Введение
Эта статья посвящена в первую очередь новичкам в Интернете. Я постарался описать основные принципы и дать советы по созданию сайта. Возможно гуру, прочитав эту статью, усмехнутся, но не судите строго – я знаю, что ничего нового вы здесь не увидите, поэтому не стоит писать мне гневные письма с обвинениями в некомпетентности.
Хочу также отметить, что все советы являются моим мнением, основанном на довольно большом опыте работы. Каждый приведенный ниже совет может быть с легкостью оспорен, но я и не утверждаю, что это аксиомы. Если у вас есть мнение по поводу всего здесь написанного, то я не против его выслушать. Пишите, пожалуйста, мне лично. Ну вот в принципе и все, что хотел сказать. Можете приступать к чтению.
Персональный тренинг за монитором
 Мы разберем примерно 50 ключевых терминов из профессионального сленга братии, создающей сайт. Составим ТЗ Вашего будущего сайта, подберем свободное доменное имя, которое будет красиво звучать. Вместе проанализируем статистику ключевых слов по Вашей тематике. Посмотрим, что хорошего есть на сайтах конкурентов, чему можно поучиться у них. Встреча подготовит Вас к самостоятельной работе, поможет избежать ненужных ошибок и затрат.
Мы разберем примерно 50 ключевых терминов из профессионального сленга братии, создающей сайт. Составим ТЗ Вашего будущего сайта, подберем свободное доменное имя, которое будет красиво звучать. Вместе проанализируем статистику ключевых слов по Вашей тематике. Посмотрим, что хорошего есть на сайтах конкурентов, чему можно поучиться у них. Встреча подготовит Вас к самостоятельной работе, поможет избежать ненужных ошибок и затрат.
КАК СОЗДАТЬ СВОЙ САЙТ С НУЛЯ? ВЕСЬ УСПЕХ ЧЕЛОВЕКА — В СЕГМЕНТЕ ВАЖНЫХ, НО НЕ СРОЧНЫХ ДЕЛ!
Обычно нас пугает то, чего мы не знаем — как всё неизвестное. Даже если задача не слишком велика, это обычное свойство человека — избегать непонятных объёмов информации. Иногда собственникам бизнеса удобнее перепоручить кому-то другому создание и продвижение сайта, а приводит это к следующему…
Вы можете обнаружить, что доменное имя зарегистрировано не на вас, то есть, собственник — не вы, а тот, кто регистрировал доменное имя.
Скорее всего, вы рассчитывали заплатить за создание сайта однократно и больше не зависеть от постоянных расходов на него. Но после запуска сайта обнаруживается, что движок, на котором работает сайт (его программное обеспечение) создан программистом и только он имеет возможность вносить изменения на сайт. Либо Вам придется годами изучать бездарно написанную инструкцию к админке. Ведь программист — не писатель! Он не обязан уметь понятно формулировать… И вы попадаете в зависимость от программиста или фирмы на вечные времена. Между тем, есть множество прекрасных программ с очень понятными функциями для администратора, и притом бесплатных, которые вы можете использовать, никому не платя. Зная лишь ворд, вы сможете с их помощью:
добавлять новые страницывывешивать видео и фоторедактировать текстудалять страницы и проч.
…все это делается нажатием одной кнопки в меню панели администратора. Просто программисту — и тем более фирме по созданию сайтов — не выгодно сдать вам сайт для автономной работы. Выгодно сделать всё, чтобы подсадить на иглу и регулярно получать с вас абонентскую плату. Она будет завышена в разы и десятки, а то и сотни раз, по сравнению с себестоимостью выполняемых работ. Происходит это по причине ВАШЕЙ некомпетентности и людской нечистоплотности. Два этих фактора вызывают вначале вашу неудовлетворенность, потом раздражение такой «работой», потом подозрение, что что-то не так, потом вы нанимаете аудитора, потом ссоритесь не без оснований с программистом и потом … вы создаете сайт снова, но уже по всем правилам игры. Вы изучаете вопрос, разбираетесь, какие должны быть пароли и куда звонить, если в два часа ночи сайт не грузится.
Вы собираете информации по крохам, теряя драгоценные месяцы, и в конце концов до вас доходит, что доменное имя придумано неверно, что оно никогда не продвинулось бы в поисковиках… Что купить его можно за 5 минут, за 100 рублей… Что хостинг — поддержка работы сайта в интернете — стоит 1500 рублей в год, а не 20 000, как вы платили…
И что все изменения на сайт вы можете вносить сами (или ваш секретарь со знанием ворда) за минуты, вместо того, чтобы платить за каждую смену заголовка по 1000 рублей. А еще до вас доходит, что вы платили от 500 до 2000 руб за статью так называемым сео-копирайтерам. А статьи сгенерированы роботом, а то и просто скопированы с других сайтов, а вы даже проверить не удосужились, потому что не задумывались о подобных рисках и не знали, как проверить…
Если вы понимаете, как важно создать наконец-то свой сайт, то могу вас порадовать. Дизайн можно взять из инета бесплатно, законно и совершенно замечательный
Настроить программное обеспечение — бесплатное — под ваши задачи — от 3000 до 10 000 руб — в зависимости от сложности задачи, когда речь идет о простом сайте для бизнеса с доходом до 300 000 руб в месяц.
Не пренебрегайте бесплатными шаблонами
Если самостоятельное создание темы сайта и верстка оказались сложной задачей, то не бойтесь обращаться к бесплатным шаблонам. Большинство из них соответствуют всем последним трендам веб-дизайна. Найти как бесплатные, так и коммерческие шаблоны для Joomla и WordPress можно на сайтах rockettheme.com, wordpress.org/themes, woothemes.com.
Работая с бесплатными шаблонами, не забудьте тщательно просмотреть все разделы сайта и заменить в нем тестовый контент и элементы оформления на свои собственные. Постарайтесь не подражать сайтам конкурентов, а выработать собственный стиль и подачу материала, чтобы целевая аудитория увидела вашу индивидуальность.
Шаг 4. Настраиваем сервисы обратной связи
Если у вас сайт личного характера, можете пропустить этот шаг.
Связь с посетителями важна для любого интернет-бизнеса, тем более начинающего. Для этого разработано бесконечное множество инструментов различной сложности: от форм обратной связи до онлайн-звонков.
Для примера возьму онлайн-чат, который помогает посетителю сайта пообщаться с менеджером в реальном времени, оставить свой вопрос или сделать заказ.
Самый простой способ установить такой чат — воспользоваться специализированным сервисом наподобие Re:plain. Это бесплатный веб-чат, где сообщения с сайта приходят сразу в мессенджер Telegram и общение с посетителем можно вести прямо из мессенджера.
Инструкция по подключению сервиса обратной связи
Установите Telegram для ПК, Android или iPhone и iPad, добавьте бота Re:plain, следуйте инструкции, и вы получите код, который надо установить на сайт.
Если используете Tilda, откройте редактор страницы, промотайте в самый низ, добавьте новый раздел и выберите «Виджет > Другое > HTML код». Туда вставьте код, скопированный из бота, и сохраните страницу.
Копируем и вставляем код
Остальные популярные виджеты можете найти в статье блога «Обзор популярных виджетов для сайта».
Советы Веб-дизайнеру
1. Делайте то, что от вас хотят видеть.
Клиент всегда прав. Если вам говорят сделать желтый текст на красном фоне, извольте покрутиться и не растерять читабельность с привлекательностью.
2. Не увлекайтесь графикой.
Графика это хорошо, но ведь существуют и другие вещи. Поэкспериментируйте с цветными таблицами и CSS. Разгрузите ваш сайт и старайтесь придерживаться планки до 50kb на страницу.
3. Держите стиль.
При создании дизайна сайта пляшите от тематики. Есть такое понятие, как стиль. Он должен пронизывать весь сайт. Для корпоративных сайтов мягкий дизайн, для развлекательных веселый и обязательно для всех уникальный
4. Дизайн не должен быть литым.
Не сковывайте дизайном информативность сайта. Рано или поздно какую-нибудь менюшку уберут или добавят, а тексты поменяют
5
Уделяйте внимание мелочам
Маркеры, полоски, значки и прочие мелкие элементы, готовьте с особой тщательностью. Подгоняйте их под общую картину и вы достигнете хороших результатов.
6. Удобная навигация – залог успеха.
Пользователь не должен часами бродить по вашему сайту (хотя было-бы неплохо…), это раздражает. Для небольших сайтов можно ограничиться навигационной полоской с выходами к основным разделам, а для сайтов с глубокой структурой стоит создать, что-то помощнее. Неплохо даже подумать о функции поиска.
7. Ваш браузер не единственный, разрешение экрана не уникально.
Созданный вами сайт должен читаться при 256 цветах, на трех разрешениях экрана (640х480, 800х600, 1024х768) и пониматься двумя основными браузерами.
8. Если заказчик не может сформулировать задачу, дайте волю фантазии.
Бывают случаи, когда заказчик ничего не понимает в Интернет и соответственно не может четко сформулировать, чего он хочет. Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
9. Любите себя в меру.
Авторские права – это хорошо, но если любовь к себе превращается в манию – это уже плохо. Влепите копирайт в самом низу титульной страницы и остановитесь. Не надо подписывать все страницы, да еще и комментарии в гифы пихать. В конце концов, кому страничку делаем?
10. Дизайн не должен портить жизнь Веб-мастеру.
Создав сайт, доходчиво объясните Веб-мастеру о том, как его не развалить. У всех есть свои секреты и неординарные приемы. Веб-мастер должен их знать.
11. Точность – вежливость королей.
Графический дизайн сайта должен быть подогнан с точностью до одного пикселя. Не ленитесь, пусть работы будет больше, но и эффект значительно солидней.
12. Авторские права не шутка.
Не стоит воровать чужую графику. Во-первых, это не хорошо, а во-вторых, если не умеешь делать сам, то какой же ты дизайнер!
Нетология. Веб-разработчик с нуля

Описание: Нетология – центр образования, где вы научитесь программированию на JavaScript и PHP. По итогам обучения ваше портфолио на 11 качественных проектов. После обучения вы сможете стать фронтенд-разработчиком, работать с бэкендом веб-сервисов, что станет несомненным плюсом на фоне других начинающих разработчиков.
Программа курса рассчитана на 13 месяцев. Вы освоите такие востребованные направления:
- программирование;
- HTML и CSS;
- адаптивный дизайн;
- основы JavaScript;
- продвинутый курс JavaScript;
- основы PHP;
- углубленный курс PHP;
- возможности фреймворка Laravel;
- составление резюме и поиск работы.
Стоимость: 99 000 рублей. Также вы можете вносить оплату частями – от 8 250 рублей в месяц.
Пройти курс

ТОП-20 курсов по SMM от ведущих интернет-компаний – для начинающих и состоявшихся специалистов
В последние десять-пятнадцать лет появилась новая профессия, которая буквально вмиг…
Заработок на создании сайтов под заказ

Описание: Михаил Русаков в своем видеокурсе рассказывает о том, как начать собственный бизнес с нуля на фрилансе. Если вы будете выполнять все рекомендации автора, то уже спустя 3 месяца выйдете на среднюю зарплату в Москве.
Программа обучения состоит из 12 разделов.
- Ознакомительный. Вы узнаете, как работать удаленно с максимальной отдачей.
- Пошаговый. Как зарабатывать на фрилансе, как взаимодействовать с другими людьми и распределять задания.
- Анализ чужих ошибок. Вам предоставят работы новичков и объяснят, какие ошибки нельзя совершать.
- Регистрация на фриланс-сервисе. Подбор оптимального для исполнителя сайта для заработка, помощь с регистрацией.
- Правильное заполнение профиля.
- Поиск проекта.
- Первое сообщение заказчику. Как привлечь клиента, если у вас нулевой аккаунт.
- Обсуждение нюансов. В этом уроке вы узнаете о всех тонкостях переговоров с заказчиком.
- Сдача работы. Как сдать проект, чтобы вас не обманули с оплатой.
- Отзывы. Чтобы раскрутить свой аккаунт, необходимо после выполнения заказа получить отзыв от клиента. Из этого раздела вы узнаете, как добиться получения отзыва.
- Что делать, если работа не устроила заказчика. Урок будет полезен для тех, кто хочет грамотно решать конфликтные ситуации и сглаживать острые углы.
- Заключение. Вы получите рекомендации от автора курса по дальнейшему развитию во фрилансе.
Стоимость: 7 700 рублей. По его окончанию выдается именной сертификат.
Пройти курс

ТОП-10 курсов по обучению копирайтингу – самый полный обзор, только лучшие учебные программы
Копирайтинг – одна из самых востребованных профессий во фрилансе. Однако…
О том, как зарабатывать на сайтах
Каждый ваш шаг открывает новые возможности для заработка. Как зарабатывать на создании сайтов? Вы можете продавать рекламное место компаниям, создать собственный интернет магазин или разрабатывать с нуля индивидуальные проекты для клиентов.
Я считаю, что последний – один из самых выгодных способов. Не придется сильно заморачиваться. Подготовил проект – получил деньги. При этом гарантированно!

О том, как искать клиентов я уже неоднократно рассказывал, кроме того, в ходе написания новых статей я нередко нахожу новые бизнес-идеи для получения прибыли. Подписывайтесь на рассылку моего блога и скорее всего вы найдете что-то для себя, а также узнаете о нюансах работы в интернете.
Где получить знания по созданию сайтов?
Итак, вы хотите приступить к созданию сайтов. Что делать? Где найти максимально понятную и простую, доступную и полную информацию? Делимся с вами несколькими проверенными источниками.
2. Обучение на курсах
На наш взгляд, наиболее эффективный, простой и относительно недорогой способ. Информация уже четко структурирована, отобрана наиболее полезная и актуальная информация, часто бывает много практических советов и рекомендаций, проверенных автором на практике. Кроме того, в видеоуроках практически всегда разбираются конкретные примеры, так что разобраться не составит труда.
Но прежде чем выбрать курс, обязательно обратите внимание на автора, его портфолио, опыт. Если он претендует на звание главного специалиста по ведению блога, но сам такового не имеет или его ресурс не блещет красотой, информативностью и занимательностью, есть ли смысл тратить свое время и средства на такое обучение?
Шаг 7: Начинаем продвигать сайт
Продвижение сайта — это искусство и наука одновременно. Это не просто увеличение видимости, но и глубокое понимание механизмов взаимодействия с цифровым миром. Продвижение требует не только технических навыков, но и креативного мышления, чтобы выделиться среди миллионов других ресурсов.
Оптимизация сайта (SEO)
SEO — это много больше, чем просто ключевые слова. Это понимание алгоритмов поисковых систем, адаптация под изменяющиеся требования и создание контента, который будет не только высоко ранжироваться, но и удовлетворять потребности посетителей.
Внутренняя SEO оптимизация включает в себя работу с контентом, мета-тегами и структурой сайта. Качественный контент, который отвечает на запросы пользователей, улучшает позиции сайта в поисковых системах. Мета-теги помогают поисковикам понять содержание страниц, а правильная структура улучшает пользовательский опыт.
Внешняя SEO оптимизация фокусируется на создании качественного ссылочного профиля. Это может включать в себя как покупку ссылок, так и гостевое постинг или обмен статьями.
Контекстная реклама
Контекстная реклама — это это стратегически продуманные кампании, направленные на максимальное вовлечение и конверсию. От правильного выбора ключевых запросов зависит не только стоимость клика, но и эффективность всей рекламной кампании.
Контекстная реклама позволяет быстро привлечь целевую аудиторию на ваш сайт. Яндекс.Директ предоставляют возможности для создания рекламных кампаний, нацеленных на определенные ключевые слова. Правильное определение целевой аудитории и тщательный выбор ключевых слов. Регулярная оптимизация и управление бюджетом помогут достичь максимальной отдачи от рекламы.
SMM (Social Media Marketing)
Социальные сети стали неотъемлемой частью жизни многих людей. Выбор правильных площадок для продвижения зависит от вашей целевой аудитории. Создание и оптимизация профилей, а также разработка интересного и полезного контент-плана, усилит вашу онлайн-присутствие.
Email-маркетинг
Сбор базы подписчиков, её сегментация и создание целевых рассылок позволят увеличить лояльность клиентов и продажи. Инструменты для анализа показателей рассылок помогут оптимизировать вашу стратегию.
Аналитика и мониторинг
Аналитика — это компас в мире цифрового маркетинга. Без точных данных невозможно оценить, насколько эффективны ваши усилия и куда двигаться дальше. Современные инструменты аналитики позволяют не только собирать статистику, но и прогнозировать поведение пользователей, оптимизируя стратегию продвижения.
Без аналитики невозможно оценить эффективность продвижения. Инструменты, такие как Яндекс.Метрика или Google Analytics, предоставляют детальную статистику о посетителях вашего сайта, источниках трафика и поведении пользователей. Регулярный анализ этих данных позволит корректировать стратегию продвижения и улучшать результаты.
Лучшие конструкторы сайтов
Существуют десятки конструкторов сайтов, но мы решили выбрать два основных: Tilda и Squarespace.
Tilda
Базовое решение для тех, кто решил использовать конструкторы. У Tilda русифицированный интерфейс и удобный редактор с большим количеством разнообразных блоков.
Плюсы:
- Много готовых шаблонов для любого бизнеса — от портфолио фотографа до сайта медицинской клиники.
- Подходит для коммерческих проектов. В Tilda можно подключить корзину товаров, онлайн-оплату и форму обратной связи от покупателей.
- Коллекция бесплатных шрифтов, иконок и изображений, которые можно добавить на сайт по одному клику.
Минусы:
- Ограничение по количеству веб-страниц — не более 500 для одного сайта. Если требуется больше, то придётся создавать поддомены.
- Сайт, собранный на Tilda, обычно легко узнать, так как количество блоков ограничено. Чтобы создать уникальный дизайн, придётся научиться верстать или даже писать код — или нанять разработчика.
- Стоимость Tilda для одного сайта без ограничений по блокам и модулям — 15 долларов или 1500 рублей в месяц.
Craftum
Craftum — российский конструктор сайтов с простым интерфейсом и большим числом блоков. Позволяет за пару кликов перенести проекты с Wix, Flexbe, Squarespace и других платформ.
Плюсы:
- Встроенные инструменты для продвижения в поисковых системах. Можно настроить title и description, заголовки H1–H3, человекопонятные адреса страниц, автоматическую генерацию файлов robots.txt и sitemap.xml.
- Количество страниц на одном сайте не ограничено. Это отличает Craftum от Tilda, где не получится создать более 500 веб-страниц.
Минусы:
- Минимальная стоимость начинается от 159 рублей в месяц.
- Экспортировать код сайта для переноса на другую платформу или хостинг не получится. Это неудобно, если вы решите перейти на сервис-конкурент.
Flexbe
Flexbe — один из самых простых, но и дорогих конструкторов сайтов, ориентированный на онлайн-магазины. Позволяет создавать веб-страницы с минималистичным дизайном и базовыми блоками: текст, изображения, видео и различные варианты форм.
Плюсы:
- В конструкторе можно собрать удобный каталог с товарами, оформить для них красивые карточки и подключить онлайн-оплату. Всё это работает «из коробки», без плагинов.
- Набор инструментов для маркетологов: А/В-тестирование, аналитика, CRM и так далее.
Минусы:
- Шаблонов и блоков мало. Сделать что-то уникальное не получится.
- Высокая цена — от 750 рублей в месяц при помесячной оплате. Это в несколько раз выше, чем премиум-тарифы конкурентов.
Squarespace
Популярный конструктор, который отличается красивыми, но малочисленными шаблонами.
Плюсы:
- Удобный интерфейс — все элементы расположены именно там, где ты их ожидаешь увидеть.
- В конструкторе много плагинов для интеграции с соцсетями и приёма платежей. Это делает его подходящим для коммерческих проектов.
Минусы:
Шаг 1. Выбираем и покупаем домен
Прежде чем купить домен, нужно определиться с именем. Возьмём для примера myfirstwebsite.соm. Теперь заходим на один из самых популярных регистраторов — REG.RU. На его примере покажу, как купить домен. Для других регистраторов действия будут аналогичные.
Вверху кликните на «Регистрация», укажите свою почту и нажмите «Зарегистрироваться». Пройдите все формальности, перейдите в раздел «Домены» и кликните на «Подобрать».
Создаем сайт myfirstwebsite в доменной зоне «.com»
На следующем шаге система предложит купить выбранный домен или аналоги в другой зоне. Если результат устраивает, нажимайте кнопку «Зарегистрировать».
Альтернативные свободные доменные зоны для сайта myfirstwebsite
На следующем шаге будет информация о сроках регистрации домена и дополнительных услугах. Я рекомендую всё оставить по умолчанию: регистрация на год с автопродлением и без дополнительных услуг. Услуги всегда можно подключить потом отдельно. Всё круто, нажимайте «Продолжить».
Следующий шаг — заполняем анкету владельца домена. Затем REG.RU предложит настроить DNS-сервера. Поскольку у вас пока нет своих серверов, поставьте галочку «Использовать серверы регистратора» и нажмите «Продолжить».
DNS — это специальный сетевой адрес вашего сайта. С его помощью интернет понимает, какую страницу открыть при вводе адреса.
Обязательно ставим галочку
Наконец-то можно оплатить домен. Проверьте ещё раз все данные, сумму и переходите к оплате. После оплаты домен появится в личном кабинете пользователя в разделе «Мои домены».
В личном кабинете отображаются все ваши домены
Есть и другие регистраторы: webnames.ru, godaddy.com, nic.ru, nethouse.ru и много других. Просто введите в поисковую строку «Зарегистрировать домен».
Основные методы создания сайтов
Существует большое количество способов создания онлайн-ресурсов, но мы собрали четыре наиболее простых и популярных:
- при помощи программирования;
- с применением визуального редактора;
- при помощи сервисов и конструкторов;
- на CMS движке.
Теперь детальнее о каждом методе.
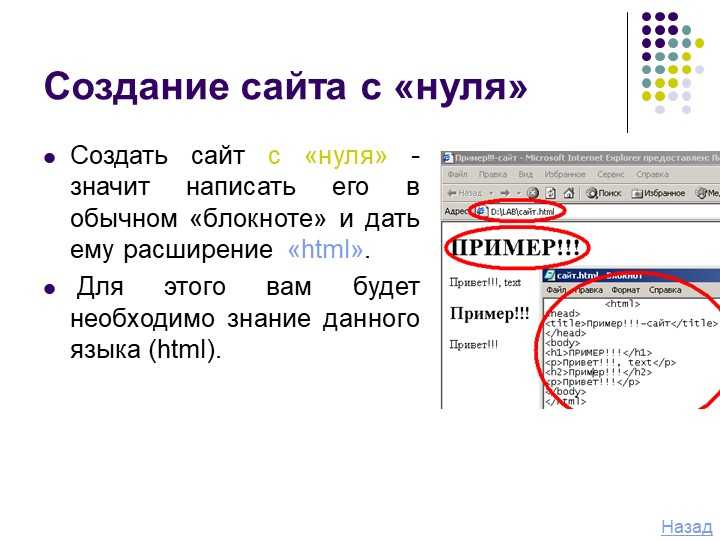
1. Создание сайта на языке программирования
Этот способ подразумевает наличие знаний в сфере HTML (гипертекстовая разметка «скелета» сайта) и CSS (язык разметки, задающий внешний вид проекта). Для создания анимированного сайта пригодятся еще навыки в языке PHP. А знание javascript поможет разнообразить ресурс и сделать его более привлекательным.
Можно включить в сайт и flash-элементы, которые выглядят, как анимации. Но рекомендуем не прописывать весь ресурс на flash, поскольку так могут возникнуть трудности с индексацией от поисковых ботов
Применять этот метод стоит очень осторожно. А если в ней нет особой необходимости, то лучше вообще ее не использовать
2. Конструирование сайта при помощи визуального редактора
При использовании этого метода вам не нужно иметь особые навыки. Чтобы создать сайт, достаточно скачать какой-то визуальный редактор. Как вариант, это может быть Dreamweaver. В нем можно легко и просто выбрать внешний вид будущего сайта. Работать с исходным кодом практически не придется.
Но такой метод будет полезен только новичков, которые лишь начинают знакомиться с процессом создания сайтов, их наполнением и оформлением. Но не стоит забывать, что исходный код сайта очень неточен и некорректен, поскольку в нем присутствуют ненужные теги. Этот метод позволяет сделать статичный ресурс с минимумом страниц.
3. Создание сайта с помощью специального сервиса или конструктора
Отличный вариант для начинающих. Например, у нас на Ucraft есть несколько десятков готовых шаблонов, которые помогут развить вкус и сделать свое первое портфолио. Чтобы создать сайт, достаточно просто зарегистрироваться и выбрать готовый шаблон из ассортимента. Далее можно работать с каждым элементом, видоизменяя внешний вид сайта. Все предельно просто, сайту будет дано доменное имя и вам не нужно будет искать хостинг.
4. Конструирование сайта на CMS движке
CMS – это система по управлению контентом. Они бывают как платные, так и бесплатные. Самой популярной и используемой системой является WordPress. Сервис бесплатный и очень простой в использовании.
Если будете выбирать этот метод, имейте в виду, что развиваться и двигаться дальше без навыков в программировании практически невозможно.

Что нужно для создания сайта
Часто спрашивают, легко ли создать собственный сайт на русском языке и можно ли его сделать самому? Как его написать, где лучше разместить? Как самостоятельно опубликовать в интернете?
Раньше это было действительно сложно: нужно было изучить один или несколько языков программирования (html + php + javascrpit). Но сейчас всё изменилось: чтобы запустить свой веб ресурс нужно просто зарегистрироваться на хостинге и сделать кое-какие настройки. С этим справиться даже новичок. Всё делается онлайн и без конструктора.
Начать сайтостроение нужно с регистрации домена и хостинга. Это обязательное условие, без которого мы не сможем выложить свой ресурс в интернете.
- Хостинг – это ячейка в Интернете, где будет лежать сайт. Туда загружают все файлы от него: страницы, фотографии, документы.
- Домен – это адрес в Интернете. То название, по которому веб ресурс будет открываться. Этот адрес написан в верхней строке браузера.
Но есть проблема и то и другое стоит денег. Доменное имя в зоне ru стоит 190 рублей в год – эту сумму нужно внести сразу. Хостинг стоит дороже, но за него можно платить помесячно. В среднем получается 120 рублей в месяц.
Но глупо тратиться на всё это, чтобы только научиться. Поэтому мы зарегистрируем бесплатное доменное имя и бесплатный хостинг. Их можно получить сроком на месяц. Этого времени вполне достаточно, чтобы создать свой сайт и наполнить его информацией, ведь сама разработка занимает около 5 минут.
Как создать свой интернет магазин, и можно ли сделать это бесплатно
Первое, что интересует новичков в сетевом бизнесе – как открыть интернет магазин без вложений. Попробуем разобраться, есть ли реально такая возможность.
Традиционно интернет магазином считается сайт, который торгует различными товарами посредством всемирной сети. Что нужно для запуска такого проекта? С технической точки зрения вам потребуется:
- место для размещения вашего сайта в сети интернет. Получить его можно, воспользовавшись хостингом – услугой по предоставлению ресурсов на определенном сервере, которую предлагают специальные компании хостинг-провайдеры. Такие услуги могут отличаться по стоимости и, соответственно, количеству дискового пространства для размещения ваших файлов, объему трафика, качеству используемых операционных систем и т. д.
- доменное имя – это не что иное, как название вашего будущего сайта (адрес), которое будет отображаться в строке браузера. Его необходимо зарегистрировать в той или иной доменной зоне (ru, com, net, рф и т. д.)
- движок для сайта – платформа, программный комплекс, необходимый для управления вашим магазином
Кроме того, вам понадобится разработать привлекательный дизайн, наполнить страницы сайта интересными материалами, поместить изображения товаров с подробным уникальным описанием и т. д.

Теоретически, все это можно сделать самостоятельно. Услуги хостинга и регистрации доменного имени также бывают бесплатными. Поэтому если вас занимает вопрос, как сделать интернет магазин самостоятельно бесплатно, вы можете зарегистрироваться на одном из облачных сервисов готовых сайтов, воспользоваться предлагаемыми шаблонами и сконструировать то, что вам нужно за относительно короткий срок.
Важно! У такого, казалось бы, выгодного сотрудничества есть и определенные минусы. Как правило, они проявляются в ограничениях в управлении, недостаточности дискового пространства, проблемах с технической поддержкой и размещении провайдером рекламных баннеров на страницах вашего сайта. К тому же, абсолютно бесплатным даже этот вариант назвать нельзя, поскольку традиционный интернет магазин предполагает наличие склада, укомплектованного товарами, предлагаемыми для реализации пользователям
Чтобы закупить, пусть даже небольшие пробные партии у поставщиков, необходимы деньги и чаще всего немалые. Узнайте, существует ли бизнес в интернете с нуля без вложений
К тому же, абсолютно бесплатным даже этот вариант назвать нельзя, поскольку традиционный интернет магазин предполагает наличие склада, укомплектованного товарами, предлагаемыми для реализации пользователям. Чтобы закупить, пусть даже небольшие пробные партии у поставщиков, необходимы деньги и чаще всего немалые. Узнайте, существует ли бизнес в интернете с нуля без вложений.
Так неужели для тех, кто ищет способ, как создать свой интернет магазин бесплатно самому, не остается никаких шансов? На самом деле, не все так плохо. Сегодня в России все большее распространение получает дропшиппинг, как альтернатива привычным интернет магазинам.
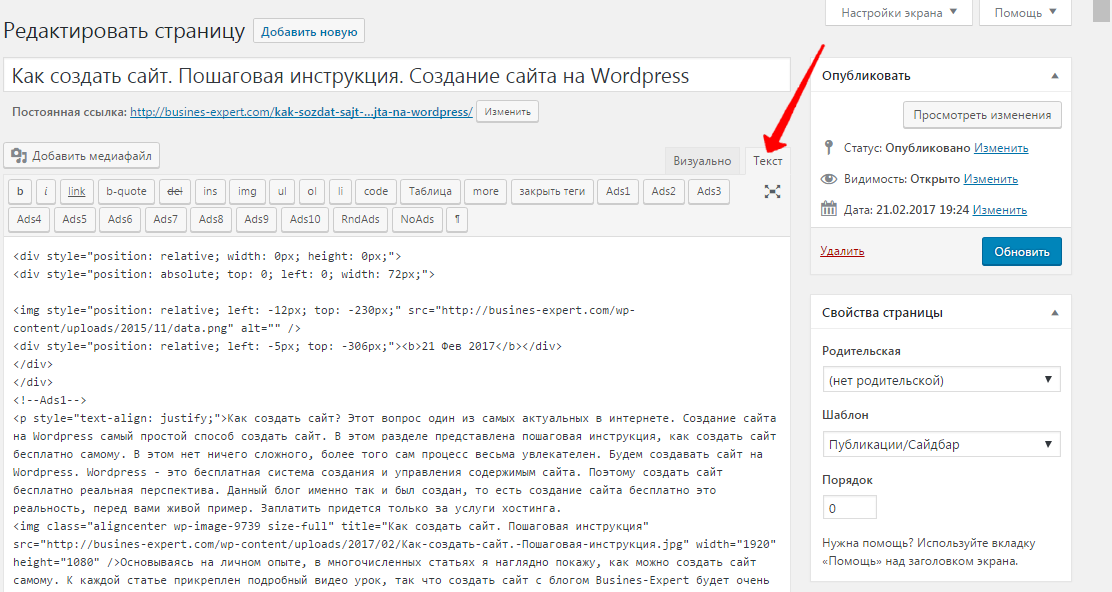
Настройка CMS WordPress
Успешно выполнив предыдущие шаги, приступаем к самому интересному – к приведению сайта в должный вид!
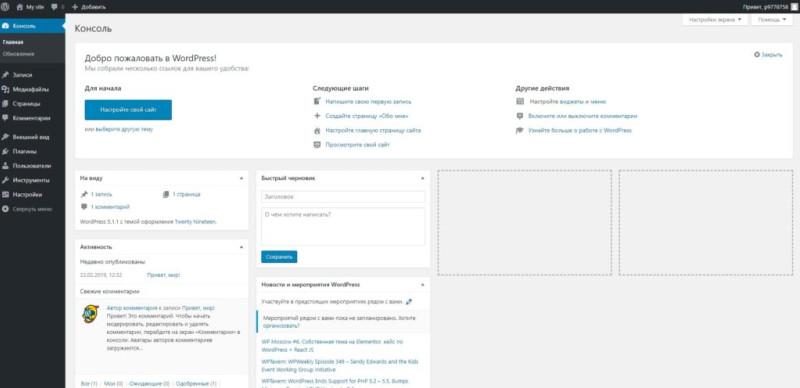
На скриншоте ниже отображена администативная панель (админка) WordPress:
 Административная панель WordPress
Административная панель WordPress
Меню редактирования сайта находится слева. Кратко пройдемся по основным инструментам.
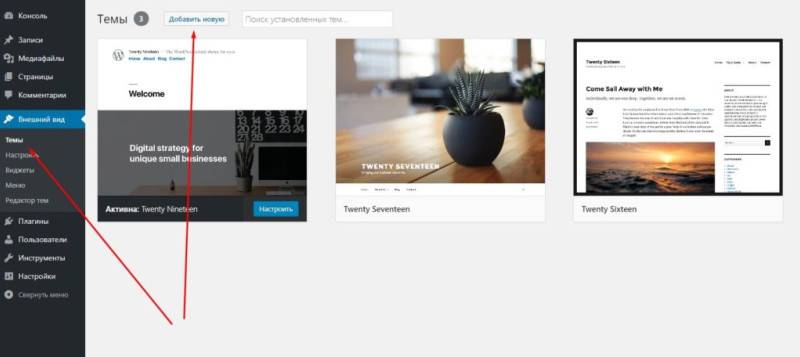
Тема оформления
Перейдя на вкладку «Внешний вид» — «Темы», выберите оптимальный шаблон сайта. Чтобы открыть каталог всех доступных тем, нужно кликнуть на «Добавить новую»:
 Добавляем новый шаблон
Добавляем новый шаблон
Определившись с темой, нажимаем «Установить» и после — «Активировать». Отредактировать новый шаблон можно во вкладке «Настроить».
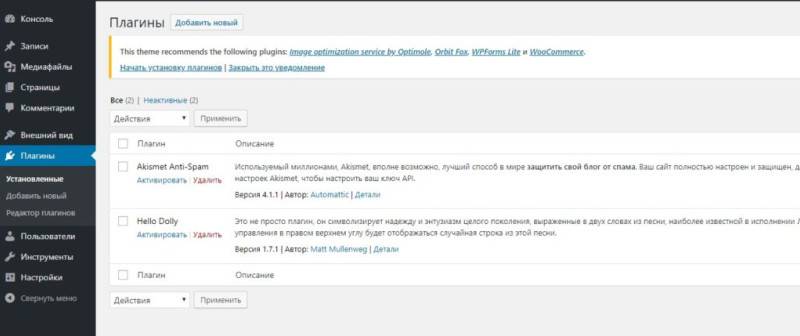
Плагины
В редакторе WordPress доступен ряд функциональных плагинов, необходимых для построения и оптимизации сайта. Два устанавливаются по умолчанию. Причем Hello Dolly можно отключить – он не несет никакой пользы:
 Устанавливаем плагины
Устанавливаем плагины
Для поиска новых необходимо перейти в «Добавить новый».Чтобы обеспечить работоспособность и продвижение сайта необходимо установить ряд плагинов:
Используйте свободное пространство для создания визуальной иерархии

Использование свободного пространства в современном дизайне сайтов (пост на Dribble)
White space — именно так дизайнеры называют свободное пространство в современном дизайне сайтов. Вообще оно не обязательно должно быть белым. Свободное пространство имеет решающее значение для макета пользовательского интерфейса веб-сайта. Загроможденный пользовательский интерфейс — это веб-эквивалент белого шума: ничего не выделяется.
Правильное использование свободного пространства делает ваш контент легким для понимания, удаляя посторонние детали и разбивая информацию на легко усваиваемые фрагменты. Другими словами, это снижает когнитивную нагрузку на пользователя, что, в свою очередь, снижает показатель отказов.
Cтоит упомянуть, что исследования показали, что использование пространства на левом и правом полях сайта, а также между абзацами улучшает понимание информации читателем почти на 20%.
§ 3. Заключение, или Сначала я хотел сделать свой сайт, а потом решил его создать
Если ты дочитал до этого места, то значит желание именно создать, а не сделать свой сайт у тебя просто непреодолимое. Чему я очень рад. Если по ходу чтения возникли какие-либо вопросы или появилось желание сказать гадость, то милости прошу (ссылка ниже). Напоследок же, хочу поделиться с тобой следующим.
Бывает так. После рабочего дня ты заходишь в статистику сайта и видишь там «-5» в графе «Посетители за сутки». Но ты-то знаешь, что в день твой сайт посещает несколько тысяч человек, поэтому «-5» — это явно не смертельно.
С этими мыслями ты закрываешь статистику и отправляешься читать свою ленту блогов или общаться на форум. Казалось бы, всё нормально и беспокоиться не о чем, поэтому ты с интересом просматриваешь новые статьи или пишешь посты в темах. Но в глубине души ты чувствуешь, что что-то не так, какая-то вредная мыслишка жалит тебя и не позволяет расслабиться. И тут ты понимаешь, что эти растреклятые «-5» засели у тебя в голове и не дают никакого покоя. Они свербят, свербят и свербят твой мозг, как безжалостная бормашина.
Ты со злостью захлопываешь ленту / форум, идёшь на свой сайт и начинаешь смотреть: вот здесь можно изменить фразу, здесь добавить ключевик, тут картинка мешает посетителям и её нужно подвинуть, вот эту страницу уже давно хотел добавить в соцзакладки, а на эту прикупить внешних ссылок. Ты начинаешь править, двигать, покупать, забыв про усталость и сон. А «-5» красным стоят у тебя перед глазами, подстегивая и не давая остановиться.
Так проходит ночь. Под утро мозг, уже и так еле ворочающийся последние пару часов, окончательно отказывается работать дальше. Со слипающимися глазами, периодически проваливаясь в тёмную дремоту, ты снова заходишь в статистику.
Твой заранее безразличный взгляд устремляется в графу «Посетители за сутки»… А там спокойно и ровно светятся зелёные «+5». И пусть ты знаешь, что работа, проделанная тобой за ночь, к этим плюс пяти не имеет никакого отношения, т. к. прошло ещё слишком мало времени. И ты по-прежнему помнишь про несколько тысяч человек в день. Но при всем при этом тебя почему-то не покидает ощущение того, что зелёные «+5» — это вознаграждение за твои труд и старание.
И ты встаёшь из-за компьютера, нет, не довольный, а, скорее, удовлетворённый, обнимаешь и целуешь жену, которая уже встала на работу, собирающуюся в школу дочку ласково треплешь по голове и говоришь ей, что она вообще молодец. Выходишь во двор, садишься на крыльцо и вдыхаешь полной грудью свежий воздух.
И вот в этот момент к тебе приходит настоящее понимание того, что на самом деле означает создать, а не сделать сайт. Сделать может и равнодушная программа, а вот создать — только увлечённый человек!
Удачи тебе, посетитель!