Особенности печати
При осуществлении печати машины используют 4 картриджа, в каждом из которых свой цвет – голубой, розовый, желтый и черный. На лист последовательно поступают краски, наслаиваясь друг на друга, благодаря чему и создаются новые оттенки, которые должны быть отображены на печатном материале. Этот процесс выполняется по параметрам, которые заранее заданы макетом.
Чтобы он происходил корректно, макет будущей продукции подготавливается к цветоделению на каналы. При этом черный шрифт при печати должен быть одноканальным с назначенным на него оверпринтом – наложением одного цвета на другой без формирования выворотки. Выполняются такие настройки в рамках допечатной подготовки макета. Чтобы правильно использовать рабочее пространство CMYK, нужно установить европейский цветовой профиль.
 Пример печати с оверпринтом по черному и без, без оверпринта приводит к браку, при печати выходит белый цвет из под плашки.
Пример печати с оверпринтом по черному и без, без оверпринта приводит к браку, при печати выходит белый цвет из под плашки.
Для этого в фотошопе в пункте «Редактирование» нужно выбрать опцию «Настройка цветов», а в ней – «Europe Prepress 3», а затем в меню «Изображения» — «Режим CMYK». Выбирать эту схему нужно независимо от используемого редактора – есть CMYK в кореле, CMYK в программе Illustrator. Это делается перед тем, как осуществляется вывод форм на печать. Выполнение этой процедуры может производиться и в случае, если осуществляется обработка фото в цветовом пространстве CMYK.
Как перевести RGB в СMYK
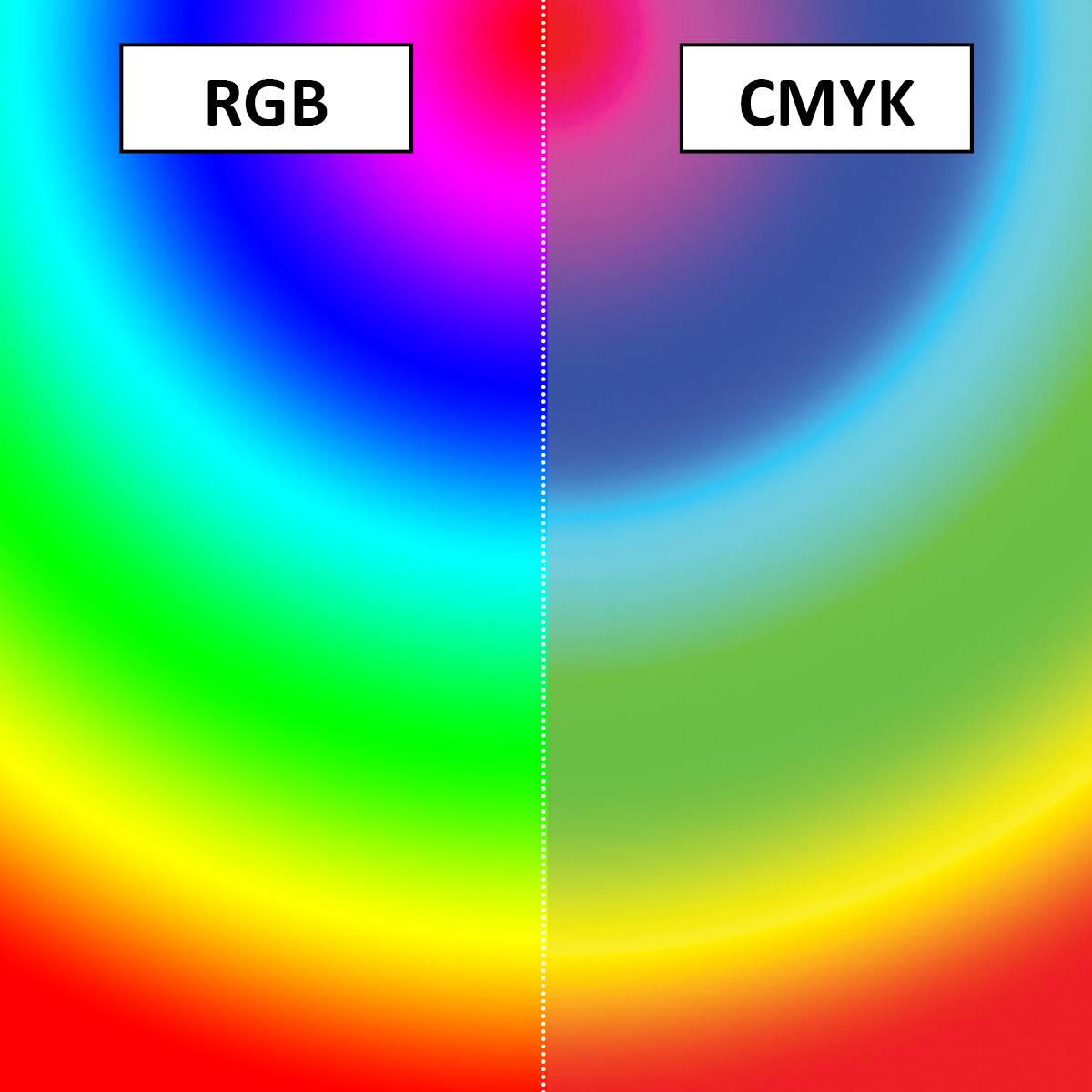
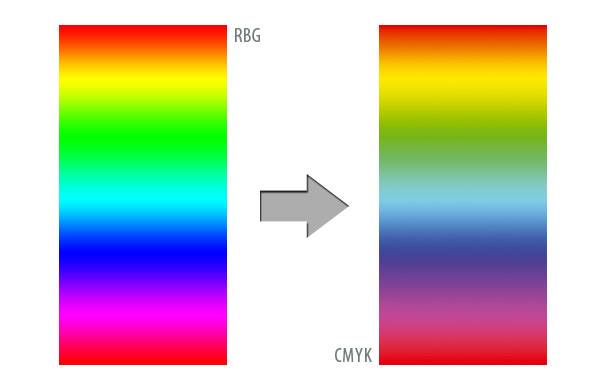
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.

На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
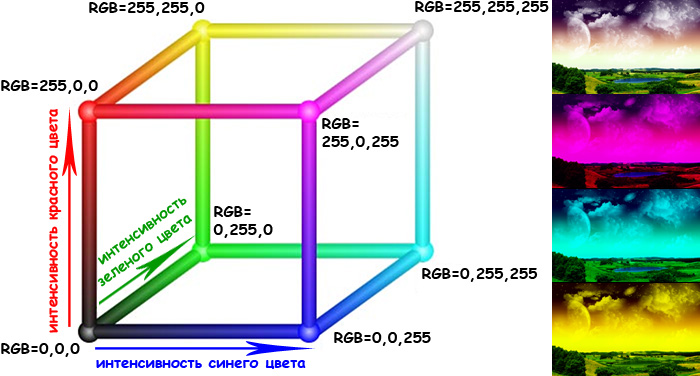
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
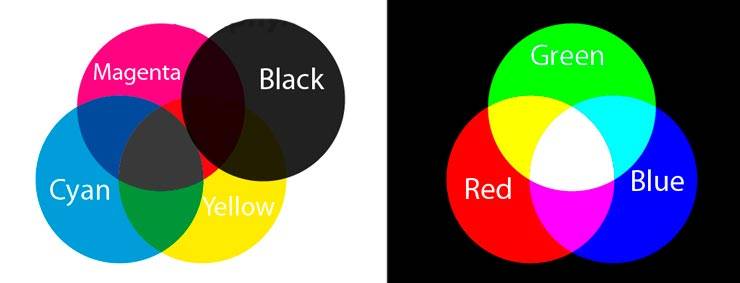
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add – добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB

RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов – красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.

RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство “standart RGB” (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
 Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.
How RGB colors are formed?
The RGB color mode combines different quantities of red, green, and blue light to form just about every other color you can imagine.
Designers can control properties like saturation and value by modifying any of the three source colors.
Let’s start with some basics. If only the red and the blue subpixels are activated at 255 intensity, the resulting color is cyan. So then the RGB value for pure cyan is:
R: 255 | G: 0 | B: 255
 Image source: Wikipedia
Image source: Wikipedia
And if all 3 subpixels are mixed together at maximum intensity, then the result is white light. Therefore, white looks like this:
R: 255 | G: 255 | B: 255
This is different from what we learned in art class, that’s because we need to think about biology instead. It’s not about mixing different pigments on a color palette, but rather understanding how the cone cells in our eyes perceives color when simultaneously stimulated.
On the opposite side of the spectrum, the RGB value for the color black is:
R: 0 | G: 0 | B: 0
This means that there is 0 red light, 0 green light, and 0 blue light. Or in other words, there is a complete absence of light, resulting in a pure black color.
Because of the way the colors are formed, RGB is also known as an additive color model. All colors start with a black pixel, and then colors of light are added to create the perfect hue.
How to Set Color Modes
The specifics of how you will set the color mode depend on the software or app you’re using. Here you’ll find instructions for setting the color mode in the most popular programs.
Please note that some popular open-source programs, including Inkscape and GIMP, do not provide full support for the CMYK color space. As a result, these programs are far more ideal for designs that will be viewed on screens, rather than designs to be printed. One workaround is to use Scribus, free and open-source desktop publishing software, and import an RGB file created in Inkscape or GIMP, and then convert it to CMYK. However, this process is a bit clunky and certainly not as ideal as using the programs listed below.
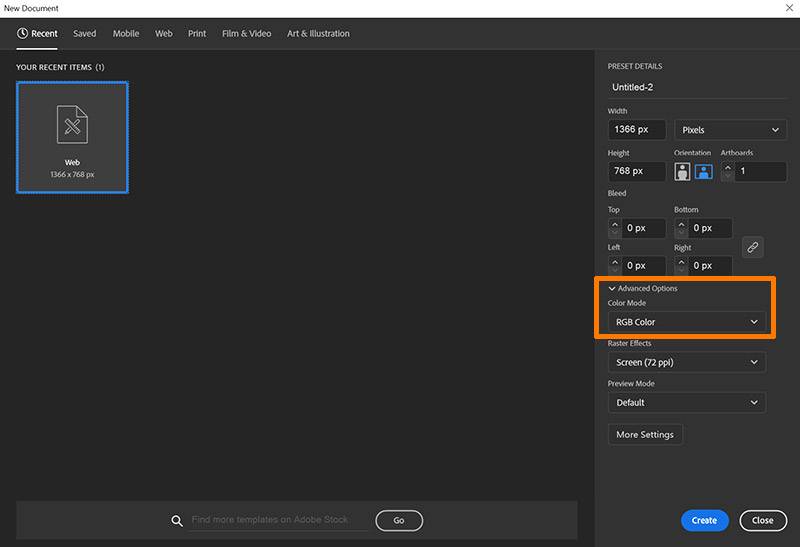
How to Set the Color Mode in Illustrator
You can set the color mode when you’re creating a new document in Illustrator (File > New). The color mode setting is under the Advanced Options, so you’ll need to open the collapsible menu to set the color mode. With the Advanced Options open, you can select the color space from a dropdown menu.

Related: Inkscape vs. Illustrator
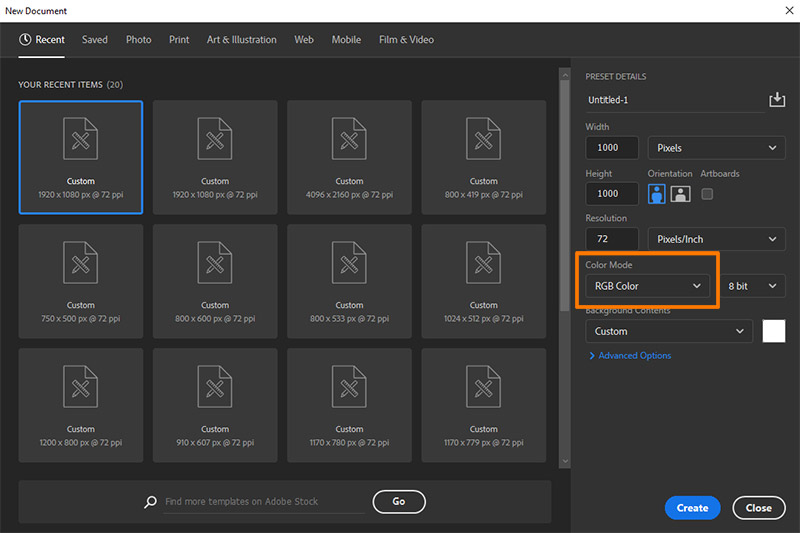
How to Set the Color Mode in Photoshop
The process is very similar in Photoshop, but you won’t have to open up the Advanced Options. When you’re creating a new document in Photoshop (File > New), the color mode is one of the options you’ll see. You can select the color mode you want from the dropdown.

How to Set the Color Mode in InDesign
When you create a new document in InDesign, you’ll choose Print, Web, or Mobile, based on what you’re creating. InDesign will automatically set the color mode based on your selection. If you’re creating something for print, InDesign will set the color mode to CMYK. If you’re creating something for web or mobile, InDesign will set the color mode to RGB.
Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
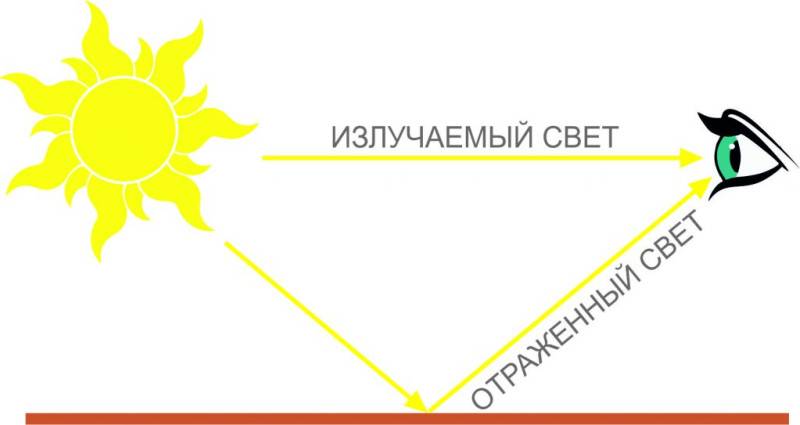
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.

Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
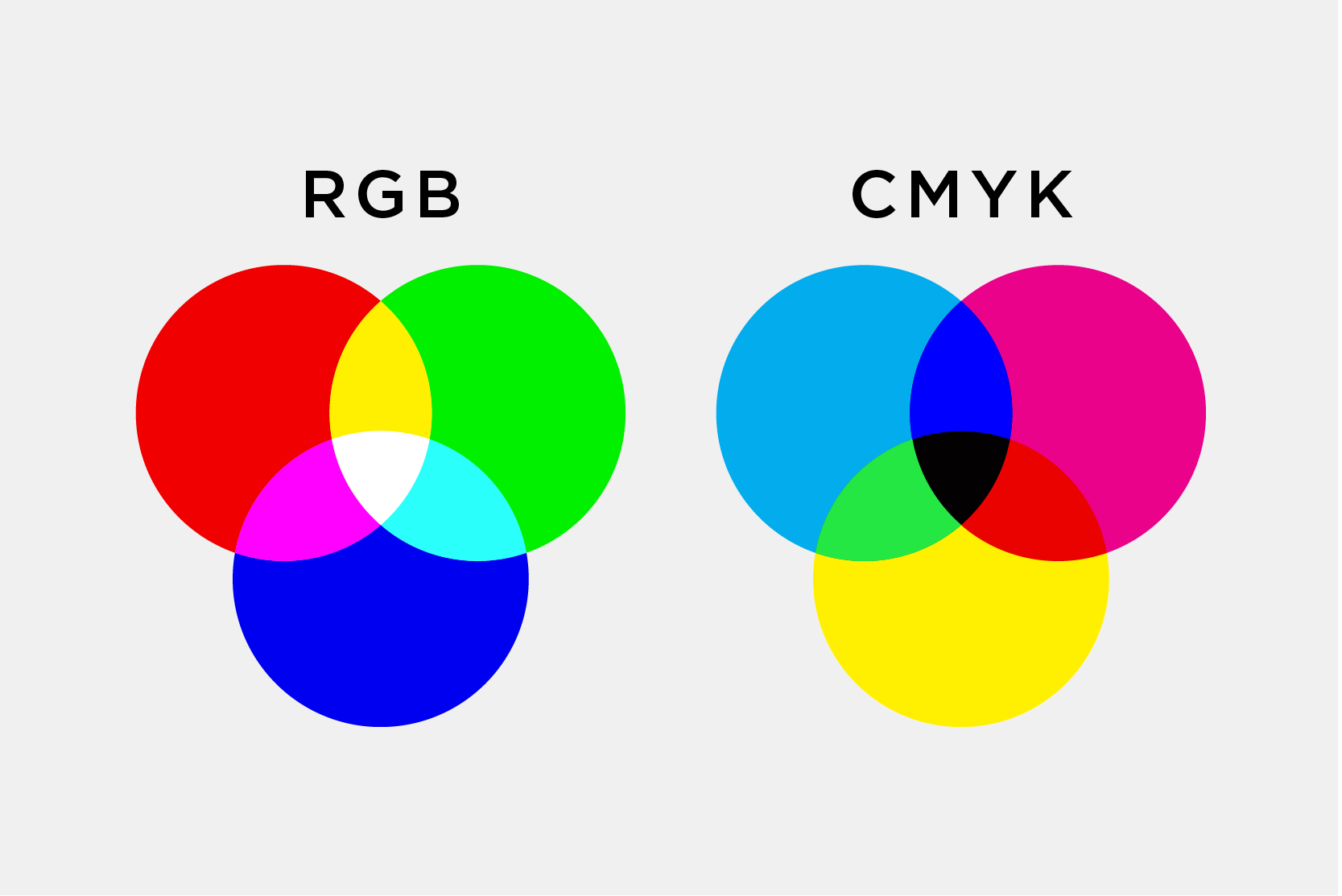
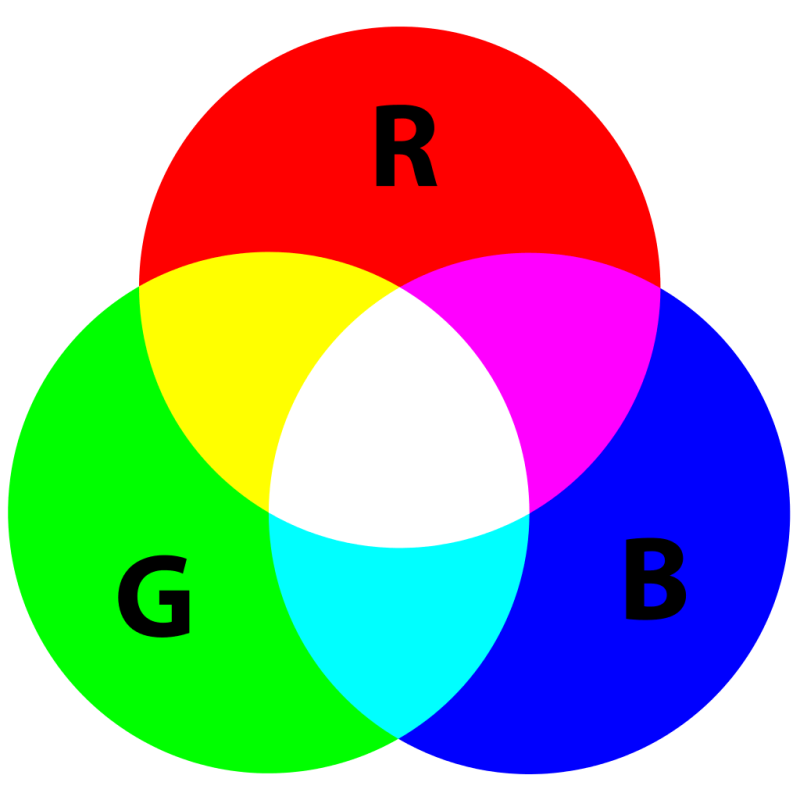
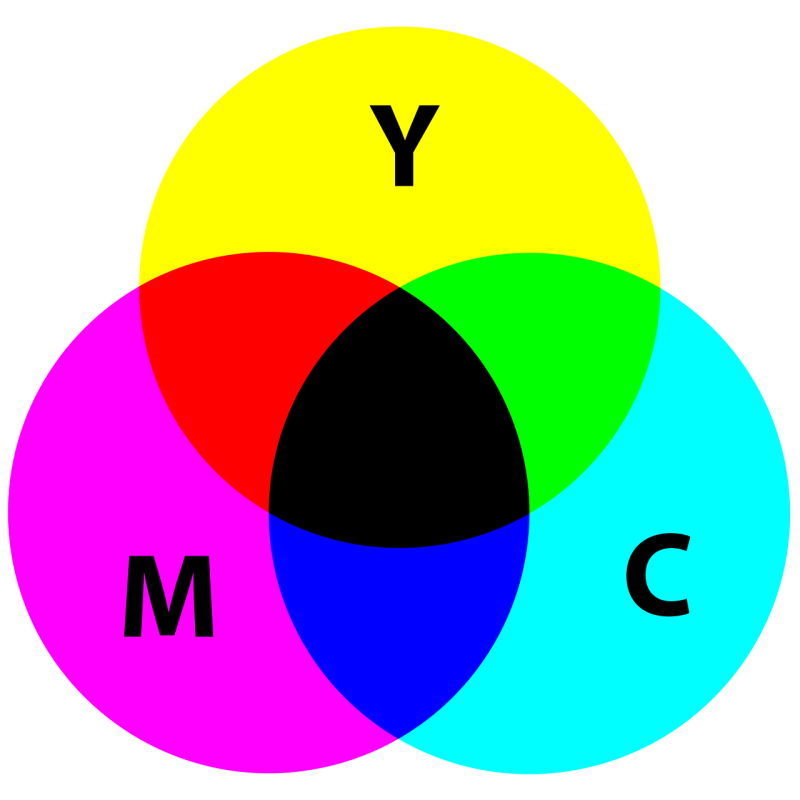
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый

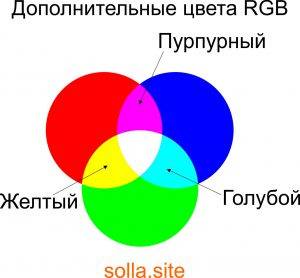
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый

Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;

Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).

Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.

Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
LAB
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр
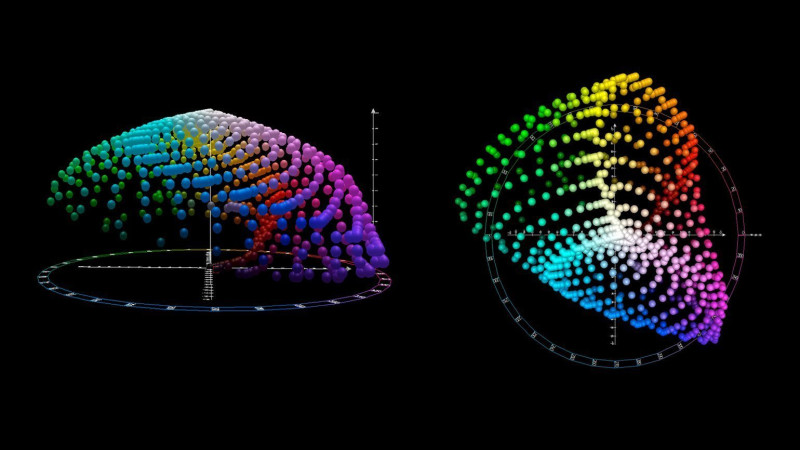
Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.. Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху
Изображение: Wikimedia Commons

Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons
Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность. A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый — LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
LCh
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон.
Применение LAB
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
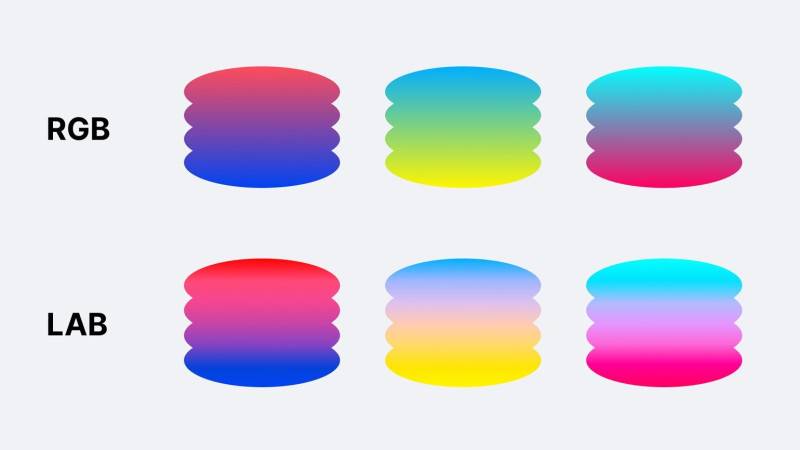
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.

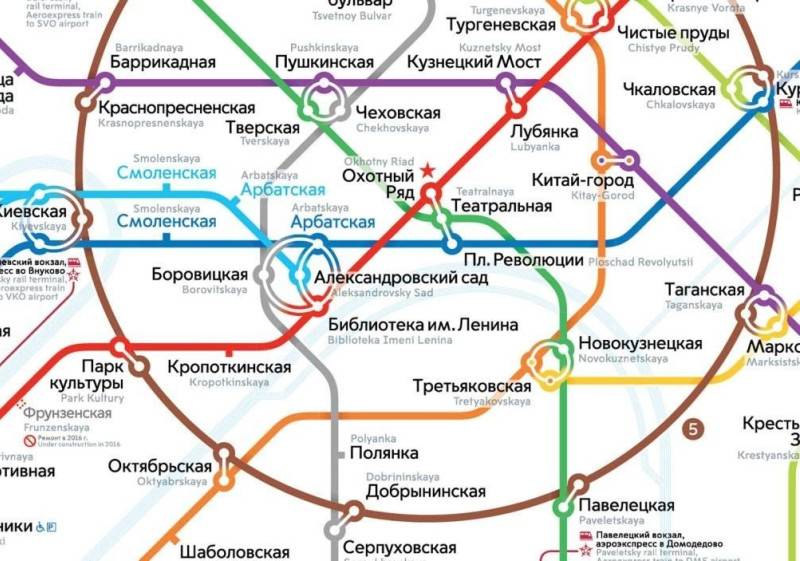
Использование градиентов в оформлении переходов на схеме Московского метрополитена. Изображение: Студия Артемия Лебедева
Кейс
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
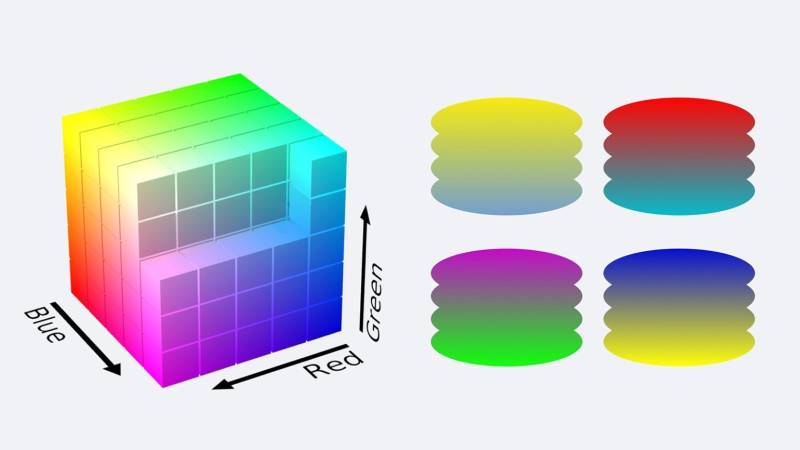
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.

Расположение оттенков в кубическом пространстве RGB и примеры созданных в RGB градиентов. Изображение: Wikimedia Commons, Александр Кароза
Решение: использовать LAB-градиент.

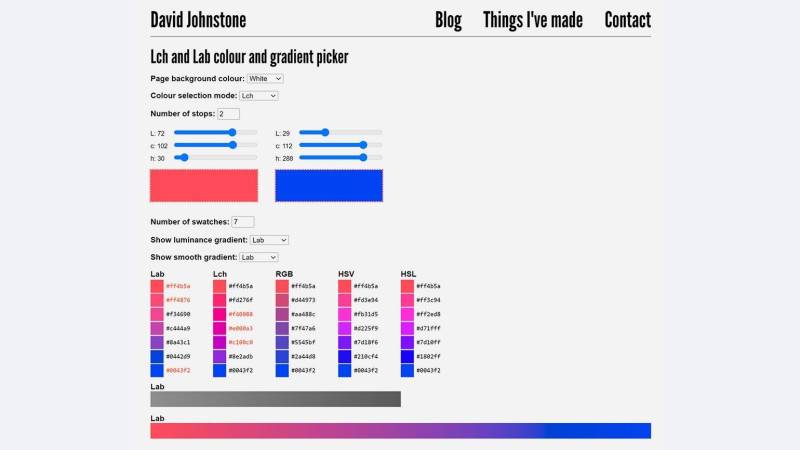
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.

Интерфейс Lch and Lab colour and gradient picker. Иллюстрация: David Johnstone
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.

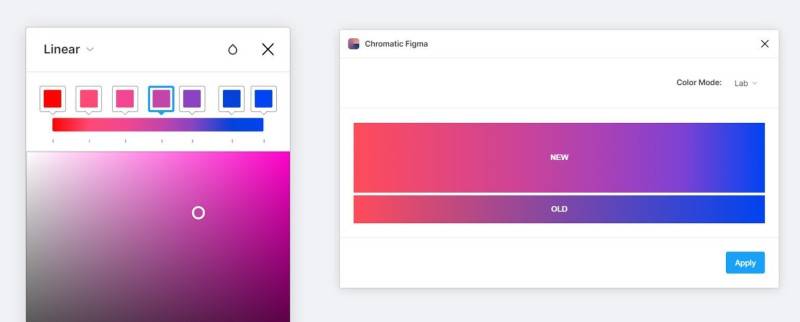
Интерфейс Figma с настройкой градиента. Иллюстрация: Александр Кароза
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Using the Pantone Matching System for specific spot colors
The Pantone Matching System is the premiere color matching system, widely used among industry professionals, and has 1,867 spot colors (and growing every year) in its catalog. Each color is designated with a numerical value followed by a C (coated) or a U (uncoated).
You can use their website to choose your colors, where you can find other useful tools, tutorials, and info. And make sure to look for their annual “Color of The Year” announcements, which usually become a news item.
We hope this quick guide helped you understand the two major color modes better. If you need any help setting up your design or have any questions about colors or inks, don’t hesitate to give us a call or chat.
Преобразование в Photoshop
CMYK в фотошопе получить из RGB можно по такому алгоритму:
В главном меню откройте вкладку «Редактирование».
Выберите опцию «Преобразовать в профиль».
Откроется диалоговое окно, в котором нужно поставить галочку возле пункта «Использовать компенсацию точки черного».
Выберите пункт «Заказной CMYK» в «Профиле».
Снова откроется диалоговое окно, в котором нужно выбрать опцию «SWOP» в поле под названием «Цвет красок».
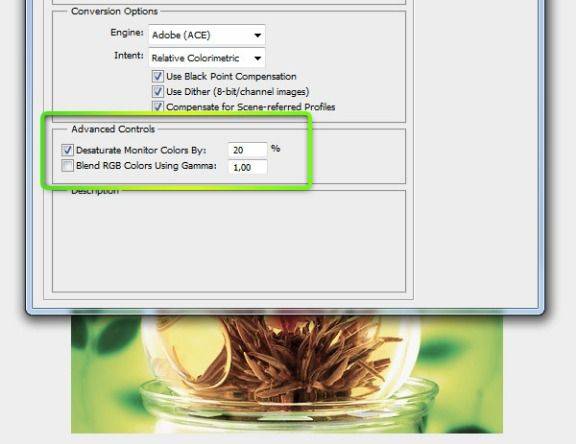
Выберите стандартное значение для растискивания. В этом случае оно будет составлять 12%. К слову, чрезмерное растискивание тиража приводит к браку. Под ним понимают увеличение площади печатных элементов при печати
Чтобы не произошло брака, оно должно составлять максимум 20%.
В этом же окне обратите внимание и на параметры черного цвета. Обычно выставляется средний уровень его содержания
Указывается здесь и процентное его содержание. Черный цвет в CMYK обычно равен 100%, но иногда его делают составным. Это значит, что он может быть «подтянут» другими тонами, и при печати получит темно-серый, графитовый или другой похожий оттенок. Этого лучше не допускать, если изображение не строится на его контрасте с другими тонами. В целом при настройке этого цвета нужно учитывать, что насыщенный, глубокий черный цвет CMYK = 50-50-50-100, где 100 – это процент содержания черного.
Для сохранения изменений нажмите «Ок».
Rgb и cmyk. Что за загадочные аббревиатуры и термины так часто используют дизайнеры ?
Статья будет полезна начинающим дизайнерам, маркетологам, менеджерам, предпринимателям, т.е. всем тем кто, так или иначе, сталкивается с работой типографии.
Помню как много лет назад, когда мне посчастливилось, и я стала работать дизайнером в типографии, от обилия терминов и информации по допечатной подготовке к вечеру болела голова. Так продолжалось довольно долго. Казалось все это понять, запомнить просто невозможно!
Но прошли годы, и теперь понимаешь что, основных правил правильной допечатной подготовки не так много. Да и с полиграфическими терминами не сложно разобраться. Об этом и будет идти речь в нашей рубрике «Тонкости полиграфии».
Начнем мы с самой болезненной и часто встречающейся проблемы при приеме файла к печати.
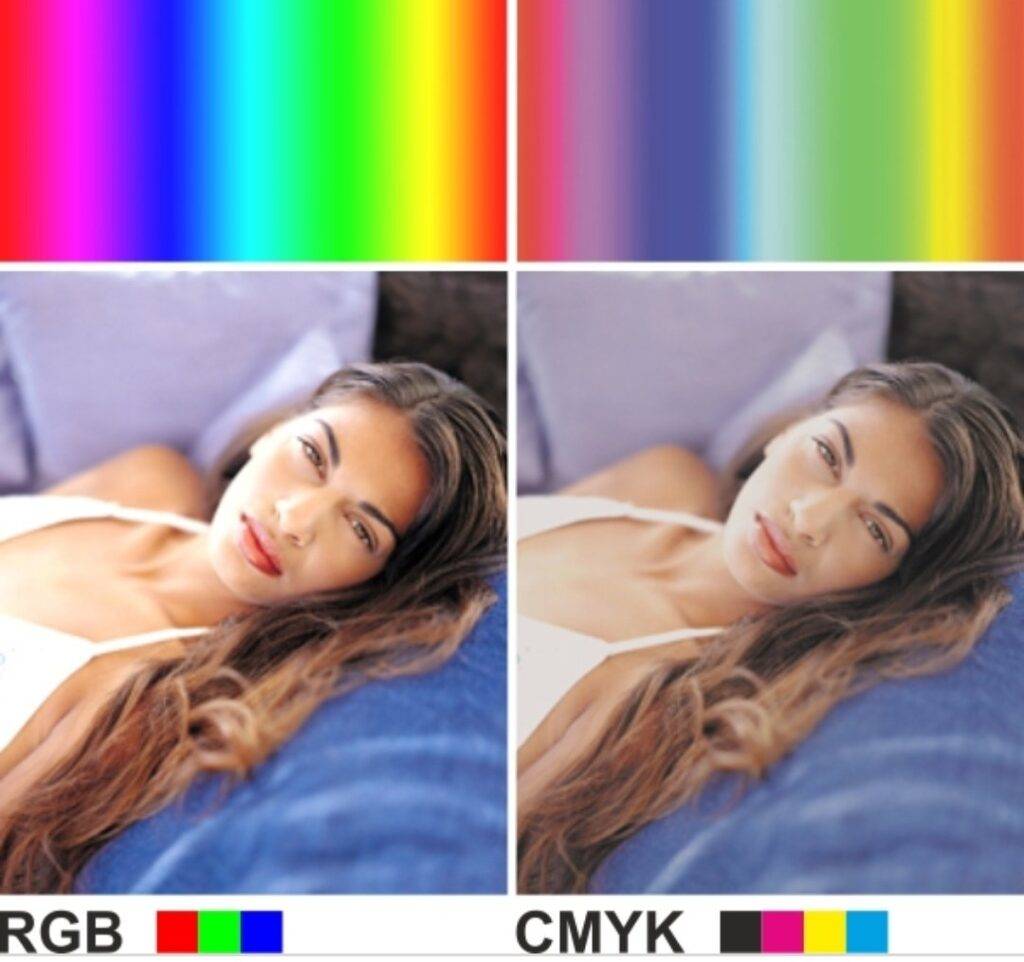
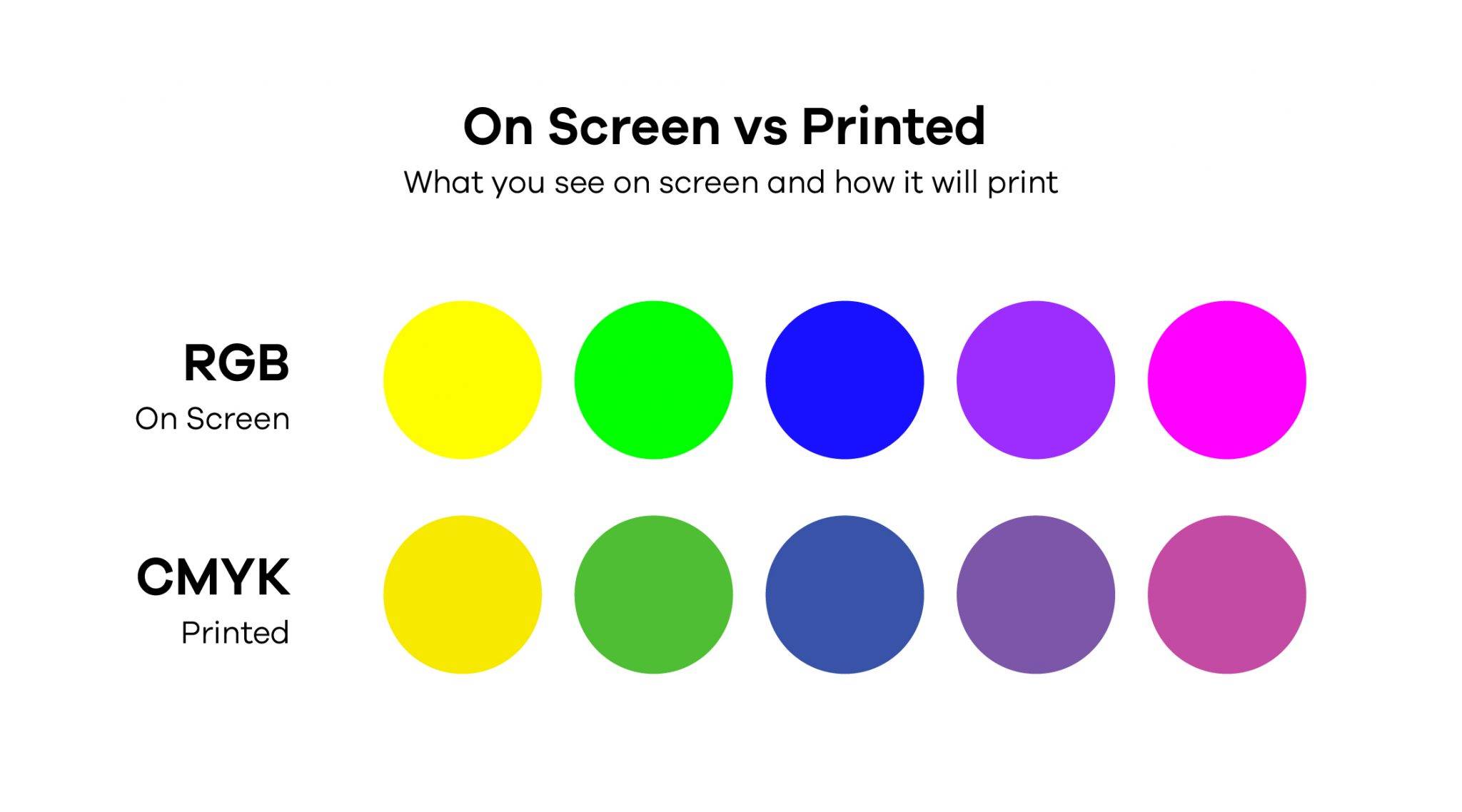
Почему болезненной? Дело в том, что заказчик или неопытный дизайнер, смотря изображение на неоткалиброванном мониторе, ожидает такой же яркости красок в напечатанной работе. Но этого не происходит.
Что делать?
1. Для этой цели дизайнеры в типографиях работают на профессиональных мониторах, которые регулярно калибруют. Такие мониторы максимально приближено передают картинку, которую мы увидим после печати. Поэтому не стоит верить яркости обычных мониторов.
2. Дизайнерам-фрилансерам нужно знать правило: «Все подготовленные файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK». И не забудьте взять в типографии цветовой профиль!
Так что же такое rgb и cmyk?
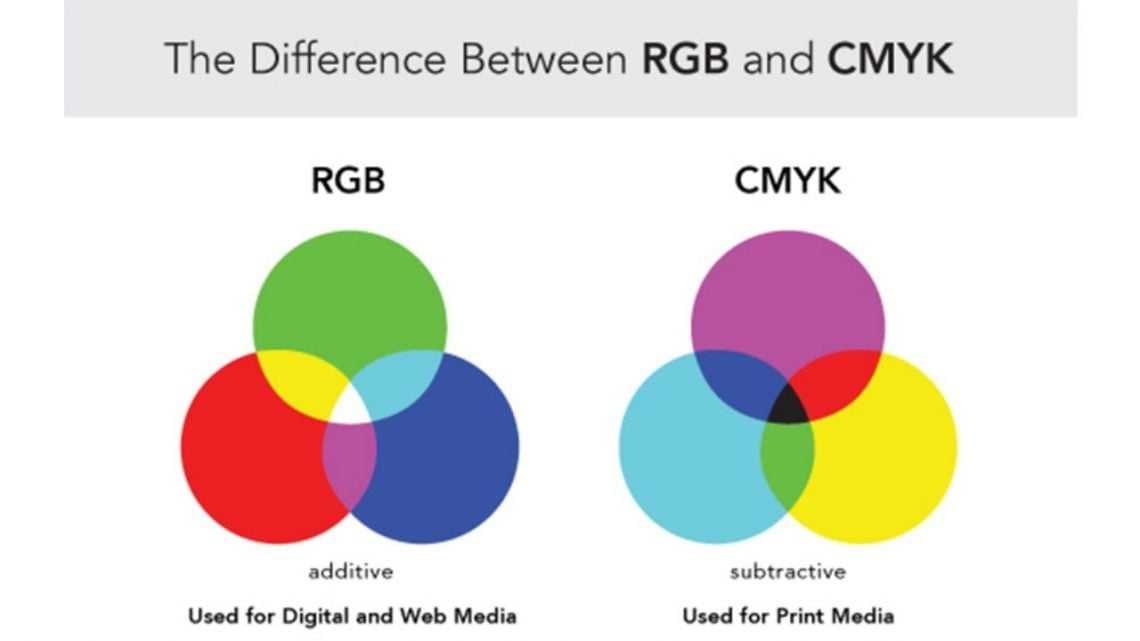
Визуальная разница между красками на мониторе и бумаге заключается в принципе смешения цветов.
Существуют несколько систем записи цвета: CMYK (полиграфия), RGB (экраны мониторов), Lab (универсальная система всех видимых цветов) и другие.

RGB (Red, Green, Blue) состоит из значений красного, зеленого и синего цветов. Применяется в телевизорах и мониторах. Любой цвет на экране можно описать яркостью красной, синей и зеленой составляющих в числах от 0 до 255.
CMYK (Cyan, Magenta, Yellow, Key color) – голубой, пурпурный (маджента), желтый, черный. В названии модели четвертый контурный черный цвет обозначен не буквой “В”, чтобы не путаться с аббревиатурой RGB, а буквой “К” и обозначает ключевой цвет Key Color.
Именно цветовая модель CMYK используется в полиграфии.
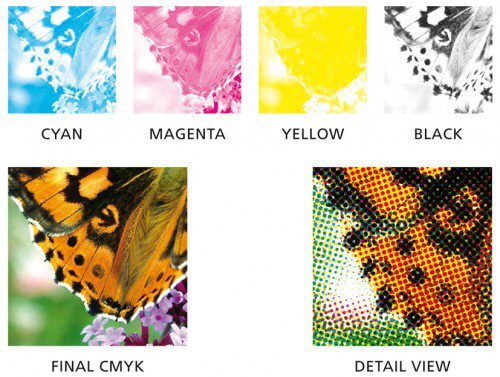
Печать четырьмя красками, соответствующими CMYK, также называют печатью триадными красками.

Каждый оттенок определяется числом в процентах краски данного цвета. Для получения, например, красного цвета нужно смешать 100% Magentа и 100% Yellow. А если добавить 20% Black, то получим бордовый цвет. И обозначатся он будет как 0/100/100/20.
Этот процесс называют цветоделением.

Удивительно, но опытные дизайнеры настолько хорошо разбираются в составе оттенков, что смотря на закат, мысленно раскладывают его на проценты CMYK. Лично знакомы с таким человеком)
Как перевести RGB в CMYK ?
Чтобы перевести RGB в CMYK в Photoshop зайдите в Image (Изображение) > Mode (Режим) > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
Чтобы перевести RGB в CMYK в Illustrator зайдите в file (Файл) -> document color mode (Цветовая модель документа) -> cmyk
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать.
А о цветокореекции и многом другом расскажем в других статьях.
Заказать печать каталогов, листовок, флаеров или визиток в нашей типографии вы можете несколькими способами:
- Заказать обратный звонок с сайта
- Воспользоваться формой обратной связи на сайте
- Написать на почту zakaz@tipografiya-ms.ru
- Позвонить по телефонам типографии 8 (3537) 40-50-20, (903) 395-93-97, телефон в городе Оренбурге: 8 3532 91-50-06
- В нашем офисе: г. Орск, пр. Мира, 15Г или в филиале в г. Оренбург, ул. Плеханова, 13
Режим работы типографии:

Final Thoughts on RGB vs. CMYK
Choosing the right color mode is an important part of the design process. Thankfully, the RGB vs. CMYK decision is an easy one since it comes down to whether you’re designing for the screen or for print.
The difference between RGB and CMYK is how the colors are created. RGB (red green blue) is appropriate if you’re designing something to be viewed on a screen or monitor, and CMYK (cyan magenta yellow black) is the correct choice if you’re designing for print. Follow that basic rule and you should have your files in the correct color mode to achieve maximum color accuracy.
Lead image by Yuda Rizwan Simatupang
Описание CMYK
CMYK отличается тем, что эта модель называется субстрактивной. Это слово происходит от английского «subtract» – «вычитать». Данный режим базируется на вычитании из белого первичных цветов. Голубой цвет вычитает из белого красный, пурпурный – зеленый, а желтый – синий.
Эту модель применяют в полиграфии для стандартной триадной печати. Она характеризуется меньшим цветовым охватом. Если вычесть из белого 3 первичных цвета RGB, удастся получить 3 дополнительных цвета CMY.

Дополнительно в режим CMYK введен черный цвет. Это связано с достаточно вескими причинами. В теории путем смешивания 3 основных цветов должен получаться черный. На практике же в красках имеются примеси. Потому вместо чистого черного цвета получается грязный коричневый оттенок.
К тому же смешивание одновременно 3 цветов для получения черного приводит к сильному увлажнению бумаги. Потому в модели используется черный цвет для печати темных оттенков. Буква «К» в аббревиатуре позаимствована от слова «Black». Оно используется для обозначения ключевого цвета – Key Color.
Конвертируем и исправляем цвета изображения в CMYK
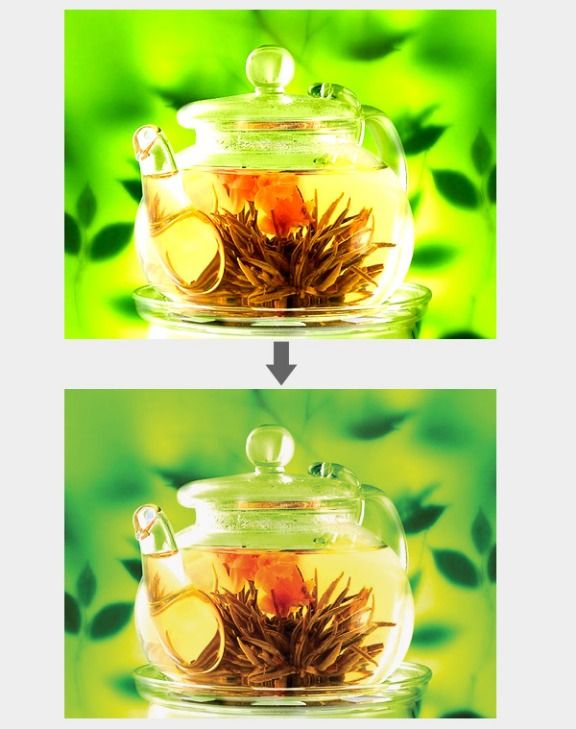
Давайте рассмотрим на конкретном примере как правильно конвертировать и корректировать изображения в цветовой схеме CMYK. Мы подобрали достаточно яркое и сочное изображение, которое необходимо конвертировать в CMYK (для этого используем метод, описанный выше).

Изображение логичным образом потеряло свою яркость и насыщенность, а при печати картинка будет выглядеть ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.

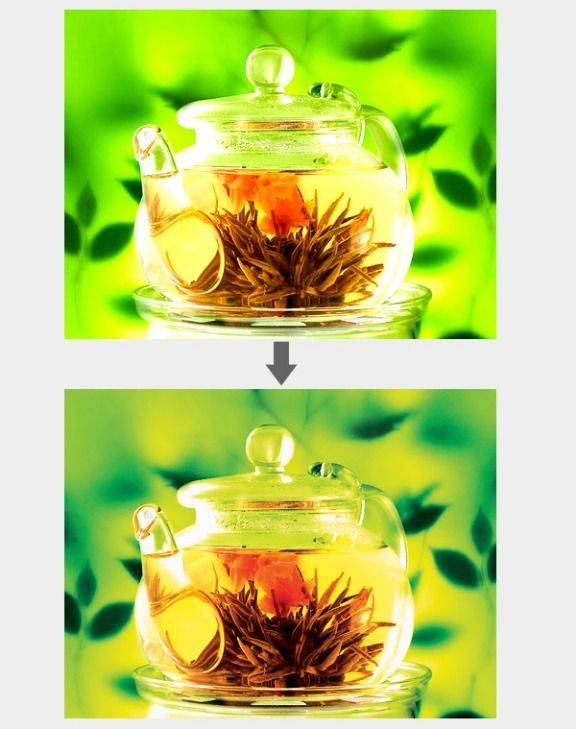
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB изображение было ярким и насыщенным, а в CMYK – серое и поникшее. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками, поэтому давайте просто немного подкорректируем цвета этого изображения.

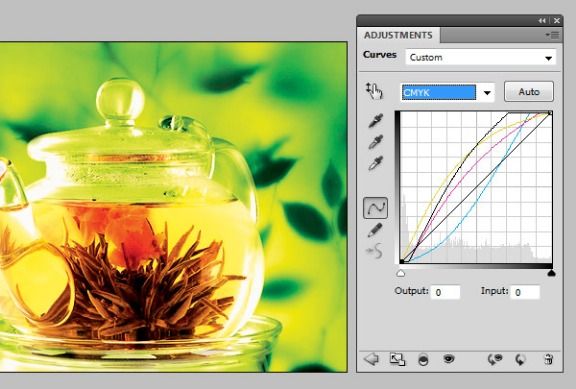
Стоило нам снизить синий канал в особо серых местах, как сразу же желтый канал создал максимальный контраст между желтой и зеленой краской. Мы почистили изображение от серой пелены, подправив кривые по краям, усилили желтую краску, но оставили белые блики. Насыщенность цветка с помощью пурпурной краски мы тоже подняли. Итого, у нас получилось более насыщенное контрастное и яркое изображение и это максимум того, что может выдать CMYK.

Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves
Можете пользоваться другими цветокоррекциями Фотошопа. Более того, сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.

The science behind CMYK
If you look with a magnifying glass at a printed image, you will notice how it’s made of tiny dots of ink that are either cyan, magenta, yellow, or black.
The bigger the dot of a certain color, the more that color is represented. And because the colors are semi-transparent, when combined in various proportions, they create the full spectrum of the color wheel.
 Image source: USimprints
Image source: USimprints
As opposed to RGB, CMYK uses a subtractive model.
All colors start as blank white, and each layer of ink reduces the initial brightness and absorbs light in a way to create the preferred pigment.
For example, if you completely overlap a magenta and yellow dot, or more precisely, subtract yellow from magenta, you end up with a bright red color. If you subtract yellow from cyan, you would end up with green.
But what happens if you combine cyan, magenta, and yellow together? You end up with a dark brown color. That is the reason the fourth color (aka black) was added to this model; in order to remove light completely from the image and display the color in its purest possible form.
 Image source: Wikipedia
Image source: Wikipedia
Interestingly enough, printing experts recommend you combine all colors (cyan, magenta, yellow, and black) on top of each other in the below proportions in order to get rich black. Setting everything to 100% is a bit overkill, since you’ll end up having way too much ink on the paper
C: 75% | M: 68% | Y: 67% | K: 90%
But you should use plain black for text, as it will look dark enough against the usual white paper. Plus, if any of the cyan, magenta, yellow, and black printing plates are even ever so slightly misaligned, then you’ll end up with a colored shadow.
 Image source:
Image source:
As you may have noticed, the CMYK colors are represented in percentages, from 0% to 100%. So if you want to get pure blue, you have to combine:
C: 100% | M:100% | Y: 0% | B: 0%
When to use CMYK?
The CMYK color model is required for any design that is meant to be physically printed in ink. So rely on it for the following type of design projects:
- Posters
- Magazines
- Business Cards
- Stationary
- Stickers
- Physical ads
- Flyers
- Brochures
- Any type of merch like T-shirts, mugs, caps, and so on
- Packaging
- Menus
- Signs
- Book covers
And the list goes on.
 Image source: PNGegg
Image source: PNGegg
It comes as no surprise that a PDF file format will be your best bet for any printed material.
It’s what most printing companies will require when you hand in the final print file.
Moreover, when working with print files, the best type of graphics you could possibly choose are vectors. They make for excellent candidates because they look great no matter the resolution or zoom.