Что нужно для регистрации?
Для регистрации требуется несколько вещей:
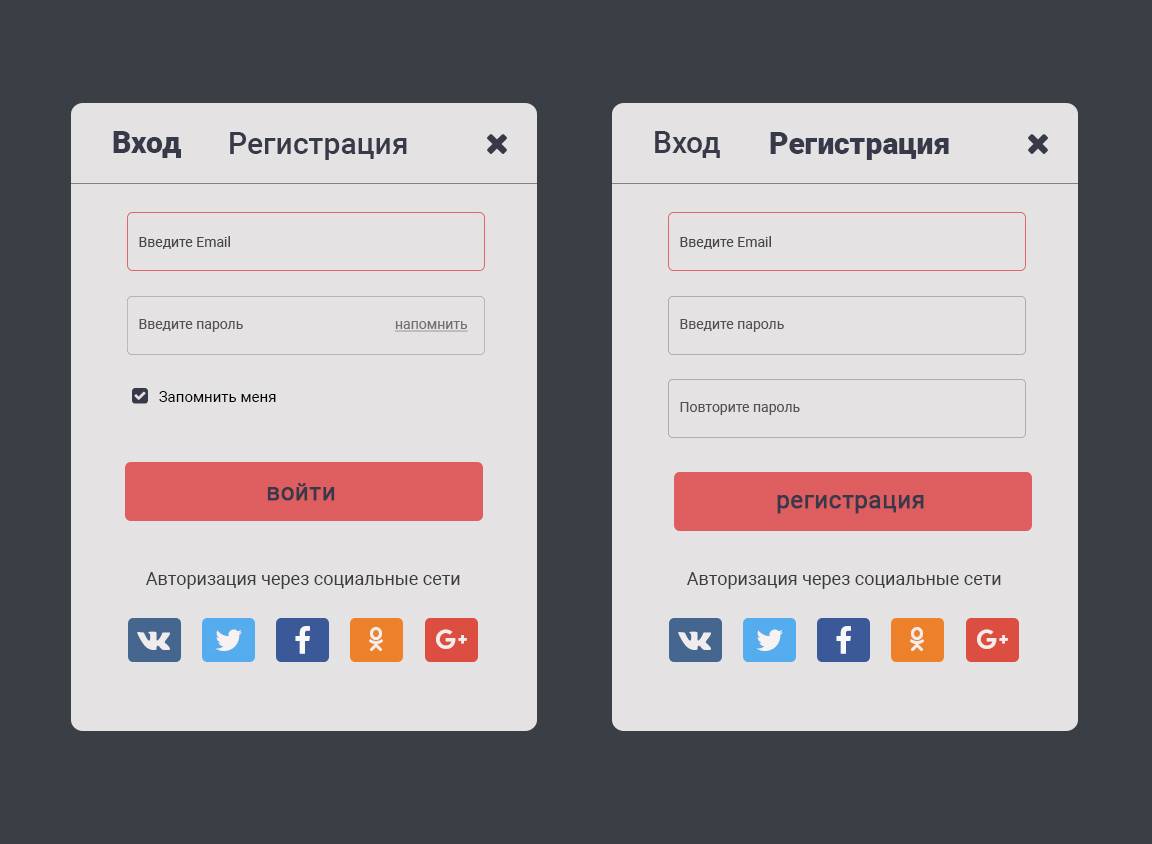
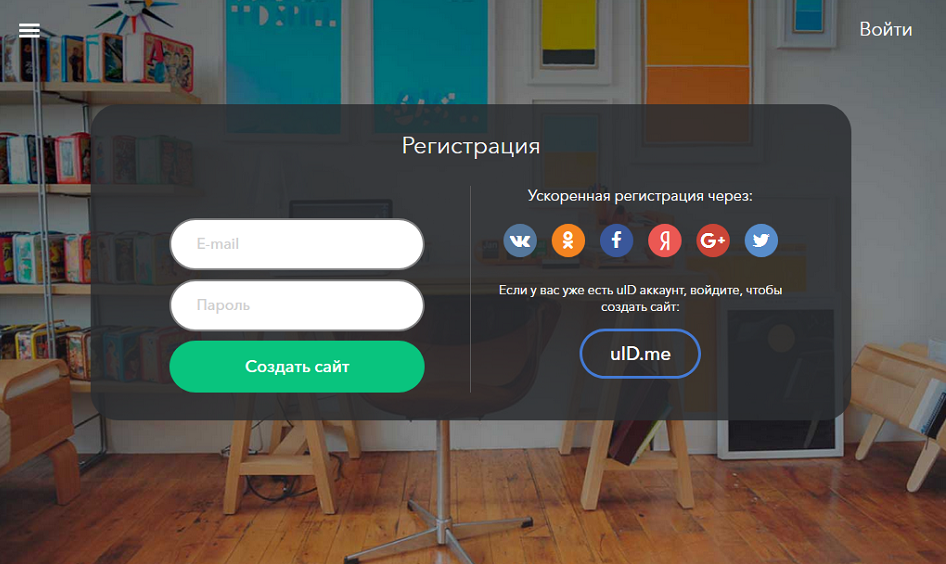
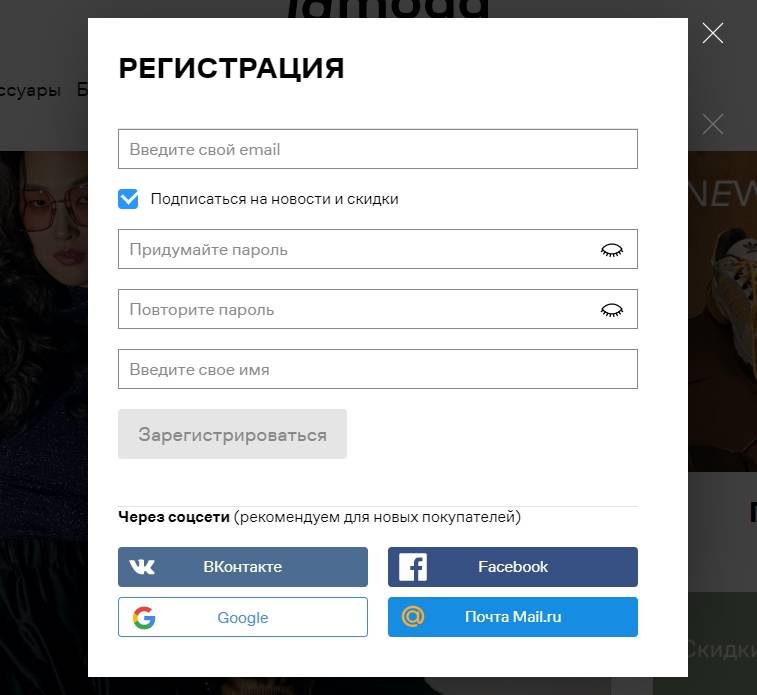
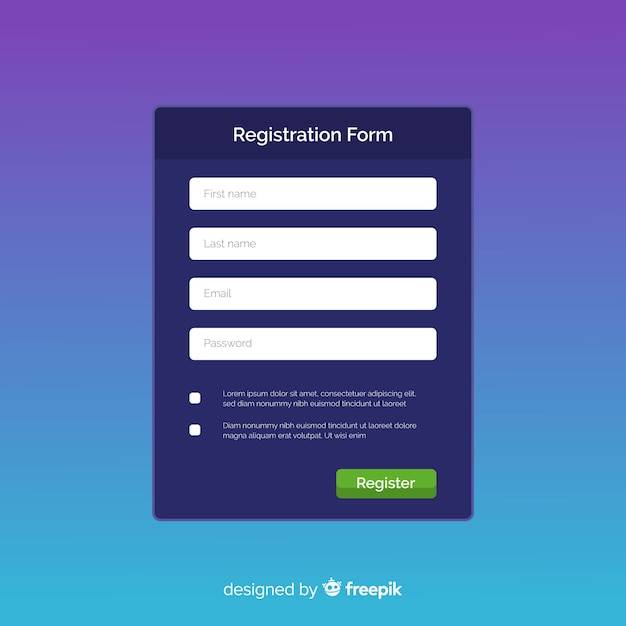
Форма для регистрации : шаблоны
После того, как у вас появилась форма для регистрации:
Вам понадобится какой-то язык программирования, например php, если это php:
Из каждой строки заполненной пользователем, нужно получить данные.(в каждом поле есть уникальный “атрибут name”, с помощью него и метода post отправляются данные на сервер, для отправки заполненных данных.)
01.12.2023 : Далее… к пункту №3 нужно сделать пояснение… раньше, я данные записывал на временный носитель и отправлял ссылку с этими данными, потом их сравнивал.
Сейчас так не делаю… часть данных записываю в cookie – устанавливаю срок…(ставлю 24 часа), потом они “cookie” автоматически удаляются…
И вообще… страница была написана довольно давно…, поэтому… всё требует обновления, возможно напишу на jsphp.ru/.
Метод хранения данных или-или:
Скрипт для регистрации > будет зависеть от предыдущего пункта.
Resolving Common Errors
There are three types of errors that you might encounter when using this script:
1. Errors Due to Incorrect Variable Names
One of the most common sources of error is having the wrong capitalization for a variable somewhere. Therefore, it’s important to stick with the same naming convention for all your variables. As an example, the keys in the superglobal are based on the value of name assigned to input elements in the form. This means that and will have different values.
2. The ” Headers already sent” Error
Some functions like and modify HTTP headers. Since PHP flushes all headers before it outputs something, it’s important to call all such functions before you output anything. This includes any raw HTML or unintentional spaces before the opening tag.
3. Session Variables Not Persisting Across Pages
You can access session variables on a page only if you called the function on that page. If you cannot access the values in the superglobal on a page, this is probably because you forgot to call . Also remember to call the function before you output anything on the page. Otherwise, you’ll encounter the ” Headers already sent” error.
Создание таблицы с учетными данными и подключение к базе данных
Следующий шаг – создание таблицы базы данных, содержащей учетные данные пользователей. В нашем случае таблица состоит всего из четырех столбцов:
- Порядковый номер ID, который для каждого нового пользователя увеличивается автоматически.
- Уникальное имя пользователя.
- Адрес электронной почты.
- Пароль.
Для быстрого создания таблицы базы данных можно использовать следующий SQL-запрос:
CREATE TABLE `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`username` varchar(25) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `username` (`username`)
) ENGINE=InnoDB DEFAULT CHARSET=utf-8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=1;
Теперь создайте файл config.php и сохраните в нем приведенный далее код для подключения к базе данных:
<?php
define('USER', 'root');
define('PASSWORD', '');
define('HOST', 'localhost');
define('DATABASE', 'test');
try {
$connection = new PDO("mysql:host=".HOST.";dbname=".DATABASE, USER, PASSWORD);
} catch (PDOException $e) {
exit("Error: " . $e->getMessage());
}
?>
В приведенном выше коде замените название базы данных на то, которое вы используете для своего собственного сайта.
Создаём обработчика формы
Мы перешли к самому интересному моменту статьи. Если мы обрабатываем форму на другой странице (action=”example.php”), то после нажатия кнопки подтверждения вас перекинет на указанную страницу.
Если action пуст, то страница с формой перезагрузится.
В самом верху скелета документа (перед <!DOCTYPE html>) открываем теги PHP и обрабатываем форму:
<?
// Если кнопка нажата, то выполняет тело условия
if (isset($_POST)) {
echo 'кнопка обработчика была нажата!<br>';
// Если логин и пароль не пуст(есть значение), а также пароль не 123
if (!empty($_POST) && $_POST != 123 && !empty($_POST)) {
echo "Всё хорошо, все поля пройдены. ";
echo "Здесь должна быть ваша обработка формы. ";
echo "Занесение в базу данных, отправка сообщения и т.п.";
}
// Если логин пуст, тогда выводит сообщение
if ($_POST == '') {
echo 'Логин пуст!<br>';
}
// Если пароль популярный ||(или) пуст, тогда выводит сообщение
if ($_POST == '123' || empty($_POST)) {
echo "Нельзя использовать популярные пароли. Придумайте свой!<br>";
}
}
?>Теперь если форма не прошла проверку, то все данные стираются, и нужно их вводить заново.
Давайте доработаем форму, чтобы исправить это, а также изменим место вывода ошибок.
В самом верху PHP-тега заводим 2 новые переменные, которые по стандарту пусты:
$error_login = ""; $error_pas = "";
В проверке на пароль:
$error_pas .= "Нельзя использовать популярные пароли. Придумайте свой!<br>";
В проверке на логин:
$error_login .= 'Логин пуст!<br>';
.= означает то, что мы берём прошлую строку (пусто) и прибавляем к этому наше сообщение.
В форме HTML:
Добавляем после тега <input> вставку PHP (в данном случае <?= ?>), так как мы только выводим переменную. Суть проста: если ошибки в логине нет, тогда $error_login пуст, а следственно, ничего не выводится, иначе выводим там ошибку.
<p>Введите логин: <input type="text" name="login"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass"><?=$error_pas?></p>
Теперь доработаем форму, чтобы она сохраняла значения полей.
В самом начале добавляем 2 переменные:
$input_login =""; $input_pass = "";
В начало проверки на ‘нажата ли кнопка отправки’ добавляем:
$input_login = $_POST; $input_pass = $_POST;
То есть мы заносим в переменные значения из суперглобального массива $_POST.
И немного изменяем нашу HTML-форму:
<form action="" method="post"> <p>Введите логин: <input type="text" name="login" value="<?=$input_login?>"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass" value="<?=$input_pass?>"><?=$error_pas?></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
Добавляем тег value, чтобы указать стандартное значение поля. Теперь если выдаётся ошибка, то значения полей сохраняются, и пользователю нужно не заново их вводить, а только исправить ошибку.
How to toggle between the Sign-Up and Sign-In forms
When an existing user lands on the page and clicks on the Sign In button, three things will happen:
- the sign-up form will be replaced with a sign-in form
- the Sign In button will change into a Sign-Up button
- the Sign-Up button will change into a Sign In button
The user can toggle back to a Sign-Up form by clicking the right Sign Up button. We can set this behavior using basic vanilla JavaScript.
Show the sign-in form
We’ll use an external JavaScript file to write our click actions. If you use an external file don’t forget to include it towards the end of the body after your Lottie animation script tag.
In the JavaScript file, select the button with a type of button and store it as a variable called toggleBtn. This element will always have a toggle function whether it’s to bring up the Sign-In form or to bring the Sign-Up form if a user is viewing the Sign-In form.
As a little check to verify the JavaScript file is linked correctly with the HTML file, on toggleBtn listen for a click event then execute a little message alert. So when you click on the Sign In button, you will get an alert prompt.
Now, instead of alerting a message, we want to do two things:
- show the Sign-In form
- hide the Sign-Up form
To start, add identifiers to the two different toggle buttons (the ones with the type of button). Here we gave the toggle button in the sign-up form an id of toggleSignIn and the one on the sign-in form an id of toggleSignUp.
Then grab the two toggle buttons and form containers, storing each in variables so we can point to them.
Since toggling the hide class between the two different forms will be a repeated action, to avoid re-writing the same lines of code we can create a function.
We called the function changeForm but you can name it anything you want. This function takes in two parameters – form1 and form2. These are generic names (again, you can call them whatever you want), basically stand-ins for the two forms we are going to pass into the function so we can toggle the hide class.
When the user clicks on the Sign In button, show the sign-in form:
Авторизация
Для авторизации на PHP создадим файл и поместим в его следующий код:
<?php
$config = require_once 'config.php';
require_once 'notification.php';
session_start();
if ($_SERVER === 'POST') {
$errors = [];
$email = isset($_POST) ? trim($_POST) : null;
if (empty($email)) {
$errors[] = 'Введите email';
}
$password = isset($_POST) ? trim($_POST) : null;
if (empty($password)) {
$errors[] = 'Введите пароль';
}
if (empty($errors)) {
try {
$connection = new mysqli($config, $config, $config, $config);
// Пробуем извлечь пользователя из базы с предоставленным email
$sql = "SELECT id, email, password FROM users WHERE email = ?";
$result = $connection->execute_query($sql, );
// Если пользователь найден, сверяем пароли
if ($user = $result->fetch_assoc()) {
// Если пароли совпадают, сохраняем данные пользователя в сессию и редиректим на главную страницу
if (password_verify($password, $user)) {
$_SESSION = $user;
$_SESSION = $user;
header('location: /');
exit;
}
// В случае несовпадения паролей выводим сообщение, что нет пользователя с такой комбинацией
// Не стоит выводить сообщение о том, что только пароль неверный - это усиливает уязвимость сайта к взлому
notify('Пользователь с такой комбинацией email и пароля не существует');
} else {
// Такое же сообщение выведем, если email неверный
notify('Пользователь с такой комбинацией email и пароля не существует');
}
} catch (mysqli_sql_exception $e) {
notify('Произошла ошибка при авторизации');
error_log($e->__toString());
} finally {
if (isset($connection)) {
$connection->close();
}
}
} else {
notify(implode('<br>', $errors));
}
}
?>
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Login</title>
</head>
<body>
<section class="container w-25">
<h2>Авторизация</h2>
<form method="post">
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="password">Пароль</label>
<input type="password" name="password" class="form-control" id="password" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Войти</button>
</form>
<?php notify(); ?>
</section>
</body>
</html>Внешний вид формы авторизации такой:

После успешной авторизации пользователь будет перенаправлен на главную страницу сайта, где вместо двух кнопок увидит кнопку «Выйти», которая будет свидетельствовать о том, что он авторизован:

При нажатии на эту кнопку мы запустим процесс выхода из системы — разберем его далее.
Create PHP code for login system in PHP –
In the login form, we have used the session. The session helps secure the pages from unknown unregistered users.
We can access the value of a session on any page of the website.
Let’s create a PHP file with the name login_process.php
login_process.php
We have used the password_verify() function to verify the entered password to the database password.
This is a really important part of every login system to get user data on the account page after login.
Create an account.php file.
account.php

Now, we will create a logout page.
Let’s create a logout.php file to destroy the session.
logout.php
The logout option is really important to secure data from the unknown user. A registered user can log in and log out.
In this way, you can create registration and login forms in PHP.
In the next tutorial, we will create a forgot password and password reset form in PHP with the MYSQL database.
Get Source Code in a Zip
Please Share
Copy Link
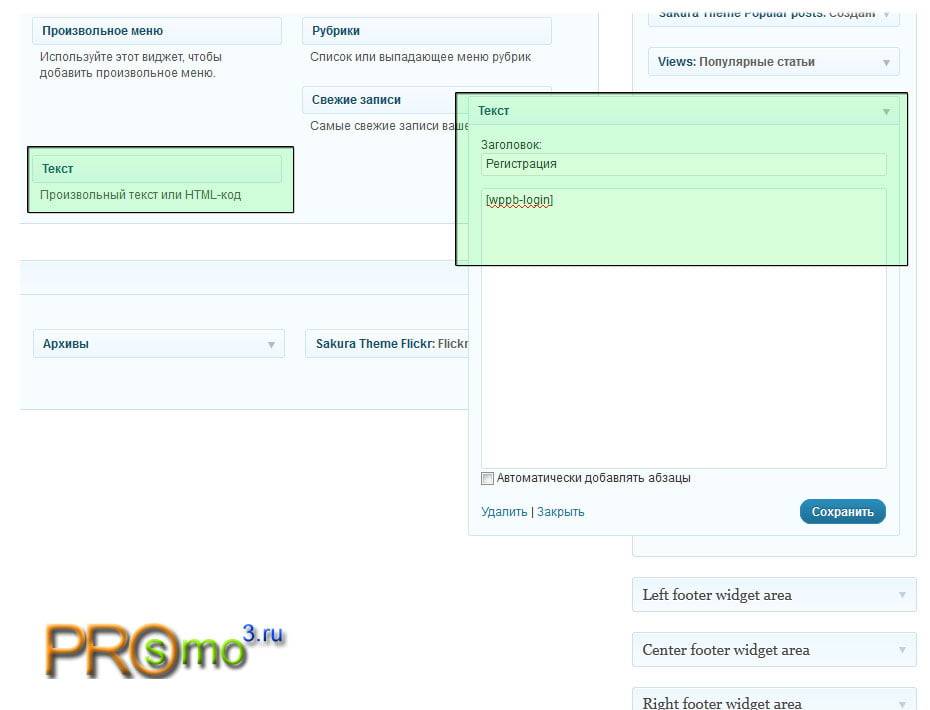
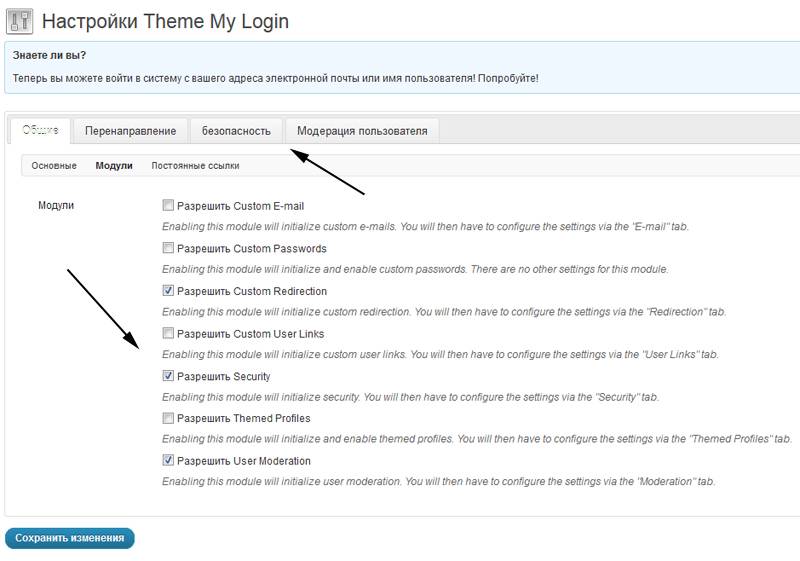
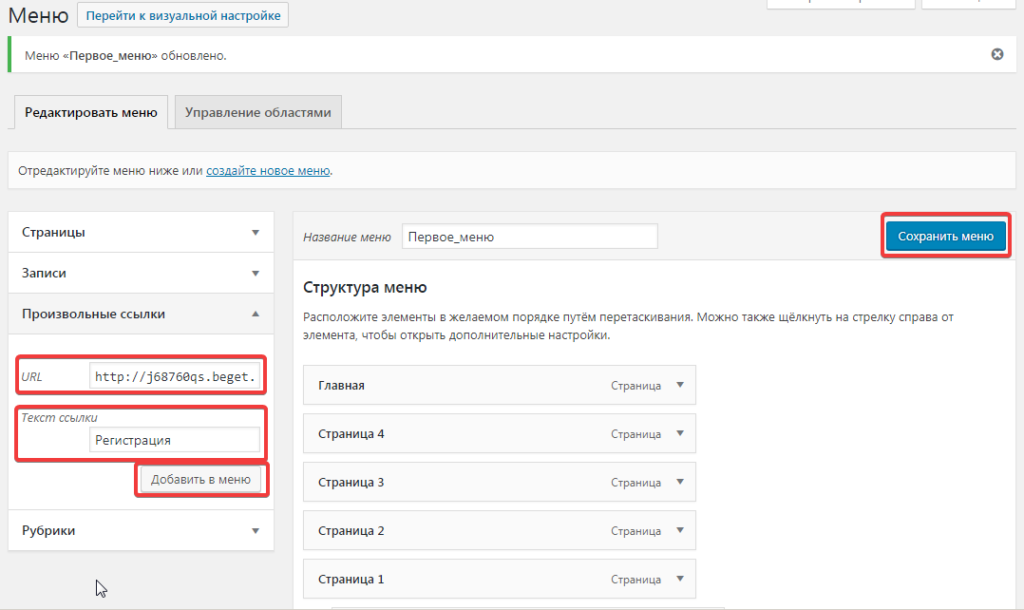
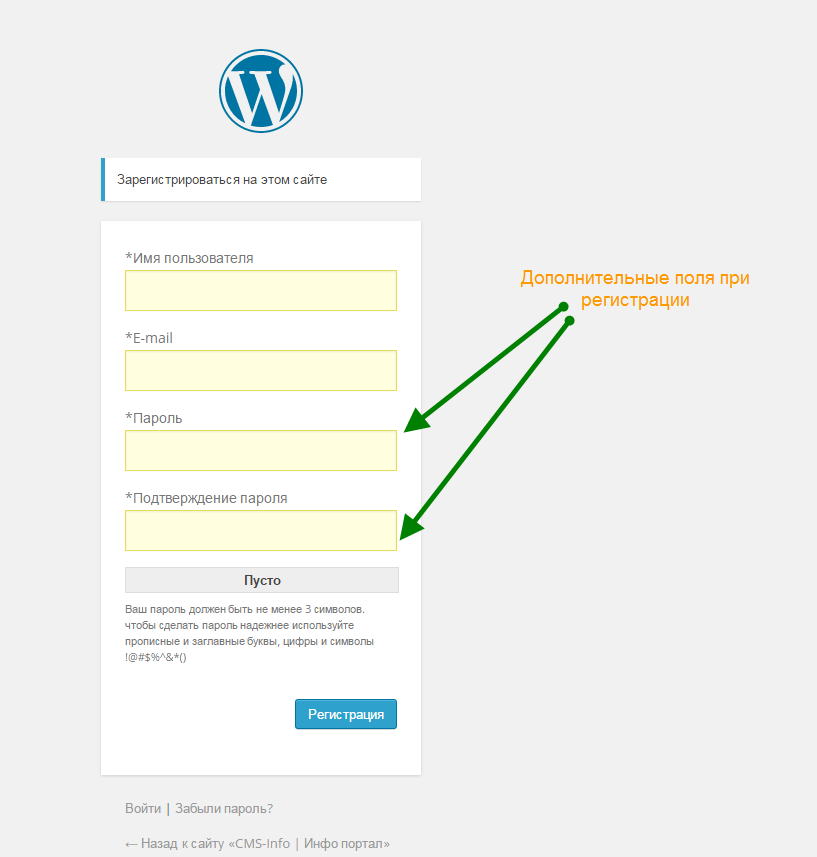
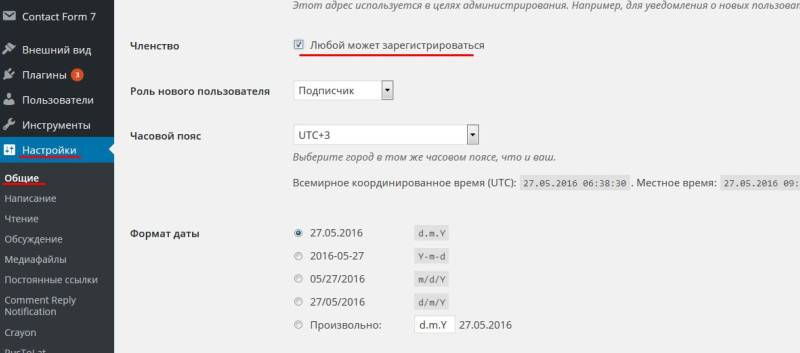
Как включить пользовательскую регистрацию в WordPress
Чтобы включить регистрацию пользователей просто перейдите в раздел «Настройки» => «Общие» и прокрутите вниз к пункту «Членство». Установите галочку рядом с пунктом «Любой может зарегистрироваться».

Далее вам необходимо выбрать роль пользователя по умолчанию.Роль – это своего рода профиль, в котором указаны права пользователя, т.е. что ему разрешается делать на сайте.
В графе «Роль пользователя по умолчанию» задана «Подписчик». Всего доступно пять профилей:
— Подписчик
— Участник
— Автор
— Редактор
— Администратор
После этого необходимо нажать на кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, все кто пожелает, могут зарегистрироваться на вашем WordPress сайте.
Авторизация
Форма авторизации запускает на сервере файл authorization.php. Этот скрипт принимает логин и прароль и
проверяет, есть ли такой пользователь. Если есть, то логин будет записываться в сессию. Если такой пользователь
не найден, то в сессию будет записываться информация об этом. Это нужно для того, чтобы страница, которая
будет открыта после выполнения скрипта, получила эту информацию и вывела сообщение, что введён неправильный
логин или пароль. Код скрипта такой:
authorization.php:
| 345678910 11121314 | session_start();
$login=$_POST;
$pas=$_POST;
$db=mysqli_connect('localhost', 'root', '', 'mybase');
$query="SELECT * FROM users WHERE login='$login' AND BINARY pas='$pas'";
$result=mysqli_query($db, $query);
if (mysqli_num_rows($result))
$_SESSION=$login;
else
$_SESSION='er login';
header("Location: formreg.php");
mysqli_close($db); |
В строке 7 формируется запрос на выборку строки с логином и паролем, полученными из формы. Перед полем
pas написано ключевое слово BINARY. Оно нужно
для того, чтобы при сравнении по
этому полю учитывался регистр символов. Если нужно, чтобы регистр учитывался и при сравнении логина, то
BINARY нужно написать перед ним. В примере делается запрос на выборку всех полей. На практике можно делать
выборку только тех полей, данные из которых нужно будет выводить на страницу.
После получения результата, проверяется, найдена ли указанная запись. Если запись есть, то логин записывается
в сессию. Если пользователь не найден, то вместо
логина пишется строка “er login”. Можно написать другой текст,
но нужно быть уверенным, что он не совпадёт с каким-то логином. Затем происходит возврат на страницу
с формами.
На страницах сайта должен быть код, в котором происходит проверка – есть ли в сессии логин. И в зависимости
от этого определяется, как должна выглядеть страница. В нашем примере есть только одна страница. На ней и
сделаем проверку. Только код будет разделён на две части. Открытие сессии должно производиться до вывода
каких-либо данных, то есть, до HTML кода. Поэтому эта часть располагается в самом начале страницы. А остальной
код находится внутри тэга <body>, потому что он добавляет на страницу контнет.
Добавим в начало страницы такую строку:
| 2 | <?php session_start(); ?> |
Остальной скрипт расположим в теге <body>, в его начале:
| 101112131415161718 192021222324 | <?php
$login=$_SESSION;
if ($login)
{
if ($login=='er login')
{
echo '<p>Введён неправильный логин или пароль</p>';
$_SESSION='';
}
else
echo "<p>Здравствуйте, $login</p>";
}
else
echo '<p>Здравствуйте, гость</p>';
?> |
Если в сессии есть логин, но в нём содержится строка “er login”, то выводится сообщение, что логин или
пароль неправильный. После вывода сообщения логин становится пустым. Это сделано для того, чтобы сообщение
выводилось только один раз и при переходе на другие страницы не появлялось. Если логин другой, значит
пользователь авторизован и страница формируется как для зарегистрированных. Если логина нет, значит
авторизации ещё не было и страница выводится для не зарегистрированных пользователей.
Мы рассмотрели только общий принцип создания функции регистрации и авторизации. На реальных сайтах она
сложнее. Формы должны выводиться только для не авторизованных пользователей. Кроме того, нужно добавить
кнопку “Выход”, которая отменяет авторизацию. При регистрации нужно делать
проверку формы, проверять уникальность логина и добавить
подтверждение пароля.
Способы передачи информации
Существует 2 способа передачи пользовательских данных на серверную сторону: Get и Post. Данные методы выполняют одно и то же действие, однако они существенно отличаются друг от друга. Поэтому прежде чем указывать какой-либо из них, давайте ознакомимся с их особенностями.
| Post | Get | |
| Размер передаваемых документов | Ограничиваются серверной стороной. | Максимум – 4 Кб. |
| Способ отображения отправленной информации | Доступна только при просмотре через браузерные расширения или другие специальные программные продукты. | Сразу же доступна всем. |
| Использование закладок | Нет возможности добавить в закладки, так как запросы не повторяются (все страницы ссылаются на один адрес). | Любую страницу с запросом можно сохранить в закладках и перейти к ней спустя время. |
| Кэширование | Исходя из предыдущего пункта все запросы на одной странице. | Каждую страницу можно кэшировать отдельно. |
| Предназначение | Используется для пересылки больших файлов (книг, изображений, видео и т.д.), сообщений, комментариев. | Отлично подходит для поиска запрашиваемых значений по веб-ресурсу или для передачи коротких текстовых сообщений. |
Для того чтобы указать каким из двух методов передачи данных работать браузеру, в элементе <form> используют предусмотренный параметр method (например, method=”post”).

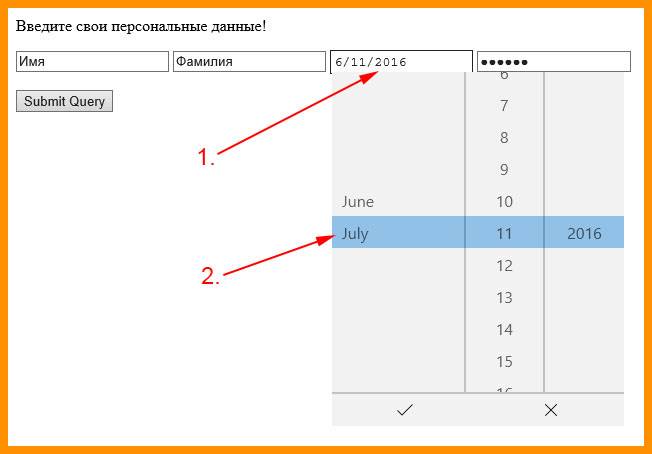
Рассмотрим второй пример. Создадим форму, в которой нужно ввести свои персональные данные (имя и фамилию, дату рождения) и придумать пароль. После все это отправляем на сервер при помощи метода Post.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Метод POST</title> </head> <body> <p>Введите свои персональные данные!</p> <form action="handler.php" method="post"> <p><input name="name" value = "Имя"> <input name="fam" value = "Фамилия"> <input type="date" name="calendar" value="2016-06-11" max="2016-07-31" min="2016-06-01"> <input type="password" name="pass" value = "Пароль"> </p> <p><input type="submit"></p> </form> </body> </html> |
Например, для ввода даты предусмотрены переключатели числа каждого из параметров (дня, месяца и года), а также для удобства выпадающая панель с самим календарем.
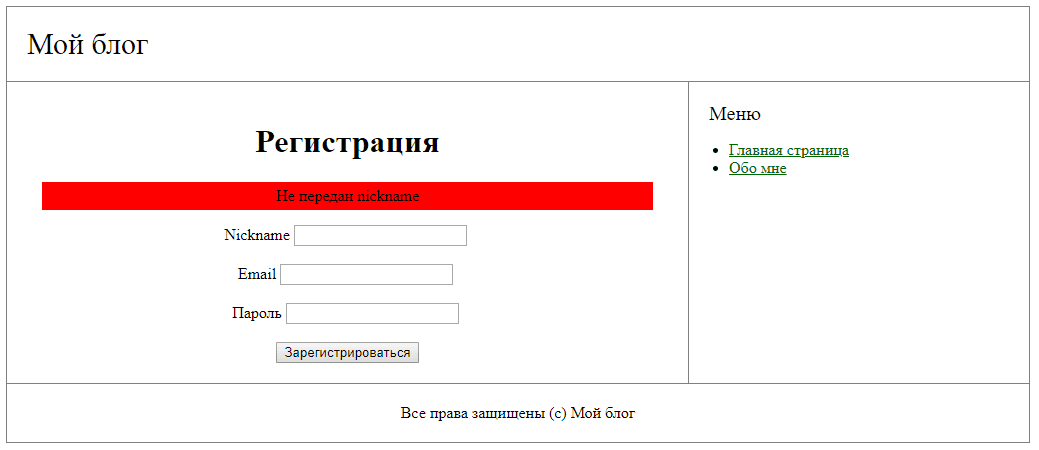
Основная страница сайта
Так как мы сейчас не занимаемся внутренней логикой работы сайта, а просто создаём каркас, то представим, что сервер проверил логин и пароль пользователя и готов показать ему основную страницу сайта. Внутреннее наполнение такой страницы может быть любым — мы добавим пояснительный текст о том, что туда можно добавлять что угодно. По структуре это тоже обычная страница на бутстрапе, оформленная в том же стиле.
Единственное, что мы дополнительно добавим на страницу кроме основного контента, — кнопку выхода. При нажатии сервер завершит текущую сессию пользователя (это сделаем в следующий раз) и перенаправит его на страницу входа (её мы сделали в разделе выше).
Используем наше стандартное оформление для создания основной страницы и добавим комментарии ко всем ключевым местам кода:

Регистрация
Регистрационные данные пользователей мы будем записывать в таблицу users.
Если у Вас ещё нет такой таблицы, то создайте её. В ней должны быть поля id,
login и pas. Другие поля мы не будем использовать.
Если они есть в таблице, то они будут оставаться пустыми.
Форма авторизации отправляет данные в файл registration.php. Расположим его в той же папке, где находится
страница. Код скрипта будет такой:
registration.php:
+
| 12 |
<?php
header('Content-type: text/html; charset=utf-8'); |
| 345678910 | $login=$_POST;
$pas=$_POST;
$db=mysqli_connect('localhost', 'root', '', 'mybase');
$query="INSERT INTO users (login, pas) VALUES ('$login', '$pas')";
$result=mysqli_query($db, $query);
if ($result)
header("Location: formreg.php");
mysqli_close($db); |
В строке 9 мы устанавливаем возврат к странице с формами. Так как на локальном сервере выполнение скрипта и
повторная загрузка страницы происходит очень быстро, то визуально это будет выглядеть так, как будто при нажатии
кнопки “Зарегистрироваться”, ничего не происходит. На реальных сайтах обычно делают переход на
специальную страницу с информацией о том, что пользователь зарегистрирован и регисрационными
данными. Попробуйте выполнить регистрацию и посмотрите, появляются ли в базе данных новые записи.
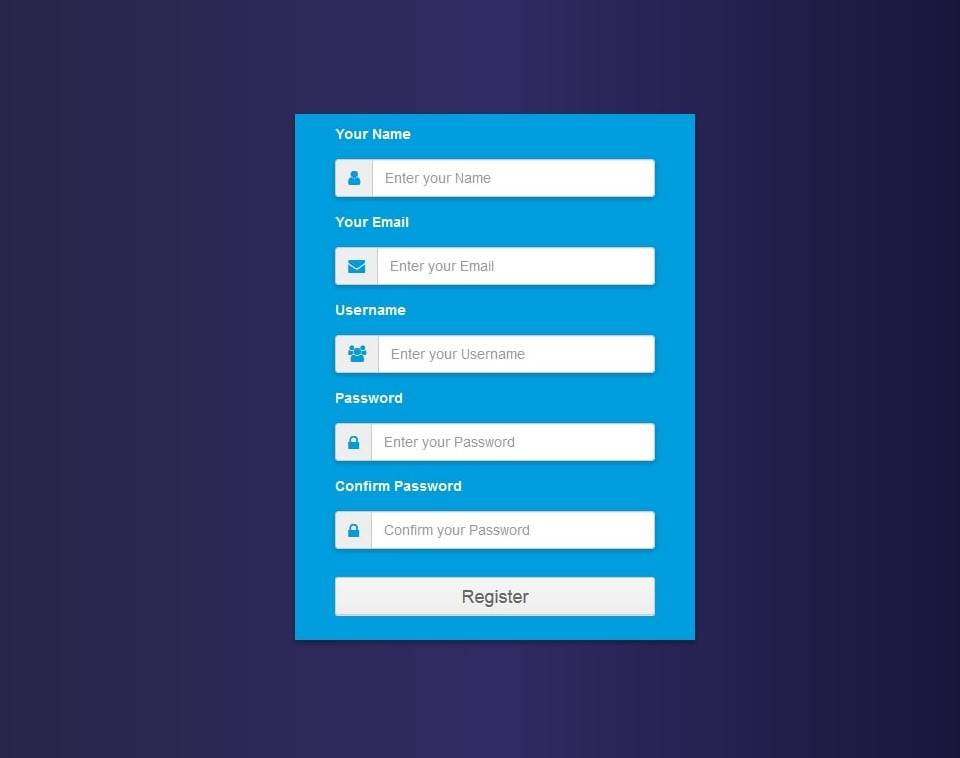
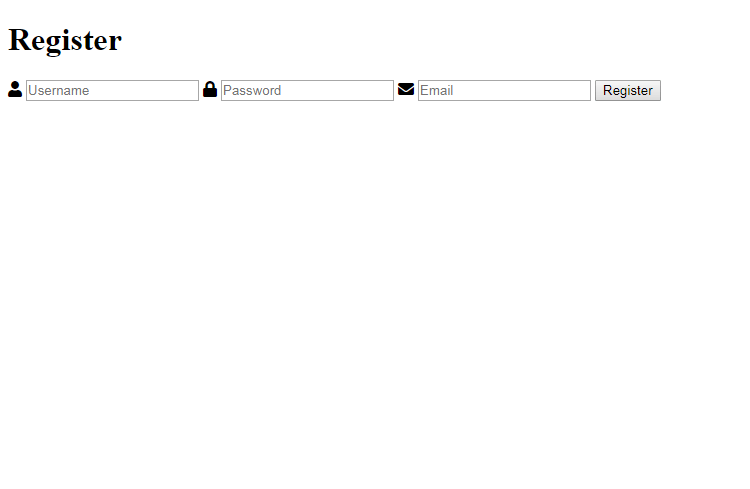
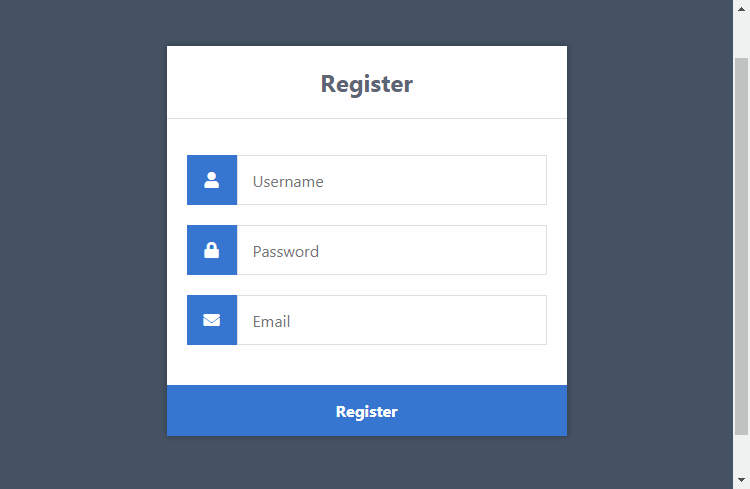
Creating the Registration Form Design
The registration form will be used by our website’s visitors. They can use it to input their account information seamlessly. We’ll be creating the registration form with HTML and CSS.
Edit the register.html file and add the following code:
HTML
If we navigate to http://localhost/phplogin/register.html, our registration form will look like the following:
http://localhost/phplogin/register.html

Pretty basic for a registration form, right? Now, let’s spice it up a little and implement some CSS code. Edit the style.css file, and add the following:
CSS
We need to include our stylesheet in our register.html file, copy and paste the following code to the head section:
HTML
And now our registration form will look more appealing:
http://localhost/phplogin/register.html

Let’s narrow down the form so we can get a better understanding of what’s going on.
- Form — we need to use both the action and post attributes, the action attribute will be set to the registration file. When the form is submitted, the form data will be sent to the registration file for processing. The method attribute is set to post, which will enable us to process the form data using the POST request method.
- Input (text/password/email) — We need to name our form fields so the server can recognize them, so if we set the value of the attribute name to the username, we can use the post variable in our registration file to get the data, like this: $_POST.
- Input (submit) — On click, the form data will be sent to our registration file for processing.
That’s basically all we need to do on the client side. The next step is to set up the database and create the registration file with PHP.
Validations for registration form fields –
1 Validation form minimum value in the input box –
This validation validates that the user should enter the minimum value in the input box. You can set the minimum value for the input box.
Example –
2. Maximum value in the input box –
This is another validation of the input box that restricts users to enter the value in the registration form below a limit.
Example –
3. Registration form fields validation with regular expression-
Regular expression helps to validate the correct form of data. In the registration form, we use regular expressions according to the situation –
Example-
Username- The username should not be started with digits.
The username should not be contained white space at the starting and between the characters or digits.
This type of situation handles by the regular expression –
In the code above , we have used regular expression inside the preg_match() function of PHP to match the requirements .
We will use regular expression in the registration form .
Registering Users with PHP & MySQL
Now we need to create the registration file that will process the form fields, check for basic validation, and insert the new account into our database.
The registration page will require a connection to our database, and therefore we must include the necessary variables and MySQL functions. Edit the register.php file and add the following code:
PHP
Don’t forget to update the MySQL variables if your MySQL credentials do not reflect the declared values.
Next, we can add basic validation to ensure the user has entered their details and check for empty variables.
PHP
Now, we need to check if the account already exists in the database. We can check this by selecting a record from our accounts table with the same username that the user has provided.
Add after:
PHP
Replace:
With:
PHP
This will insert a new account into our accounts table.
Did You Know? Implementing prepared SQL statements will prevent SQL injection, but only if used correctly.
Remember in our Login System we implemented the password_verify function? As you can see in the code above, we’re leveraging the password_hash function as it will encrypt the user’s password using a one-way algorithm — it will help prevent your users’ passwords from being exposed if for somehow your database becomes vulnerable.
That’s basically all we need to do to register accounts on our website.
Inserting Lottie animation in HTML code
Feel free to insert an image of your choice – we’ll go with a free Lottie animation from LottieFiles which you can get right here.
You might be prompted to make an account that is free – you can even sign up using a Google account (if you have one).
Getting the Lottie animation
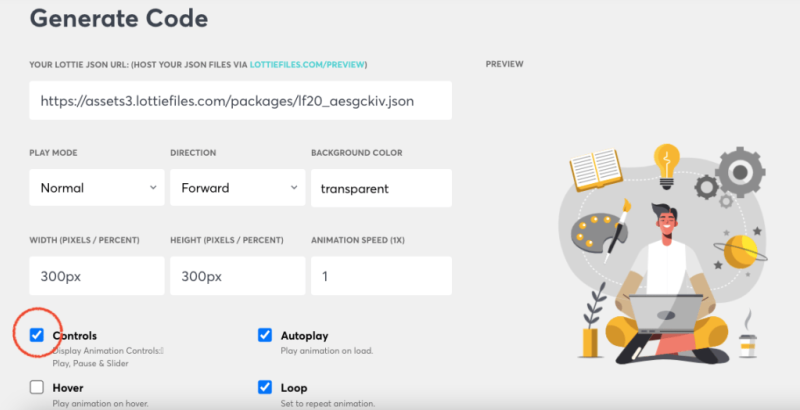
Once you’re logged in and click on the link, you should be on this page:

Deselect Controls so they’re not visible on the animation. Then scroll to the Generated Code section where you will find a tag holding the JavaScript that powers the animation and the tag that holds the animation.
Back in the HTML file add an animation-container and place the code inside.
Add the script tag towards the end of your body tag where you typically place external JavaScript files.
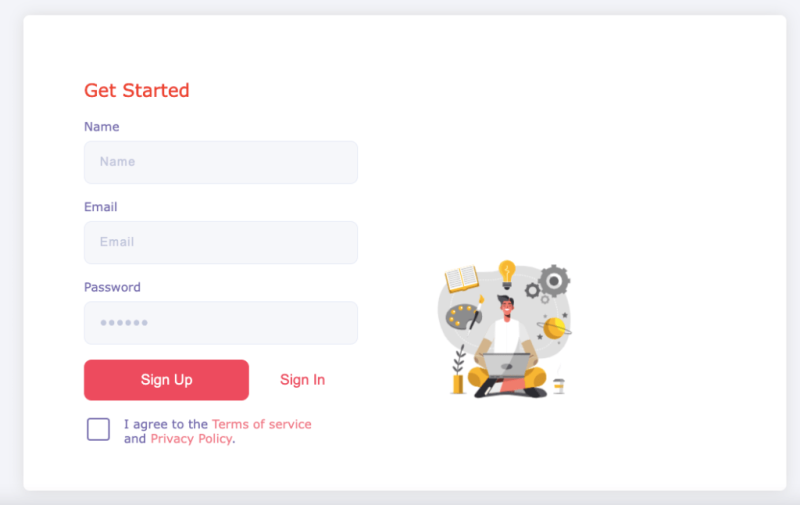
Your Lottie animation should now display on the page. Let’s move it so it lies beside the form on the right-hand side.
First, give the sign-up-form and sign-in-form containers each a display of inline-block so a single form container doesn’t take up the entire width. This will undo the hide class we added to the sign-in form, but easily reinforce it by specifying !important.
Also, give animation-container a display of inline-block. This is what you should have so far:

Make the Lottie animation larger by changing the width and height under the style attribute on the tag.
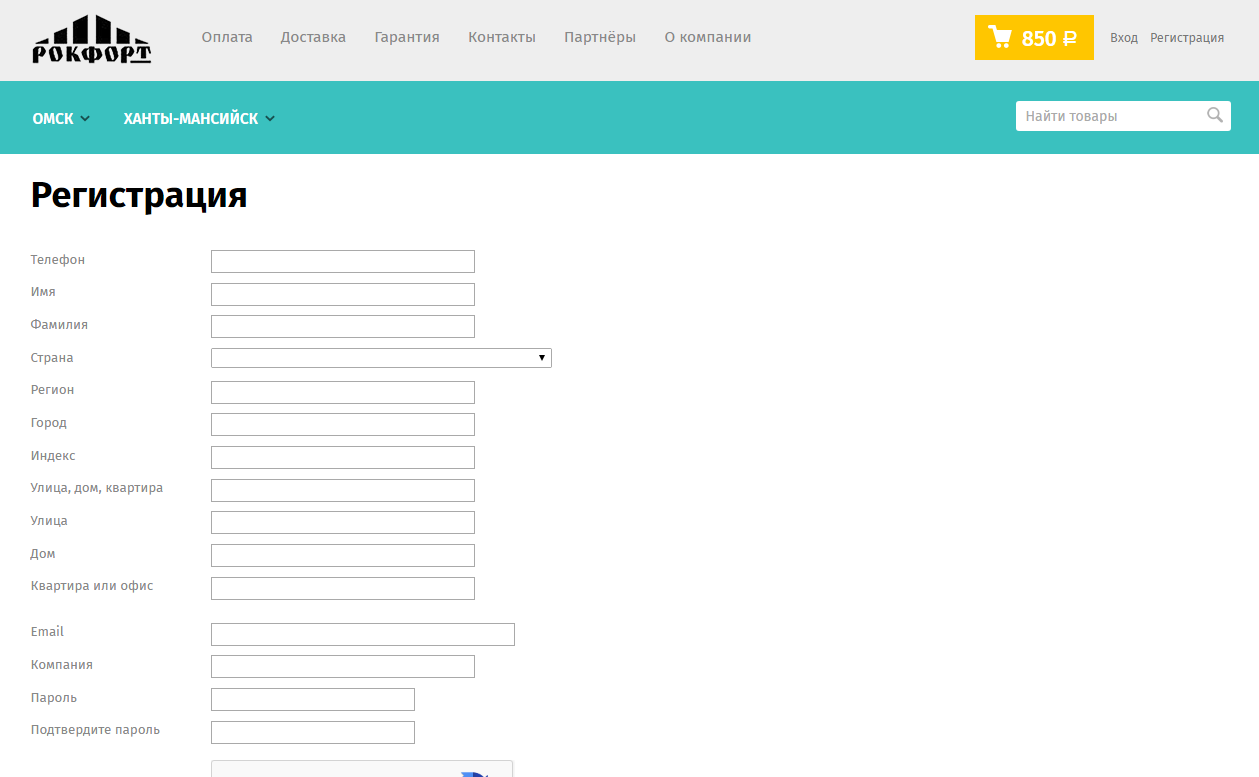
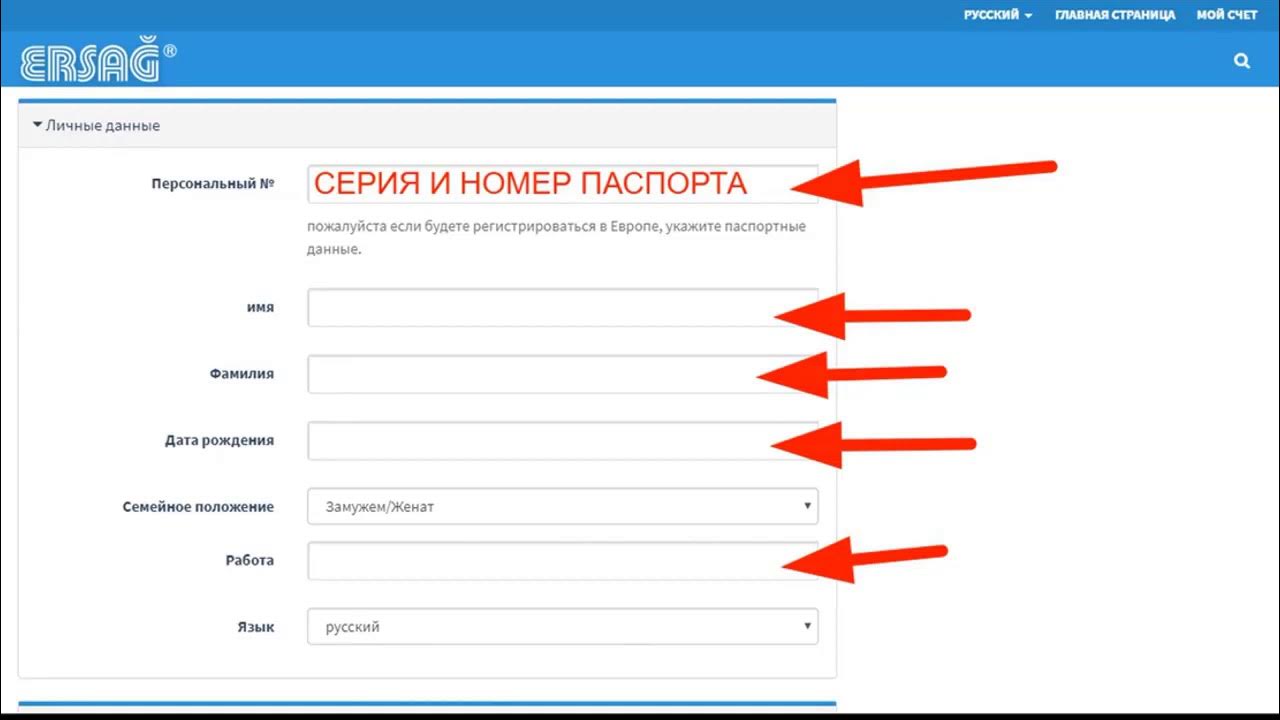
Личная информация на сайтах
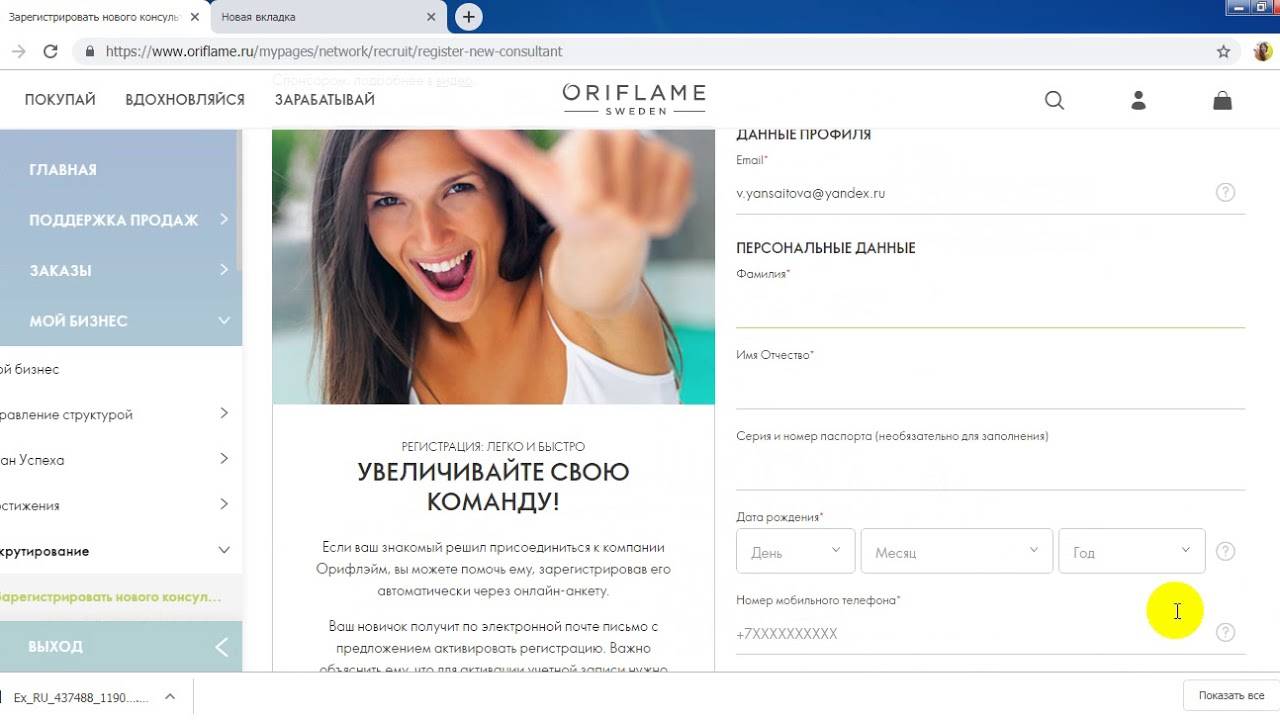
Выше мы перечислили основные данные, которые просят указать более 90% сайтов при регистрации: логин, пароль, адрес электронной почты. Но далеко не всегда дело ограничивается ими, случается, что собирают действительно важную личную информацию, например, запрашивают номер телефона. Что делать тогда, честно давать такие данные или закрывать вкладку браузера?
Вот тут тонкая грань, будьте бдительными. Есть потенциально опасные сайты, которые могут использовать информацию в своих корыстных целях, но есть и крупные сервисы с высоким рейтингом, которые используют дополнительные сведения (такие как номер телефона) для усиления защиты ваших аккаунтов. Например, yandex.ru просит указать свой номер или вконтакте.
Сначала могут полезть в голову тревожные мысли: как же так, вносить данные о себе, которые будут отображаться в интернете, мне это не нравится! Вот тут вступает в силу политика конфиденциальности, что ваши данные не будут отображаться нигде, пока вы сами этого не разрешите.
Однако помните, что у сайта должны быть веские причины, чтобы запрашивать подобную информацию. Одно дело, если это крупнейшая социальная сеть или один из ведущих почтовых сервисов, другое — когда непонятный новостной сайт просит указать номер паспорта и телефона.
Если вы доверяете сервису и знаете, что он надежен, то не стоит волноваться зря за свои данные. Ни на что вас не подпишут, денег не снимут и никто не собирается вычислять по номеру в реальной жизни.
Когда возникают сомнения, попробуйте «погуглить», то есть поискать в интернете, есть ли обманутые люди
Важно вводить в поисковую строку ключевые слова, например «сайт воришка.ру номер телефона обман» и уже в найденных результатах смотреть с какими проблемами сталкиваются люди
Страница регистрации
Чтобы упростить создание страницы и не тратить много времени на дизайн, используем Бутстрап — специальный фреймворк для вёрстки, который позволяет быстро создавать простые и красивые адаптивные сайты.
Вот коротко про Бутстрап:
Бутстрап (Bootstrap) — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Можно представить, что фреймворк — это конструктор: набор готовых компонентов и правил, из которых сайт собрать быстрее, чем написать с нуля.
Главное, за что любят Бутстрап, — простота и адаптивность. На нём можно сделать сайт, который будет выглядеть одинаково хорошо и на компьютере, и на телефоне.
Бутстрап — бесплатный фреймворк, который подключается к странице одной строчкой кода:
Первое, что мы сделаем, — возьмём пустой шаблон HTML-страницы и добавим внутрь наш бутстрап-обвес: контейнер с правилами адаптивной вёрстки. Так как у нас сейчас нет задачи сделать уникальный дизайн, мы будем использовать встроенные стили и инструменты. Для начала добавим на страницу заголовок и пояснение, что тут будет происходить:

Теперь добавим форму регистрации. Форма — это набор полей, значения из которых потом отправляются на сервер и там обрабатываются. Мы не будем сегодня заниматься отправкой, а сделаем саму форму, чтобы в будущем её доработать.
Чтобы сделать форму на странице, мы будем использовать такие теги:
— поле для ввода имени, почты и пароля. Они занимают одну строку, нам этого достаточно.
— то, что пишется над полем ввода, чтобы было понятно, что туда вводить.
Ещё мы воспользуемся тегом — он мысленно собирает наши поля в одну форму и помогает управлять ими из одного места. У каждой формы есть свой метод, по которому она работает с данными. Форма может или отправлять данные (post), или получать их (get). Так как нам надо отправить сообщение в PHP-скрипт, будем использовать метод post.
Раз мы не отправляем пока ничего на сервер, то этого уже достаточно для того, чтобы собрать готовую форму. Сразу пропишем в конце текст для тех, у кого уже есть аккаунт — поставим ссылку на страницу авторизации (её у нас ещё нет, сделаем на следующем шаге). Добавляем этот код после абзаца с пояснением на страницу:
Сохраняем всё в файле register.html и открываем в браузере. Получилась простая и стильная форма регистрации:

Типичные ошибки и способы их решения
При использовании скрипта для ограничения доступа неавторизованных пользователей обычно возникают три типа ошибок.
Некорректное имя переменной
Чаще всего ошибки в работе скрипта связаны с неверными именами переменных – как правило, с использованием букв в неправильном регистре
Именно поэтому крайне важно придерживаться одного и того же шаблона при выборе имен. К примеру, ключи в функции $_POST основаны на значениях, полученных из полей ввода в формах
Это означает, что $_POST и $_POST получат разные значения.
«Заголовки уже отправлены»
Некоторые функции, например session_start() и header(), изменяют HTTP-заголовки
Поскольку PHP сбрасывает все заголовки перед выводом любых данных, важно вызывать все подобные функции до того, как вы начнете что-либо выводить – включая фрагменты сырого HTML или случайные пробелы перед открывающим тегом <?php
Переменные сессии не сохраняются при переходах между страницами
Вы можете использовать переменные сессии только в том случае, если на странице осуществлен вызов функции session_start() . Если значения суперглобальной переменной $_SESSION вам не доступны, причина этого заключается в том, что вы забыли вызвать session_start() . Помните о том, что функцию надо вызывать перед выводом чего-либо на страницу сайта. В противном случае вы получите ошибку «Заголовки уже отправлены», рассмотренную выше.
Наталья Кайдаавтор-переводчик статьи «Create a PHP Login Form »
Создать модальную форму регистрации
Шаг 1) Добавить HTML:
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
Шаг 2) Добавить CSS:
Пример
* {box-sizing: border-box}/* Поля ввода полной ширины */ input, input { width: 100%; padding: 15px; margin: 5px 0 22px 0; display: inline-block; border: none; background: #f1f1f1;}/* Добавить цвет фона, когда входы получают фокус */input:focus, input:focus { background-color: #ddd; outline: none;}/* Установите стиль для всех кнопок */button { background-color: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; cursor: pointer; width: 100%; opacity: 0.9;} button:hover { opacity:1;}/* Дополнительные стили для кнопки “Отмена” */.cancelbtn { padding: 14px 20px; background-color: #f44336;}/* Поплавок очистить и кнопки регистрации и добавить равную ширину */.cancelbtn, .signupbtn { float: left; width: 50%; }/* Добавить отступы к элементам контейнера */.container { padding: 16px;}/* Модальный (фон) */.modal { display: none; /* Скрыто по умолчанию */ position: fixed; /* Оставаться на месте */ z-index: 1; /* Сидеть на вершине */ left: 0; top: 0; width: 100%; /* Полная ширина */ height: 100%; /* Полный высота */ overflow: auto; /* Включите прокрутку, если это необходимо */ background-color: #474e5d; padding-top: 50px;}/* Модальное Содержание/Бокс */.modal-content { background-color: #fefefe; margin: 5% auto 15% auto; /* 5% сверху, 15% снизу и по центру */ border: 1px solid #888; width: 80%; /* Может быть больше или меньше, в зависимости от размера экрана */}/* Стиль горизонтальной линейки */hr { border: 1px solid #f1f1f1; margin-bottom: 25px;}/* кнопка закрытия (x) */.close { position: absolute; right: 35px; top: 15px; font-size: 40px; font-weight: bold; color: #f1f1f1;}.close:hover, .close:focus { color: #f44336; cursor: pointer;}/* Снимите поплавки */.clearfix::after { content: “”; clear: both; display: table;}/* Измените стили для кнопки отмены и кнопки регистрации на дополнительных маленьких экранах */@media screen and (max-width: 300px) { .cancelbtn, .signupbtn { width: 100%; }}
Совет: Вы также можете использовать следующий javascript для закрытия модального, щелкнув за пределами модального содержимого (а не только с помощью кнопки “x” или “отмена”, чтобы закрыть его):
Пример
<script>// Получить модельvar modal = document.getElementById(‘id01’);// Когда пользователь щелкает в любом месте за пределами модального, закройте егоwindow.onclick = function(event) { if (event.target == modal) { modal.style.display = “none”; }} </script>
Совет: Зайдите на наш учебник HTML Форма, чтобы узнать больше о формах HTML.
Совет: Зайдите на наш учебник CSS Форма, чтобы узнать больше о том, как стилизовать элементы формы.