Сайт с www или без в чем разница для SEO
Будет сайт с WWW или без, не имеет никакого значения для SEO-продвижения. Поисковикам всё равно, есть у домена WWW или нет, и с WWW сайт не станет продвигаться лучше или хуже. Но один нюанс всё-таки есть.
Для успешного продвижения в поисковике, каждая страница сайта должна открываться только по одному URL. Если одна и та же страница будет открываться по разным URL, то это будет считаться дублем страницы — один и тот же контент по разным адресам. Дубли страниц исключаются из поиска, как плагиат друг друга. Если дублей будет много, то сайт будет продвигаться хуже или вообще не будет.
Адрес www.example.com и example.com — это разные адреса, хоть домен один и тот же. Только первый из них с WWW, а второй без WWW. Эти домены — это зеркала друг друга. У сайта должно быть одно главное зеркало, по которому он будет доступен, а все остальные зеркала должны пересылать на главное. Так поисковик не будет считать URL дублями друг друга.
Например, если главным зеркало выбран домен www.example.com, тогда, если перейти по адресу example.com (без WWW), произойдёт переадресация на домен с WWW — www.example.com. А если наоборот, в качестве главного зеркала выбран example.com, то при вводе www.example.com произойдёт переадресация на example.com. Какой именно вариант будет главным зеркалом — сайт с www или без, абсолютно никакого значения для SEO не имеет. Главное, чтобы это основное зеркало было выбрано и с не основного на основное была переадресация.
Абсолютные и относительные ссылки в Excel
Итак, ссылки — это формулы, которые копируют данные с исходной ячейки (группы ячеек, строки, столбца и т.д.). Они могут быть 2 видов: относительные и абсолютные.
Чаще всего при работе в Excel используются относительные ссылки. Это обычная формула, которая выглядит примерно таким образом: «=B1» или «=Лист1!A1». В первом случае дублируется значение поля B1, а во втором — поля A1 с первого листа рабочей книги Excel. Если такую формулу скопировать, к примеру, потянуть вниз, то она тоже распространится вниз по ячейкам. Если в первом примере скопировать ссылку еще на 2 строки вниз, то результат будет следующим: «=B2» и «=B3».
При создании гиперссылки можно указать, куда она будет ссылаться — на веб-расположение, место с текущем документе, ином документе либо электронную почту
Абсолютные ссылки содержат в себе формулу, которая копирует только одно и то же поле. Абсолютные ссылки содержат в себе фиксированное значение, и если пользователь скопирует эту формулу куда-то еще — значение останется неизменным (оно не распространится вниз или в сторону). Но зачем нужны такие ссылки?
Например, в Excel создана таблица для расчета зарплаты сотрудников. И пользователю необходимо рассчитать каждому сотруднику зарплату, опираясь на исходные данные: количество отработанных часов, почасовая оплата и пр. Формула простая: количество отработанных часов умножается на почасовую оплату. Затем пользователю необходимо скопировать эту формулу для всех остальных сотрудников, к примеру, просто потянув ее вниз. Но в данном случае «почасовая оплата» — это фиксированное значение, которое находится всего в одной ячейке. И если потянуть формулу вниз, то это значение просто сместится вниз на пустое поле (по умолчанию там стоит 0). А если любое число умножить на 0, то получится 0. Посчитать зарплату таким способом не получится. Для этого надо знать, как сделать абсолютную ссылку и зафиксировать значение в поле «Почасовая оплата», чтобы при копировании оно никуда не смещалось.
Делается это несложно: нужно лишь написать обычную ссылку (например, «=A1»), а затем нажать кнопку F4. Теперь формула будет выглядеть так: «=$A$1». Знак доллара означает, что значение зафиксировано, и если пользователь потянет формулу вниз или в сторону — это число останется неизменным.
Можно также указать, чтобы значение поля «Почасовая оплата» сохранялось только при копировании по столбцам, а при копировании по строкам — не сохранялось (или наоборот). Для этого нужно просто еще раз нажать кнопку F4. Если нужно оставить фиксированное значение при копировании формулы по столбцам, то формула будет выглядеть так: «=A$1», а если по строкам — тогда «=$A1». Такие ссылки называются смешанными.
Почему www отличается от http:?
Веб-сайты обычно имеют два основных компонента в своем адресе: префикс www и префикс http. Однако, несмотря на сходство этих двух компонентов, они представляют собой разные понятия.
Пример: www.example.com
http — это сокращение от «Hypertext Transfer Protocol» (Протокол передачи гипертекста). Он указывает на то, что конкретный адрес использует протокол HTTP для передачи данных между веб-сервером и веб-клиентом. Протокол HTTP является основой коммуникации в Интернете и позволяет загружать веб-страницы, изображения, файлы и другой контент.
Пример: http://www.example.com
Таким образом, www и http являются различными компонентами адреса веб-сайта. Веб-сайты могут быть доступными с или без префикса www, в зависимости от настроек сервера. Однако, префикс http всегда должен присутствовать, чтобы указать на использование протокола передачи данных.
Прикидываемся браузером, или делаем HTTP-запрос из терминала
Чтобы понять, как браузер общается с сервером, нужно думать как браузер, нужно стать браузером.
Попробуем обратиться к веб-странице http://http.maxkuznetsov.ru так, как это делают браузеры под капотом. Для этого отправим запрос из терминала/командной строки с помощью утилиты netcat. Чаще всего она установлена по умолчанию: в Mac OS X — это «nc», в других ОС может быть «ncat» или «netcat». (Или воспользуйтесь онлайн-сервисом https://reqbin.com/u4178vu3, в котором слева и справа выберите табы Raw для отображения «голых» запросов и ответов. Но из терминала получится нагляднее.)
Дальше ничего не произойдёт, терминал подвиснет — это нормально. Команда netcat подключилась к серверу по адресу http.maxkuznetsov.ru к 80-му порту, и сервер ждёт от нас текст запроса.
Введём в терминале такие строки запроса.
После Host нужно ввести две пустые строки: одна строка отступа, вторая содержит тело запроса, но в данном примере оно пустое. Такие правила протокола HTTP. Получив вторую пустую строку, веб-сервер поймёт, что запрос завершён, обработает его и пришлёт ответ, включающий интересующую нас веб-страницу с html.
После этого браузер разбирает ответ, убирает техническую информацию и отображает html-страницу в кодировке UTF-8 — так ему сказал сервер в заголовке Content-Type. Если в HTML включены CSS, Javascript, картинки, то браузер запросит их отдельными запросами ровно таким же образом. Если он их уже запрашивал раньше, то возьмёт из локального кэша. Поэтому первый раз страницы грузятся визуально дольше.
Разберём структуру запроса и ответа более детально.
Проверка подлинности HTTP
Проверка подлинности HTTP является необязательной, то есть требуется не для всех веб-запросов. Существуют две разновидности проверки подлинности: обычная и на основе дайджеста. Обычная проверка подлинности по имени и паролю работает точно так же, как во многих других протоколах. При обычной проверке подлинности HTTP имя и пароли объединяются в одну строку и кодируются в формате Base64. Основным недостатком обычной проверки подлинности является то, что имя и пароль передаются в запросе в открытом виде. Это позволяет достаточно легко похищать такие имена и пароли. Дайджест-проверка подлинности устраняет эту проблему, так как при ней имя и пароль не передаются вместе с запросом. Вместо этого применяется специальный механизм вычисления 128-разрядного дайджеста по имени пользователя, паролю и некоторым другим параметрам. Сервер NetX Web HTTP поддерживает стандартный алгоритм дайджестов MD5.
Когда нужна проверка подлинности? HTTP-сервер самостоятельно решает, требуется ли проверка подлинности для запрошенного ресурса. Если проверка подлинности нужна, но в запросе от клиента нет необходимых данных проверки подлинности, то клиенту возвращается ответ “HTTP/1.1 401 Unauthorized” с указанием требуемого типа проверки подлинности. Ожидается, что клиент в этом случае сформирует новый запрос с правильными данными проверки подлинности.
При использовании протокола HTTPS HTTPS-сервер по-прежнему может использовать проверку подлинности HTTP. В этом случае для шифрования всего трафика HTTP используется протокол TLS, поэтому использование обычной проверки подлинности HTTP не обуславливает угрозу безопасности. Дайджест-проверка подлинности также допускается, но не обеспечивает значительного повышения безопасности по сравнению с обычной проверкой подлинности на основе протокола TLS.
Как это работает сейчас
Когда интернет вырос, все постепенно избавились от www в своих адресах. Логика такая: нет смысла добавлять отдельный домен третьего уровня, если всё то же самое можно сделать на более коротком домене второго уровня. Сейчас серверы и сети умеют гораздо больше, чем 20 лет назад, и на одном сервере может одновременно работать десять разных служб, не мешая друг другу.
Чаще всего сегодня все делают так:
- Запускают сайт на домене второго уровня типа mysite.ru.
- Создают поддомен www.mysite.ru.
- Настраивают моментальную переадресацию с поддомена на основной адрес.
В итоге даже если кто-то введёт адрес с www, сервер его сразу перекинет на основной адрес на домене второго уровня. Для примера, вот два адреса, которые ведут на одну и ту же страницу:
Методы HTML
Клиент при обращении к серверу в запросе указывает метод, который он хочет использовать.
- Самые популярные методы это GET запрос на передачу веб-страницы, именно этот запрос используются чаще всего.
- POST передача данных на веб-сервер для обработки. Метод post используется например, когда вы пишите комментарии к роликам youtube, остальные методы, кроме get и post используются значительно реже.
- Метод HEAD запрашивает заголовок страницы, то же самое, что и GET только без тела сообщения, хотя HTTP разрабатывался для передачи веб-страниц, создатели HTTP предусмотрели возможность его использования для работы с ресурсами других типов.
- Метод PUT помещение ресурса на веб-сервер.
- Метод DELETE удаление страницы или ресурса с веб-сервера для выполнения этих методов необходимо иметь соответствующие права доступа.
- Метод TRACE позволяет отслеживать, что происходит со страницей, кто вносит в нее какие изменения.
- Метод OPTIONS позволяет узнать, какие именно методы поддерживаются для конкретного ресурса на веб-сервере.
- Метод CONNECT позволяет подключиться к веб-серверу через прокси.
Как правильно использовать www и http:?
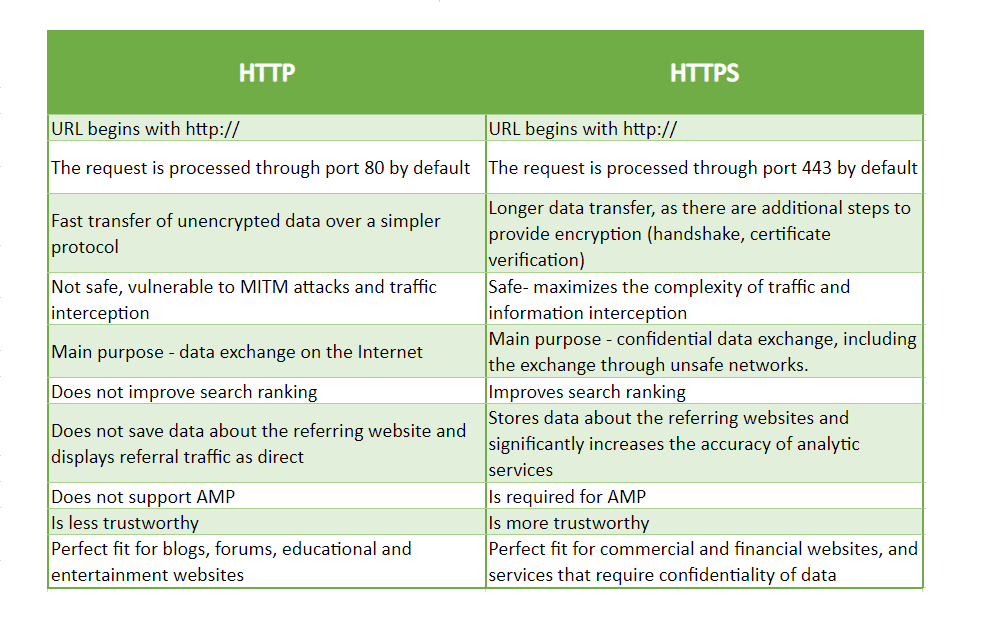
1. Протокол HTTP: Префикс «http://» указывает на то, что веб-сайт использует протокол передачи гипертекста. Это означает, что данные между веб-браузером и сервером передаются в текстовом формате. Если веб-сайт зашифрован и использует протокол HTTPS, необходимо указывать префикс «https://» вместо «http://». Поэтому, при создании ссылок или вводе веб-адресов, обязательно учитывайте протокол, который использует веб-сайт.
2. Префикс «www»: Веб-адреса, начинающиеся с префикса «www», обычно ассоциируются с доступом к веб-сайтам через браузер. В то же время, существуют веб-сайты, которые могут быть доступны только без префикса «www» или с другими поддоменами
Поэтому, при указании веб-адресов, важно знать и учитывать, как веб-сайт предпочитает быть доступным
Некоторые веб-сайты могут быть доступны как с префиксом «www», так и без него. В таких случаях рекомендуется выбрать один вариант (с префиксом или без него) и использовать его для единообразия.
3
Правильное форматирование: Важно записывать веб-адресы правильно, чтобы избежать ошибок при попытке перехода на страницу. Последовательность элементов в веб-адресе должна быть корректной: сначала указывается протокол, затем префикс «www» (если применимо), затем доменное имя и, при необходимости, другие сегменты адреса
Например:
https://www.example.com
http://subdomain.example.com
Вместо использования www и http: как непосредственной части веб-адреса, рекомендуется включать их в соответствующие метаданные или конфигурационные файлы вашего веб-сайта. Это поможет обеспечить более гибкую настройку и изменение настроек в будущем.
Что такое WWW?
World Wide Web (WWW) большую часть времени действует как префикс протокола HTTP. Это набор связанных гипертекстовых записей, просматриваемых в Chrome, Firefox и других поисковых системах. Кроме того, он идентифицирует отдельный адрес как веб-сайт. Короче говоря, WWW – это просто поддомен, который собирает данные из разных мест, используя один домен.
Когда дело доходит до поисковой оптимизации (SEO), не обязательно иметь домен WWW. Для запуска веб-сайта можно использовать домен, не относящийся к WWW. Не использовать эти два вместе – лучший вариант для правильной оптимизации веб-сайта. Это не только обеспечивает оптимизацию, но и улучшает рейтинг сайта.
WWW в качестве префикса показывает, что веб-сайт использует протокол HTTP для связи клиент-сервер. Кроме того, его можно использовать повсюду за некоторыми исключительными случаями. WWW не имеет технического назначения, и веб-сайт может работать и без него довольно эффективно. Почти все браузеры WWW могут использовать другие протоколы, кроме HTTP. Это некоторые из видов использования WWW, которые привели к быстрому росту Интернета во всем мире.
Структура и принципы Всемирной паутины[]

Всемирная паутина вокруг Википедии
Всемирную паутину образуют миллионы веб-серверов сети Интернет, расположенных по всему миру. Веб-сервер является программой, запускаемой на подключённом к сети компьютере и использующей протокол HTTP для передачи данных. В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны в ответ на HTTP-запрос динамически генерировать документы с помощью шаблонов и сценариев.
Для просмотра информации, полученной от веб-сервера, на клиентском компьютере применяется специальная программа — веб-браузер. Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссылки. Большая часть информации в Вебе представляет собой именно гипертекст.
Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык HTML (англ. HyperText Markup Language «язык разметки гипертекста»). Работа по созданию (разметке) гипертекстовых документов называется вёрсткой, она делается веб-мастером либо отдельным специалистом по разметке — верстальщиком. После HTML-разметки получившийся документ сохраняется в файл, и такие HTML-файлы являются основным типом ресурсов Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт.
Гипертекст веб-страниц содержит гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере. Для определения местонахождения ресурсов во Всемирной паутине используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator). Например, полный URL главной страницы русского раздела Википедии выглядит так: . Подобные URL-локаторы сочетают в себе технологию идентификации URI (англ. Uniform Resource Identifier «единообразный идентификатор ресурса») и систему доменных имён DNS (англ. Domain Name System). Доменное имя (в данном случае ) в составе URL обозначает компьютер (точнее — один из его сетевых интерфейсов), который исполняет код нужного веб-сервера. URL текущей страницы обычно можно увидеть в адресной строке браузера, хотя многие современные браузеры предпочитают по умолчанию показывать лишь доменное имя текущего сайта.
Влияние на SEO-оптимизацию
Владельцы веб-сайтов и оптимизаторы поисковых систем (SEO-специалисты) обращают внимание на различия между www и http www при оптимизации веб-страниц для поисковых систем. Это объясняется тем, что наличие или отсутствие www может влиять на показатели поисковой выдачи и ранжирование сайта
Одним из основных влияний, которое может оказать наличие www на SEO-оптимизацию, является проблема дублирования контента. Если сайт доступен одновременно с использованием адреса www и без него, поисковые системы могут рассматривать два адреса как разные страницы с одинаковым контентом. Это может привести к негативному влиянию на ранжирование сайта, так как поисковая система может считать, что веб-страницы дубликаты друг друга.
Для решения проблемы дублирования контента и улучшения SEO-оптимизации рекомендуется выбрать одну версию адреса (с www или без www) и настроить 301-й переадресацию с другой версии, чтобы поисковые системы видели только один адрес страницы. Это поможет избежать возникновения проблемы дублирования контента и сделать веб-страницу более полезной в плане поисковой выдачи.
Кроме того, наличие www или его отсутствие может влиять на восприятие пользователем веб-адреса и уровень доверия к сайту. Некоторым пользователям может показаться, что сайт без www является дешевле или менее надежным в сравнении с сайтом с использованием www. В таких случаях рекомендуется использовать адресацию с www, чтобы создать большее доверие у посетителей и потенциальных клиентов.
Итак, разница между www и http www может иметь значительное влияние на SEO-оптимизацию. Учитывая все вышеперечисленное, рекомендуется выбрать одну версию адреса и настроить соответствующую переадресацию, а также учитывать предпочтения пользователей и их доверие к сайту при выборе адресации.
Что такое HTTP
HTTP означает «протокол передачи гипертекста» (или HyperText Transfer Protocol). Он представляет собой список правил, по которым компьютеры обмениваются данными в интернете. HTTP умеет передавать все возможные форматы файлов — например, видео, аудио, текст. Но при этом состоит только из текста.
Например, когда вы вписываете в строке браузера www.skillbox.ru, он составляет запрос и отправляет его на сервер, чтобы получить HTML-страницу сайта. Когда сервер обрабатывает запрос, то он отправляет ответ, в котором написано, что всё «ок» и вот вам сайт.

Примерно так браузер просит нужную ему веб-страницуИллюстрация: Polina Vari для Skillbox Media
Протокол HTTP используют ещё с 1992 года. Он очень простой, но при этом довольно функциональный. А ещё HTTP находится на самой вершине модели OSI (на прикладном уровне), где приложения обмениваются друг с другом данными. А работает HTTP с помощью протоколов TCP/IP и использует их, чтобы передавать данные.
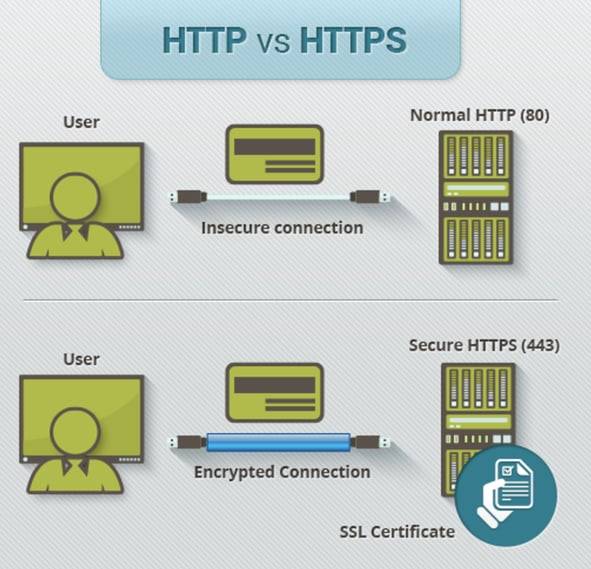
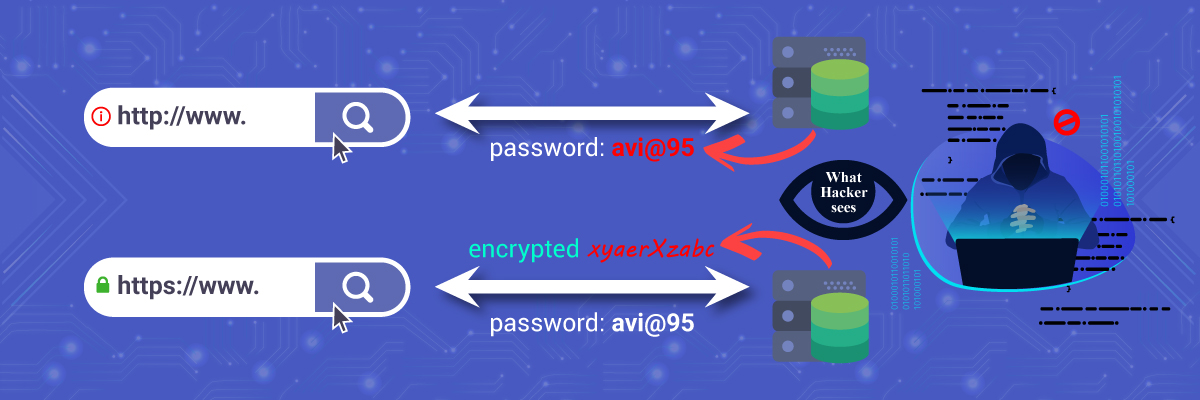
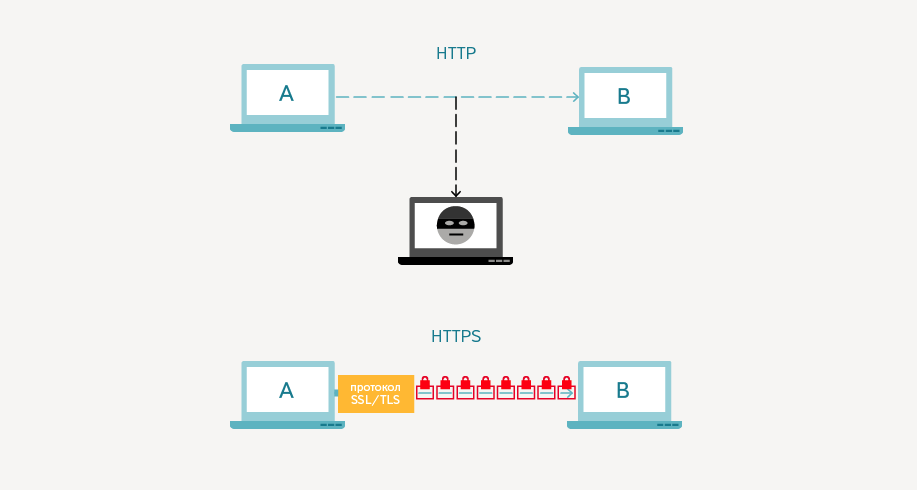
Кроме HTTP в интернете работает ещё протокол HTTPS. Аббревиатура расшифровывается как «защищённый протокол передачи гипертекста» (или HyperText Transfer Protocol Secure). Он нужен для безопасной передачи данных по Сети. Всё происходит по тем же принципам, как и у HTTP, правда, перед отправкой данные дополнительно шифруются, а затем расшифровываются на сервере.
Например, HTTPS используют во время ввода данных банковской карты или паролей на сайтах — да и в целом большинство современных сайтов используют именно его.
Конфигурация серверов
Одним из ключевых элементов конфигурации серверов является веб-сервер, который отвечает за обработку и передачу веб-страниц клиентам. Наиболее популярные веб-серверы включают Apache, Nginx и Microsoft IIS.
Для работы веб-сервера необходимо указать параметры, такие как порт, на котором будет прослушиваться сервер, а также пути к файлам веб-сайта. В конфигурационных файлах веб-серверов можно задать дополнительные параметры, такие как настройки безопасности, настройки кэширования и другие.
Кроме того, конфигурация серверов может включать настройку базы данных, которая используется для хранения данных, например, пользовательской информации или контента веб-сайта. Популярные системы управления базами данных включают MySQL, PostgreSQL и MongoDB.
Одним из важных аспектов конфигурации серверов является обеспечение безопасности. Веб-серверы могут быть подвержены различным уязвимостям, которые могут быть использованы злоумышленниками для несанкционированного доступа или атак на сайт. Для повышения безопасности серверов можно использовать различные методы, такие как установка SSL-сертификатов, настройка брандмауэров и фильтрации трафика, а также регулярное обновление программного обеспечения до последних версий.
В целом, конфигурация серверов является важным этапом в создании и обслуживании веб-сайтов и приложений. Она позволяет оптимизировать производительность и обеспечить безопасность работы серверов, что в конечном итоге способствует удовлетворению потребностей пользователей и эффективному функционированию веб-проектов.
Структура пакета HTTP
Пакет HTTP состоит из 3 частей. Первая часть это запрос, либо со стороны клиента, либо от статус ответа со стороны сервера. Например, запрос GET означает, что клиент просит передать ему web-страницу, которая находится на сервере вот по такому пути GET/tehnologii/protokoli в ответ сервер пересылает статус выполнения операции код и символьное сообщение, например 200 OK. Это означает, что страница нашлась на сервере и сервер передает ее в теле сообщения.
Затем могут идти и заголовки, которых может быть несколько. В версии HTTP 1.0 заголовки были не обязательны, но в версии HTTP 1.1 в запросе обязательно использовать заголовок Host:www.zvondozvon.ru, где указываются доменное имя сервера, у которого вы хотите запросить веб-страницу. Это сделано из-за того, что на одном и том же IP-адресе, может работать несколько веб-сайтов и в web серверу необходимо знать с какого сайта вы хотите загрузить страницу.
Также могут быть другие заголовки, например тип передаваемого сообщения в примере Content-Type: text/html; charset=utf-8, размер передаваемого сообщения Content-Length: 5161 байт.
И затем может идти тело сообщения в котором передается запрашиваемая веб-страница или передаются какие-то параметры на сервер. Тело сообщения является необязательным например, в запросе клиента на передачу веб-страницы с сервера тело не нужно.
Что важно понимать про HTTP
- HTTP — это протокол общения клиент-серверных приложений в вебе. Набор правил, который помогает клиентам (прежде всего браузерам) и веб-серверам понимать друг друга.
- HTTP — это про формат общения, а не про управление сервером HTTP-командами. Клиент может отправить что угодно: удали страницу сайта, создай нового пользователя, выдай список всех пользователей — но сервер не обязан их выполнять, он лишь обязан ответить в формате HTTP, чтобы клиент его понял. То есть благодаря HTTP сервер поймёт, что клиент хочет, а потом уже решит, как это обработать и вернёт результат. Может быть удалит страницу, а может и нет.
- В HTTP общение всегда начинает клиент. А веб-сервер висит и ждёт. Сейчас есть способы инициировать запрос с сервера, но изначально протокол для этого не предназначен.
- HTTP-протокол не имеет шифрования, поэтому передавать персональные данные и прочие приватные данные через него не безопасно. В таком случае нужно использовать HTTPS.
- Простой способ изучить заголовки запроса и ответа — открыть консоль браузера на нужной странице и обновить её. В разделе Network/Сеть отобразятся все запросы с этой страницы, включая запросы на картинки и статические файлы.
URN
URN — это URI, который только идентифицирует ресурс в определённом пространстве имён (и, соответственно, в определённом контексте), но не указывает его местонахождения.
Например, URN urn:ISBN:0-395-36341-1 — это URI, который указывает на ресурс (книгу) 0-395-36341-1 в пространстве имён ISBN, но, в отличие от URL, URN не указывает на местонахождение этого ресурса: в нём не сказано, в каком магазине её можно купить, или на каком сайте скачать.
Впрочем, в последнее время появилась тенденция говорить просто URI о любой строке-идентификаторе, без дальнейших уточнений. Так что, возможно, термины URL и URN скоро уйдут в прошлое.
Происхождение доменного имени
Происхождение доменных имен связано с развитием Интернета. В первые десятилетия существования сети, ее инфраструктура была базируется на IP-адресах, которые представляли собой числовые комбинации. Однако, запомнить такой адрес было не всегда удобно и просто.
С появлением доменных имен, стало возможным заменить сложные числовые комбинации символическими адресами. Доменное имя стало своеобразной связующей «ссылкой» между пользователем и сервером.
Первые доменные имена формировались в рамках инициативы по созданию корпоративной структуры адресов для общего использования. Компании и организации получали возможность выбрать собственное доменное имя и привязать его к определенному IP-адресу. Именно тогда появились такие распространенные доменные зоны, как .com, .org, .gov и др.
В дальнейшем, авторитетные организации, отвечающие за выдачу и регистрацию доменных имен, начали разделять их на основные и страновые. Основные доменные зоны предназначены для использования в международном масштабе, в то время как страновые зоны отведены для использования в конкретной стране или географическом регионе.
Сегодня доменные имена являются неотъемлемой частью Интернета, и каждый пользователь может зарегистрировать собственное доменное имя для своего сайта или сервиса. Существует множество специализированных регистраторов, которые предоставляют услуги по выбору, регистрации и поддержке доменных имен всех уровней и зон.
![Www (world wide web) - глобальный механизм обмена информацией (краткая иcтория появления www) [реферат №7550]](https://otlichaet.com/wp-content/uploads/8/0/1/8010b0c5f4e54db83c9a087f4714e45e.jpeg)