Содержание
Термин гипертекст использовался в течение последних трех десятилетий для расширения функциональности традиционной формы линейного текста. То, что следует по последовательному пути, называется линейным, как книга, которую обычно читают от начала до конца, следуя, таким образом, последовательному порядку. Достижения в области технологий и эволюция Интернета, однако, позволили программистам разработать более сложные способы чтения традиционного текста, такого как гипертекст. Он просто позволяет кросс-индексированному контенту или информации встраиваться в ячейки текста в качестве ссылок, что позволит читателю перемещаться из одного места в другое в том же или другом документе. Гипермедиа – это расширенный набор гипертекста, который используется в гораздо более широком смысле и не обязательно должен быть основан на тексте. Это относительные термины, но они используются в разных контекстах, когда речь идет о мультимедийных приложениях.
Понятие гипертекста.
Гипертекст – это текст, представленный в виде ассоциативно связанных автономных блоков. Гипертекст позволяет содержать ссылки на другие части этого или другого документа. Такой подход позволяет организовать связь между различными страницами и объединить их в единую систему.
Технология гипертекста позволила определить и выбрать вариант обновления гипертекстовой информации в зависимости от информационных потребностей пользователей их возможностей и уровня подготовки. При работе с гипертекстовой системой пользователь может изучать страницы с информацией в том порядке, в каком ему наиболее удобно. Это достигается созданием специального механизма связывания различных страниц текста с использованием гипертекстовых ссылок. На этом этапе гипертекст, как принцип интерактивной учебной среды, приобрел значительную популярность при создании электронных средств обучения.
Предоставление учебного материала в гипертекстовой форме значительно изменило структуру и развило возможности электронного текста. С развитием компьютерного мультимедиа гипертекст начал становиться более визуальной информационной формой, которая называлась гипермедиа, что означает структуру, содержащую информацию, аудио и видео, связанную ссылками в соответствии с логикой контента. Гипермедиа технология дает возможность комбинировать гипертекст, графические изображения, анимацию, аудио и видео с помощью программного и технологического инструментария на компьютере.
Информация, поступающая от разных объектов, должна быть согласованной, чтобы ее восприятие не ослаблялось. Текст с иллюстрациями лучше воспринимается пользователем. Основная идея гипертекстовых систем – объединить ссылки между различными частями информации.
Как появился термин
Автор термина «гипертекст» — Теодор Нельсон, американский философ, социолог и создатель гипертекстовой системы Xanadu, идейного конкурента Всемирной паутины. Данный термин он впервые использовал в своём докладе на американской национальной конференции Ассоциации вычислительной техники летом 1965 года.

Теодор НельсонФото: Thrive Global
Нельсон описал гипертекст как совокупность текстовых и изобразительных материалов, которые связаны между собой сложным образом. Они могут содержать аннотации, цитаты, дополнения, сноски, уточнения и многое другое. Это не просто текст, но нечто большее — гипертекст.
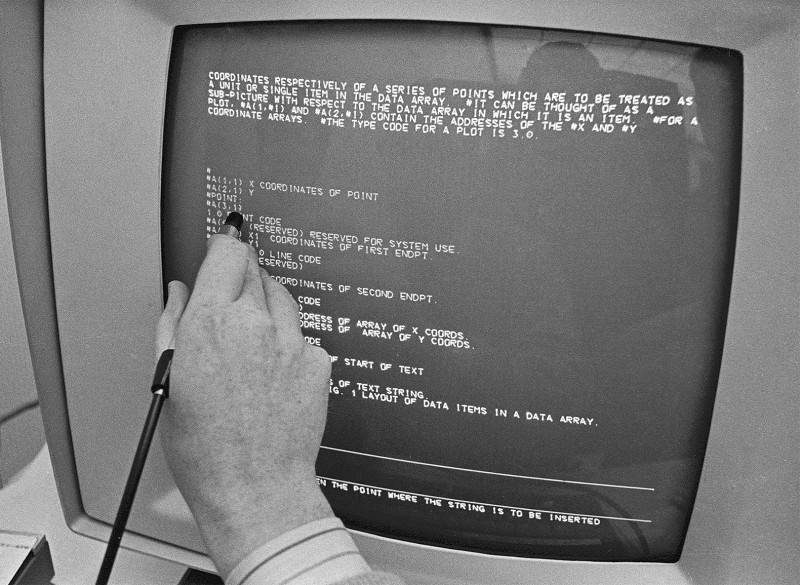
В 1967 году Нельсон, Андриес ван Дам и несколько студентов Брауновского университета завершили работу над научно-исследовательским проектом («Система редактирования гипертекста»). Созданная программа работала на мейнфрейме IBM System/360 Model 50 с подключённым дисплеем IBM 2250, на который выводился текст.
Оператор мог создавать в тексте метки — ссылки в документе — и присваивать им имена, по которым можно было вернуться к ранее редактировавшемуся месту. Выбор метки происходил при помощи светочувствительного пера, которое прикладывали к экрану.

Экран IBM 2250 со светочувствительным перомФото: Gregory Lloyd / Wikimedia Commons
Благодаря этому оператор мог быстро отформатировать или подправить текст перед печатью. Можно сказать, что это была первая реализация идеи гипертекста.
Возможности гипертекста
Гипертекст был сделан специально для того, чтобы процесс работы с контентом стал более понятным и удобным, а доступ к данным упростился в разы. И вот, следуя из всего этого, можно вывести следующие возможности гипертекста:
- Удобство. Материал на странице логично сконструирован, а также связан с другими страницами, содержащими релевантные данные.
- Простота. Гипертекст полезен для пользователей и выглядит вполне себе аккуратно.
- Возможность вставки медиа. В материал удобно встраивать видео и аудио, а также фотки. Контент становится менее скучным и однообразным.
- Уникальный способ запроса данных. Чтобы получить дополнительную информацию, нужно нажать на выделенный элемент.
Повторюсь – практически все страницы в интернете до сих пор организованы подобным образом, поэтому логика гипертекста будет актуальна всегда.
What is Hyperlink?
A hyperlink is a link connecting one page of data to another. It is mostly embedded in hypertext. It is way to another page containing text, video, image, etc. It is connected with a text known as anchor text. It connects the text and a link.
It is embedded in a text or an image known as the source document. This source document defines that link. For example, the term “Wikipedia” containing a hyperlink defines that it may have a link to the Wikipedia website page, and in the case of an image, that image may define that link.
The function of Hyperlinks depends on the type of document or page it is used in. In normal cases, it takes the user from one place to another in the same document, but in the most common use of hyperlinks, which is the world wide web, it completely takes the user to a new page.
It is also useful in the world wide web, as it acts as a thread between two mediums. But sometimes, it also leads to unrelated information that is not useful. It has been used for many years but still finds its uses in many applications.
Влияние гипертекстового формата на SEO-оптимизацию
Гипертекстовый формат или HTML (Hypertext Markup Language) играет важную роль в SEO-оптимизации веб-сайта. Использование правильного HTML-кода может помочь поисковым системам лучше понять контент страницы и правильно проиндексировать его.
Структура контента
HTML позволяет определить структуру контента страницы с помощью различных тегов. Заголовки, абзацы, списки, таблицы и другие элементы HTML помогают организовать информацию на странице и помочь поисковым системам понять ее структуру
Это важно для SEO, поскольку поисковые системы предпочитают награждать страницы с четкой структурой более высоким рангом
Ключевые слова и метатеги
HTML позволяет включать ключевые слова и метаданные в код страницы. Использование метатегов <title>, <meta name=»description» content=»Описание страницы»> и <meta name=»keywords» content=»Ключевые слова»> помогает поисковым системам понять содержание страницы и определить ее релевантность для конкретного запроса. Правильное использование ключевых слов и метатегов может улучшить SEO-рейтинг страницы и ее отображение в результатах поиска.
Семантическая разметка
HTML позволяет использовать семантические элементы для обозначения различных частей контента. Например, использование тегов <header>, <footer>, <nav> и <article> помогает поисковым системам лучше понять структуру страницы и ее содержание. Правильная семантическая разметка может улучшить понимание сайта поисковыми системами и привести к улучшению его SEO-рейтинга.
Внутренняя ссылочная структура
HTML позволяет создавать внутренние ссылки на другие страницы сайта через использование тега <a>. Правильное использование внутренних ссылок и их якорей может улучшить навигацию по сайту и позволить поисковым системам лучше понять структуру сайта. Это также помогает поисковым системам индексировать больше страниц сайта и улучшить их SEO-рейтинг.
Скорость загрузки страницы
Хорошо структурированный и оптимизированный HTML-код может помочь ускорить загрузку страницы. Быстрая загрузка страницы является важным фактором для SEO, так как поисковые системы предпочитают сайты, которые загружаются быстро. Использование минифицированного и сжатого HTML-кода, а также правильное использование заголовков и изображений, может помочь улучшить скорость загрузки страницы и ее SEO-рейтинг.
В целом, гипертекстовый формат HTML играет важную роль в SEO-оптимизации веб-сайта. Он позволяет организовывать контент на странице, использовать ключевые слова, метатеги и семантическую разметку, создавать внутренние ссылки и улучшать скорость загрузки страницы. Правильное использование HTML-кода может помочь повысить ранг сайта в результатах поиска и улучшить его видимость для целевой аудитории.
Рекомендации по использованию гипертекстового формата на сайте
Гипертекстовый формат — это стандарт для создания и оформления содержимого на веб-страницах
Важно использовать его правильно, чтобы предоставить пользователям информацию, которую они смогут легко прочитать и воспринять
1. Используйте заголовки и подзаголовки
Заголовки и подзаголовки помогают структурировать контент и делают его более читабельным. Используйте теги h1, h2, h3 для разделения контента на разные уровни заголовков.
2. Оформляйте тексты с помощью выделений
Используйте теги strong для выделения ключевых слов или фраз, которые хотите подчеркнуть. Используйте теги em для выделения текста с эмоциональным уклоном.
3. Нумерованные и маркированные списки
Если вам нужно представить информацию в виде списка, используйте теги ol и ul для создания нумерованного и маркированного списка соответственно. Используйте тег li для каждого элемента списка.
4. Создание таблиц
Если вам нужно представить информацию в таблице, используйте тег table для определения таблицы и теги tr и td для создания строк и ячеек таблицы соответственно.
5. Используйте ссылки
Гипертекстовый формат предназначен для создания ссылок на другие страницы или ресурсы. Используйте тег a с атрибутом href для создания ссылок. Обязательно добавьте атрибут target=»_blank», чтобы ссылки открывались в новой вкладке браузера.
6. Дайте приоритет доступности
Убедитесь, что ваш контент доступен для пользователей с ограниченными возможностями. Используйте семантические теги, чтобы описывать содержимое страницы. Проверьте, что все ссылки работают и ведут на правильные ресурсы.
7. Внешний вид страницы
Применяйте CSS для оформления вашей страницы, но используйте гипертекстовый формат только для структурирования и оформления контента. Размещение стилей в отдельных CSS файлах позволит сделать ваш код более читабельным.
Соблюдение этих рекомендаций поможет сделать ваш контент более доступным и понятным для пользователей.
Из чего состоит гипертекст
Гипертекстом можно назвать любой HTML-документ. Его содержимое имеет две составляющие – основную информацию, то бишь просто текст, и теги для разметки. С их помощью материал в дальнейшем обретает более структурированный и в некоторой степени аккуратный вид.
А вот как к такому тексту привязываются фото, аудио и видео? Все просто – они хранятся отдельно и просто прикрепляются к документу с помощью специального тега.
Теперь о тегах. Это стандартные теги, используемые в HTML, и чаще всего они парные – открывающий <тег> и закрывающий </тег>. Бывают и одинарные. Все они задают определенное правило или стиль тексту, который заключен между ними. Эту пару тегов, кстати, называют иногда контейнером, а заключенный между ними текст – элементом.
Такой текст может содержать привычные нам буквы и цифры, различные знаки препинания, специальные символы, таблицы и так далее. Только не рекомендуется в материале использовать знаки больше (>) и меньше (<), а также двойные кавычки (“) и символ амперсанда (&). Это связано с тем, что подобные символы используются в языках программирования, из-за их добавления в основной текст контент на странице может не отобразиться должным образом.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Hypertext vs Hyperlink
The difference between Hypertext and Hyperlink is that Hypertext is a text containing any link to another text. It can be any information that is displayed by the text. On the other hand, a Hyperlink is like an anchor to the related source. It can be text, image, video, etc.
Hypertext is the text displayed on a computer, mobile screen, or any other electronic display that can be clicked by the action of a mouse or can be touched to redirect the page to another page.
It is one of the significant parts of the world wide web, as it gives access to thousands of information available on the internet.
A hyperlink is a link that connects one page of a document to another. It is activated when clicked by the mouse or clicked by a touch on the screen. It is mostly embedded in hypertext in the form of text or numerals. It can connect any file like text, image, video, etc.
История развития
В 1945 году предложения У. Буша по созданию Memex электромеханической информационной системы привело к самой идее гипертекстовой технологии. Однако идея не была реализована.
Термин «гипертекст» был введен Тедом Нельсоном в 1965 году для описания документов, выражающих нелинейную структуру идей, в отличие от линейной структуры классических книг, фильмов. Термин «гипермедиа» возник немного позже. Его отличие в том, что в нем есть нетекстовые компоненты, такие как анимация, аудио и видео.
В 1968 году Д. Энжилбард продемонстрировал работу с системой, имеющей стандартный гипертекстовый интерфейс. В 1975 году идея гипертекста была использована в информационной системе внутренней рутины ядерного носителя. Работа в этом направлении продолжалась. Реализации от компании Apple HyperCard или Xerox уже появились.
Механизм построения ссылок оказался довольно сложной задачей, поскольку можно было создавать как статические, так и динамические ссылки, связанные с документом в целом или только с его отдельной частью. Дальнейшее развитие привело к расширению концепции гипертекста за счет других информационных ресурсов, включая графику, аудио, видео.
В 1989 году гипертекст уже представил новую, многообещающую технологию, которая имела относительно большое количество реализаций. В то же время, попытки были сделаны, чтобы построить формальные модели гипертекстовых систем, которые, в свою очередь, имели скорее описательный характер.
Идея Т. Бернерс- Ли должен был применить гипертекстовую модель к информационным ресурсам, распределенным в сети, и сделать это максимально простым способом. Он заложил три краеугольных камня системы из четырех существующих в настоящее время, развитие:
- язык гипертекстовой разметки HTML для документов ( HyperText Markup Lan-калибровочного );
- Универсальный способ адресации ресурсов в сети URL ( Universal Resource Locator );
- HTTP протокол обмена гипертекстовой информацией ( HyperText Transfer Protocol ).
Команда NCSA позже добавил к этим трем компонентам четвертый:
Универсальный интерфейс шлюза CGI ( Common Gateway Interface ).
HTML – это программа, которая решает проблему построения гипертекстовой системы с использованием инструмента управления отображением. Два фактора значительно повлияли на развитие языка разметки гипертекста: исследования в области интерфейсов гипертекстовых систем и необходимость обеспечить простой и быстрый способ создания гипертекстовой базы данных, распространяемой по сети.
Важность гипертекстовой технологии сравнивалась со значением типографики. Поскольку лист бумаги и дисплей компьютера имели большие различия, форма предоставления информации также должна быть разной. Основной продуктивной формой организации гипертекста были контекстные гипертекстовые ссылки.
В большинстве случаев гипертекстовые системы имеют специальные программные средства для создания гипертекстовых ссылок. Гипертекстовые ссылки хранятся в определенных форматах, и они также могут быть отдельными файлами. Эта схема отлично подходит для локальной системы, но не для распространения на различных компьютерных платформах. В HTML гипертекстовые ссылки встроены в тело документа и хранятся как отдельная часть этого документа. Неоднократно системы используют специальные форматы хранения данных для повышения эффективности доступа. В WWW документы – это обычные файлы ASCII, которые можно подготовить в любом текстовом редакторе. Задача создания гипертекстовой базы была решена довольно простым методом.
SGML (Standard Generalized Markup Language) был выбран в качестве основы для разработки языка разметки гипертекста. Бернерс- Ли описал HTML с точки зрения SGML, следуя академическим стандартам. В HTML были выполнены все разметки, связанные с выбором абзацев, шрифтов, стилей. Основным компонентом языка было описание встроенных и связанных гипертекстовых ссылок, встроенной графики и предоставление возможности поиска по ключевым словам.
Со времени разработки первой версии языка произошло довольно значительное развитие языка. Количество элементов разметки значительно увеличилось, оформление документов вплотную приблизилось к дизайну высококачественных печатных носителей, были разработаны инструменты для описания нетекстовых информационных ресурсов, а также способы взаимодействия с прикладным программным обеспечением. Механизм развития типичных стилей развивается каждый день. HTML все больше и больше приближается к стандартному языку разработки интерфейсов для локальных и распределенных систем.
Что такое гипертекст
Гипертекст связывает ссылки с другим текстом с помощью гиперссылок. Гипертекст отличается от обычного текста. Он нелинейный и мультипоследовательный. Другими словами, он не следует ни логическому порядку, ни определенной последовательности. Гипертекст позволяет пользователю выбрать необходимую информацию и прочитать ее на экране. Поэтому пользователь может получить доступ к интересующей его информации с помощью гипертекста.

Рисунок 1: Гипертекст
Новостные сайты и социальные сети используют гипертекст для ссылок на страницы. Это позволяет переходить по страницам назад и вперед. В целом, гипертекст широко используется в World Wide Web, и это помогает сделать веб-страницы более интерактивными.
Заключение
Гипертекстовая информационная модель, основанная на гипотезе о том, что обработка и генерация идей человеческим мозгом является ассоциативной, приобретает все большее признание в качестве структуры для эффективного представления и передачи знаний.
Технически реализуя эту модель, «гипертекстовая система» использует электронные и программные средства для преодоления ограничений линейного характера текста, напечатанного на бумаге. Бумага (плоская среда) хорошо подходит для представления только двумерного потока информации: линейного и иерархического. Читаем последовательно слева направо, сверху вниз, переворачиваем страницы. Напротив, гипертекстовая система, содержащая сеть узлов (фрагментов, модулей, фреймов) и назначенных им ассоциативных связей, генерирует трехмерное информационное пространство, которое создает информационную среду, адекватную глубокой структуре обработки идей человеческим мозгом.
Для создания гипертекстовых документов и веб-страниц используются как обычное программное обеспечение, так и специальные программы. Важно достичь оптимального (и предпочтительно минимального) размера гипертекстовых файлов, чтобы сократить время, необходимое для их загрузки на компьютер пользователя. Чтобы решить ту же проблему, не следует перегружать страницу, особенно графические и мультимедийные данные. Кроме того, загрузка файлов замедлена по техническим причинам, включая низкую скорость работы компьютера и модема пользователя, а также самой сети, которая подключена к интернет- провайдеру.
Для поиска в Интернете и просмотра найденных данных они используют специальные программы браузера: Internet Explorer , Netscape Navigator , Opera и т. Д.
Гипертекстовые технологии широко используются в настольных издательских системах, в системах управления документами (CMS), в системах электронной подготовки документов и т. Д. Одним из перспективных направлений для развития гипертекстовых систем является гипермедиа технология – сочетание гипертекстовых и мультимедийных технологий (текст). , графика, аудио, видео интеграция) Гипертекстовые технологии способствовали созданию информационных хранилищ в информационных сетях, доступ к которым получают самые разные категории пользователей.
В результате в Интернете созданы огромные и свободно доступные для массы пользователей (открытые) самые разнообразные информационные ресурсы. В Интернете существует множество информационных ресурсов, которые различаются: по темам (в археологии, музыке и т. д.), по направлению, содержанию, доступности или охвату информации, предлагаемой пользователям (например, правительственные ресурсы).
Они размещаются на серверах и представляют сайты, порталы (государственные, политические, публичные, коммерческие, религиозные, образовательные, частные и другие) и базы данных.
- Основные характеристики специальных программ для подготовки файла для сдачи в типографию (Для чего нужна допечатная подготовка)
- Этапы изготовления печатной формы для офсетной печати (Основные понятия о плоской офсетной печати)
- Этапы изготовления печатной формы для офсетной печати (Основные понятия о плоской офсетной печати.)
- Средства аутентификации по радужной оболочке глаза (Основные сведения)
- Политика общества по вознаграждению (Сущность политики вознаграждения)
- Состав совета директоров, структура совета директоров и его комитеты (Состав совета директоров)
- Цели создания электронной библиотеки
- Что такое web-браузер и как устроен его движок.
- Что такое web-камера, IP-камера и какова технология их использования? (История появления web-камеры)
- Системы распределенных вычислений (Классификации архитектур вычислительных систем.)
- Настоящее и будущее Российской полиграфии
- Аспекты рассмотрения знаков: синтактика, семантика, прагматика (Синтактика)
Выводы сайт
- Гипертекстовый документ содержит ссылки, обычный их не содержит;
- В гипертекстовом документ дополнительная информация находится в более удобном доступе, чем в обычном документе;
- Гипертексты не линейны, обычный текст линеен;
- Гипертексты характерны для коммуникации в сети Интернет.
Существует различные определения гипертекста: «Гипертекст – это текст, связанный ссылками с другими текстами. Гипертекст – текст, устроенный таким образом, что он превращается в систему, иерархию текстов, одновременно составляя единство и множество текстов. Простейший пример гипертекста – это любой словарь или энциклопедия, где каждая статья имеет отсылки к другим статьям этого же словаря».
Самый яркий пример современного гипертекста
– всемирная паутина WWW (WorldWideWeb), состоящая из связанных воедино веб-сайтов. Там почти невозможно найти страницу, которая не была бы связана ссылками со всеми остальными веб-страницами Интернета. Именно поэтому она и получила название паутины.
Многие исследователи рассматривают создание гипертекста как начало новой информационной эпохи, противопоставленной эре книгопечатания. Линейность письма, внешне отражающая линейность речи, оказывается фундаментальной категорией, ограничивающей мышление человека и понимание текста.
Гипертекстовые же технологии позволяют легко сочетать различные виды информации – обычный текст, рисунок, график, таблицу, схему, звук и движущееся изображение.
Как традиционный текст, так и гипертекст – феномены, порожденные новыми технологиями. В первом случае технология позволила легко тиражировать и распространять знания самых различных типов, а во втором – компьютерные технологии дали возможность изменить сам внешний вид текста и его структуру.
Разнородность гипертекста – это первое технологическое свойство гипертекста, технологическое в том смысле, что оно непосредственно следует из используемой компьютерной технологии. Второе технологическое свойство гипертекста – его нелинейность. Гипертекст не имеет стандартной, обычной последовательности чтения. Прочие свойства гипертекста в той или иной степени являются следствиями из этих двух технологических свойств.
Суммировать различия текста и гипертекста можно следующим образом:
1) конечность, законченность традиционного текста vs. бесконечность, незаконченность, открытость гипертекста;
2) линейность текста vs. нелинейность гипертекста;
4) субъективность, односторонность обычного текста vs. объективность, многосторонность гипертекста;
5) однородность обычного текста vs. неоднородность гипертекста.



![Гипертекстовая технология (понятие гипертекста.) [реферат №1118]](https://otlichaet.com/wp-content/uploads/7/1/1/711fef543e8da177d90ea87a156c2180.jpeg)






















![Гипертекстовая технология (понятие гипертекста.) [реферат №1118]](https://otlichaet.com/wp-content/uploads/1/d/9/1d9375f222c0834133b7edd29dec9448.jpeg)

