Что такое векторная графика?
Это такой вид графики, где изображения создаются при помощи математических расчетов. Вам хочется нарисовать прямую линию? Тогда все, что для этого нужно – это указать координаты начальной и конечной точек прямой и назначить цвет. Нужна фигура? Укажите всего несколько параметров – и ваша фигура готова. Благодаря векторной графике у вас появляется возможность менять масштаб без потери качества (в растровой графике такого сделать нельзя).
В чем преимущество векторных изображений
Во-первых, они занимают минимальный объем на жестком диске вашего компьютера. А во-вторых – вы можете изменить фигуру до неузнаваемости, не заботясь при этом о размере изображения. Из минусов можно выделить неоправданную «тяжесть» для жесткого диска при условии высокой детализации и частые конфликты форматов. Как и в растровой графике существует много различных форматов для сохранения векторных изображений, но в отличие от растровых форматов, конвертирование изображений в разные форматы без дефектов не всегда возможно.
Векторные форматы графических изображений
EPS. Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Следующий формат — AI. Это «черновой» формат картинки в редакторе Adobe Illustrator. Современные версии абсолютно несовместимы со своими «родителями», но в продукте от Adobe существует функция сохранения файла для более старых версий программы.
CDR — это «родной» формат программы Corel Draw. Он занимает первое место по несовместимости, так как не может работать ни с другими векторными реакторами, ни даже со своими же старыми версиями программ. При этом формат cdr часто используется благодаря популярности редактора Corel Draw для создания векторных изображений.
SVG. Этот формат, вероятнее всего, самый «открытый» для пользователя, так как «родитель» SVG – это язык разметки XML. Достаточно немного наловчиться, и картинку можно будет поменять в простом текстовом редакторе. Этот формат поддерживает анимацию и довольно часто используется для публикации в Интернете (пример – Википедия).
SWF. Этот формат чаще всего используют не для графики, а для анимации. Для того, чтобы посмотреть SWF-ролик, нужно скачать Adobe Flash Player.
FLA. Это еще один флеш-формат от Adobe. Обычно его используют как заготовку при создании анимации. Обычно ролик в формате fla сразу сохраняют в swf.
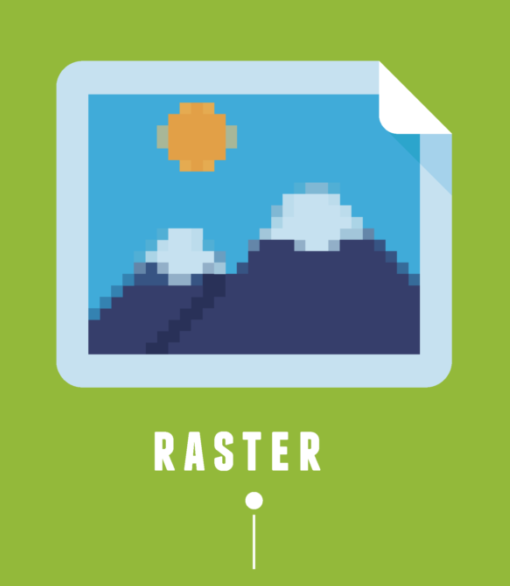
Растровые изображения
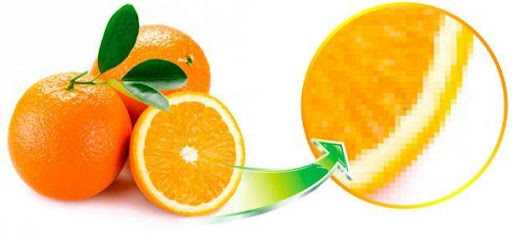
Если говорить простым языком, то в основе растровой графики лежит пиксель (точка). Растровое изображение состоит из пикселей, каждому из них присвоен определенный цвет. Один из принципиальных недостатков – невозможность изменения масштаба без потери качества. У этого вида графики существуют разрешение, размер, цветовая модель. Время от времени размер путают с разрешением. Первый параметр показывает, сколько приходится пикселей на один дюйм изображения.
В разных сферах применения есть разные требования к разрешению. Для Интернета обычно достаточно 72 точек на дюйм, тогда как в печати стандарт — 300 точек/дюйм. Размер — это величина, описывающая количество пикселей в том или ином рисунке. Единица измерения – Мегапиксель (МП). Чтобы вычислить размер изображения, достаточно просто умножить высоту на ширину (например, если фотография по величине равна 3000х2000, то размер будет равен 6 000 000 пикселей или 6 Мп (Мегапикселей)).
Цветовая модель. Этот параметр описывает представление картинки на основе цветовых каналов. Для изображений созданных для просмотра на экране компьютера (и любом другом экране) применяется цветовая модель RGB (красный, зеленый и синий цвет). Но существует еще три популярные модели: CMYK, LAB, Grayscale (о цветовых моделях читать здесь).
Плюсы и минусы растровой графики
Какие плюсы у растровой графики? Во-первых, универсальность. Во-вторых, точность в переходах цветов. А на закуску – широкая программная поддержка (сегодня выбор графических редакторов просто огромен — выбор есть на любой вкус).
Из недостатков растровых изображений можно выделить громоздкость файла при больших размерах и масштабирование с потерей качества.
Какие существуют форматы растровых изображений
BMP — родной формат растровых изображений для ОС Windows. На практике используется редко из-за большого «веса» файлов.
JPEG. Наверное, самый известный графический формат растровых изображений. Изображения в этом формате подвергаются сжатию по специальному алгоритму с «потерями» в качестве, но при этом заметно уменьшается «вес» файла. Соотношение качества и занимаемого размера файла в формате JPEG можно настраивать. В этом формате обычно хранят картинки или фотографии.
GIF. Один из самых популярных графических форматов, Чаще всего используется для публикации в Интернете (в основном – из-за своего небольшого объема и поддержки покадровой анимации). Главный минус — ограниченная цветовая палитра.
Еще один популярный формат в растровой графике – это PNG. Основное применение — интернет графика. Этот формат создавался в качестве замены GIF из-за невозможности использования последнего в коммерческих целях. Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Формат TIFF (TIF). Графические файлы в формате TIFF часто используются в типографии и печатной сфере. Сохранять растровые файлы в этом формате можно как без сжатия, так и с сжатием без потери качества. В отличие от JPEG формат TIF позволяет сохранять несколько слоев изображения без смешения их в один слой.
Существует еще огромное количество форматов изображений, но они не так распространены либо используются в узкоспециализированных сферах.
Как преобразовать растр в вектор —
Как преобразовать векторное изображение в растровое в Photoshop
Преобразовать вектор в растр так же просто, как нажать кнопку. Перед началом работы убедитесь, что исходное векторное изображение достаточно велико, чтобы при преобразовании было высокое разрешение, и чтобы весь текст был корректным — вы не сможете редактировать орфографию после ее растеризации.
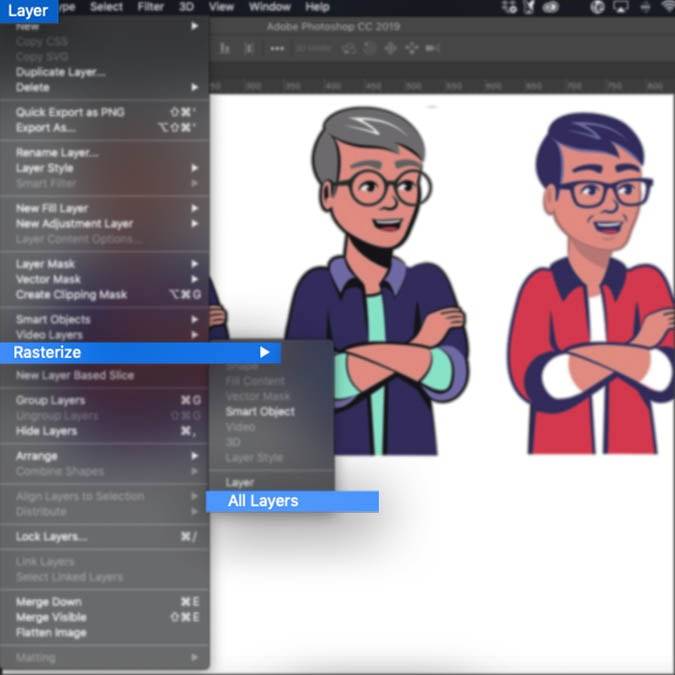
 Слой> Растеризация> Все слои. Иллюстрации Diegospita.
Слой> Растеризация> Все слои. Иллюстрации Diegospita.
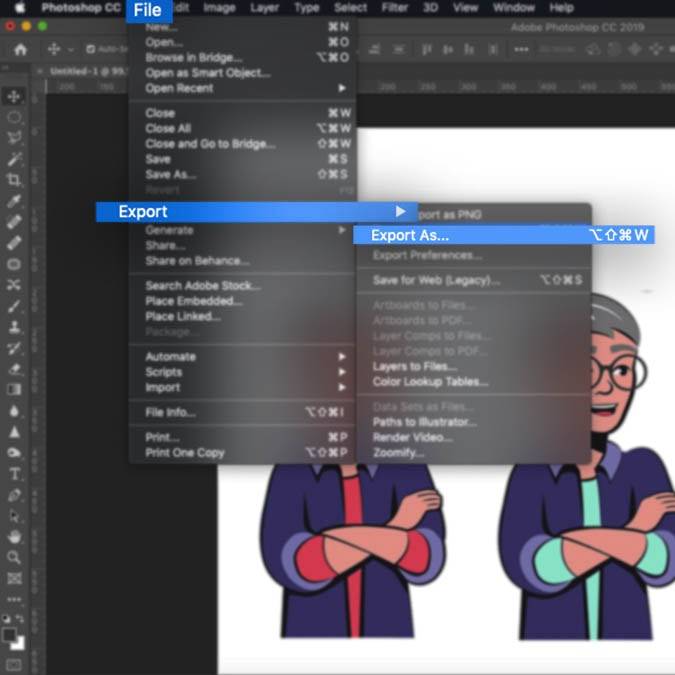
 Файл> Экспорт> Экспортировать как…> выберите предпочитаемый тип растрового файла> Сохранить. Иллюстрации Diegospita.
Файл> Экспорт> Экспортировать как…> выберите предпочитаемый тип растрового файла> Сохранить. Иллюстрации Diegospita.
Вот несколько способов конвертировать векторную графику в растр в Photoshop:
- Открытие векторного файла в Photoshop: вам автоматически будет предложено растеризовать изображение. Просто нажмите OK в диалоговом окне.
- Для векторной графики, созданной в Photoshop: перейдите в «Слой»> «Растрировать»> «Слой» (или «Все слои», если вы хотите растеризовать весь документ).
- Экспорт полного растрового файла: перейдите в «Файл»> «Экспорт»> «Экспортировать как…»> выберите формат растрового файла (найдите его в разделе форматов растровых файлов выше), выберите пункт назначения и нажмите «Сохранить».
Как преобразовать растровое изображение в вектор в Illustrator
Преобразование растрового изображения в вектор включает в себя полное воссоздание изображения, и это может оказаться сложным. Растр и вектор — это принципиально разные форматы изображений, и заставить их выглядеть одинаково просто не получится в большинстве случаев. Поскольку растровые изображения могут содержать более сложные детали и фотореализм, чем векторные изображения, данные неизбежно будут опущены при переходе от сложного формата к простому. Вы получите лучшие результаты, когда исходное растровое изображение уже состоит из простых линий и цвета.
Как правило, лучший способ преобразовать растровое изображение в векторное — это провести трассировку по изображению вручную в векторной программе, особенно если вам необходимо убедиться, что количество и расположение ваших точек оптимизировано для удобного редактирования. Adobe Illustrator (и большинство векторных программ) предоставляет автоматизированные инструменты для отслеживания изображений, хотя результаты могут быть несколько случайными.
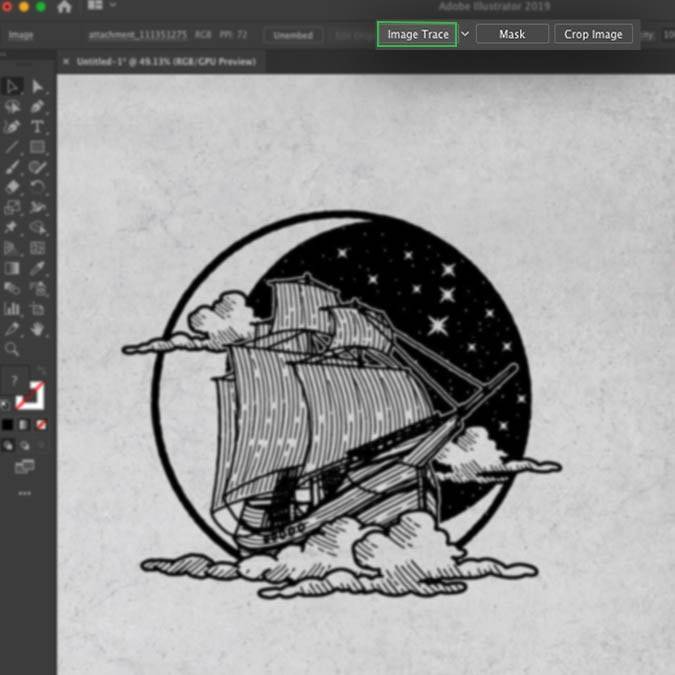
 Выберите изображение и нажмите кнопку «Обследование изображения» на панели управления. Иллюстрация Иянка Иё
Выберите изображение и нажмите кнопку «Обследование изображения» на панели управления. Иллюстрация Иянка Иё
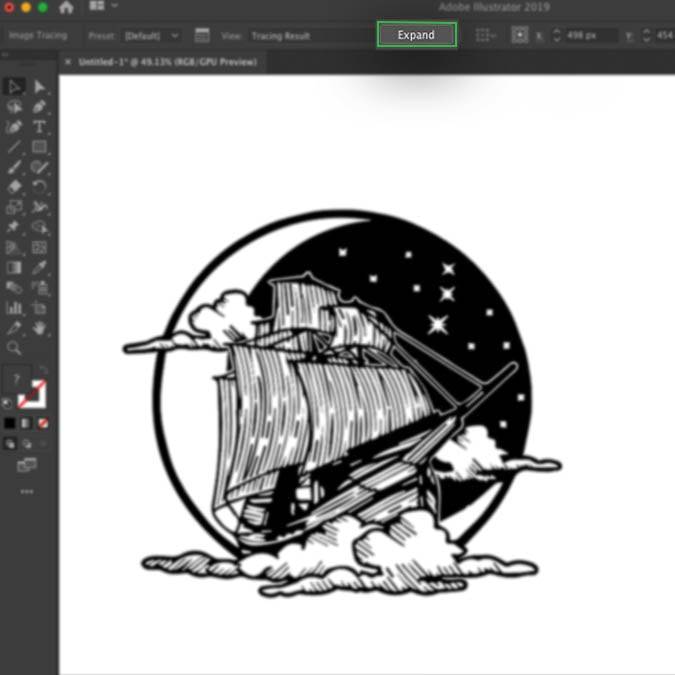
 По завершении трассировки изображения нажмите кнопку «Развернуть» на панели управления. Иллюстрация Иянка Иё
По завершении трассировки изображения нажмите кнопку «Развернуть» на панели управления. Иллюстрация Иянка Иё
Вот как можно использовать Illustrator Image Trace для преобразования растрового изображения в векторное:
- Выберите изображение
- Нажмите кнопку «Трассировка изображения» на панели управления или выберите «Объект»> «Трассировка изображения»> «Создать»
- Нажмите кнопку «Развернуть» на панели управления или выберите «Объект»> «Развернуть»
- Разгруппировать объект, чтобы отделить каждую фигуру для точного редактирования
Плюсы и минусы обоих типов
У нас в компании мы почти не используем растровые тайлы, исключение – спутниковые изображения и данные аэросъёмок. Ниже попробую собрать плюсы и минусы, которые, возможно, помогут в выборе подходящего формата.
Тип | Плюсы | Минусы |
Растровые тайлы | отрисовка на клиенте быстрее, потому что не нужно рассчитывать стили и геометрию | датасет тайлов для всей планеты будет очень большим, в сравнении с векторным |
некоторые типы данных (например, изменение водных поверхностей) оптимально рисовать только растром | отсутствие гибкости и интерактивности (тайлы нельзя перекрашивать/менять на лету) | |
формат поддерживают всё старое железо и софт | генерация растровых тайлов занимает больше времени | |
Векторные тайлы | отличная гибкость и настраивамость любого элемента | требуется библиотека/SDK с поддержкой MVT |
быстрая конвертация из PostGIS или других источников | более высокий порог входа, из-за необходимости изучения документации к MVT и спецификации стилей | |
улучшенная точность гео-данных | на “медленном” железе могут быть проблемы с производительностью отрисовки |
Векторная графика —
Что такое векторное изображение?

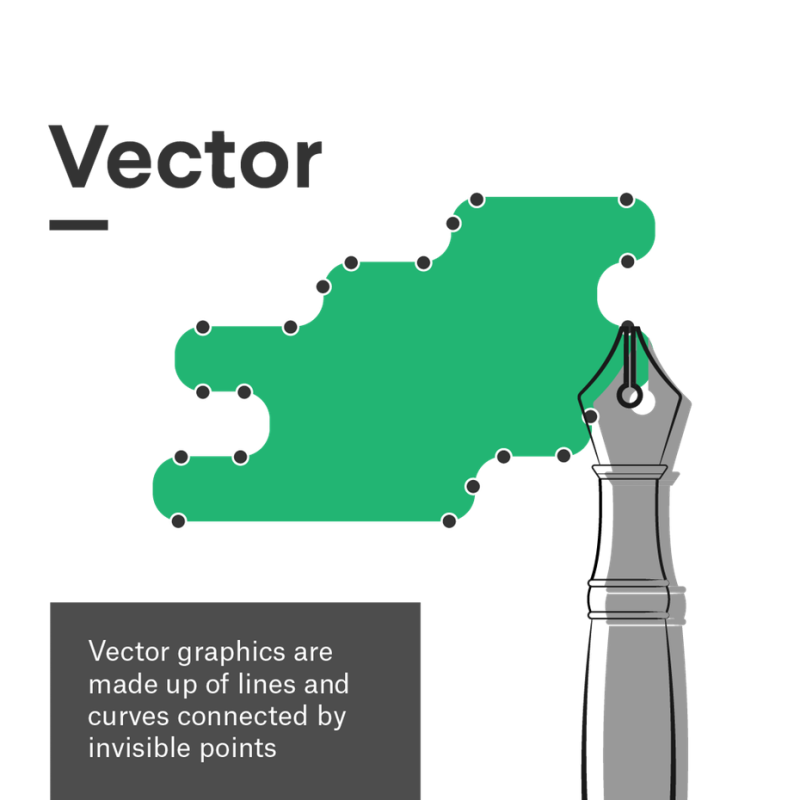
Векторное изображение представляет собой бесконечно масштабируемую цифровую графику, составленную из математически рассчитанных путей. Векторы — это по существу геометрические фигуры, которые можно растягивать или изгибать по мере необходимости.
Векторы имеют три элемента: точки, полилинии и многоугольники. Точки невидимы в окончательной графике, но дизайнеры могут редактировать их в программном обеспечении, чтобы изменить форму графического объекта. Полилинии или пути соединяют точки, и дизайнеры могут назначать им цвет, вес и профили обводки. Полигоны образуются, когда пути замкнуты (то есть все точки соединены путем). Им может быть назначен цвет заливки. Как правило, векторное изображение будет содержать много этих элементов одновременно для создания убедительной графики.
Хотя векторы включают в себя математику, при работе с ними вы можете оставить степень продвинутого исчисления у двери. Собственные инструменты в таких программах, как Adobe Illustrator, позволяют дизайнерам быстро и легко создавать векторную графику. Компьютер обрабатывает вычисления на бэкэнде.
Основные выводы, касающиеся математики, заключаются в том, что графика имеет геометрическую природу и не зависит от разрешения — поскольку пикселов нет, вы можете увеличивать или уменьшать векторное изображение, не жертвуя качеством изображения. Компьютер просто пересчитывает уравнения при изменении размера или положения.
Векторное изображение за и против
 Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.
Векторная графика бесконечно масштабируема, то есть линии четкие и четкие даже при увеличении. Логотип дизайн KONSTABR.
Плюсы
- Векторная графика может быть масштабирована до любого размера без потери качества.
- Математические компоненты построения вектора позволяют создавать четкие линии и совершенные кривые, делая векторы идеальными для симметрии и чистых конструкций.
- Векторы имеют тенденцию иметь меньший размер файла, чем растры.
Против
- Векторы не отображают сложные цветовые градиенты, текстуры или затенение. Это может привести к более плоскому, мультяшному стилю.
- Векторы отдают приоритет четким, математически точным линиям, которые могут затруднить воспроизведение несовершенного, нарисованного от руки взгляда.
- Изучение кривых векторного программного обеспечения, как правило, круче, потому что процесс построения точек и комбинирования фигур не является интуитивно понятным по сравнению с традиционным рисованием.
Когда использовать векторный формат
Векторная графика идеально подходит для печатного дизайна, поскольку она не зависит от разрешения. Их бесконечная масштабируемость и упрощенные формы делают их идеальными для таких проектов, как логотипы, которые должны быть адаптируемыми и легко редактируемыми для различных контекстов.
Их простота также может сделать векторы полезными для анимированной графики (даже если окончательная анимация может закончиться растровым). Векторы могут быть использованы для иллюстрации, и, несмотря на стилистические ограничения, они способны с высокой геометрической точностью. Поскольку векторы можно легко преобразовать в растр, реальной ситуации, когда вы не можете использовать векторную графику, если позволяет ситуация (и клиент).
 Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация Монкеи
Векторный рисунок отлично подходит для симметрии и смелых форм. Иллюстрация Монкеи
Вот некоторые распространенные ситуации, которые лучше подходят для векторных изображений:
- Дизайн логотипов
- Иллюстрация
- Упаковка
- Брошюра
- Постеры
- футболка
- Обозначение
- или что-либо предназначенное для печати
Что такое векторная графика
В векторной графике изображения формируют через кривые, которые заданы математическими формулами. Картинку создают с помощью отдельных элементов: точек, эллипсов, прямоугольников, кривых. Обычно векторные картинки довольно примитивные и схематичные.

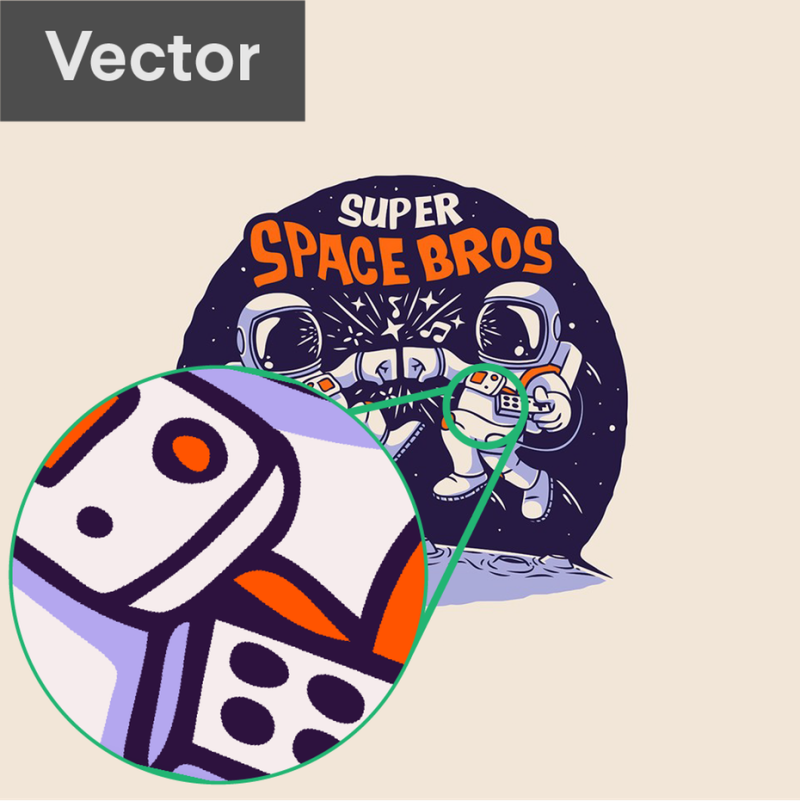
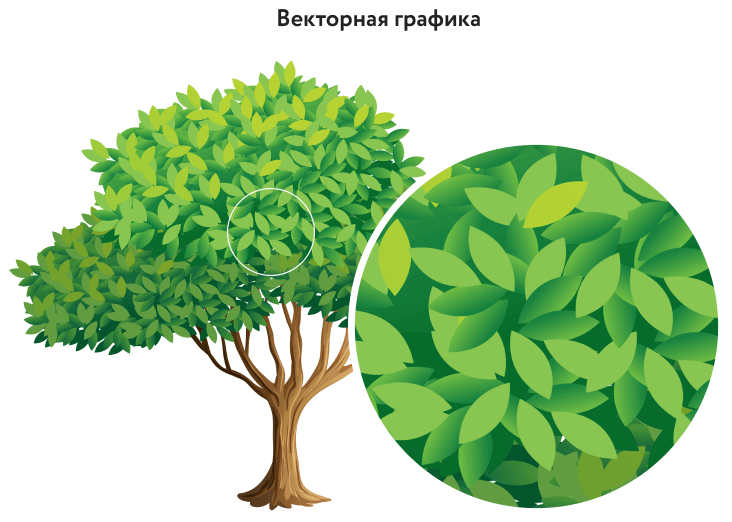
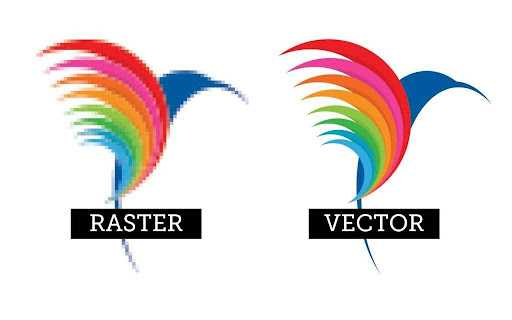
Рассмотрим на примере векторного изображения ниже. Хотя картинка довольно качественная, даже неопытному глазу понятно, что это не фото: изображение нереалистично. Доказательство: при многократном увеличении мы не видим точек, видны линии.

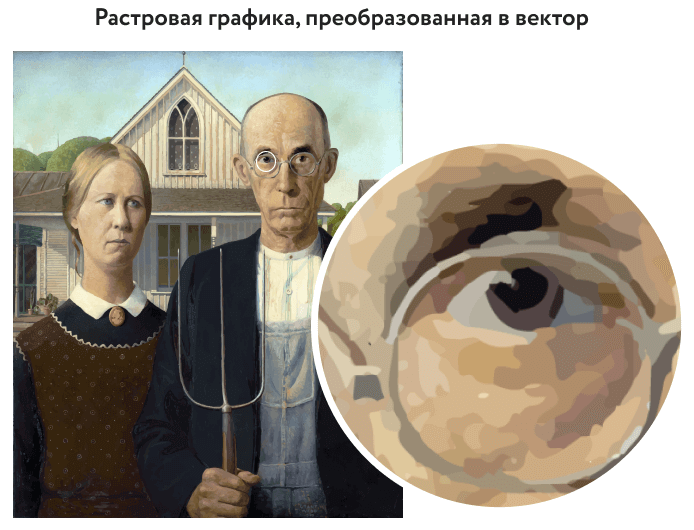
Для наглядности мы конвертировали растровую фоторепродукцию в векторный формат. На изображении ниже видно, почему вектор не используют для сложных по цветовой гамме проектов. При конвертации значительно потеряно качество, все переходы оттенков цвета обозначены границами кривых. А при увеличении такого изображения мы видим точки и кривые, из которых состоит объект.

Пример конвертации из растрового JPG в векторный формат SVG.
Плюсы
- Небольшой вес изображения в сравнении с растром.
- Масштабирование без потерь качества картинки.
- Возможность конвертации в растровый формат без потерь качества.
- Легко создавать и редактировать в любой момент — добавлять или удалять элементы, менять цвета.
Минусы
- Не подходит для создания изображений с широкой цветовой гаммой: каждый оттенок придётся задавать отдельным элементом. А это, в свою очередь, сведёт на нет одну из причин использования вектора — малый вес изображений.
- Ограниченное количество стилистических приёмов, поэтому векторные изображения довольно похожи друг на друга.
Форматы
Самые популярные форматы SVG, EPS, AI, PDF, CDR. Для создания векторных файлов дизайнеры используют CorelDRAW, Adobe Illustrator, Figma.
Где применяют
Там, где требуется масштабировать изображения: для создания логотипов, эмблем, иконок для сайтов и приложений, фоновых изображений, инфографики. Векторы — цифровая палочка-выручалочка в дизайне, ведь с их помощью можно сделать материалы, подходящие и для веба, и для печати.
Курсы по векторной графике
На большинстве курсов по графическому дизайну есть уроки по векторной графике. Ниже приводим несколько курсов по отдельным инструментам для создания векторных изображений.
Курс
Школа
Стоимость
Рассрочка
Длительность
Рейтинг
Ссылка
Figma
Contented
21 000 ₽
Есть
0.5 месяцев
4.7
Сайт школы
Adobe Illustrator с нуля
Contented
21 000 ₽
Есть
0.5 месяцев
4.7
Сайт школы
Adobe Illustrator для иллюстрации
Skillbox
33 822 ₽
Есть
2 месяца
4.5
Сайт школы
Основы дизайна в Figma
Яндекс Практикум
9 500 ₽
Есть
1 месяц
4.5
Сайт школы
Легкий старт в CorelDraw
Skill Cup
6 990 ₽
Есть
0.5 месяцев
4.3
Сайт школы
Онлайн-курс по Figma
HEDU (IRS.academy)
1 699 ₽
Есть
0.5 месяцев
3.7
Сайт школы
Онлайн-курс по CorelDraw
Onskills
2 490 ₽
–
0.5 месяцев
0.0
Сайт школы
Растровые изображения

Растр – это любые файлы, изображающие окружающий мир с натуры: отсканированные рисунки, фотографии, картинки, сделанные в компьютерных программах – хотя бы в том же Paint. Элементарная единица таких файлов – пиксель: очень маленький квадрат, залитый определенным цветом. Количество пикселей на единицу длины (чаще всего – дюймы, inches по-английски) определяет разрешение растрового изображения – dpi.
Растровые изображения имеют следующие свойства и характеристики:
- Для сайтов минимальное разрешение составляет 75 точек на дюйм: меньше – качество окажется слишком низким, больше – страница будет долго загружаться.
- Для печати требуется разрешение от 150 до 300 dpi – при меньшем количестве пикселей на дюйм изображение получится нечетким, размытым, зернистым.
- Масштабирование растра крайне нежелательно: при увеличении картинки становятся видны пиксели, изображение разбивается на цветные квадраты.
- Уменьшение растра менее проблематично, но если из большого файла сделать совсем маленький, контуры и мелкие детали будут сильно деформированы.
Растр применяют в дизайне, оформлении, иллюстрациях и других подобных сферах в том случае, если нужно максимально реалистично и полноценно передать сложный естественный объект, например, портрет или пейзаж с обилием мелких деталей. Для растровой графики практически не существует ограничений по типам изображений.
Существует много редакторов растровой графики, от совсем простых вроде Paint до профессиональных: Adobe Photoshop или программ семейства Corel: Photo-Paint, Paint Pro, Painter. Самый популярный формат (расширение) – JPEG (.jpg, .jpeg, .jpe, .jfif). Также часто используют BMP (.bmp, .dib, .rle), TIFF (.tiff), GIF (.gif), PNG (.png) и ряд других.
Характеристика растровой графики
Растровая графика — это способ построения изображения из пикселей. Каждый из них окрашен в свой цвет и имеет свое расположение. Вместе эти маленькие квадратики складываются в графику разной степени детализации. Ее степень зависит от количества пикселей: чем их больше, тем качественнее будет изображение и наоборот.
Применение растровой графики
Главные области применения растровой графики — цифровые фотографии и различные изображения в форматах JPEG, PNG, GIF, TIFF и PSD. Соответственно, для их создания используются цифровые камеры и графические редакторы. Чтобы лучше представить ареал распространения растровой графики, рассмотрим ее применение в разных сферах.
| Сфера | Причины и примеры использования |
|---|---|
| Фотография | Датчики камеры фиксируют изображение в формате RAW, не сжимая его. Когда же происходит конвертация исходников в более компактные форматы, они переупаковываются в пиксельные растровые изображения. |
| Цифровая графика и веб-дизайн | Баннеры, кнопки, фоновые текстуры, уже упомянутые фотогалереи — все это также относится к растру. |
| Анимация и кинематограф | Для этих индустрий очень важны сохранение и передача тонких цветовых нюансов, с чем растровая графика отлично справляется. |
| Медицина | Компьютерная томография и рентгеновские снимки — также примеры растровых изображений. |
Преимущества растровой графики
Высокая детализация
При правильных размерах растровые файлы идеально передают все нюансы графики. Как указывалось выше, качество изображения зависит от количества содержащихся в нем пикселей.
Точечное редактирование
При редактировании растровой графики или фотографии можно изменять каждый пиксель по отдельности, достигая максимально точного результата.
Широкое распространение
Большинство устройств — компьютеры, телефоны, планшеты — используют растровую графику. Это упрощает просмотр, редактирование и обмен изображениями.
Профессия «Иллюстратор»
Научитесь работать с растровой и векторной графикой, разовьете стиль и повысите уровень работ с помощью рекомендаций ведущих специалистов — сможете повысить ставку и зарабатывать больше.
Стать иллюстратором! Вжух
Недостатки растровой графики
Трудности масштабирования
Изображения, содержащие большое количество пикселей, могут быть уменьшены без ущерба качеству. Однако увеличить растровое изображение, сохранив высокое разрешение, проблематично — в таком случае каждый пиксель становится более заметным.
Большой размер файлов
Растровые изображения с большим количеством пикселей очень детализированные, но вместе с тем — объемные. Они занимают большой объем памяти устройств, что может вызывать сложности с их хранением, загрузкой и передачей.
Проблемы с печатью
Квадратные пиксели не всегда удачно смотрятся в печати. Особенно сложно переносить их на ткань.
Подборки, полезные материалы, работы студентов и новости школы ищите в телеграм-канале «BBE: иллюстрация».
Виды графических редакторов
Растровые
Минимальной единицей построения изображения, атомом, кирпичиком растрового изображения является пиксель – своего рода точка, имеющая координату или месторасположение и цвет. Пиксели образуют матрицы – фотографии, картинки в книгах, большинство изображений на сайтах. Они же определяют качество графики – чем больше пикселей образует картинку, тем она чётче, больше масштабируется.

Растровый графический редактор – это программное обеспечение, разработанное с целью создания, преобразования и сохранения изображений, состоящих из пикселей – совокупности точек. Это самый популярный тип приложений для работы с компьютерной графикой. Благодаря им интернет пестрит столь яркими, сочными и красочными фотографиями, картинками. Позволяют рисовать изображения с нуля при помощи кистей, карандаша, заливки с различными параметрами, ластика.

Растровый графический редактор предназначен для создания изображений с нуля – рисования – и редактирования уже существующих, например, корректировки фотоснимков. Применяется для редактирования фото для домашнего архива, печати, загрузки в интернет, ретуширования, получения коллажей, раскадровки. Распространены среди художников, ретушеров, фотографов, верстальщиков и дизайнеров. В них делают текстуры для трёхмерных моделей: игры, кино, реклама.
Популярные программы: Photoshop, Paint.Net, GIMP, PaintShop Pro.
Векторные
- точка – одной;
- линия – двумя – начало и конец;
- квадрат – величиной сторон и координатами верхних углов.

Векторные ГР работают и с текстом.
Векторная графика не столь красочная, менее точно передаёт оригинал, но имеет пару преимуществ над растровой:
- файлы занимают меньше дискового пространства;
- масштабируются (увеличиваются и уменьшаются) без потерь качества, чёткости.
Недостаток – на экране и на бумаге изображения порой выглядят по-разному.

Применяются в дизайне, полиграфии, при создании этикеток, буклетов, иконок, диаграмм, графиков, схем. Большинство эмодзи, смайликов, а также чертежи создаются в векторных редакторах.
Популярные программы: Corel Draw, Figma, Inkscape, Illustrator.
Photoshop, GIMP, Spotlight сочетают функции растрового и векторного ГР.
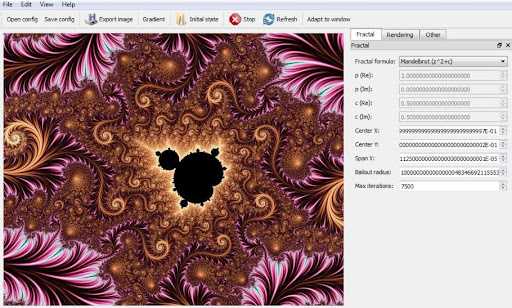
Фрактальные
Фракталы – структуры, обладающие самоподобием, где в построение изображения заложено наследование свойств родительских элементов. Благодаря ему редакторы способны генерировать красивейшие изображения, имитирующие природу: ландшафты, разнообразные узоры на животных, растения, кристаллы (снежинки), реки.

Преимущества – компактные файлы, редактирование картины путём изменения коэффициентов в уравнении (-ях).

Генераторы фрактальных композиций: Apophysis, Sterling, Fractint.
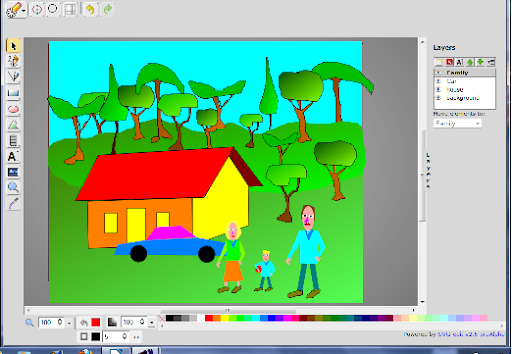
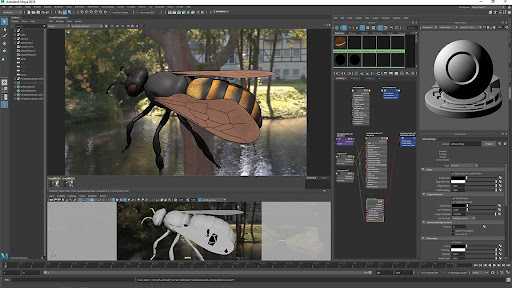
Прочие виды
Отдельно от рассмотренных видов стоят редакторы трёхмерной и презентационной графики. В первых применяются приёмы всех трех описанных выше приложений. Используются для создания трёхмерных моделей и анимации в кинопроизводстве, при разработке игр, создании рекламы, в промышленности, архитектурной и прочей визуализации.

Распространённые пакеты для работы с 3D-картинкой: Maya, 3dsMax, Компас.
Презентационные редакторы или конструкторы готовых образов используются для получения презентаций, слайд-шоу. Объединяют часть функций растровых и векторных графических редакторов, работают с мультимедиа (видео, аудио, анимация). Характеризуются мультимедийностью, интерактивностью.

Особенности векторной графики
Векторная графика использует математические формулы и векторы — линии и кривые. В отличие от пикселей, они не теряют в качестве при изменении размеров файла, поэтому векторные изображения остаются четкими и подробными при всех видах масштабирования.
Где используется векторная графика
За счет ловкого масштабирования векторная графика широко распространена — в . К самым частым форматам векторных файлов относятся AI, EPS, PDF и SVG. Как и в случае с растровой графикой, обратимся к конкретным примерам.
| Сфера | Причины и примеры использования |
|---|---|
| Цифровая графика и веб-дизайн | Опять же из-за легкости масштабирования в векторе часто выполняются всевозможные иллюстрации, логотипы, баннеры и визитки. В вебе вектор применяют для интерактивных элементов, кнопок, иконок и других элементов веб-страниц. |
| Проектирование | Векторная графика применяется при разработке планов зданий, мебели и элементов декора, а также при создании их 3D-моделей. |
| Компьютерные игры и анимация | В геймдеве и анимации векторная графика позволяет отрисовывать персонажей, объекты и фоновые изображения. |
| Техническая документация | В векторе также выполняются различные чертежи, схемы, инструкции по эксплуатации и другие документы. |
Преимущества векторной графики
Легкость масштабирования
Векторные изображения легко меняются в размере без потери качества — причем практически нет предела тому, насколько большим можно сделать векторную графику без ущерба разрешению.
Векторные файлы не хранят данные пикселей, за счет чего они занимают меньше места и легче передаются.
Удобство редактирования
Входящие в состав векторного изображения объекты и линии можно легко перемещать и изменять в специальных графических редакторах. К ним можно добавлять всевозможные фактуры, фильтры и нюансы, придающие графике уникальность.
Бесплатный курс «Иллюстрация: создание портрета в векторе»
Изучите интерфейс Adobe Illustrator, освоите основные инструменты и команды программы и попробуете теоретические знания на практике. В результате создадите портрет из геометрических фигур в векторе.
Освоить навык!
Недостатки векторной графики
Сложность создания
Работа над векторной графикой с высокой степенью детализации требует гораздо больше времени и усилий, чем над растровой.
Трудности совместимости
Далеко не все программы позволяют открывать и редактировать векторные файлы. Для работы с ними потребуется специальный софт, например, Adobe Illustrator или CorelDRAW.
Не подходят для фотографий
Так как векторные изображения основаны на математических формулах, они не могут акцентировать сложные детали и выявлять тонкие текстуры. Поэтому они не подходят для фотографий и реалистичных изображений.
Для чего нужен Adobe Illustrator: основные функции программы
Рассказываем, для чего нужен Adobe Illustrator и какие возможности работы дает этот софт
Точка зренияАнгелина Соловьева
 Читайте далее
Читайте далее
Фрактальная графика
С латинского языка слово «фрактал» можно перевести как «состоящий из частей, фрагментов». Для создания фрактального изображения используется объект, бесконечно умноженный и повторяющийся, части которого снова и снова делятся, а их части… в общем, вы поняли. Это напоминает снежинку или дерево, как если бы каждая его ветка делилась на две, а те, в свою очередь, еще на две и так далее.
Характер такого деления и умножения определяется заданной математической формулой. Модификаций себе подобных объектов великое множество, но все они закладывается в одно-единственное математическое исчисление, изменяя которое можно получать все новые вариации фрактального изображения. Apophysis — это одна и программ, генерирующих фрактальные изображения.
 Фрактальная графика
Фрактальная графика
