Дополнительные модули, популярность
В порталах очень часто можно повстречать дополнительные модули: форумы, галереи фотографий, блоги, отзывы и т.д. В традиционных сайтах очень часто есть лишь пара из них (или отсутствует вообще).
Обусловлено это тем, что для портала достаточно немаловажно иметь стойкое объединение, а чтобы это сделать нужно активизировать аудиторию. Порталы легче продвигаются (тем более, если все страницы связаны)
На ведущих позициях по востребованным требованиям очень часто будет располагаться конкретно данный тип веб-сайтов
К примеру, «Википедия» занимает просто очень большой пласт первых мест в поисковой выдаче лишь благодаря объемам. Популярность – еще 1 критерий, которые выделяет порталы. Традиционный сайт смежной стилистики нечасто может конкурировать по такому критерию.
Причины все те же – объемы контента. Благодаря тому, что статей на портале больше, пользователи чаще находят сайт в поисковых системах. Хотя, эти все показатели условны. Нет четкого деления между порталами и обыкновенными сайтами.
По очень мере, в этот момент.
What is Web Application?
A web application is stated as an application that can be accessed directly through any web browser with an active internet connection.
The examples for web applications are – Google Docs, Microsoft Office, Netflix, Basecamp, Prime Video, and many more.
The characteristics required for building a web application must include – cross-platform between pages. They must be updated automatically, can get tested instinctively, less coupled, and is cloud-hosted.
The advantages of such applications are that they are more accessible through different browsers, don’t have to update, are cost-effective, and are easy to be maintained.
The disadvantages that can be faced by any user may include – it allows users to have limited access to many features, they aren’t fully secure and thus may be vulnerable to access, sometimes web applications do not support multiple browsers.
And the foremost one is that they are not always to be found on any app store like – Google Play Store or App Store, etc.
Контент
Из первого пункта вытекает второй – объем контента. В традиционных сайтах, в основном, не очень то и много статей.
В порталах же кол-во страниц может исчисляться несколькими тысячами. Причем, чем шире и труднее стилистика, тем больше контента можно получить в конце концов.
К примеру, ресурсы, в которых собраны рекомендации для женщин, могут много лет отпускать по паре статей в день и все равно не охватят все потенциальные вопросы. Также в порталах, в отличии от обыкновенных сайтов, контент многобразен. К примеру, там могут применяться видео, инфографика, записи самих пользователей и т.д.
Традиционные сайты, в основном, публикуют только статьи, так как в других материалах попросту нет необходимости. Плюс к этому, порталы выделяются немалым количеством авторов. Очень часто за каждым из них закреплен какой-либо раздел на портале. Так как ресурс большой, ему нужно постоянное оновление.
Один человек навряд ли может справиться с подобным рабочим объемом (в отличии от того же обыкновенного сайта).
Сайт – значение и использование
Сайт – это существительное, которое относится к месту или месту. Сайт происходит от латинского situs, что означает «местное положение». Участок земли, на котором строится памятник, здание, город или строящийся участок, специально называется участком
Сайт также относится к месту, где произошло что-то важное. Например, место, где произошла битва, можно назвать местом битвы. Президент посетил строительную площадку для наблюдения за ходом работ
Президент посетил строительную площадку для наблюдения за ходом работ.
Предлагаемый участок находится в южной части страны.
Это место Сталинградской битвы.
Роскошные апартаменты будут построены на старой шахте.
Сайт, как вы все знаете, также может ссылаться на сайт. Это сокращенная форма веб-сайта существительного.
Этот сайт предоставляет точную информацию.
Я не могу получить доступ к этому сайту.
Будь то место сражения, место разбивки лагеря, строительная площадка или сайт, сайт всегда относится к месту
Также важно знать, что сайт часто путают со зрением. Зрение относится к зрению или способности видеть. Несмотря на то, что они являются гомофонами, их нельзя использовать как синонимы
Теперь, когда вы знаете разницу между сайтом и зрением, посмотрите, выберете ли вы осмысленное предложение из приведенных ниже двух предложений
Несмотря на то, что они являются гомофонами, их нельзя использовать как синонимы. Теперь, когда вы знаете разницу между сайтом и зрением, посмотрите, выберете ли вы осмысленное предложение из приведенных ниже двух предложений.
Они посетили достопримечательность, чтобы увидеть сайты.
Они посетили сайт, чтобы увидеть достопримечательности.
Чем разработка портала отличается от разработки сайта?
Закончив очередной проект, хотим ответить на вопрос, а есть ли разница между порталом и сайтом?
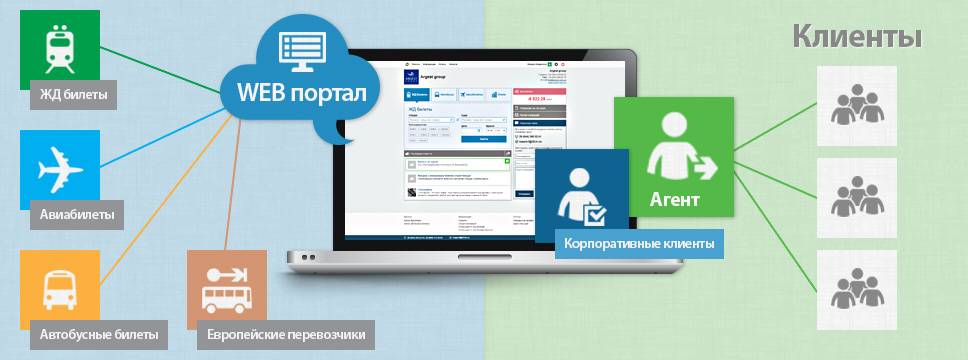
Портал – это веб-ресурс, который дает пользователю возможность пользоваться обширным количеством интерактивных сервисов, которые реализованы в одном месте. Сложно представить? Тогда приведем пример. Уверены, что каждый из читателей имеет аккаунт в какой-либо социальной сети или хоть раз видел ее интерфейс. Мы возьмем Facebook, в нем есть такие сервисы как отправка сообщений, пожертвования, игры, погода и многое другое. Обилие сервисов на одном веб-ресурсе указываетнато, что это –портал.
Условно порталы можно разделить на:
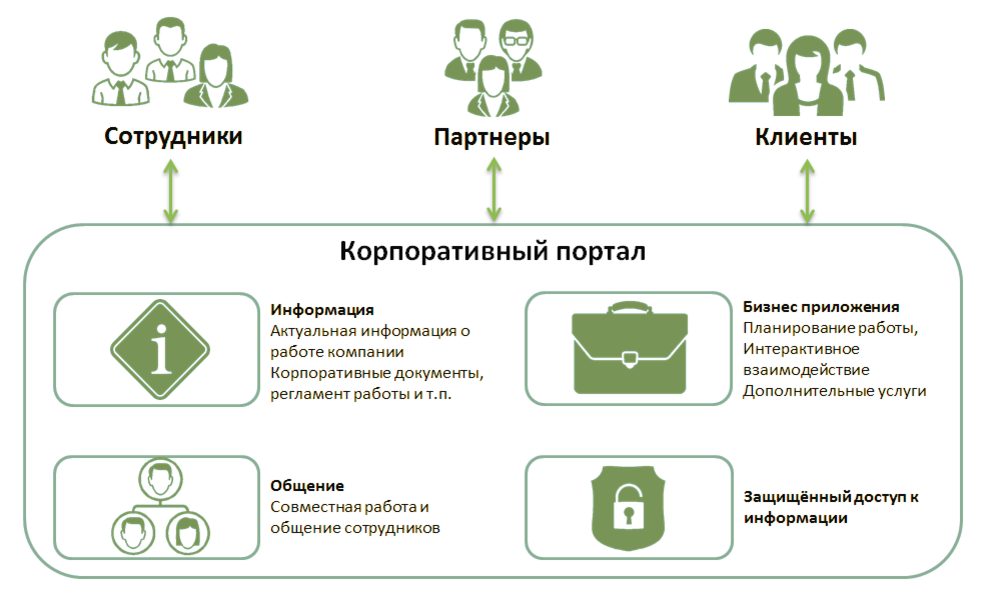
Корпоративные порталы предоставляют доступы к информации и функционалу клиентам, сотрудникам и партнерам компании.
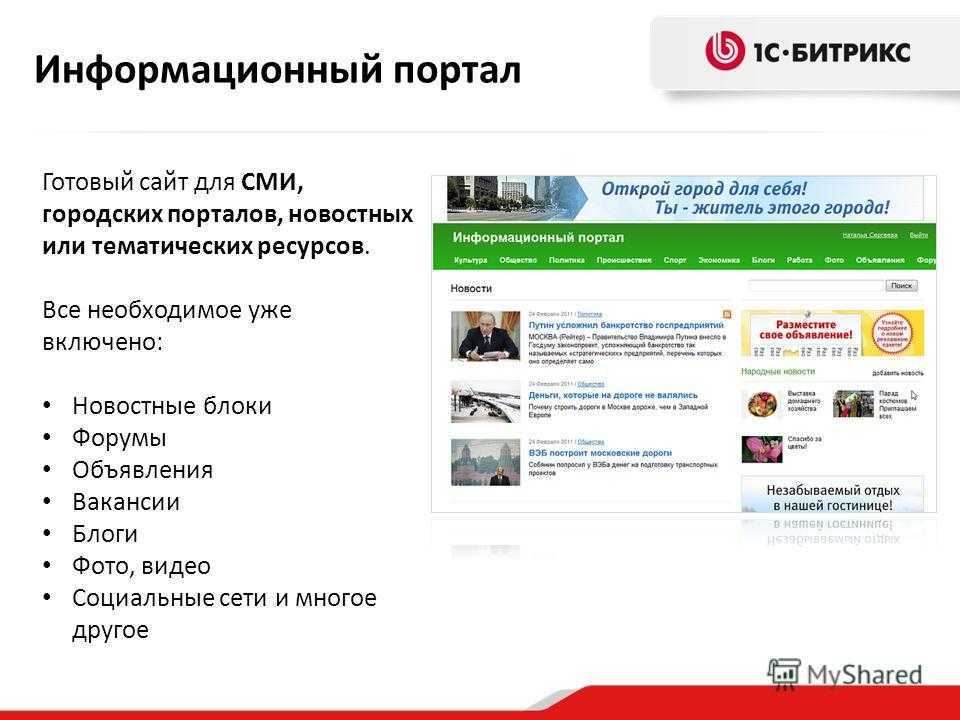
Информационный портал представляет собой огромный веб-ресурс на котором находится подробная информация на определенную тематику. Часто содержит инструменты для взаимодействия с пользователями, тематические рассылки, поиск, а также форум или в чат.
Закрытый (интранет) портал – это, например, внутрикорпоративный информационный портал, доступ к которым имеют только сотрудники компании. Он используется для быстрого обмена сообщениями, документами, задачами и т.п.
Разобрав теорию, перейдет к отличиям. Здесь необходимо уточнить, что любой портал – это сайт, но далеко не каждый сайт – это портал.
Для разработки сайтов существует большое количество шаблонов. Например, в макетплейсе 1С-BITRIX их более 3400. Они позволяют решать стандартные, типовые задачи. При разработке корпоративного портала использовать их становится невозможным, потому что должны быть соблюдены четкие требования, которые будут эффективно решать поставленные задачи. Кроме того портал – это сайт с большим объемом информации и широкой разветвленностью, а подобрать шаблонное решение под исходные данные крайне тяжелая задача. Даже если таковое будет найдено, то не факт, что оно будет работать на ваши бизнес-задачи.
В этом случае подходит полный цикл разработки:
Когда на сайт заходит 100 или 1000 посетителей за день, то думать про оптимизацию скорости отображения страниц в браузере требуется в меньшей степени.
То же касается и объема объектов, например, в каталоге товаров. Когда их более 1 миллиона с кучей свойств и характеристик, то начинаешь задумываться как спроектировать базу данных и в принципе какую базу использовать. Мы на некоторых проектах использовали NOSQL базу данных MONGODB. Она позволила масштабировать проекты без потери скорости.
Для проектов на популярных CMS активно используются различные механизмы кеширования. Кэширование (или кэш) – это промежуточный буфер в котором хранятся данные. Благодаря кэшированию страница сайта не воссоздается заново для каждого пользователя. Кэширование позволяет осуществлять работу с большим количеством данных в максимально сжатые сроки и при ограниченных ресурсах (серверных и пользовательских). Подробнее об этом можно прочитать здесь.
Если в рамках корпоративного сайта может быть достаточно штатных возможностей CMS сайта, то для портала смета на проект может содержать 100-200 и более пунктов необходимого функционала. Например:
Таким образом, как правило, функционал портала является более сложным и насыщенным.
Для портала самой важной составляющей является навигация, потому что его основной задачей является помощь пользователю в поиске необходимых решений. В рамках порталов необходимо реализовывать определенную бизнес-логику
В рамках порталов необходимо реализовывать определенную бизнес-логику.
Бизнес-логика – это свод запрограммированных действий, которые отображаются в ответ на ту или иную модель действий человека. Она может влиять на многие процессы в работе портала: оплату, редакционную политику, отгрузки товаров, резервирование товаров, уведомления курьерам или транспортным компаниям, формирование документов, счетов, актов и так далее.
Для информационного портала мы разработали редакционную систему, которая позволила автоматизировать процессы разработки и публикации статей, снизить трудозатраты редакторов, авторов, корректоров и креативных менеджеров на работу с материалами. В данном примере можно наглядно увидеть, что такое бизнес-логика и как она реализована.
В результате продукт выглядит следующим образом:
А вот какие результаты получил наш клиент после запуска:
Сравнение
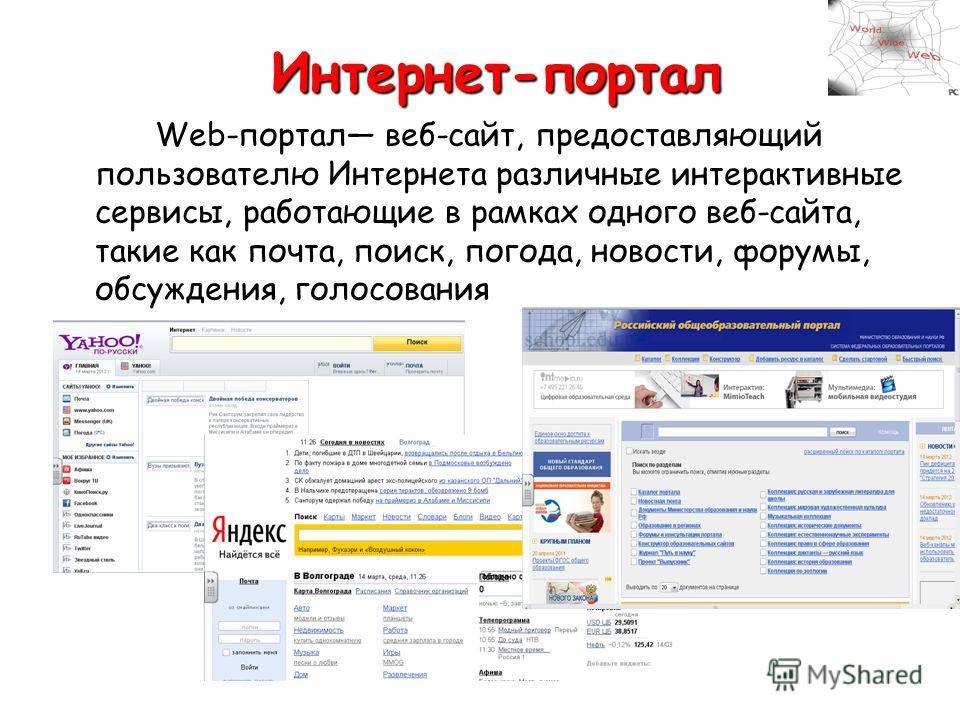
Конкретно так правильно звучит вопрос, который интересует многих подписчиков энциклопедии отличий TheDifference.ru. Портал предоставляет пользователям значительный объем разного контента, самые разные интерактивные сервисы и ссылки на прочие интернет ресурсы. В рамках одного портала можно работать с электронной почтой, принимать участие в голосованиях и обсуждениях, смотреть новости и мониторинг погоды и т.д. Это, бесспорно достаточно удобно для посетителя и выгоднее для владельца.
Ведь цель владельца любого сайта – подольше удерживать внимание потенциальной аудитории (дальше ЦА). Чтобы пользователи могли с удобством и решительностью пользоваться всеми возможностями портала, требуется обеспечить удобную, понятную и обычную навигацию
Бесспорно, юзабилити – одна из главных составляющих любого сайта
Однако для практично-насыщенного портала она имеет важное значение. Создание портала – процесс более сложный, чем создание обычного информационного сайта
Исходя из этого, создание портала обходится его хозяину дороже.
Website vs Web Application
The difference between a Website and a Web Application is that the purpose behind building a website is to interact with everyone through the content resource. Some examples of a website include – Google, Bing, Amazon, Myntra, etc. While comparatively, on the other hand, the purpose of building any web application involves the interaction limited to the end-users.
Website is said to be collective files and relatable resources data that can be found on the World Wide Web and is restricted under a certain domain.
The first-ever website was built by Sir Tim Berners-Lee, who is also referred to as ‘Father of Website’ in the year 1989 while working at CERN.
Web Application, in simple terms, is said to be an application that can be operated directly through a web browser with active internet service.
For the first time in 1999, the concept of web application came into existence with Java language. Some examples of a web application are – Netflix, Microsoft Office, Prime Video, Google Docs, and much more.
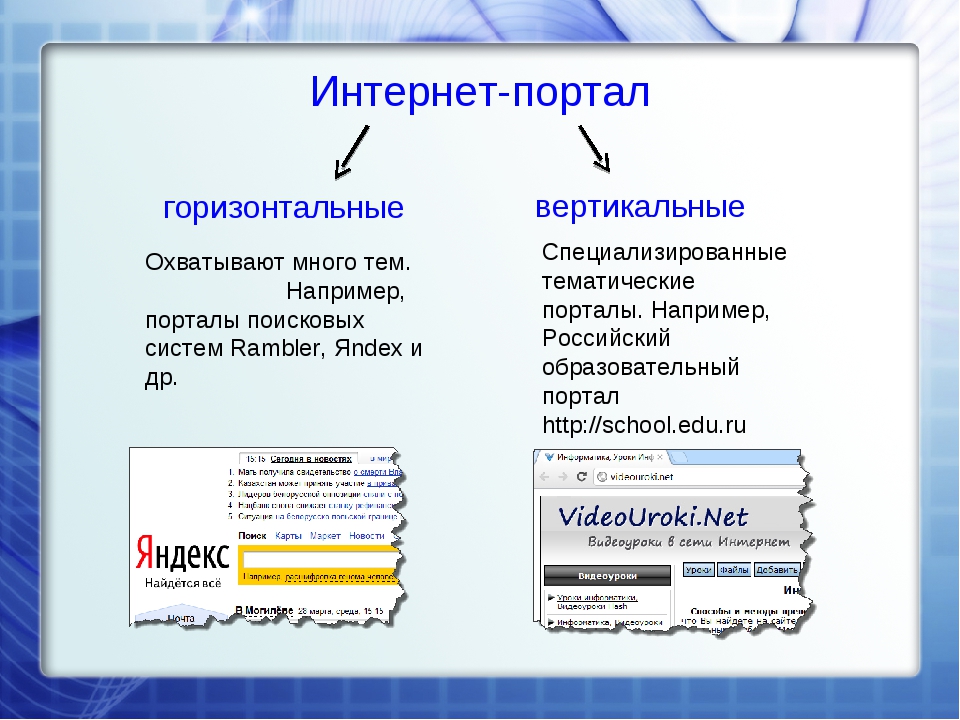
Ориентация порталов
В зависимости от тематики веб-порталы могут быть горизонтальными и вертикальными. Горизонтальные (универсальные) площадки способны охватить более широкую целевую аудиторию. На них можно найти новости, обучающую, развлекательную, игровую или любую другую информацию. Самым известным примером в Рунете является Яндекс.
Вертикальные площадки имеют конкретную направленность. Они ориентированы на меньшую аудиторию. В этом случае ресурс больше напоминает обычный веб-сайт, так как предоставляет максимальный объем информации по одной тематике. Это могут быть развлекательные, обучающие, корпоративные или любые другие порталы. Отдельным типом среди вертикальных ресурсов являются региональные порталы городов, областей и регионов. Сегодня они есть во всех, даже в самых маленьких населенных пунктах.
Вертикальные порталы, как правило, посещают группы постоянных посетителей, которые общаются между собой на форуме или в чате.
Что такое веб-сайт?
Сайт – это группа веб-страниц; эти сайты размещены в интернете под доменом. На веб-сайте может быть много веб-страниц, например параметров, которые можно найти на веб-сайте, который приведет вас на другую веб-страницу. Вы можете получить доступ к веб-странице, используя веб-адрес. Любой веб-сайт может быть создан с использованием статических веб-страниц или динамических веб-страниц. Содержание на веб-страницах остается одинаковым для каждого зрителя. В интернете есть много сайтов, цель которых может быть разной. Эти сайты не проиндексированы. Существуют поисковые системы, которые сканируют веб-страницы. Ява – очень известный язык для разработки веб-сайта. Java – это объектно-ориентированный язык программирования, который использует как компилятор, так и интерпретатор. В основном все программы сделаны на языке программирования Java. Java-код может быть написан на Windows, Linux и Mac OS. Синтаксис языка программирования C и C ++ совершенно одинаков. Java создает браузер для запуска программ, которые помогают создавать графический интерфейс пользователя. Язык программирования Java используется и используется в настоящее время. Для написания Java-кода программисту необходим комплект разработки программного обеспечения (SDK), который включает в себя компилятор, интерпретатор, который не требуется в C ++.
Что такое портал?
Портал является воротами во всемирную паутину и предоставляет множество услуг. Это типичная система управления, которая позволяет организациям и компаниям создавать, обмениваться, обмениваться и повторно использовать знания. Веб-сайт не является частным, тогда как портал является частным местом в Интернете, полученным по уникальному URL. URL – это веб-адрес, на котором есть логин и пароль. Портал защищен логином, и у пользователя есть определенный пароль, который пользователь использует для доступа к порталу. Контент портала динамичен и часто меняется. Существует два типа портала, которые являются горизонтальными порталами, которые называются горизонтальными корпоративными порталами, тогда как другой портал представляет собой вертикальные порталы, которые называются вертикальными корпоративными порталами.
Что такое портал
Портал или веб-портал – это веб-сайт, который последовательно и единообразно объединяет информацию из различных источников. Каждый источник информации получает специальную область на странице для отображения информации. Существуют различные виды порталов, такие как личные, финансовые и фондовые, поисковые, медицинские, государственные и корпоративные протоколы. В основном, существует два типа порталов, как внутренние, так и внешние.
Внутренние порталы
В основном организации используют внутренние порталы. Компания использует внутренние порталы для обеспечения связи и предоставления услуг сотрудникам. Он включает в себя подробности предстоящих событий, релизы продуктов, сведения о встречах и информацию, связанную с работой. На портале сотрудники также могут обмениваться информацией друг с другом посредством электронной почты и обмена сообщениями в режиме реального времени. Эти порталы существуют в частной сети. Поэтому только авторизованные пользователи могут получить к нему доступ. Пользователь должен ввести действительную регистрационную информацию для доступа к порталу.
Внешние порталы
Каждый может использовать внешний портал. Он работает как отправная точка для просмотра веб-страниц. Он имеет ссылки на различные статьи, чтобы упростить процесс просмотра веб-страниц. Одним из примеров внешнего портала является Yahoo. Он имеет ссылки на различные темы, такие как новости, спорт, политика и финансы. Усовершенствование поисковой системы минимизировало популярность порталов. Несмотря на то, что портал отличается от поисковой системы, портал имеет возможности поисковой системы. Например, мы можем рассматривать Yahoo как портал и поисковик.
Веб-приложения и его особенности
Такие системы намного интереснее с точки зрения разработчика. Это приложения интерактивного типа, созданные специально для интернета.
К основным их особенностям можно отнести следующее:
● позволяют пользователю взаимодействовать с приложениями, изменять и корректировать данные;
● эти ресурсы используют задачи для аутентификации (пароль/имя регистрируемого);
● возможность обмениваться короткими сообщениями на платформе, вести диалоги с помощью соцсетей, мессенджеров либо чат-ботов;
● приложения могут встраиваться в веб-страницы.
Использовать веб-приложения удобнее и интереснее, ведь они также имеют и различный игровой, развлекательный контент. Подобные программы подстраиваются под вкусы потребителей, предлагая именно то, что ему интересно.
Многие современные веб-приложения позволяют обходиться без информативного содержания. Универсальные программы ориентированы на взаимодействие людей между собой. Также приложения предоставляют и любопытные дополнительные задачи (могут выступать в роли онлайн-переводчиков или конвертеров файлов).
Сравнительная таблица
| Основа для сравнения | Веб-сайт | Портал |
|---|---|---|
| основной | Это место в Интернете, доступ к которому обычно осуществляется через URL. | Он обеспечивает единую точку доступа, где трафик ограничен нужным набором пользователей. |
| особенности | Принадлежит организации. | Ориентация на пользователя. |
| взаимодействие | Пользователь не может взаимодействовать с сайтом. | Существует двусторонняя связь между пользователем и порталом. |
| Свойство | Не обязательно область знаний. | Выступать в качестве шлюза к конкретной области знаний. |
| управление | Редкое обновление источников информации. | Регулярное обновление источников информации. |
Сайт против портала
Веб-сайт и портал являются одинаковыми терминами, но между этими двумя терминами существует большая разница. Интерфейс как веб-сайта, так и портала одинаков как веб-интерфейс. Если говорить о главном различии, то основное различие между веб-сайтом и порталом состоит в том, что веб-сайт представляет собой кластер веб-страниц, тогда как портал является шлюзом для Всемирной паутины и предоставляет множество услуг. Веб-разработка – одна из самых важных и важных частей информатики. В веб-разработке есть два термина, которые считаются одинаковыми и в большинстве случаев путаются друг с другом. Этими терминами являются веб-страницы и веб-сайты; эти условия не совпадают, так как существует большая разница между веб-страницей и веб-сайтом. Веб-страница – это отдельная вещь, тогда как веб-сайт представляет собой комбинацию веб-страниц. HTTP и DNS – это протоколы, которые используются для доступа к веб-страницам. Различные веб-страницы соединены в единый веб-сайт. Сайт – это группа веб-страниц; эти сайты размещены в интернете под доменом. На веб-сайте может быть много веб-страниц, например параметров, которые можно найти на веб-сайте, который приведет вас на другую веб-страницу. Вы можете получить доступ к веб-странице, используя веб-адрес. Любой веб-сайт может быть создан с использованием статических веб-страниц или динамических веб-страниц. Содержание на веб-страницах остается одинаковым для каждого зрителя. В интернете есть много сайтов, цель которых может быть разной. Эти сайты не проиндексированы. Веб-страница является сигнальной страницей на веб-сайте. Существует URL-адрес веб-страницы, доступ к веб-странице осуществляется по этому URL-адресу. Использование этой веб-страницы заключается в том, что веб-страница может быть опубликована и скопирована. Навигация используется для навигации по веб-сайту, тогда как для просмотра веб-сайта не требуется навигация. Веб-страницы могут иметь графику, аудио, видео и загружаемую гиперссылку для загрузки другой страницы. Портал является воротами во всемирную паутину и предоставляет множество услуг. Это типичная система управления, которая позволяет организациям и компаниям создавать, обмениваться, обмениваться и повторно использовать знания. Веб-сайт не является частным, тогда как портал является частным местом в Интернете, полученным по уникальному URL. URL – это веб-адрес, на котором есть логин и пароль. Портал защищен логином, и у пользователя есть специальный пароль, который пользователь использует для доступа к порталу. Контент портала динамичен и часто меняется. Существует два типа порталов, представляющих собой горизонтальные порталы, которые называются горизонтальными корпоративными порталами, тогда как другой портал представляет собой вертикальные порталы, известные как вертикальные корпоративные порталы. Веб-страницы создаются с использованием любого языка программирования переднего плана, который является HTML, PHP, PYTHON или Perl. Существуют поисковые системы, которые сканируют веб-страницы. Ява – очень известный язык для разработки веб-сайта. Java – это объектно-ориентированный язык программирования, который использует как компилятор, так и интерпретатор. В основном все программы сделаны на языке программирования Java. Веб-страницы, которые сделаны из HTML, эти веб-страницы легко загружать и просматривать. Существуют типы веб-страниц, такие как статическая веб-страница и динамическая веб-страница. Статическая веб-страница приобретает продукт для изменения информации, которую мы должны изменить на веб-сайте. На динамических веб-страницах центральная база данных используется для хранения информации о продукте.
Чем отличается информационный портал от обычного сайта
Информационные порталы могут быть нужны для популяризации определённой информации, развития коммуникационных каналов, поиска новых возможностей и решений. В их рамки может быть включена информация самого различного назначения. Речь идёт о различных документах или текстовых ресурсах, а также таблицах, отчётах, ссылках и тому подобном.
Структура портала обычно не отличается сложностью:
Презентационная часть. Сюда можно включить меню, блоки новостей, мероприятия, услуги, а ещё персоналии и прочие разделы;
Информационная часть. Она может быть разделена на аналитические, первичные и информационные разделы;
Административная часть. Сюда относится система аутентификации пользователей и их регистрация, поисковые системы, средства для импорта и экспорта и другие инструменты управления доступом.
Информационный портал отличается гибкостью в части управления. Благодаря таким ресурсам есть возможность оперативно инициировать размещение сведений, обеспечить постоянный бесперебойный доступ к данным, что содержатся в его пределах, в разы повысить информативность участников, что способны принимать решения и заинтересовать потенциальных пользователей.
Преимущества порталов, на фоне обычных сайтов, очевидны. Их можно довольно быстро наполнить контентом. То есть, благодаря им пользователь сети может получить быстрый, удобный и неограниченный доступ к комплексной информации. В его рамках можно эффективно управлять распределением ресурсов и безопасностью.
Определение портала
Сеть портал Типичная система управления знаниями, которая предоставляет организации или компаниям возможность создавать, обмениваться, обмениваться и повторно использовать знания. Это частное местоположение в Интернете, полученное с помощью уникального URL (веб-адреса) и, возможно, логина и пароля. Содержимое веб-портала защищено логином и зависит от пользователя, а его интерфейс может быть общедоступным и закрытым.
Это позволяет получить доступ к нескольким ролям пользователей. Содержимое веб-портала динамично и часто меняется. Видимость одного контента изменяется от человека к человеку, что означает, что контент может быть уникальным для пользователя в зависимости от настроек члена группы. Содержание собраны из разных и разнообразных источников.
Порталы можно разделить на два класса: Горизонтальные порталы (Горизонтальные корпоративные порталы) и вертикальные порталы Вертикальные корпоративные порталы.
- Горизонтальные порталы аналогичны общедоступному веб-сайту, который пытается предоставлять все виды услуг, которые могут понадобиться его пользователям.
- Вертикальные порталы работают ориентированным на пользователя образом и предоставляют информацию, специфичную для организации.
- Веб-сайт – это набор связанных веб-страниц, размещенных на одном и том же домене, доступ к которым осуществляется через веб-адрес. В отличие от портала – это сайт, созданный по индивидуальному заказу, который на постоянной основе включает информацию из широкого класса источников.
- Портал обычно ориентирован на пользователя, тогда как веб-сайт принадлежит организации или компании и т. Д.
- Нет связи между сайтом и пользователем. Наоборот, пользователь может взаимодействовать с порталом.
- Веб-сайт не является основной областью знаний, а портал – это переход к системе управления знаниями.
- Информация регулярно обновляется в случае портала. Напротив, источники информации на сайте редко обновляются.
Веб-сайт и его особенности
Сайт — это ресурс, который несет информационную ценность. Он состоит из отдельных онлайн-страниц, объединенных ссылками и переходами. Помимо текстовой информации может включать аудио- и видеоконтент, рисунки, графику.
Рассматривая особенности web-сайта, фрилансеры-программисты выделяют следующие его признаки:
● простая и понятная архитектура с разработкой на базе HTML;
● отсутствие взаимодействия с дополнительными программами в интернете;
● сжатие пользовательских возможностей до базовых (регистрация, личный кабинет, подписки).
Пользователь не сможет разместить какую-либо дополнительную информацию, кроме своих личных данных, на самом веб-ресурсе.
Классификация
По специализации информации
Горизонтальный портал. Это универсальный сайт общего назначения, охватывающий множество тематик, который представляет набор сервисов, обслуживающих по возможности их все. Он ориентирован на максимальный охват интересов широкой аудитории. Сфера деятельности горизонтальных web-порталов часто пересекается со СМИ. Примеры: Yahoo!, Mail.ru, Yandex и другие.
Вертикальный портал. Это нишевый сайт узкой тематики. Он предоставляет сервисы для пользователей Сети по определенным интересам и ориентирован на максимально полный охват определенной темы или сферы деятельности.
По направленности
Корпоративный портал. На таком сайте предоставляется персонифицированный доступ к корпоративным сервисам, информационным ресурсам, приложениям для решения различных задач. Web-портал данного типа создается для клиентов, партнеров и сотрудников одной организации.
Публичный портал. Доступен для неограниченного круга пользователей. Он предоставляет каждому из них любую информацию и сервисы. Как правило, публичным порталом владеет какая-либо компания, и он является частью ее бизнеса. Как пример можно привести Mail.Ru. Тем не менее такой веб-портал не относится к корпоративным, так как на нем редко публикуются данные о самой компании.
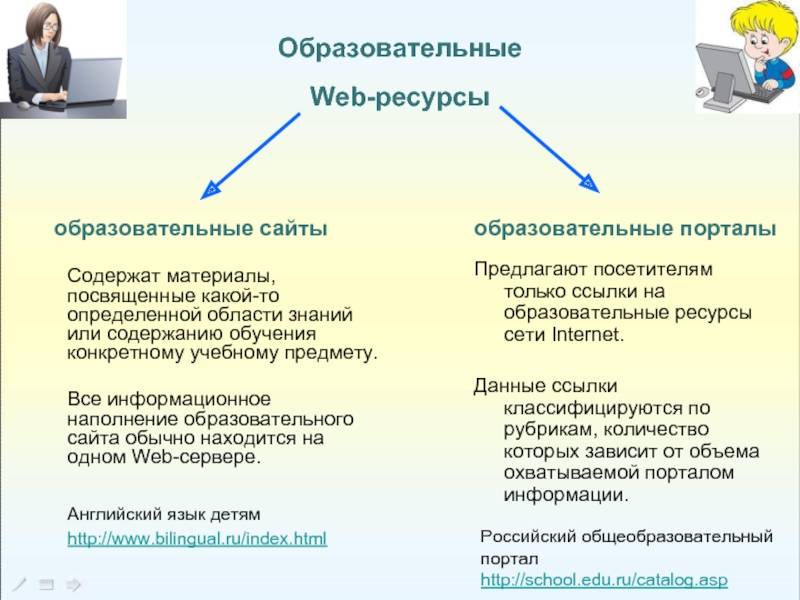
Что такое образовательный портал и чем он отличается от сайта
Сайт (от анг.websiteweb — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённых под одним адресом (например, kpk1.ru).
Любой сайт состоит из web-страниц. Страницы сайта – это набор текстовых документов, размеченных на языке HTML.
Moodle – это специальная система управления курсами. Она позволяет разрабатывать и создавать учебные курсы по разным дисциплинам, используя при этом разнообразные формы организации материала. В нашей стране Moodle часто называют системой дистанционного образования, однако это не совсем верно. Прежде всего Moodle – это система поддержки образовательного процесса (learning management systems – LMS), однако на самом деле на её основе можно создавать сайты с самым разным содержанием, не только образовательные.
Для создания LMS Moodle использовались языки JavaScript и PHP
Обратите внимание: в случае с нашей системой мы уже не вспоминаем об HTML, основном языке для создания сайтов
Чем-то Moodle напоминает программу: комплекс скачивается с сервера разработчика и устанавливается на компьютер администратора. Администратор настраивает систему для нужд конкретного учреждения, делает определённое оформление и подключает к делу разработчиков курсов, занимающихся наполнением портала.
Итак, в отличие от сайта Moodle – это целостная система, некая динамическая (т.е. способная изменятся под конкретные пользовательские нужды) среда, целый программный комплекс для создания сайтов различной тематики (изначально – образовательной).
Когда Вы создаёте сайт, Вы прописываете каждую страницу. Для этого Вам либо необходимо в той или иной мере владеть как минимум одним языком веб-программирования – HTML, либо устанавливать на компьютер специальную программу, которая позволит Вам сверстать свой сайт без знаний языков.
Скачанная Вами оболочка Moodle – уже сайт. Всё, что требуется – это наполнить его, используя уже созданные командой специалистов специальные формы для заливки материала и некоторые инструкции. Ещё одно неоспоримое преимущество системы – интуитивно понятный интерфейс. По большому счёту, пользователь при желании без каких-то особых усилий может самостоятельно разобраться в большинстве возможностей и функций системы.
Подводя итоги, мы можем сказать, что у нашего колледжа есть два портала. Первый – это всем давно знакомый и привычный сайт, расположенный по адресу www.kpk1.ru. Второй – это образовательный портал, сконструированный на основе системы поддержки образовательного процесса Moodle (www.dist.kpk1.ru).
“Точка доступа” к образовательному порталу находится на сайте колледжа, в верхнем меню в категории “Сайты” -> “Образовательный портал” (рис. 1).
Рис.1. Переход с сайта колледжа на образовательный портал.
Надеюсь, что теперь некоторые различия между сайтом колледжа и образовательным порталом стали для Вас более понятны.
Последнее изменение: Понедельник, 23 марта 2020, 00:23
Есть ли разница между тематическим сайтом и личным блогом?
Вторник, 13 декабря, 2016 13:24 Posted in category О блогах
В данной статье вы узнаете о том, какая разница есть между тематическим сайтом и личным авторским блогом. Она есть, иначе никакого смысла в написании данной статьи не было бы, но нужна конкретика. Тематический ресурс представляет из себя сайт, который предоставляет своим пользователям качественную информацию и отвечает на их вопросы, которые они вбивали в поисковую строчку интернете (это называется ключевой запрос). А авторский блог выполняет немного другую функцию, он должен, конечно же, делиться полезной информацией, но помимо этого он стремится к тому, чтобы пользователям было интересно на его блоге интересна жизнь автора. Это необходимо понимать.
На самом деле на заголовок статьи можно сразу же ответить утвердительно. Но нужна конкретика, если отличается, то чем? Все просто-сейчас будет перечислены особенности блога, и особенности сайта. В результате вы сможете увидеть разницу и самостоятельно:
Особенности личного авторского блога:
Первая особенность личного авторского блога – это то, что автор обязан опубликовывать только свой личный авторский контент. То есть он обязан писать статьи на свой ресурс только самостоятельно, не прибегая к чьей либо помощи.
Вторая особенность личного авторского блога состоит в том, что автор обязан устраивать активность на своё блоге. Достигается это тем, что он создаёт интересные конкурсы, устраивает различные задания, кроссворды. И награждает победителя (либо победителей, если он решил сделать два, а то и три призовых места).
Третье особенностью личного авторского блога является то, что пользователи данного ресурса очень сильно доверяют авторы и уважают его, на блоге происходит очень тесное и активное общение.
Особенности тематического ресурса:
Первой особенностью тематического ресурса является то, что вы можете как писать контент самостоятельно, так и заказывать его на биржах копирайтинга.
Второй особенностью является то, что вам нет нужны устраивать конкурсы – сайт вообще служит только для заработка и для того, чтобы делиться с пользователями качественной и полезной информацией.
Третьей особенностью тематического ресурса является то, что вам нет нужны открывать своё собственное лицо, вы можете оставаться инкогнито и все равно будете иметь неплохой доход.
Вот и всё. Теперь вы понимаете, в чем разница между ними и в результате способны выбрать тот ресурс, который вы хотите.
You can follow any responses to this entry through the RSS 2.0 feed.
You can skip to the end and leave a response. Pinging is currently not allowed.