, офис), время и расписание работы, как добраться своим ходом или доехать на автомобиле (карта или текст), фотография входной группы или офисного здания.
- Реквизиты счета в банке и юридическая информация о компании (ИНН/КПП, ОГРН, ОКПО, ОКОНХ) — указываются на странице «Контакты» или соседней с ней.
- Обратная связь: форма в которой можно задать вопрос, форма заказа обратного звонка.
- Услуги и товары: разместите общее описание того, какие услуги вы предоставляете и что продаете (группы товаров, если самих товаров слишком много). Т.е. чем вы можете быть полезны вашим клиентам, партнерам, контрагентам.
- Лидер компании (желательно) и сотрудники (необязательно). Лидера компании можно разместить на странице «О компании», сотрудников приемной — на странице «Контакты», сотрудников отдела продаж — на странице «Товары» или «Услуги». Если сотрудников много или вы не знаете, как их органично встроить на вышеобозначенные страницы — можно сделать одну страницу «Сотрудники».
- Информация о компании (история, миссия, цели).
- Страницы «Вакансии», «Закупки», «Карта сайта», «Новости», «Отзывы», «Портфолио», «Прайс-лист» — необязательны, но показывают, как ответственно вы относитесь к своему сайту. «Новости» и «Отзывы», особенно если они есть и вы их периодически публикуете, — покажут что ваша компания живая и работает.
- Если компания привлекает клиентов из социальных сетей, значит понадобятся ссылки на аккаунты в соцсетях — Инстаграм, Твиттер, Вконтакте.
Правило хорошего тона — указывать всю информацию прямо на сайте, не вынуждая пользователей загружать на свой ПК документы ворда, таблицы экселя или ПДФ-файлы.
Сейчас я набросаю вам примеров на свой вкус «как оно должно быть в идеале». Или хотя бы близко к тому. На практике все равно сталкиваешься с приятными сайтами, самое время показать их.
Страница «Контакты» компании СДЭК: есть карта, режим работы, адрес, сотрудники и доступные операции и услуги.
Страница контактов компании «Наша лестница» содержит: адрес, телефоны, электропочту, схему проезда и инструкцию как добраться несколькими видами транспорта.
Страница сканов благодарностей на сайте студии Лебедева.
Текст об агентстве «Мемко».
Страница с сотрудниками и интересными фактами о компании Авиасейлз.
Страница о компании Мурмурум.
Страница о компании «ЭХК».
Видите, нет ничего сложного чтобы сделать все достойно и со вкусом. Конечно, можно прочитать много книг и составить целую инструкцию о том как делать не надо. Но зачем, можно ведь просто руководствоваться удобством восприятия информации для пользователя. Удобно — хорошо, неудобно — плохо.
Если вы делаете сайт-визитку, делайте хорошо.
Разделы
Сайт-визитка – это в первую очередь Ваша виртуальная визитка
Вероятнее всего, что человек, который захочет найти о Вас информацию в интернете (или воспользоваться Вашими услугами), попадет на этот сайт, поэтому крайне важно, чтобы ожидания пользователя от посещения Вашего сайта оправдались
Обязательную информацию Вы можете представить как в виде различных разделов (страниц), так и опубликовав ее на одной странице (если используете одностраничный дизайн).
Необязательная информация:
- Кнопки социальных сетей: их наличие даст возможность Вашим клиентам советовать Вас, то есть будут служить Вам своеобразной рекламой, а значит, и дополнительным каналом для привлечения новых клиентов.
- Фирменный логотип: узнаваемый символ будет ассоциироваться с Вами у клиентов и выделит Вас на фоне других сайтов с похожей тематикой или услугами.
- Новости (или блог): как правило, этот раздел характерен для более крупного, чем сайт-визитка, сайта, однако Вы можете писать на сайте какие-то краткие новости или анонсировать акции. Подобный раздел также оказывает положительное влияние на SEO.
- Достижения, партнеры, заказчики: эта информация будет важна для Ваших потенциальных клиентов, поэтому стоит сделать блок с этими данными.
- Сертификаты, официальные документы: как и в случае с предыдущим пунктом, это повысит доверие клиентов и абсолютно уместно и даже желательно на сайте-визитке.
- Отзывы: они значительно повышают кредит доверия, а также дадут возможность Вашим клиентам высказать свое мнение публично и порекомендовать Вас или Вашу фирму в качестве исполнителя.
- Дополнительные возможности: Вы можете сразу представлять свои услуги на сайте, например, добавив возможность записаться к Вам на прием и получить консультацию.
Помните, что сайт-визитка не предполагает более 5-7 страниц (иначе его можно будет уже отнести к корпоративным сайтам). Поэтому лучше обойтись только теми разделами, которые действительно важны и нужны клиентам.
Рекомендации по созданию сайта-визитки
1. Не прячьте свое лицо
Не обезличивайте свой сайт. Помимо личных данных и контактной информации, разместите фото себе или команды, чтобы посетитель мог получше вас узнать, чтобы мог вам доверять. Также не забудьте указать номера телефонов, электронную почту, реальный адрес расположения офиса, расписание работы. Так вас будут оценивать как серьезную фирму с большими планами, хорошим опытом и серьезными намерениями.
Небольшой нюанс: не стоит загружать на сайт важную информацию в виде файлов – никто не захочет качать лишние документы, чтобы узнать ваш номер или имя менеджера.
2. Не забывайте о ценах
Как же нас всех раздражает, когда заходишь на сайт о каких-либо услугах или товарах и не находишь там ни единой цены. К чему такие тайны? Распишите подробно все цены без дополнительных услуг – максимально прозрачно. Этим вы заработаете еще большее доверие у посетителей.
3. Упоминайте о выгодном сотрудничестве
Об этом пишут все, но не все делают это уникально, интересно. Прочь фразы типа «высокое качество услуг», «самые профессиональные специалисты» и прочее. Найдите свою изюминку, подчеркните индивидуальность, которая сможет помочь вашим потенциальным клиентам. Докажите делом: скидками от объема или эффектными кейсами, что работать с вами выгодно.
4. Подробно пишите о товаре или услуге
Бессмысленно упоминать продукт или услугу одной фразой – «лучший!». А где же факт, где конкретика, откуда посетитель поймет, что это именно то, что ему нужно? Люди верят объективным данным, цифрам, исследованиям, измерениям, ну и реальным изображениям. Чтобы получить подобные данные, потрудитесь провести опрос среди клиентов или исследование рынка.
5. Не перегружайте визитку
Иногда на сайте обрушивается такое количество неорганизованной информации, что невольно хочется сразу сбежать
Оставьте только самое необходимое и важное, перепроверьте логику повествования сайта
Как видите, сайт-визитка – это не такой уж сложный в плане создания ресурс. Зато очень полезный и нужный как для отдельной личности, так и для целой компании. Именно онлайн-визитка поможет вам рассказать о себе и своей деятельности на просторах интернета. Может, его стоит создать и вам?
Примеры
Мы рассмотрели ряд теоретических вопросов
Теперь важно рассмотреть примеры хороших сайтов-визиток.
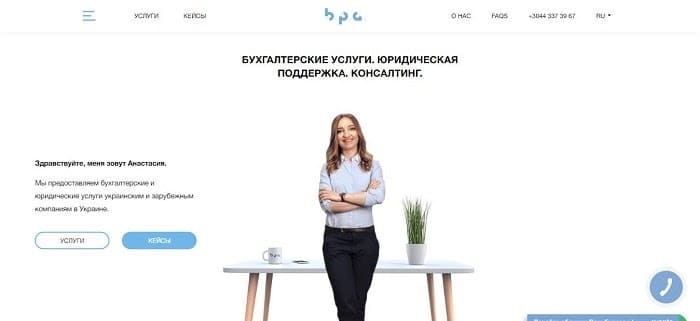
Пример №1
Лаконичный, но очень полезный сайт-визитка, который посвящен юридической компании.

Удобная навигация, объемный инфоконтент с описанием деятельности ресурса, простой дизайн. Создается впечатление о компетентности фирмы. Здесь только важная информация. Все лишнее отсеяно.
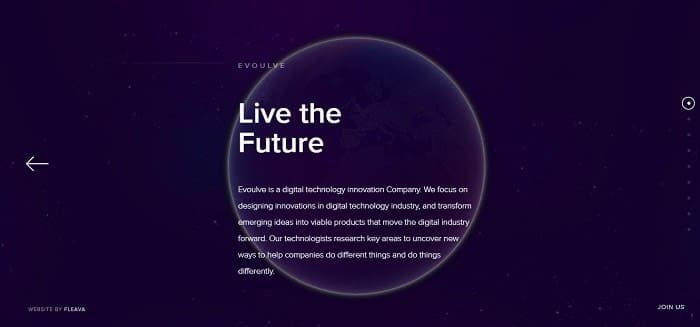
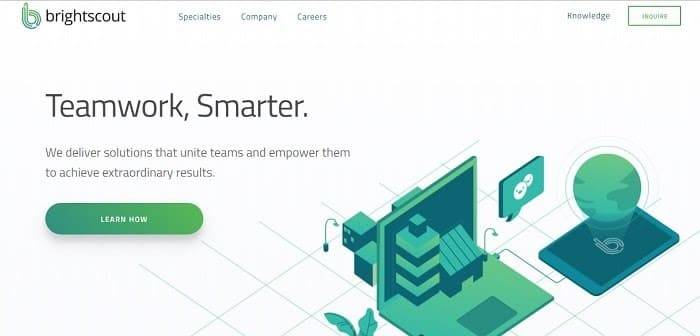
Пример №2
Минимум элементов и максимум эффективности.

Это компания, которая работает в сфере B2B — разработка приложений для других организаций. Сайт состоит из одной страницы и слайдов, где на статичном фоне описана информация о ресурсе и его деятельности.

Это типичный пример хорошего сайта-визитки с необычным дизайном.
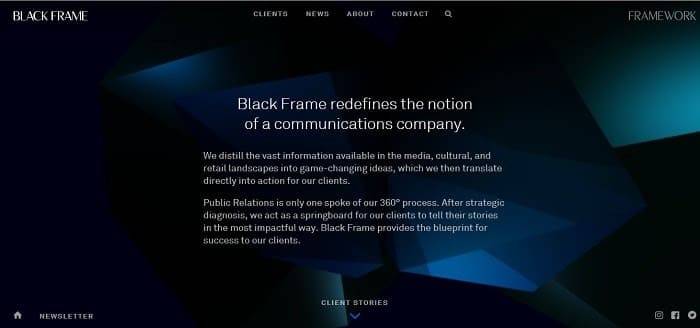
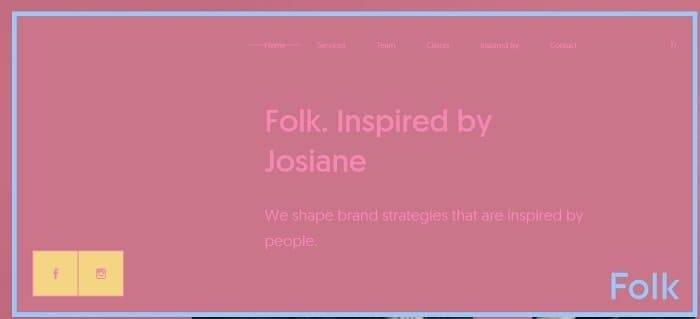
Пример №3
Это компания, которая занимается рекламой и брендингом. Сайт состоит всего из нескольких разделов.

Минимум контента и функционала. Приятный дизайн создает хорошее впечатление о ресурсе.
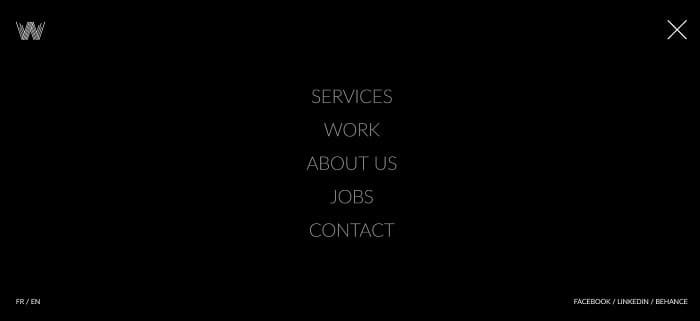
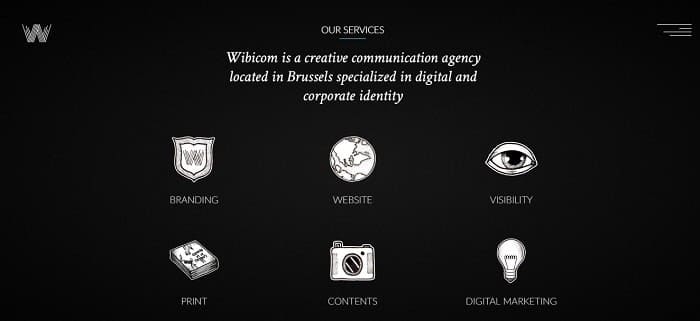
Пример №4
Лаконично и стильно — это отличный вариант подобного интернет-ресурса.

Сайт демонстрирует нам то, что не обязательно изобретать велосипед, чтобы привлечь внимание новых пользователей

Хорошая структура, продуманная концепция, каталог с описанием услуг и кнопка с обратной связью помогут сформировать поток клиентов.

Пример №5
Может показаться, что этот сайт-визитка имеет определенные проблемы из-за анимационных страниц, но он идеально подходит для продвижения пиар-услуг.

Сайт создает неоднозначное впечатление и от этого только выигрывает.

Его основа — дизайн и минимализм контента.

Пример №6
Хороший вариант — страница, которая делает акцент на анимационный дизайн и простой функционал.

Сайт прост в использовании, имеет нативную систему навигации и понятную структуру, приведена основная информация о компании, описание продукта. Основной недостаток — отсутствие конкретики. Создается впечатление, что пользователю предлагают что-то абстрактное. Но для известной компании это не станет существенной преградой.
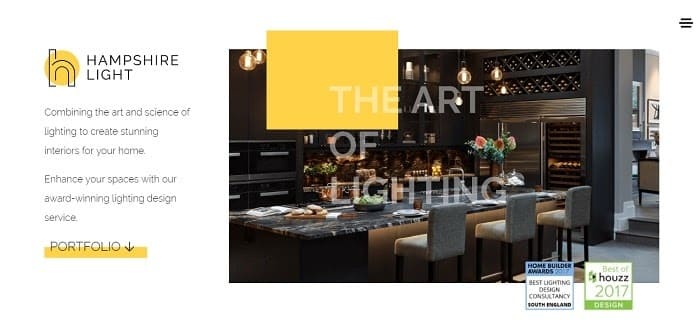
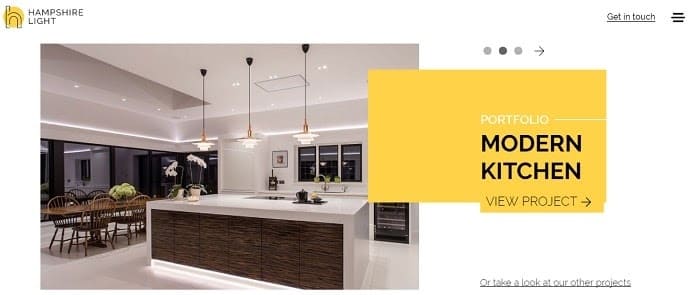
Пример №7
Простой и информативный сайт, посвященный компании, которая занимается освещением. Здесь нет каталога и онлайн-заказа. Страница имеет запоминающийся дизайн и большой объем информации о своей деятельности.

Качественные фотографии, портфолио, цветовая гамма и простая навигация создаю хороший инструмент для продвижения и развития бизнеса.

Как сделать визитку в Ворде
Кажется, что самый простой способ сделать визитную карточку — это воспользоваться Вордом. Плюс в том, что программа присутствует на ПК практически у всех пользователей, и каждый в ней работал.
Однако не все так радужно, есть и минусы — процесс займет довольно много времени. Потребуется совершить большое количество шагов, для которых нужно хорошее знание Ворда, а результат, скорее всего, не поразит ваше воображение — в MS Word можно сделать только простейшие и довольно примитивные шаблоны. Следуйте пошаговой инструкции:
- Запустите редактор Ворд и откройте новый документ.
- Перейдите в меню во вкладку «Разметка страницы» и сделайте поля узкими.
- Добавьте таблицу, воспользовавшись соответствующей кнопкой во вкладке «Вставка». В параметрах таблицы укажите: 2 столбца и 5 строк. Стандартный российский формат карточек — 90*50 мм, значит, при такой раскладке у вас получится 10 карточек на одном листе А4 с книжной ориентацией.
- Скорректируйте свойства таблицы: задайте высоту строки 5 см, а ширину столбца — 9 см. Обозначьте, что поля ячейки равны нулю.
- Добавьте картинку в ячейку. Можно настроить, что рисунок будет на заднем плане. Далее есть несколько вариантов — использовать изображение в качестве фона или сделать заливку ячейки цветом. Или же оставьте фон белым.
- Введите информацию — ФИО, должность, контакты, название компании и т. д.
- Создайте свой дизайн, изменив шрифт и стиль. Найдите максимально эффектное расположение информационных блоков.
- Заполните остальные ячейки, сохраните документ, отправьте его на печать.
 Скопируйте содержимое заполненной ячейки в остальные и распечатайте визитки
Скопируйте содержимое заполненной ячейки в остальные и распечатайте визитки
Безусловно, в Ворде вполне реально сделать карточки на компьютере бесплатно, если возникла необходимость. Однако надо учесть, что процесс будет трудоемким — без специальных знаний и хороших навыков работы в программе обойтись не получится. Особенно неприятно, что текст и картинка постоянно «убегают».
Как использовать сайт-визитку
В первую очередь, вы используете этот веб-ресурс для привлечения новых клиентов. Для этого можно настроить рекламу, которая будет вести на сайт всех заинтересованных пользователей. Также, можно создать qr-код, который будет вести на сайт. Разместить его можно на классической визитке, объявлениях наружной рекламы в метро и на ситилайтах, листовках и на двери офиса, к примеру.
На что обратить внимание во время создания сайта-визитки
При создании сайта-визитки обязательно помните про принцип “чем проще – тем лучше”. Не всегда оригинальный дизайн сыграет на руку.
Главные принципы удачного сайта-визитки:
Хороший дизайн.
Текст должен быть читабельным, а глаза посетителя не должны уставать от ярких цветов и картинок. Лучше всего создать сайт в фирменном стиле компании, избегая сочетания более, чем 3 цветов и множества шрифтов.
Логично структурированное наполнение.
Посетитель должен интуитивно понимать и быстро находить нужную информацию. Структурируйте тексты, выделяйте заголовки, а контактную информацию распологайте в порядке приоритетности (если адрес номера телефона, то расположите его на первом месте).
Коммуникация с посетителем.
К примеру, если человек оставил данные в контактной форме, то оставьте для него сообщение “мы скоро свяжемся с вами”. А если он попал на страницу 404, то оставьте гиперссылку на главную страницу сайта.
Скорость загрузки.
Вес и количество изображений, анимированный дизайн, вес сайта и хостинг – это все влияет на скорость. Скорость должна быть около 2 секунд, а проверить ее можно в сервисе Google PageSpeed Insight.
Продвижение сайта.
Так как на сайте-визитки мало текстов, SEO продвижение слегка затрудняется, но возможно, как минимум по брендовым запросам компании
Уделите особое внимание составлению семантического ядра и перелинковке на сайте. Также, отличный результат приносит контекстная и таргетированная реклама
Настройте ее с привлекательным рекламным обращением на целевую аудиторию. Так ваш сайт будут посещать заинтересованные люди.
Блок 2: Преимущества
И вот, когда мы зацепили клиента на первом экране, следует продолжать удерживать его внимание. Пользователь уже знает, что ему будут предлагать, но еще не уверен, что это та вещь или услуга, которая ему нужна
Для убеждения мы можем использовать блок с преимуществами – он раскроет ваш бизнес чуточку больше.
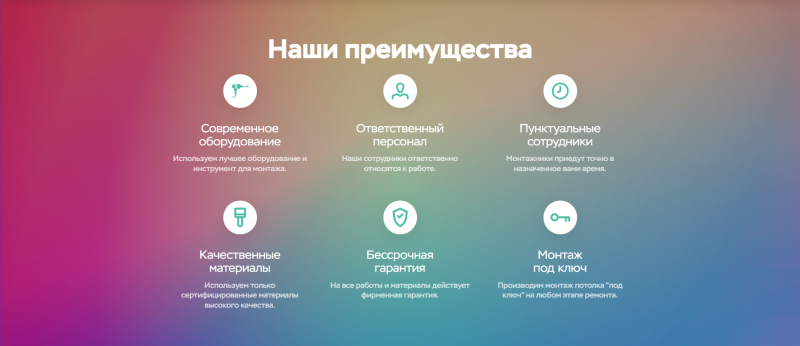
Предположим, что клиент ищет натяжные потолки для дома и ему важно, чтобы установкой занимались профессиональные специалисты, а все процессы были выполнены под ключ. Просто рассказываем об этом в блоке с преимуществами, и сайт уже становится привлекательным для данной целевой аудитории. . Вот как это может выглядеть:
Вот как это может выглядеть:

Блок с преимуществами из шаблона «Натяжные потолки» в Craftum
Аналогичным образом мы можем проработать другие проблемы пользователей и отобразить их в блоке. Другой вопрос – как понять, кто именно моя целевая аудитория? Для этого мы подготовили отдельную статью «Что нужно вашим клиентам: изучаем целевую аудиторию
Еще один небольшой нюанс при заполнении блока с преимуществами – не пишите туда пустые фразы по типу «Качественно работаем», «Большой опыт специалистов». Если у вас действительно опытные специалисты, то подкрепляйте это фактами, например «У нас работают профессионалы – каждый специалист ежегодно проходит курсы повышения квалификации», либо «Все наши сотрудники – опытные специалисты со стажем от 5 лет»
Важно, чтобы были конкретные факты, иначе пустые фразы только оттолкнут клиента